9 Tools, die Webentwicklern die Arbeit erleichtern

Moqups

Moqups
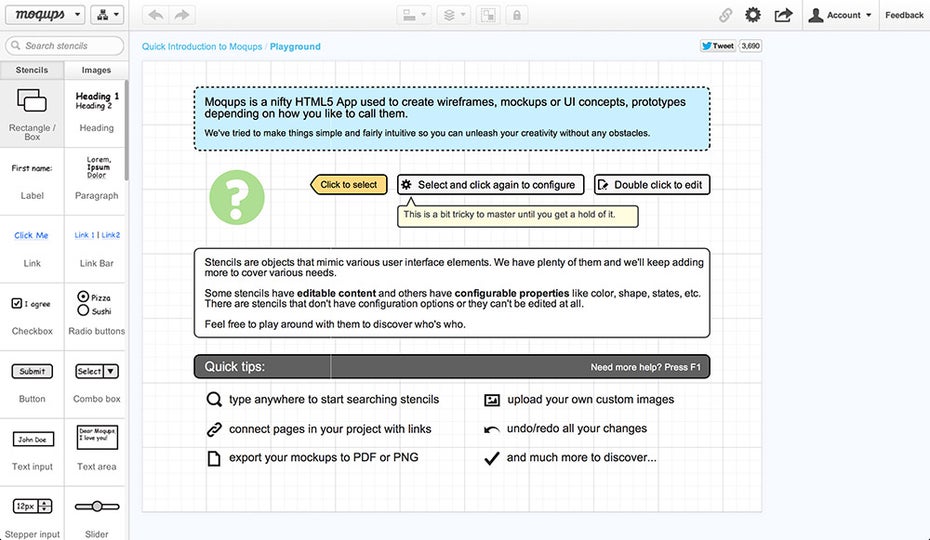
Bevor es ans Entwickeln geht, muss gelayoutet werden. Und wie eigentlich bei allen Dingen, gilt auch hier: eine Stunde mehr Planen bedeutet 10 Stunden weniger Ärger beim Umsetzen. Wir haben euch Moqups schon mal genauer vorgestellt: Das Tool hilft euch dabei, Entwürfe von Websites und Apps zusammenzubauen und sogar klickbare Dummys anzufertigen. Auf der offiziellen Website von Moqups, könnt ihr das Tool ohne Anmeldung ausprobieren.
Dabblet

Dabblet
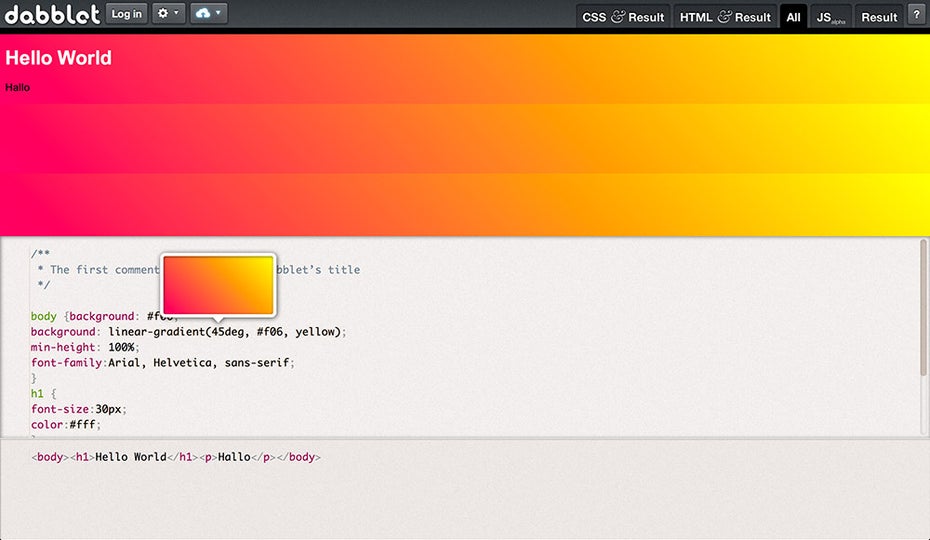
Wie testet ihr HTML und CSS-Snippets? Datei anlegen, ändern, speichern, zum Browser wechseln, aktualisieren – viel zu umständlich! Mit Dabblet könnt ihr live sehen, welche Auswirkungen die CSS-Befehle auf den jeweiligen HTML-Code haben.
