
Screenshot-Tools. (Grafik: Realmac Software)
Screenshot-Tools: So könnt ihr schnell visuelles Feedback geben
Screenshots sind ein wichtiges Instrument, um Feedback zum Design einer Website zu geben. Mit den entsprechenden Werkzeugen könnt ihr sehr genau klarmachen, um welche Objekte es auf einer Website geht, und was ihr gerne ändern würdet beziehungsweise welche Änderung ihr vorgenommen habt. Auf dem Markt tummeln sich mittlerweile einige Tools, die euch dabei unterstützen. Um euch die Auswahl zu erleichtern, haben wir sieben der wichtigsten Screenshot-Tools für Entwickler und Designer für euch herausgesucht.
Diese fünf Screenshot-Tools müsst ihr kennen
Marker ist eine Screenshot-Erweiterung für Googles Chrome-Browser, die sich speziell an Entwickler und Designer richtet. Der Vorteil von Marker gegenüber ähnlichen Chrome-Erweiterungen liegt unter anderem darin, dass sich das Tool direkt mit den Web-Apps Slack, Trello, GitHub und Jira verbinden lässt. So könnt ihr Screenshot mit nur einem Klick mit euren Kollegen teilen, und so beispielsweise auf etwaige Probleme beim Interface eurer Website hinweisen. Demnächst soll außerdem Bitbucket, Basecamp und Evernote unterstützt werden.
Marker erlaubt außerdem aber auch den Upload auf den Server des Anbieters, um euer Screenshot direkt per URL mit jemandem zu teilen. Darüber hinaus könnt ihr eure Screenshots direkt mit Marker kommentieren und sogar Emojis darauf hinterlassen. Pfeile oder kleine Kästchen könnt ihr ebenfalls auf euer Screenshots malen. So habt ihr alle Möglichkeiten an der Hand, euren Kollegen zu verdeutlichen, wo genau das Problem liegt.
Mit Usersnap könnt ihr Screenshots von Webseiten erstellen, sie kommentieren und einzelne Bereiche markieren. Über ein entsprechendes JavaScript-Snippet könnt ihr diese Funktionalität auch direkt in eure Website einbauen. So können Team-Mitglieder beispielsweise direkt auf etwaige Bugs hinweisen. Außerdem existieren auch Browser-Erweiterungen für Chrome und Firefox.
Die erstellten Screenshots könnt ihr nicht nur über die Web-App von Usersnap anschauen und kommentieren, sondern auch direkt per E-Mail versenden. Außerdem könnt ihr Usersnap in euren Workflow einbinden. Das Tool unterstützt die Integration in unzählige Tools und Dienste wie Basecamp, Jira, Trello, Asana, Pivotal Tracker, Slack, HipChat, Evernote oder GitHub. Die Preise beginnen bei 19 US-Dollar im Monat.
Whishbox ist primär als Werkzeug für Nutzer-Feedback gedacht. Das integrierte Screenshot-Tool verhindert, dass eure Besucher, die Probleme mit eurer Seite haben, diese umständlich beschreiben müssen. Stattdessen wird ein Screenshot erstellt, auf dem sie die relevanten Bestandteile der Seite markieren und kommentieren können. Dazu können sie aber natürlich trotzdem noch einen Text verfassen, sofern es notwendig ist.
Wie Usersnap könnt ihr Whishbox direkt per JavaScript in eure Seite einbauen. Im Gegensatz zu dem Konkurrentprodukt bekommt ihr das Feedback aber lediglich per E-Mail. Eine direkte Integration in euren Workflow ist nicht vorgesehen. Dafür könnt ihr Whishbox für bis zu 100 Einsendungen pro Monat kostenlos nutzen.

Screenshot-Tools: Ember ist ein hilfreiches Screenshot-Tool für Mac-Nutzer. (Screenshot: Ember)
Ember ist ein Screenshot-Tool für OS X. Damit könnt ihr auf einfache Art und Weise Screenshots erstellen und direkt bearbeiten. Eure Screenshots werden anschließend in einer lokalen Datenbank abgelegt, die ihr bequem durchsuchen könnt. Sehr praktisch: Ember analysiert die Farben der Screenshots und speichert sie als Meta-Daten ab.
