8 Online-Editoren zum Testen von Code-Snippets

Quellcode im Online-Editor testen und teilen
Wenn man als Webentwickler kurz mal ein paar Code-Snippets in einem Online-Editor ausprobieren oder mit anderen im Web teilen möchte, bieten die bei Web Design Ledger vorgestellten Web-Tools nützliche Features, um z.B. eine schnelle Vorschau bei Code-Änderungen anzuzeigen, online zu kompilieren oder einfacher mit anderen Entwicklern zusammen zuarbeiten.
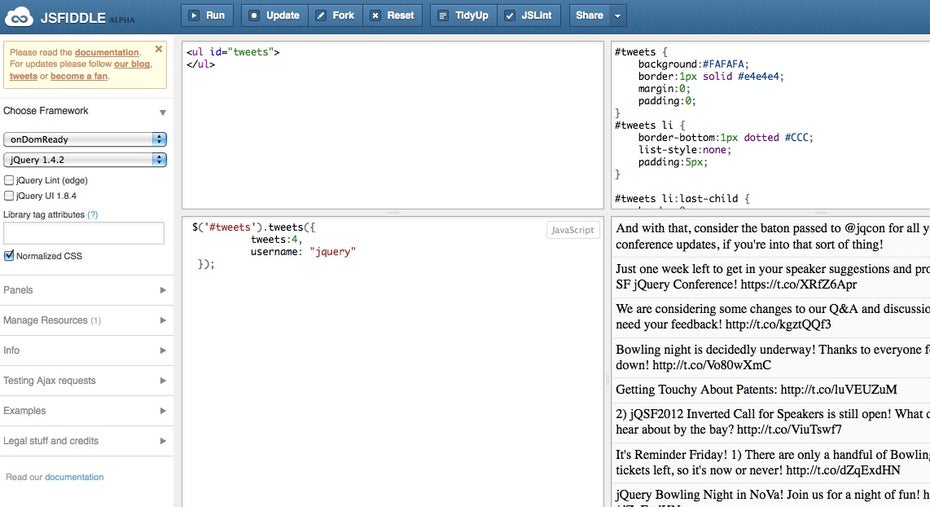
JSFiddle ist ein Online-Editor für HTML, CSS, JavaScript oder CoffeeScript. Für jede Komponente steht ein eigenes Code-Fenster zur Verfügung und man kann zahlreiche gängige Frameworks wie z.B. jQuery, MoTools, Prototype oder YUI auswählen. Fertige Code-Snippets lassen sich als Fiddle speichern und mit anderen teilen.
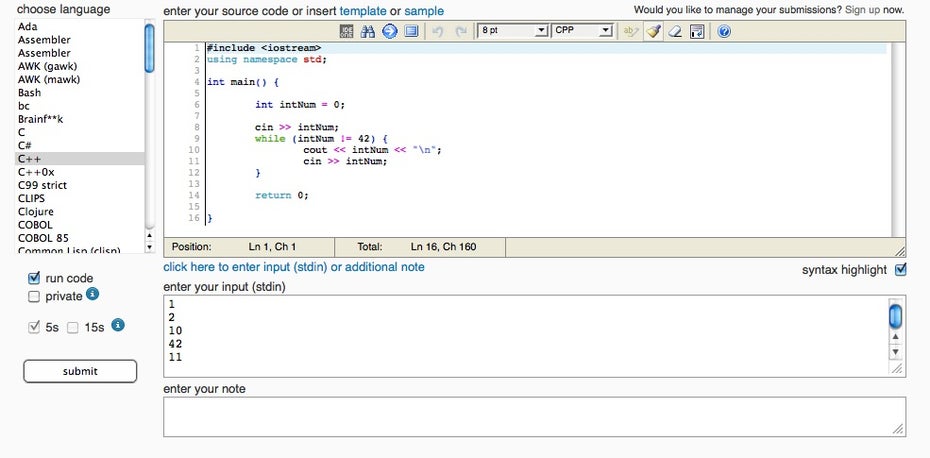
CodePad und Ideone sind sowohl Online-Editor als auch Kompiler für Programmiersprachen wie z.B. C, C++, PHP, Perl, Python oder Ruby. CodePad ist dabei die schlichtere Variante mit 13 unterstützten Programmiersprachen und Teilmöglichkeit als Kurz-URL per Chat oder Email. Ideone unterstützt über 40 Programmiersprachen (inklusive Java, Smalltalk oder SQL), bietet Syntax-Highlighting und Ausführzeitanzeige für den Quellcode im Online-Editor sowie verschiedene Sharing-Optionen in allen großen sozialen Netzwerken.