Screenfly

Screenfly
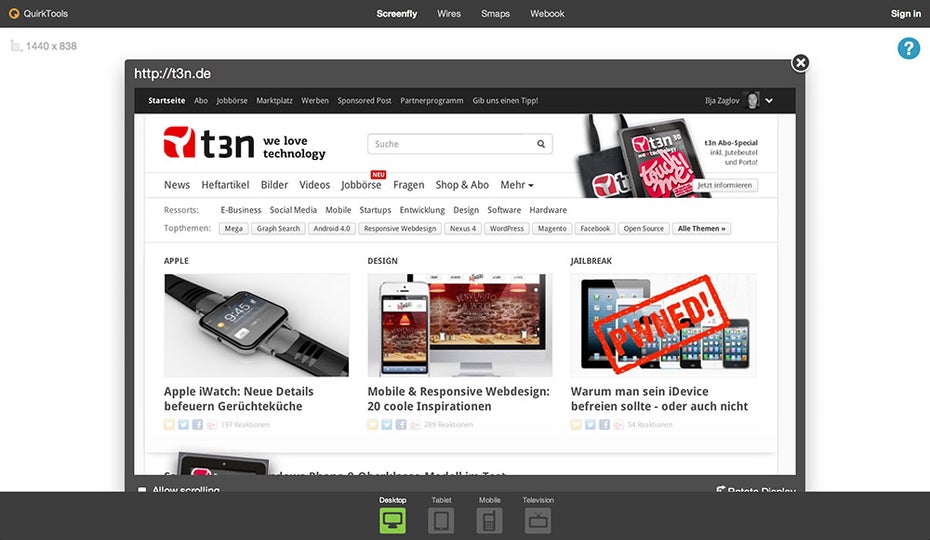
Heutzutage ist es wichtig, dass Websites responsive sind und auf allen möglichen Geräte-Typen und -Größen gut genutzt werden können. Mit Screenfly könnt ihr schnell überprüfen, wie euere Webseite auf welchem Gerät aussieht. Ein paar weitere Tools und echte Emulatoren haben wir euch in einer Liste von Tools zum Testen von Websites auf mobilen Geräten zusammengestellt.
Colllor

Collor
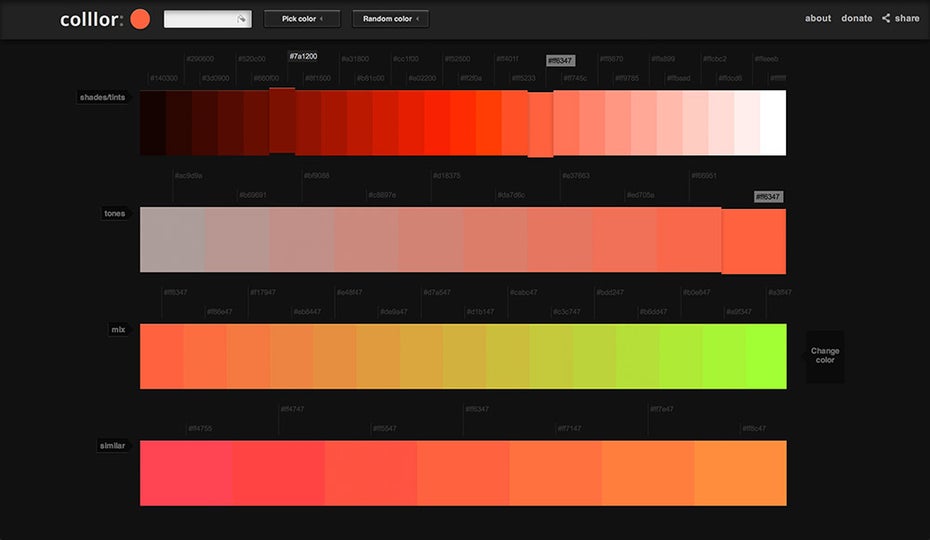
Ein paar Farben gefällig? Mit Colllor könnt ihr mit wenigen Klicks Farb-Paletten in verschiedenen Abstufungen erzeugen und mit den entsprechenden Farbcodes auch schnell ins Design einbringen.