Dank Erweiterungen für Chrome und Safari könnt ihr außerdem auch ganze Webseiten als Screenshot speichern. Um die Screenshots auch unterwegs abrufen zu können, unterstützt die App auch die Synchronisation mit eurer Dropbox. Ember kostet 49,99 Euro.

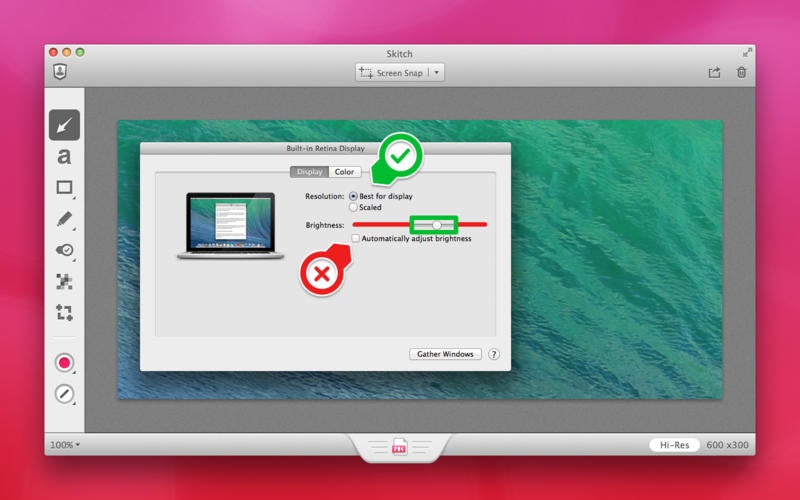
Screenshot-Tools: Skitch gibt es für verschiedene Plattformen und ist kostenlos. (Screenshot: App-Store)
Wer einfach nur eine App sucht, um Screenshots zu erstellen und sie mit Kommentaren und Markierungen zu versehen, der sollte sich Skitch anschauen. Die kostenlose App gibt es in Versionen für OS X, Windows, iOS und Android. Skitch stammt von Evernote und unterstützt daher auch die Ablage der Screenshots direkt in dem Notizdienst. Zur Nutzung der App ist ein Evernote-Account aber nicht zwingend notwendig.
Wenn es euch lediglich darum geht, Screenshots von einer Website zu machen und zu bearbeiten, solltet ihr euch die Chrome-Erweiterung Awesome Screenshot ansehen. Auch hier könnt ihr auf einfache Art und Weise Bereiche eures Screenshots markieren und kommentieren. Die Bilder lassen sich automatisch entweder beim Anbieter oder auf Google Drive abspeichern. Außerdem könnt ihr sie natürlich auch lokal abspeichern und direkt an Team-Mitglieder versenden.

Animierte Inhalte: Recordit macht aus dem Inhalt eures Screens ein animiertes GIF. (Grafik: t3n.de)
Recordit fällt ein wenig aus der Reihe, weil ihr damit keine statischen Screenshots, sondern animierte GIF-Dateien erstellt. Aber auch das kann praktisch sein, wenn ihr euren Kollegen auf etwaige Probleme beim Nutzerinterface eurer Web-App hinweisen wollt. Recordit gibt es in einer kostenlosen Variante für OS X und für Windows. Mit Recordit Pro bieten die Macher allen Mac-Nutzern außerdem eine kostenpflichtige Version. Mit ihr könnt ihr eure GIFs mit einem Passwort schützen und könnt sie mit einer höheren Bildwiederholrate aufnehmen.
Die Bedienung von Recordit ist kinderleicht. Ihr müsst lediglich einen Bildbereich markieren und die Aufnahme starten. Anschließend speichert das Tool alle Bewegungen als animiertes GIF ab. Das wiederum könnt ihr dann per Link ganz einfach an eure Kollegen senden oder direkt in Tools wie Slack einbinden.
Vielleicht auch interessant: Hier findet ihr eine Auswahl von Tools für den perfekten Screenshot auf eurem Mac.
Letztes Update des Artikels: 5. April 2016


https://gyazo.com sollte man nicht vergessen.