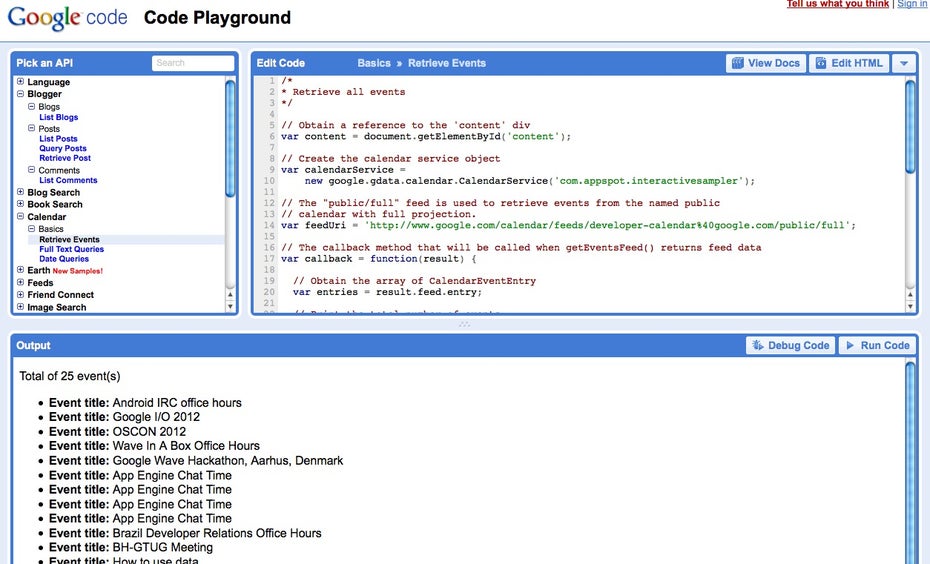
Der Online-Editor Practicode ermöglicht neben HTML, CSS und JavaScript eine schlichte Quellcode-Vorschau für VBScript im Browser ohne Sharing- oder Speicher-Option. In Googles Code Playground kann man vorgefertigte Code-Snippets zu Google-Diensten wie z.B. Suche, YouTube, Maps oder Calendar im Browser testen, debuggen und anpassen.
Jsdo.it ist ein Online-Editor und eine OpenSource-Sharing-Plattform für HTML5, CSS und JavaScript. Code-Snippets sind bei jsdo.it in unterschiedliche Rubriken wie z.B. Application, User Interface, HTML5 Elements oder Game unterteilt. Auf der Startseite gibt es ein tägliches User- und Code-Ranking sowie aktuelle Fragen zu Code-Snippets. Hier ein Video zu den Features von Jsdo.it:
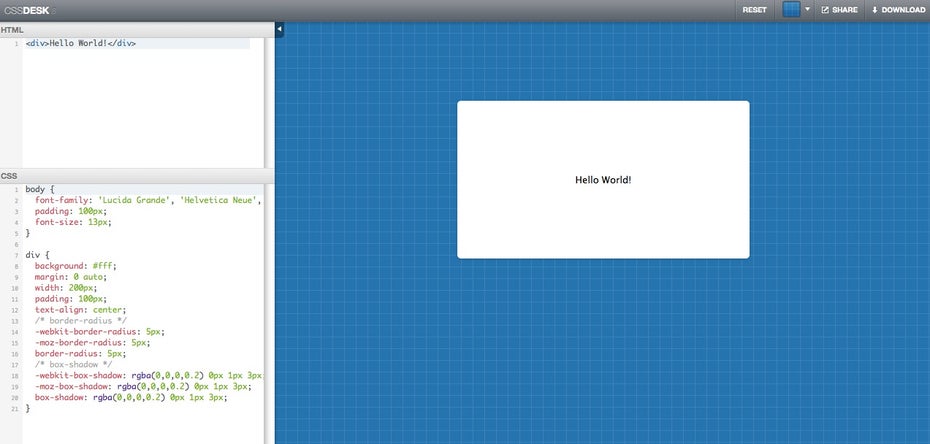
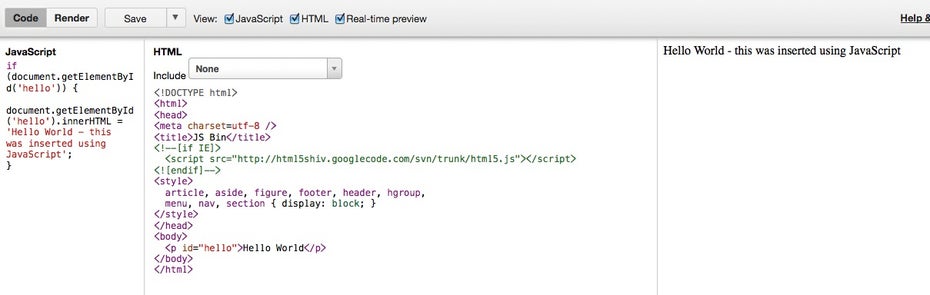
CSSDesk erlaubt das Editieren von HTML und CSS samt schneller Vorschau im Browser sowie Download- und Sharing-Option. Jsbin ist ein einfacher Online-Editor für JavaScript und HTML, bei dem sich verbreitete Bibliotheken wie jQuery, Bootstrap oder Sencha Touch einbinden lassen. Jsbin verfügt über Speicher- und Download-Optionen, aber das Teilen der Quellcode-Snippets ist nicht möglich.
Kennt ihr noch andere nützliche Online-Editoren um Quellcode-Snippets im Browser zu testen?
Weiterführende Links:
- 8 Useful Websites for Testing Code Snippets – Web Design Ledger