- Hierarchien schaffen
- Farbkontraste
- Zeilenlängen und Zeilenabstände
- Bündigkeiten und Trennungen
- CSS für Trennung von langen Wörtern
- Eine große (Schrift-)Familie
- Schriftarten kombinieren
- Responsive Typografie
- Trends der Web-Typografie
- Groß und Fett
- Schreibschriften
- Dünn und minimalistisch
- Foto-Overlays
- Fazit
Die Typo macht den Text: So werden Unternehmensinhalte im Web besser lesbar

„Webdesign ist zu 95 Prozent Typografie.“ Der vor zehn Jahren geäußerte Satz von Oliver Reichenstein gilt heute als Credo für die Lesbarkeit von Texten – gerade im Web. In Zeiten, in denen sich viele Websites in ihrem Aussehen und mit ihren Stock-Fotos ähneln, können Unternehmen ihrem Design mit Typografie Individualität verleihen.
Typografie kann die inhaltliche Aussage des Textes visuell transportieren und zusätzlich die gewünschten Stimmungen und Assoziationen vermitteln. Die Gestaltung des Textes sollte eine visuelle Hierarchie schaffen: Sie ist die Benutzerschnittstelle, gestaltet das User Interface und kreiert die User Experience.
Dank der Webfonts sind die Möglichkeiten in den vergangenen Jahren enorm gestiegen. Ähnlich wie im Print-Design stehen unzählige Schriftarten zur Verfügung. Wer eine zeitgemäße typografische Website gestalten will, muss nicht mehr auf „Open Sans“ als Schriftart zurückgreifen – typografische Gestaltung kann so viel mehr. Um das umzusetzen, muss niemand ein ausgebildeter Grafik-Designer sein. Denn es gibt ein paar Richtlinien sowie jede Menge Websites und Tutorials, die Hilfe und Unterstützung bei dieser Aufgabe bieten.
Zeitgemäße Web-Typografie bedeutet vor allem eins: wichtige Gestaltungsregeln zu kennen. Auch technische Möglichkeiten sowie aktuelle Design-Trends und -Entwicklungen sollten bei der Wahl der Typografie eine Rolle spielen. Manchmal kann natürlich auch das bewusste Brechen von Regeln die richtige Strategie darstellen. Im Folgenden die wichtigsten Tipps und Anhaltspunkte.
Hierarchien schaffen
Typografie schafft Hierarchie. Das klingt erst einmal banal für den Fachmann, ist aber eine der grundlegenden Bedeutungen von Web- und Typografie-Design. Denn damit lässt sich Elementen eine visuelle Bedeutung zuweisen, die der inhaltlichen Bedeutung entspricht. Am einfachsten geht das durch Größenunterschiede. Je größer ein Element ist, umso bedeutsamer ist es. Eine Überschrift ist also größer als der Fließtext. Tipp: Zuerst die Größe des Fließtextes – im HTML sind das die Absätze, also das p-Element – festlegen und dann nach und nach Schriftgrößen und Aussehen der weiteren Elemente gestalten.