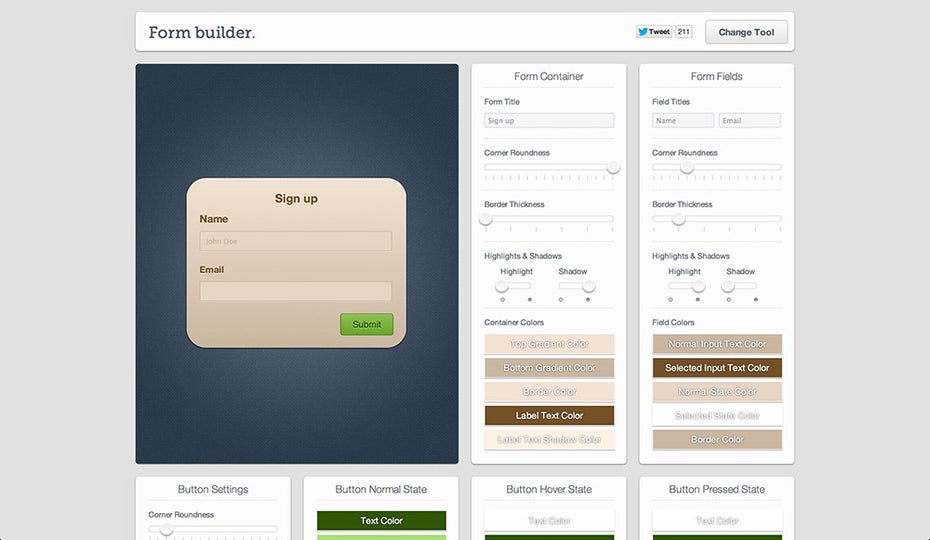
Form builder

Form builder
Formulare sind ein wichtiger, aber in Sachen Entwicklung auch aufwändiger Teil einer Website. Mit dem Form builder können in kürzester Zeit Formular-Layouts für alle Eventualitäten erstellt werden. Wem dieses Tool gefällt, dürfte auch mit dem Button builder, Ribbon builder und Icon builder des gleichen Herstellers etwas anfangen können.