Mein Favorit:
http://www.screenpresso.com/de/
Ich nutze seit Jahren FastStone Capture
http://www.chip.de/downloads/FastStone-Capture-Letzte-Freeware-Version_20749866.html
Dieses Tools braucht man nicht wirklich. Ich nutze je nach OS die z.B. Tasten-Kombis Cmd + Shift + 3 oder Alt+Druck und eine vernünftige Bildbearbeitung. ;-) Für Screenshot von kompletten Websites ist Nimbus für Chrome ganz witzig.
das ist ja eben zu umständlich.… gyazo z.B. lädt es direkt hoch und so brauche ich nur einen link weitergeben. geht verdammt schnell http://gyazo.com/fe399297327c1b099f2e6bba4e8420c7
Mein Liebling bleibt ShareX
https://getsharex.com/
Kann alles was man will
Greenshot – kostenlos & Open Source
http://getgreenshot.org/de/
Ashampoo Snap. Die Vorgängerversion gibts immer kostenlos :-)
Ich finde Lightshot ganz effektiv.
http://lightshot.de.softonic.com/
Neben einem AddOn für den Browser gibt es auch eine Dektopvariante, die – in der Taskleiste abgelegt -sehr brauchbar gerade beim Arbeiten mit zwei Bildschirmen ist.
Ich warne hier nur alle vor Awesome Screenshot. Dieses Tool trackt euer Surfverhalten. Ich finde es sehr schade, dass t3n das hier auch noch empfiehlt:
https://mig5.net/content/awesome-screenshot-and-niki-bot
Danke für die Info, habe bisher immer Awesome Screenshot genutzt — werde jetzt in Zukunft davon wohl absehen müssen.
Ich nehme seit einiger Zeit FireShot, das gefällt mir besser als Awesome Screenshot. Ergänzt doch auch gerne diese Liste hier, gibt ein ganz aufschlußreiches Bild, was beliebt ist und was es sonst noch so gibt:
http://alternativeto.net/software/fireshot/
snagit! a) weil ich damit sehr einfach UI-Elemente capturen kann und b) kann ich direkt aus dem Progremm – mit einem Klick – z.B. in den Skype-Chat oder in die E-Mail, etc. das Bild einfügen kann.
Sehr gute Zusammenstellung. Die Benutzung von „Skitch“ habe ich kürzlich in einem ausführlichem Blogartikel: http://www.uwe-matern.de/kundenkommunikation-im-fadenkreuz/ behandelt.
Ich nutze http://www.TrackDuck.com. Super Tool, super Support und aus dem Norden ;)
OSX = Cmd + Shift + 3 (alt fügt den Screenshot in den Zwischenspeicher anstelle auf den Schreibtisch) dann die Leertaste hauen (für das aktive Fenster) und ich habe ein transparentes PNG mit 150 dpi und Schatten. Schöner gehts nicht!
Kommentieren über die Vorschau ganz simple.
Warum was installieren wenn alles drauf ist?
Snagit für den Mac. Wenn man viel mit Screenshots arbeitet, braucht man ein fähiges Programm.
Ich wollte das Tool erst nicht verwenden, weil die Windows-Version so furchtbar unübersichtlich ist. Aber die Mac-Version wurde vor kurzer Zeit völlig neu programmiert (erst bei v 3.3).
Für jemanden, der viele Screenshots machen muss, ist dieses Werkzeug ein Segen.
Besonders zu erwähnen: Wer Screenshots an iOS oder Android macht und am Mac weiterverarbeiten möchte, kann diese mit einem kostenlosen Tool (Fuse) direkt an die Snagit-Mac-App schicken.
Noch was: Videos gehen auch. Schnell aufnehmen, zwischendrin was rausschneiden und wegschicken.
Gibt’s im App Store oder auch außerhalb zum Download.
https://www.techsmith.de/snagit.html
Für mich das perfekte Allzweck-Tool. was Webscreenshots angeht: Fireshot http://getfireshot.com/
Die Möglichkeiten sind vielfältig, sowohl in der Aufnahme-Art als auch in der Bearbeitung. Die Funktionen für Cloud, Teilen etc. ebenso und trotzdem ist es schnell zu bedienen.
+1 für Greenshot. Hier mein Blogpost dazu:
http://99-developer-tools.com/greenshot-screenshots/
Hardcopy.de ist sehr lean, klug und schnell. Seit 10 Jahren benutze ich es.