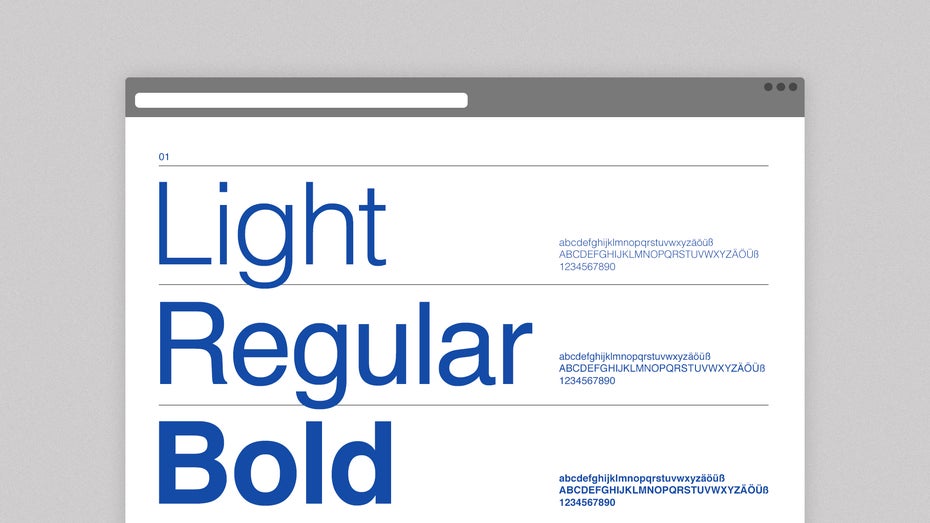
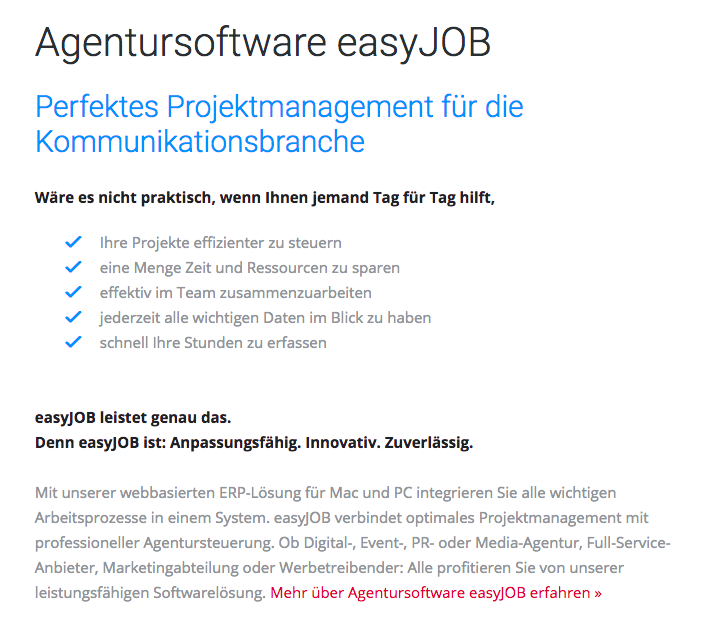
Ein Beispiel für klare Hierarchien liefert die Website because-software.com. Dafür setzt sie auf unterschiedliche Schriftgrößen, -stärken und -farben. (Screenshot: easyJOB)
Gesättigte, dunklere Schriftfarben wirken bedeutsamer als entsättigte, helle. Auch macht es Textblöcke oder auch einzelne Wörter bedeutsamer, wenn man sie mit Highlights versieht. Oft wird im Design-Prozess der Bereich unterschätzt, der nicht gestaltet wird oder keine weiteren Inhalte hat: der so genannte Weiß- oder Leerraum. Dieser kann durchaus auch farbig sein. Mit Abständen zwischen den Zeilen lassen sich hier Bedeutungen und Zusammenhänge schaffen. Eine wichtige Überschrift kann beispielsweise auch einmal viel Leerraum vertragen, um richtig zur Wirkung zu kommen.
Farbkontraste
Schwarz auf Weiß, wie man aus es dem Print-Bereich kennt, hat sich auch im Webdesign bewährt. Für eine edlere Anmutung wird auch gerne ein mittlerer Grauton gewählt. Beides ist jedoch nicht wirklich sinnvoll, denn der Kontrast von schwarzer Textfarbe (#000) auf weißem Hintergrund (#fff) ist sehr hart und für das Auge eher unangenehm. Designer setzen daher besser auf einen dunklen Grauton als Textfarbe oder verdunkeln den Hintergrund leicht. Sie wählen also kein reines Weiß, sondern einen sehr blassen Farbton.