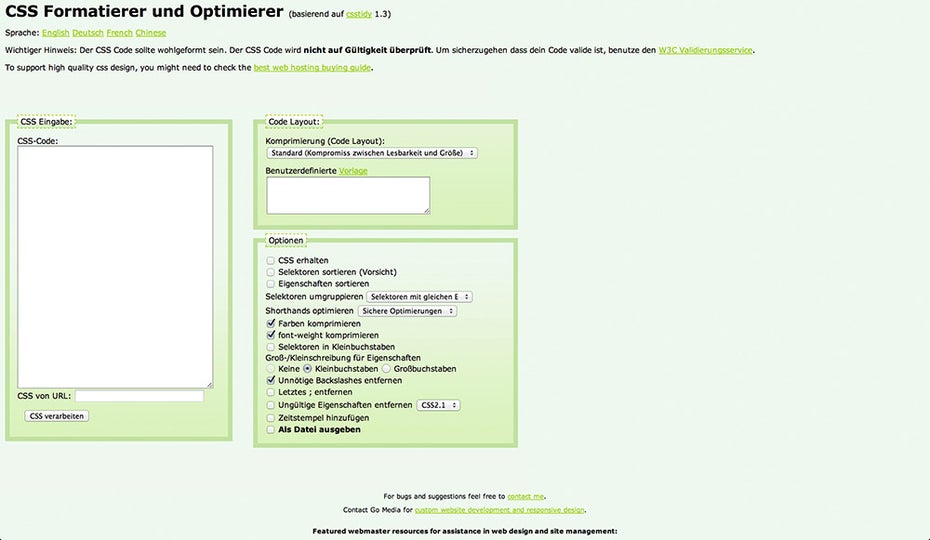
CleanCSS

CleanCSS
CleanCSS hilft euch dabei, euere CSS-Stylesheets kleiner, sauberer und lesbarer zu machen. Alles was ihr tun müsst, ist den CSS-Quellcode in das Tool zu kopieren und die Einstellungen vorzunehmen. Den Rest könnt ihr dann einfach CleanCSS überlassen.
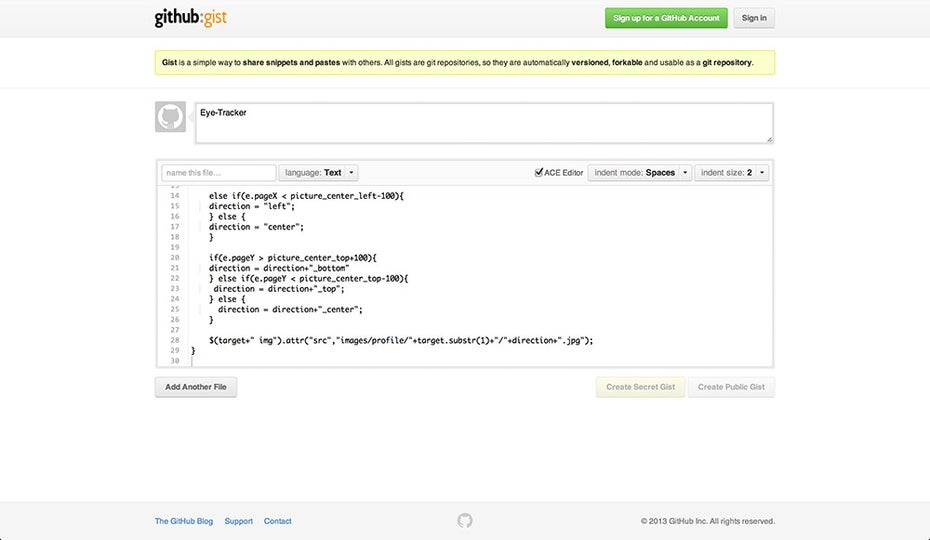
Github:gist

github:gist
Mit Github:gist können Quelltext-Ausschnitte, beispielsweise oft verwendete Funktionen, abgelegt, verwaltet und wiedergefunden werden. Hierbei habt ihr die Wahl zwischen öffentlichen und privaten Gists.
