TYPO3 4.7: Alles neu macht der Mai
Pünktlich und wie versprochen hat Steffen Ritter, Release Manager von TYPO3 4.7, die neue Version am 24. April um 0:18 Uhr zur Verwendung freigegeben. Während an diesem Tag zahlreiche Release-Parties in ganz Europa gefeiert wurden [1], stellt sich die Frage, ob es lohnt, die neue Version von TYPO3 einzusetzen und wo mögliche Fallstricke liegen.
Grundsätzlich lassen sich die Neuerungen in zwei große Kategorien einteilen: die Einführung der „eingebauten“ Barrierefreiheit mithilfe des Government Packages und die Umstellung auf HTML5 in weiten Teilen des Systems. Daneben sind wie immer zahlreiche kleine Änderungen an allen relevanten Teilen wie dem Frontend, dem Backend, der Programmierung und der Dokumentation zu finden.
Government Package
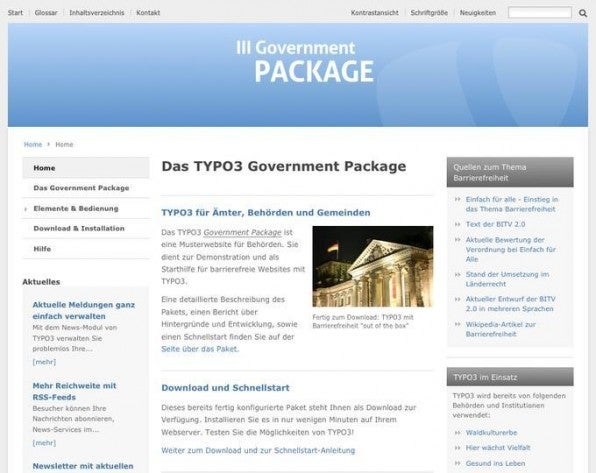
Das Government Package [2] ist – wie bereits das mit TYPO3 4.5 eingeführte Introduction Package – ein komplett vorkonfiguriertes Paket für TYPO3; in diesem Fall als Showcase für barrierefreie Websites mit TYPO3. Barrierefreiheit war zwar bereits vor diesem Paket mit TYPO3 möglich [3] – allerdings war dies partiell mit einigen Schwierigkeiten verbunden. So musst man etwa das Inhaltsrendering händisch anpassen, um wirklich validen und barrierefreien Code zu erzeugen. Zudem war es eine Herausforderung, dafür passende Extensions zu finden, die ebenfalls barrierefreien Code produzierten.
Das Government Package basiert auf den Anforderungen der Bundesanstalt für Landwirtschaft und Ernährung (BLE) und wurde im Rahmen des Konjunkturpakets II als Basis für Websites von Institutionen der Bundesrepublik weiterentwickelt. Es handelt sich dabei um eine Beispiel-Konfiguration, die alle Anforderungen erfüllt und Organisationen und Einrichtungen als „Basis-Paket“ dienen soll – oder zumindest als Anregung für Konfigurationen und verwandte Extensions. Zahlreiche Beispiel-Websites sind seither entstanden [4]
[5]
[6].
TYPO3 ist somit neben dem Government Site Builder [7] offiziell zur Erzeugung von institutionellen Websites innerhalb der BRD zugelassen. Die in TYPO3 eingebauten Änderungen sorgen für Barrierefreiheit nach
BITV 2.0 (und WCAG 2.0); im Rahmen des BLE-Projekts wurde auch eine
Basis-Dokumentation zum Thema Barrierefreiheit erstellt [8].

HTML5
Im Zuge der Überarbeitung des TYPO3-Kerns für die Barrierefreiheit wurde beschlossen, TYPO3 weitestgehend kompatibel zum zukünftigen Web-Standard HTML5 zu machen. Dafür wurden unter anderem folgende Änderungen vorgenommen:
- Das Content-Rendering (CSS Styled Content) wurde komplett überarbeitet. Das betrifft insbesondere alle „Standard-Content-Elemente“ wie Bild, Text mit Bild und andere. Einzige Ausnahme ist das Forms-Element, das nicht um HTML5-Funktionalitäten erweitert wurde; es produziert allerdings seit der letzten Überarbeitung schon sauberen Code.
- Das Seiten-Rendering ist nun in der Lage, sauberen HTML5-Code zu erzeugen – ohne XML/XHTML-Altlasten
- Überschriften der Content-Elemente werden via <header> ausgezeichnet (im Gegensatz zu Überschriften im RTE – hier muss dies manuell gemacht werden).
- Ist ein Subtitle für eine Überschrift vorhanden, wird dieser dort semantisch korrekt ebenso untergebracht.
- Sitemap-Elemente erhalten Auszeichnungen als <nav>-Elemente. Außerdem wurde die Möglichkeit hinzugefügt, Skip-Links einzuschalten.
- Ein automatisches Auszeichnen als Article, Aside oder gar Section wird nicht vorgenommen – solche Strukturen lassen sich nicht automatisch erkennen.
- Für einige RTE-Funktionen (wie „Click-Enlarge“ oder die Auszeichnung externer Links) werden nun HTML5-konforme Tags eingefügt.