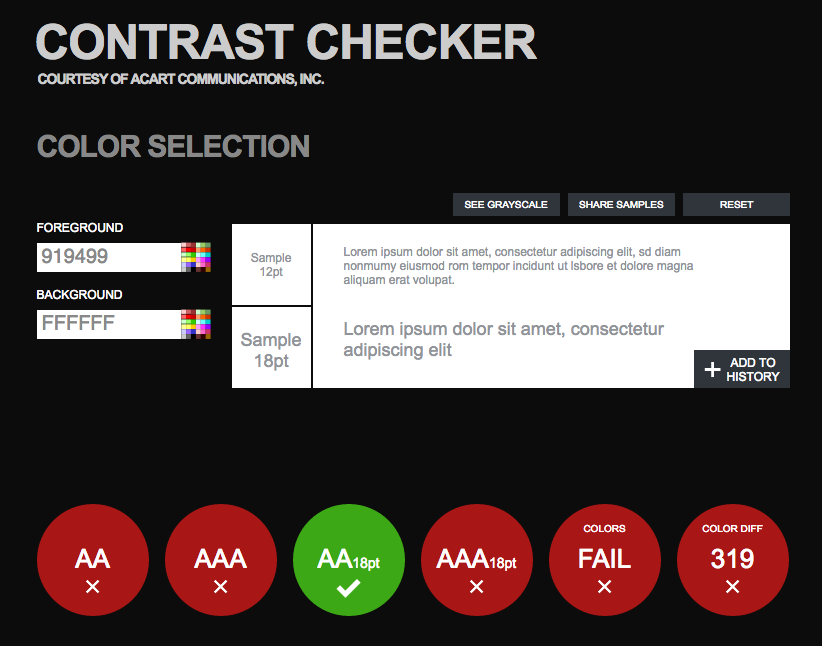
Auch wenn because-software.com Hierarchien schafft: Im sogenannten Accessiblity-Farbtest bei Contrastchecker.com fällt der Fließtext durch. Der Grauton auf dem weißen Hintergrund ist zu hell und damit schlecht lesbar. (Screenshot: contrast checker)
Bei mittelgrauen Texten auf weißem Hintergrund ist der Hell-Dunkel-Kontrast schnell zu gering, worunter die Lesbarkeit leiden kann. Auch bei farbigen Texten oder farbigen Hintergründen sollte man auf den Kontrast achtgeben. Als Hilfe dienen hier Tools zur Barrierefreiheit von Farbkombinationen.

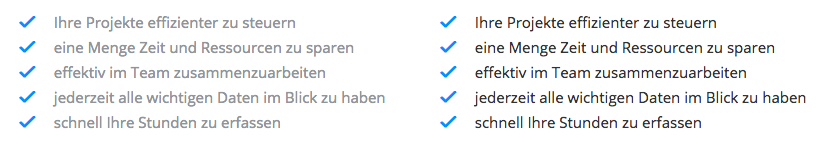
Dieselbe Checkliste, einmal links das Original in mittlerem grau, einmal rechts in dunklerem. Auch wenn nicht jede Schrift schwarz sein muss, sollte der Kontrast zum Hintergrund doch deutlich sein. (Screenshot: Textfarbe)
Zeilenlängen und Zeilenabstände
Zu einer der am meisten missachteten Typografie-Gestaltungsmöglichkeiten zählt die Zeilenlänge. Viele Designer machen sich um alles Mögliche Gedanken – Farbe, Größe, Schriftart –, aber nicht über die Breite der Textspalte. Das führt in der Folge dazu, dass sich Texte über die volle Inhaltsbreite erstrecken – was oft viel zu breit ist. Das Auge findet dann schwer Halt in der Zeile und schlecht den Anfang der nächsten. Das unterbricht den Lesefluss unnötig.
45 bis 75 Zeichen inklusive Leerzeichen gelten als Richtlinie für eine gute Zeilenlänge. Das ist nicht sehr viel, aber der Text soll ja vor allem gut lesbar sein. Die Werte dienen als grobe Orientierung, längere Zeilen sind also nicht gleich unleserlich. Eine Breite in Pixel lässt sich für die Zeilenlänge leider nicht
pauschal definieren, da die Schriftgrößen und Schriftarten einen zu
großen Einfluss haben. Gute Lesbarkeit entsteht durch ein Zusammenspiel aus vielen Faktoren, die Zeilenlänge ist nur einer davon. Auf immer mehr Websites finden sich beispielsweise die aus dem Printbereich bekannten Mehrspalter. Hier wird ein zusammenhängender Text in zwei oder drei Spalten nebeneinander platziert.