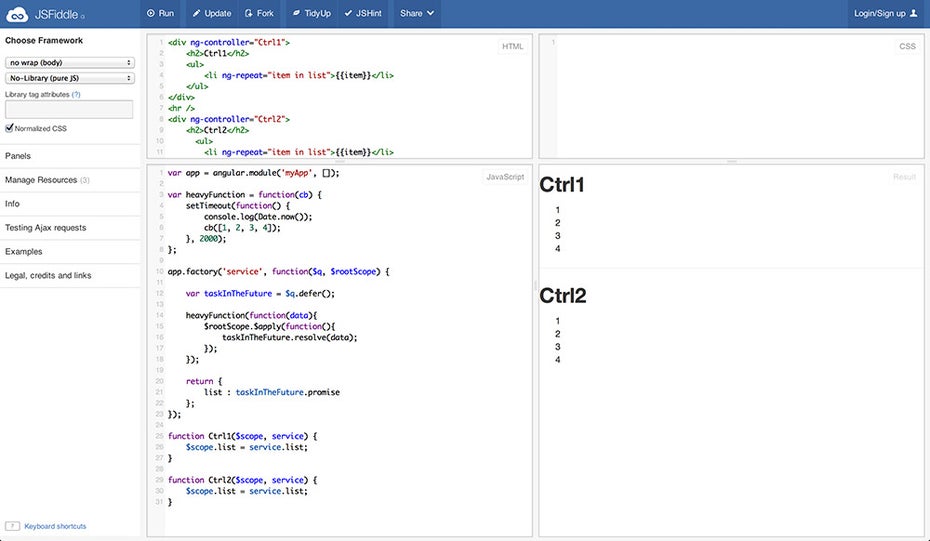
JSFiddle

jsFiddle
Mit jsFiddle können Webentwickler schnell HTML-, CSS- und JavaScript-Code zusammenführen und direkt im Browser testen. Das Tool eignet sich auch zum Teilen des Codes oder um Team- oder Community-Mitglieder um Hilfe bei der Fehlersuche zu bitten. Beliebte Frameworks wie jQuery können automatisch hinzugeschaltet und müssen nicht extra extern eingebunden werden.
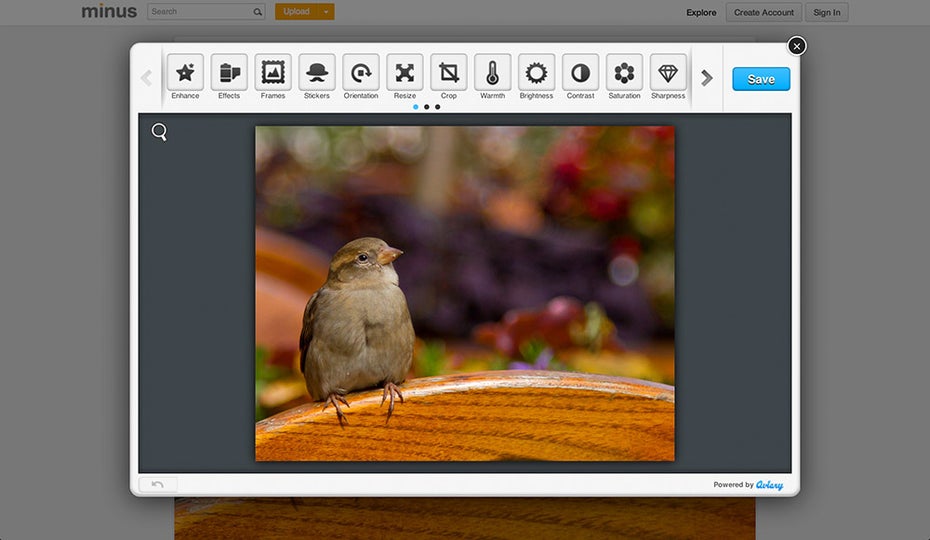
Minus.com

Minus (Foto: Felix Jäger)
Ohne Bilder dürfte kaum eine Website auskommen. Eine zentrale Verwaltung und die Möglichkeit, rudimentäre Aufgaben wie Größen- und Ausschnittsveränderung sowie kleinere Änderungen an der Sättigung oder der Ausrichtung durchzuführen, sollte man auf jeden Fall zur Hand haben. Minus.com eignet sich gut als kostenlose Online-Alternative zu Tools wie Lightroom.
Welche Tools erleichtern euch den Webentwickler-Alltag?