- Im RTE lassen sich HTML5-Microdaten wie itemscope, itemtype und itemprop einfügen.
- Der RTE unterstützt nun die Blockformate article, aside, footer, header, nav und section.
- Weiche Umbrüche (soft hyphens) können nun im RTE direkt eingegeben werden.
- Über die TCA-Einstellung multiple=„multiple“ kann das HTML5-Feature Multi-Upload genutzt werden.
Im Rahmen des Umbaus hin zu Barrierefreiheit wurde auch ein neues Media-Element (Content-Objekt: Media) integriert, das grundsätzlich auf Video.js und damit auf purem HTML5 basiert. Als Fallback wurde der flowplayer implementiert, ein leichtgewichtiger Flash-Player. Das Media-Element unterstützt nun nativ die HTML5-Tags <audio> und <video>. Die wichtigste Besonderheit dabei ist, dass man synchronisierte Untertitel und eine synchronisierte Audio-Spur parallel zum Video mitlaufen lassen kann.
Weitere neue Funktionen
Oftmals sind es nicht die großen Änderungen, sondern die vielen kleinen, die das tägliche Arbeiten mit TYPO3 verbessern. So wurde TYPO3 an PHP 5.4 angepasst und sollte mit dieser Version fehlerfrei lauffähig sein. Auch die C-HASH-Berechnung kann nun konfiguriert werden; insbesondere kann festgelegt werden, welche Parameter zur Berechnung hinzugezogen werden sollen. Und bei Fehlern im TypoScript erscheint nun ein direkter Link an jener Stelle des Template-Analyzers, an der der Fehler auftritt.
Wenn in einer Ansicht keine Root-Seite angezeigt werden kann (beispielsweise bei Backend-Benutzern, die keine Admin-Rechte haben), so wird eine virtuelle Root-Seite angezeigt, an der alle Mountpoints aufgehängt werden. Das ist insbesondere dann hilfreich, wenn man Seiten per Drag & Drop verschieben oder kopieren möchte. Schließlich können über die TCA-Funktion „placeholder“ nun Formulare mit einem Platzhalter-Text ausgestattet werden, der bei einem Klick in das Feld verschwindet. So ist es möglich, diese Felder mit zusätzlichen Beschreibungstexten zu versehen.
Eine Liste aller wesentlichen Änderungen findet sich außerdem in den Release-Notes der aktuellen TYPO3-Version [9] sowie in den Neuerungs-Folien bei typovision [10].

TypoScript
Entsprechend wichtig für den Integrator sind natürlich die TypoScript-Funktionen und deren Neuerungen.
Mittels der Funktion orderedStdWrap können stdWrap-Funktionen nun geordnet ablaufen. Listing 1 durchläuft entsprechend die Wrap-Funktionen in der Reihenfolge ihrer Indizes; das Ergebnis lautet dann „1 2 3 4 5.“
page = PAGE
page.10 = TEXT
page.10 {
value = 3
orderedStdWrap {
30.wrap = |.
10.wrap = 2 | 4
10.innerWrap = |
20.wrap = 1 | 5
20.stdWrap.wrap = |
}
}
Listing 1
Die TypoScript-Optionen includeCSS, includeJS, includeLibs, includeJSFooter und includeJSFooterlibs verfügen nun über die stdWrap-Funktion „if“.
page.includeCSS {
colorbox = {$plugin.rzcolorbox.cssPath}
colorbox.if.isTrue = {$plugin.rzcolorbox.cssPath}
colorbox.if.ifFalse = {$plugin.rzcolorbox.deactivate}
}
Listing 2
Die HMENU-Optionen maxItems, minItems und begin haben nun stdWrap-Eigenschaften.
lib.mainmenu_level4 = HMENU
lib.mainmenu_level4 {
maxItems = 6
begin.data = GPvar:browse
}
Listing 3
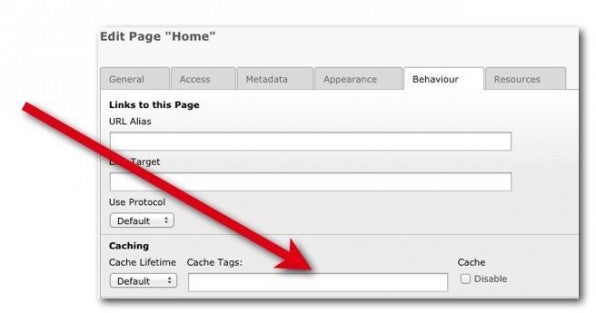
Während in früheren Versionen Cache-Regeln für die gesamte Webpräsenz galten, können Content-Objekte und Seiten fortan mit individuellen Cache-Optionen ausgestattet werden. Um die Funktionen auch für Seiten zu realisieren, wurden die
Seiten-Eigenschaften um ein Feld „Cache Tags“ erweitert (Abbildung
links).