Neben zu langen Zeilen mindern oft auch noch zu kleine Zeilenabstände die Lesbarkeit – wenn sie denn überhaupt definiert wurden. Als Faustregel lässt sich sagen: den Zeilenabstand immer etwas höher wählen. Designer müssen hier gar keine festen Pixelwerte eingeben. Ganz allgemein ist in CSS ein line-height-Wert zwischen 1.4 bis 1.8 hilfreich, aber auch das ist von der Schriftgröße und der Schriftart abhängig. Grundsätzlich gilt: Je länger die Zeile ist, umso größer sollte der Zeilenabstand und je größer der Text, umso kleiner kann der Zeilenabstand sein.
Bündigkeiten und Trennungen
Magazine, Bücher und Zeitungen sind meist im Blocksatz gelayoutet, also mit Fließtext, der links und rechts bündig ist. Im Web werden Texte fast immer linksbündig gesetzt, denn Blocksatz führt dort oft zu großen Wortlücken. Dazu kommt, dass Trennungen nicht so einfach möglich sind, beziehungsweise sich nicht so exakt umsetzen lassen wie bei Printpublikationen. Spätestens mit responsiven Designs und damit einhergehenden unterschiedlichen Zeilenlängen und Schriftgrößen bricht der Text ständig an anderen Stellen um. Trennungen sind überhaupt nicht mehr kalkulierbar.

Immer wieder problematisch bei responsiven Designs: Lange Wörter, die bei kleineren Bildschirmen die Spalte durchbrechen. Mit hyphens wird der Text automatisch getrennt. Das kann allerdings zu unschönen Trennungen führen. Mit Hilfe von “­“ lässt sich eine sinnvolle Trennstelle finden. (Screenshot: Umbruch)
Standardmäßig sind Webtexte linksbündig. Will ein Designer dennoch Blocksatz erzwingen, muss er folgende CSS-Anweisung ergänzen: text-align:justify. Hierfür bieten die Browser inzwischen automatische Silbentrennungen an (hyphens: auto). Damit lässt sich ein extremer Flattersatz, also sehr unterschiedliche Zeilenlänge bei linksbündigen Texten, vermeiden. Der Nachteil dabei ist, dass Wörter oft an Stellen umbrochen werden, die zwar grammatikalisch korrekt, aber für den Lesefluss ungünstig sind. Da die Hyphens-Regel sprachsensitiv ist, sollte man darauf achten, dass in HTML als Websitesprache auf die jeweilige Sprache der Texte eingestellt ist. Für Deutsch geht das mit <html lang=“de“>.
Es gibt in der deutschen Sprache sehr lange Wörter, die in kleineren Spalten oder kleineren Bildschirmauflösungen Probleme machen können. Das liegt daran, dass sie länger sind als die zur Verfügung stehende Anzeigefläche. Gerade bei größeren Überschriften kommt das häufiger vor. Hier kann man mit dem bedingten Trennstrich arbeiten. Das HTML-Sonderzeichen ­ kann eine Stelle in einem Wort markieren, an der dieses getrennt werden darf. Wenn der Platz nicht ausreicht, wird das Wort dort automatisch getrennt und ein Trennstrich hinzugefügt.
Der Nachteil des bedingten Trennstriches ist, dass dieser im Inhalt extra hinzugefügt werden muss. Der Artikel „Dealing with long words in CSS“ [2] hat sich dieser Problematik angenommen und empfiehlt folgende CSS-Lösung:
CSS für Trennung von langen Wörtern
.hyphenate {
overflow-wrap: break-word;
word-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
Listing 1
Eine große (Schrift-)Familie
Optische Highlights helfen dabei, Texte zu strukturieren. Eine der besten Methoden, um Texte besonders zu kennzeichnen und die Gesamtgestaltung trotzdem einheitlich erscheinen zu lassen, ist die Arbeit mit Schriftschnitten. Das sind Variationen einer Schriftart, die die Strichstärke – etwa light oder bold –, die Schriftbreite – zum Beispiel condensed – oder die Schriftlage, beispielsweise kursiv, verändern. Zusammen ergeben die Schriftschnitte eine Schriftfamilie. Während Fließtexte am besten im normalen Schriftschnitt dargestellt werden, können Überschriften fetter oder auch dünner sein. Markierungen im Fließtext lassen sich beispielsweise kursiv auszeichnen. So kann man einfach Highlights setzen und behält ein harmonisches Erscheinungsbild.