Dabblet ist zwar ganz wirtzig, allerdings bietet der Chrome Debugger doch eine bessere live ansicht da man dort die änderungen live an der eigenen Seite sehen und den erzeugten Code auch direkt speichern kann ;)
Colorpicker, autovervollständigung etc. erwähne ich dabei mal gar net :D
Schöne Liste. Vielen Dank dafür. Kennt jemand eine Seite, auf der man seinen Code hochladen und von anderen Entwicklern bewerten lassen kann? (Von http://stackoverflow.com/ abgesehen. Die Seite ist m.E. nicht für diesen Zweck vorgesehen.)
Warum erleichtert mir Gist oder JSFiddle die Arbeit? Was nimmt das den an Arbeit ab? Was soll man mit Minus.com anfangen die Bilder macht man schon im Grafikprogramm so wie man Sie braucht.
Was erleichtert mir CleanCSS? Das ich unnützen Code schreiben kann, der mir dann optimiert wird, lieber gleich richtig CSS lernen.
Moqups erleichter mir die Arbeit auch nicht, das macht nichts anderes als andere Mockup Tools wie von http://www.balsamiq.com/
Also für mich ist hier nichts dabei, was mir als Web Entwickler das Leben leichter macht.
Was mir das Leben leichter macht sind Tools wie der Firebug, Firephp, Webdeveloper usw. Sogar der CSS3 Generator ist hilfreicher.
SO ist dafür eindeutig net vorgesehen ;)
Aber was willst du denn bewerten lassen?
Könntest lieb in Programmier foren fragen, allerdings gibts dort häufig eine auf dem Deckel wenn man mit sowas ankommt, da muss man sich das passende rauszusuchen. Kann dir nur empfehlen nicht das porgrammier Forum von computerbase zu nutzen, dort tummeln sich mittlerweile nur noch ziemlich hochnäßige arrogante *enner rum, bin dort auch nicht mehr aktiv.
Am besten du suchst dir eine für deine Sprache spezifisches Forum, vorzugsweise auf englisch und bittest um Optimierungsmöglichkeiten. Direkt nach einer Code Bewertung würde ich nicht fragen. Wenn selber noch 1~2 Gedanken dazu schreibst wo du unsicher bist hilft es i.d.r. und habe ich selber schon oft so gemacht und viel gute resonanz dazu bekommen.
Code Bewerten lassen schmeckt für viele nach „Guckt mal mein tollen code an, plz like!“
@andreasscheibe
Je nachdem was für einen Code du erstellt hast.
Für PHP kenne ich folgende Seite: http://www.phpclasses.org/
Ansonsten wie wäre es mit einem Git-Hub Projekt?
Als Alternative zu JsFiddle kann ich wärmstens http://codepen.io/ empfehlen.
Jepp GitHub ist bisher auch die einzige Lösung für mich. Allerdings möchte man ja nicht immer gleich ein ganzes Projekt hochladen und zur Bearbeitung veröffentlichen, wenn man einen Teil des Codes optimieren möchte.
Ich bin mir als (Ruby-)Anfänger oft unsicher, ob mein Code leicht zu warten und effizient ist. Es wäre einfach schön, wenn man Code-Ausschnitte irgendwo hochladen könnte, um dann Feedback zu erhalten. Dadurch könnte man viel lernen und es gäbe mehr besseren Code.
Falls es so eine Plattform wirklich noch nicht gibt:
Vielleicht hat ja jemand Lust so etwas umzusetzen?
Andreas, meinst Du eine Arte Review? Wo konstruktive Kritik geäußert wird, Verbesserungsvorschläge? Quasi ein Stück weit Qualitätssicherung.
Oder als Archiv, um es mit Snippets von Code für die Lösungen bestimmter kleiner Aufgaben zu füllen?
Was ist mit github? Dort kann direkt geforkt und eine Verbesserung vorgeschlagen werden. Oder snipplr.com hier findest Du snippets, die auch kommentiert werden können.
Ja Sebastian ich meine eine Code-Review. Ich bin mir aus o.g. Gründen nicht ganz sicher, ob GitHub das Richtige ist.