10 = TEXT
10 {
cache.key = mycurrenttimestamp
cache.tags = tag_a,tag_b,tag_c
cache.lifetime = 3600
data = date : U
strftime = %H:%M:%S
}
20 = TEXT
20 {
cache.key = mycurrenttimestamp_{page:id}
cache.key.insertData = 1
}
Listing 4
Zur Erkärung der einzelnen Optionen:
- cache.key: Cache-Identifier (inkl. stdWrap)
- cache.tags: Kommaseparierte Liste von Tags (inkl. stdWrap)
- cache.lifetime: Lebenszeit des Caches (Wert, infinite, default; inkl. stdWrap)
Frühjahrsputz
Auch in dieser Funktion wurde der TYPO3-Kern aufgeräumt und um zahlreiche – seit Version 4.5 als „deprecated“ gekennzeichnete – Funktionen bereinigt. Entsprechend fehlen künftig rund 30 Klassen und Methoden [11], die wohl größten Auswirkungen auf existierende Erweiterungen dürften die folgenden haben:
- Die Install-Tool-Option [‚BE‘][‚forceCharset‘] wurde entfernt.
- Ebenso ist [‚SYS‘][’setDBinit‘] ersatzlos gestrichen.
- Die t3lib_div::debug-Funktion wurde entfernt. Empfohlen wird stattdessen t3lib_utility_Debug::debug($var, $header, $group).
Upgrade
Um von einer früheren Version auf das aktuelle TYPO3 4.7 zu aktualisieren, sind folgende System-Voraussetzungen Pflicht:
- PHP >= 5.3
- Aktive PHP-Module: filter, GD2, JSON, mysql, openssl, pcre, session, SOAP, SPL, standard, xml, zlib
- Die Option memory_limit in der Datei php.ini muss auf mindestens 64M gesetzt sein.
- MySQL >= 5.0
- Die Option „AllowOverride“ in der Apache-Konfiguration muss die Werte „Indexes“ und „FileInfo“ beinhalten.
Eine detaillierte Anleitung der Installation ist im TYPO3-Wiki zu finden [12], in etwa sieht der Upgrade-Prozess aber folgendermaßen aus:
- Die System-Erweiterungen „extbase“ und „fluid“ installieren, sofern nicht vorhanden.
- Den alten Source-Code durch den neuen ersetzen.
- Die folgenden beiden Zeilen aus der Datei typo3conf/localconf.php löschen:
$TYPO3_CONF_VARS[‚BE‘][‚forceCharset‘] …
$TYPO3_CONF_VARS[‚SYS‘][’setDBinit‘] … - Caches leeren.
- Nun kommt der Upgrade-Wizard im Install-Tool zum Einsatz.
- Zu guter Letzt ergänzt ein Klick auf „COMPARE“ im Install-Tool fehlende Datenbank-Einträge.
Upgrade-Probleme
Es kann aus verschiedenen Gründen zu Fehlern während des Upgrad-Prozesses kommen. Einige davon lassen sich wie folgt beheben:
- Fehlermeldung, dass eine Klasse nicht gefunden wird: Deutet darauf hin, dass der so genannte Autoloader-Cache noch falsche Einträge enthält. Ein Leeren, indem man das Verzeichnis typo3temp/Cache/code/php_code/ löscht, behebt den Fehler.
- Fehlermeldung, dass die Extension „Extbase“ nicht geladen ist oder schlicht ein komplett weißes Backend/Frontend: Die System-Erweiterungen „Extbase“ und „Fluid“ fehlen. Sie sind ab 4.7 erforderlich, da die System-Module „about“ und „aboutmodules“ nun auf Extbase basieren.
- Die TypoScript-Option „config.xmlprologue = none“, die den IE6 in den Standards-Mode versetzt, führt ab sofort dazu, dass XHTML-Cleaning ausgeschaltet wird. Besser ist daher die Option „config.doctype_switch = 1“, die ebenso die XML- und Doctype-Deklaration vertauscht und so dem IE6 den Standards-Mode ermöglicht.
- Durch die komplette Überarbeitung des Frontend-Rederings mithilfe der Systemextension „CSS Styled Content“ kann es in Einzelfällen zu Darstellungsfehlern kommen. Um auf das alte Rendering zurückzuschalten, muss der Eintrag „CSS Styled Content“ aus der „Include-Static (from extensions)“-Liste (im TypoScript-Root-Template, erreichbar über das Modul Template unter „Edit the whole template record“, auf dem „Includes“-Tab) entfernt werden. Statt diesem muss der Eintrag auf der rechten Seite gewählt werden, der der alten TYPO3-Version entspricht. Nun sollte das Rendering wieder wie gewohnt funktionieren.
Häufig tauchen Fehler auf, weil verwendete Erweiterungen noch nicht auf die neue Version von TYPO3 aktualisiert wurde. Betroffen sind bislang insbesondere:
- direct_mail (alle Versionen): Hier wird noch eine alte HTMLmail-Rendering-Klasse verwendet, die mit TYPO3 4.7 entfernt wurde.
- powermail (bis einschließlich 1.6.5)
- tt_news (bis ausschließlich 3.2.0)
- dam_ttcontent (bis einschließlich 1.2)
- t3skin_improved (alle Versionen)
- metatags (alle Versionen)
- oneclicklogin (alle Versionen)
- maja_tscondition (alle Versionen)