Schriftarten kombinieren
Dank Webfonts haben Webdesigner inzwischen eine annähernd so große Auswahl wie früher nur die Printdesigner. Viele setzen nicht nur eine Schriftart ein, sondern zwei oder noch mehr. Erste Faustregel bei der Schriftsuche: auf den Kontext achten. Die Schriftart muss zum Thema passen. Eine Schriftart mit ausreichend vielen Schriftschnitten gestaltet von sich aus ein abwechslungsreiches Design. Sollen aber mehrere Akzente gesetzt werden, dann sind zwei Schriftarten okay – und meistens auch ausreichend. Am besten wählen Designer eine Schriftart für die Überschriften, die durchaus etwas mehr Akzente zu setzen vermag, und eine für die Fließtexte, die vor allem gut lesbar ist. Für drei oder gar mehr Schriftarten muss es schon triftige Gründe geben.
Eine gute Gestaltung lebt von den Kontrasten. Das gilt auch für die Schriftkombination. Der Klassiker ist hierbei die Kombination aus einer Serifen- und Nicht-Serifen-Schrift. Auf der einen Seite steht dann eine eher sachliche Nicht-Serifen-Schrift mit klaren nüchternen Strichen, auf der anderen eine eher markante Serifen-Schrift mit geschwungenen, manchmal auch geraden Serifen, die stets für Aufmerksamkeit und oft auch Emotionalität sorgen. Dadurch kommt Spannung und Abwechslung in das Design.
Es gibt auch Serifen- und Nicht-Serifen-Schriften aus einem Hause. Sie eignen sich besonders gut, um sie nebeneinander einzusetzen. Beispiele hierfür wären die Webfonts „Droid Sans“ und „Droid Serif“ oder „Source Serif Pro“ und „Source Sans Pro“. Sie wirken zusammen harmonisch und trotzdem kontrastreich.
Nicht vergessen: Je mehr Webfonts und auch Schriftschnitte zum Einsatz kommen, umso mehr müssen auch geladen werden.
Responsive Typografie
Fast noch mehr als auf Desktops kommt es im mobilen Web auf die Typografie an. Die Auflösungen bei mobilen Endgeräten sind häufig kleiner als bei Monitoren und die Anordnung erinnert mehr an einen langen Schlauch. Es empfiehlt sich daher, Schriftgrößen in einer relativen Einheit wie em oder rem statt in px zu definieren. Dadurch lassen sie sich bei unterschiedlichen Bildschirmauflösungen einfacher anpassen.
Trends der Web-Typografie
Bei der Textgestaltung sollten Designer aktuelle Entwicklungen berücksichtigen. Dadurch verleihen sie Websites einen modernen Anstrich. Diese Trends sollten aber nicht so schnelllebig sein, dass sie im kommenden Jahr schon wieder out sind. Ein paar Anregungen.
Groß und Fett
Mut zeigen und Selbstbewusstsein ausstrahlen – das funktioniert sehr gut mit großen Schriften und fetten Schriftschnitten. Text als markantes Gestaltungselement eingesetzt, transportiert die gewünschte Botschaft inhaltlich und visuell gleichzeitig.