@Andreas:
Ruby ist OO, von daher gelten die selben regeln zur wartbarkeit wie bei jeder anderen Sprache auch ;)
Zudem kann man solche Pauschalen Aussagen ohne ganzem Projekt kaum treffen da einfach enorm viele Faktoren da reinspielen.
Gut geplant ist doppelt Bewertet, einfach vorher alle abhänigkeiten aufschreiben und schauen ob es deinen anforderungen genügt.
Bevor ich auch nur eine Zeile code schreibe ist das ganze Projekt 3-10 mal zu papier gebracht worden, ist zwar immer schwer den Kunden zu erklären wieso die mich bezahlen sollen ohne was zu sehen, aber mit ausreichend starken und sinnigen Argumenten klappts doch.
Ok, verstanden! ;) Hatte den Kommentar zu spät abgeschickt und die Antworten danach verpasst (habe nur die ersten 2 gesehen).
Vielleicht wirklich interessant so eine Plattform umzusetzen. Hätte generell Interesse.
@Marc
Wenn man meine Idee noch weiter auf das Wesentliche herunter bricht läuft es auf eine Seite hinaus, auf der man anhand von Code-Schnippseln die best practices einer Sprache erlernt. (Welche das auch immer sein mag.) Dabei kann man entweder anhand seiner eigenen Snippets lernen oder an denen anderer Nutzer.
Ich halte es für eine gute Idee und wäre auch bei der Umsetzung dabei. Vielleicht findet sich außer mir und Sebastian ja noch jemand. Dann könnten wir mal darüber reden, wie viel Sinn eine Umsetzung macht und wie wir es angehen.
Im Gegensatz zu CleanCss geht http://www.csstrashman.com etwas weiter und schlägt optimierten und nicht nur komprimierten Code vor. Habe zwar erst angefangen, damit zu arbeiten, schaut aber schon ganz gut aus…
Da fehlen definitv 2: Terrific (http://terrifically.org/ ) und für den design-frontend workflow Clarify (http://clarify.io/ )
@Andreas: meinst Du stackoverflow.com an sich oder auch die Code Review-Sektion unter http://codereview.stackexchange.com ? Aktuell entwickeln sich einige neue Communities unter dem Stichwort „Peer Code Review“, allerdings habe ich noch keine Erfahrungswerte mit den verschiedenen Sites machen können. Eine Diskussion (wiederum auf SO zu finden) wäre vielleicht auch noch eine Lektüre wert:
http://stackoverflow.com/questions/1542/online-peer-code-review
Also JSFiddle nutze ich eigtl nur für Bugreports, damit man einen Anwendungsfall hat. Ansonsten fehlt mir in der Liste ein paar gute Code-Editoren :) Sublime Text z.B. hat es mir sehr angetan. Mit dem Emmet und Linter Plugin wird einem die Arbeit sehr erleichtert.
@Kjell Ich würde lieber die Finger von csstrashman.com lassen. Der Dienst ist eine Blackbox. Es ist nirgends dokumentiert, auf welcher Grundlage es seine „Optimierungen“ vornimmt und bei einem Schnelltest mit einer meiner Webseiten war das Ergebnis zu 100% schwachsinniger CSS-Code. Keine Struktur mehr, völlig unsinnige Zuordnung von Werten. In dieser Form absolut unbrauchbar, weil unkontrollierbar.
Wird mein Kommentar tatsächlich noch moderiert?
@Dirk Jesse Fullack. Ich hatte auch den Post bei Dr. Web gelesen und den CSSTrashMan neugierig getestet. Das Ergebnis war eine Katastrophe. Andererseits steht da auch dick und fett „beta“.
Das Beste Tool welches ich für meine Arbeit (explizit CSS) verwende ist Scout in Verbindung mit Compass (SCSS). Arbeitet schnell und zuverlässig. Ansonsten kann ich meinen Vorgängern nur zustimmen. Einige Tools sind da echt fragwürdig ob es wirklich „Hilfen“ sind.