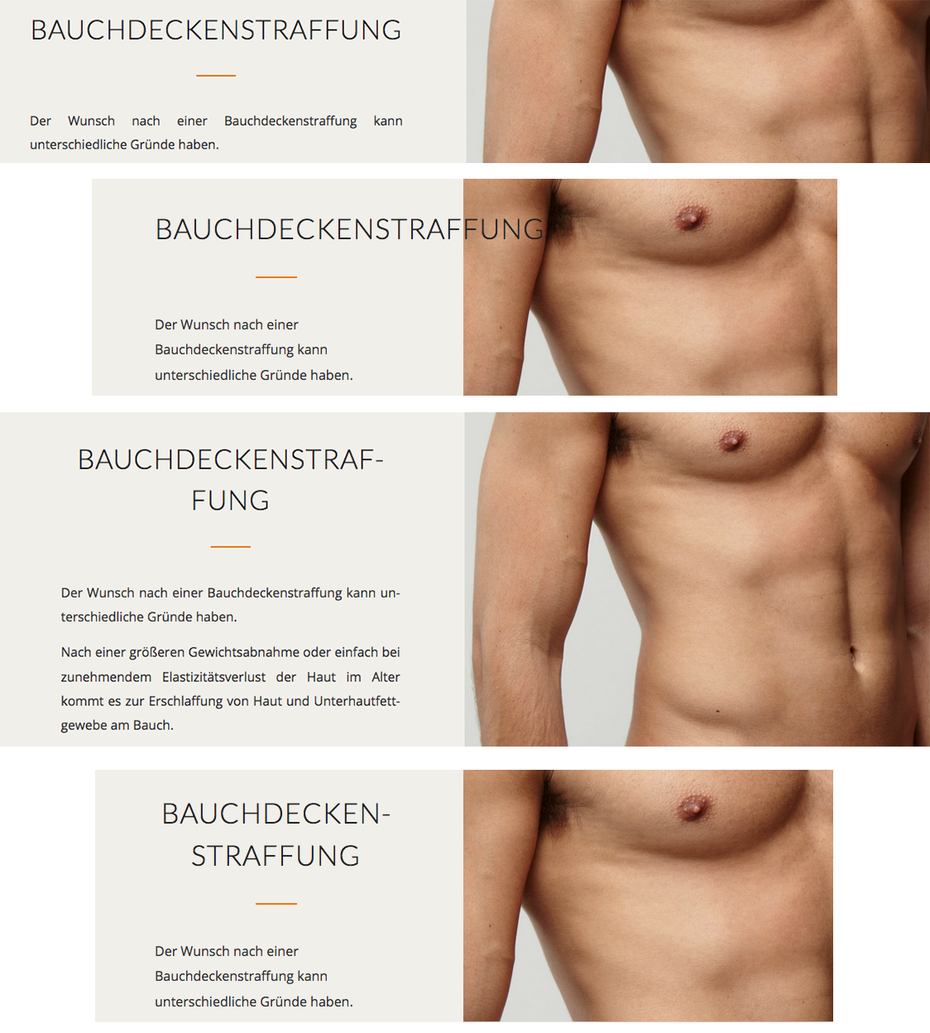
Hier sind selbst die Headlines auf den Unterseiten in großer Schrift. (Screenshot: Luther)
Schreibschriften
Authentizität und Individualität sind gewünschte Unternehmenseigenschaften dieser Tage. Schreibschriften können diese Anforderungen gut erfüllen, weil sie eben nicht standardisiert aussehen, sondern eine persönliche Note in das Design bringen.

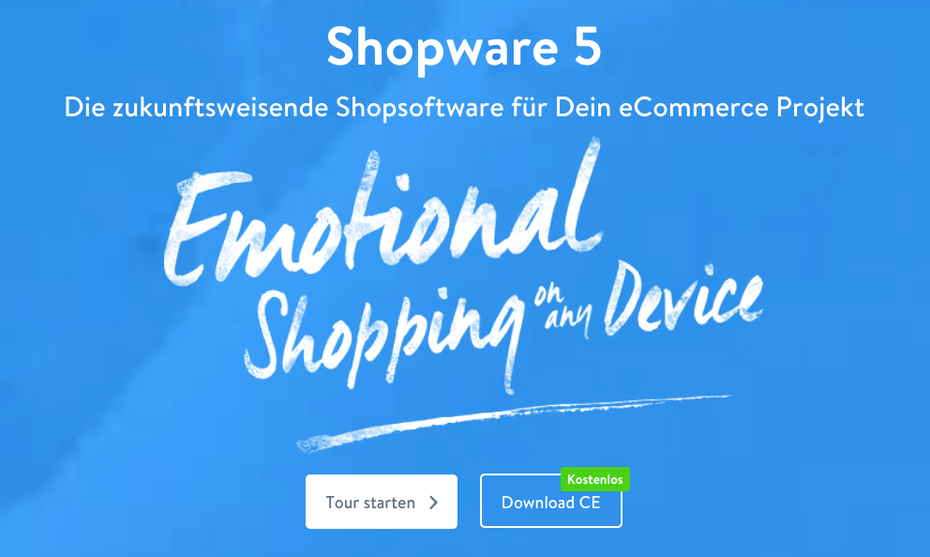
Persönliche Note: Bei Shopware wird einmal gezielt auf der Startseite eine Handschrift eingesetzt – um das Emotionale zu betonen. (Screenshot: Shopware)
Dünn und minimalistisch
Fast ein Gegentrend zu „Groß und Fett“ – aber nur zum Teil. Dünne Schriftschnitte – gerne auch in Versalien, also Großbuchstaben – gesetzt, wirken edel, schlicht und zeitlos modern. Erhöhen Designer dazu noch den Buchstabenabstand, kreieren sie eine minimalistische, moderne Erscheinung.

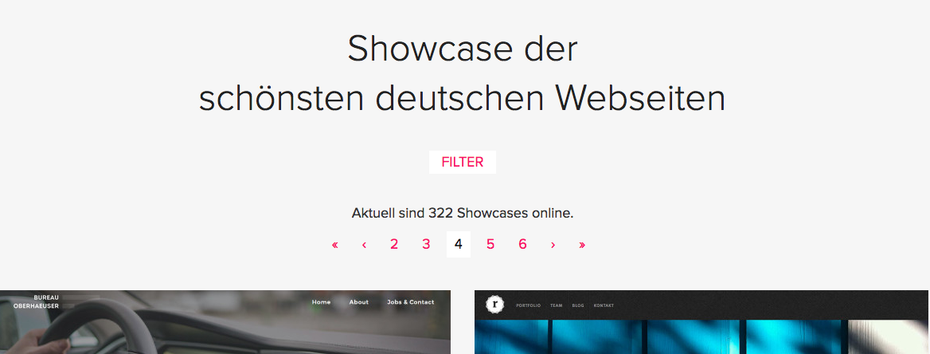
Ein dünner Schriftschnitt sorgt bei großen Headlines für eine moderne Anmutung. Für kleinere Schriftgrößen sind dünne Schnitte aber eher ungeeignet. (Screenshot: Showcase)
Foto-Overlays
Zu den größten Herausforderungen im Design zählt die Auswahl passender Bilder. Oft ist es gar nicht so einfach, Motive zu finden, welche die Kernbotschaft unmissverständlich transportieren. Wie in klassischen Werbekampagnen entfalten Bilder ihre Wirkung aber erst im Zusammenspiel mit Text.
Da immer öfter große Formate zum Einsatz kommen, hat es sich etabliert, den Text direkt auf das Bild zu setzen – natürlich ohne entscheidende Bildinhalte zu verdecken. So können Bild und Text zusammen eine spannungsreiche Kombination ergeben.

Bei sonnenbatterie.de wird jede Seite mit einem großformatigen Bild und einer Headline eingeleitet. (Screenshot: Sonnenbatterie)
Fazit
Beim Design von Websites fließt viel Denkarbeit in die Auswahl von Bildern und Farben. Die Typografie wird dabei leider zu oft vernachlässigt. Dabei ist es gar nicht so schwer, eine typografische Gestaltung umzusetzen, die diesen Namen auch verdient. Designer sollten dafür in erster Linie auf die Lesbarkeit achten und dann Akzente setzen, die die Gesamtaussage des Designs unterstützen.
Ebenfalls interessant:

