Diese 8 Tools helfen dir beim Testen mobiler Websites

Simulatoren
Simulatoren versuchen das Verhalten eines bestimmten Gerätes nachzuahmen. Oft wird hierbei lediglich der Bildschirm-Ausschnitt verkleinert. Manche Simulatoren schaffen es aber durchaus treffend das wiederzugeben, was später auch auf dem Gerät zu sehen ist.
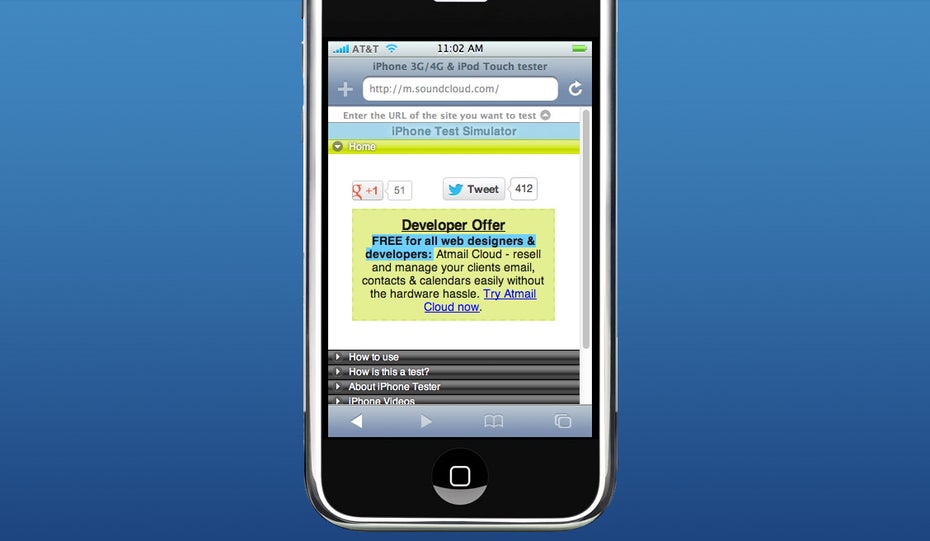
iPhone-Tester

iPhone-Tester
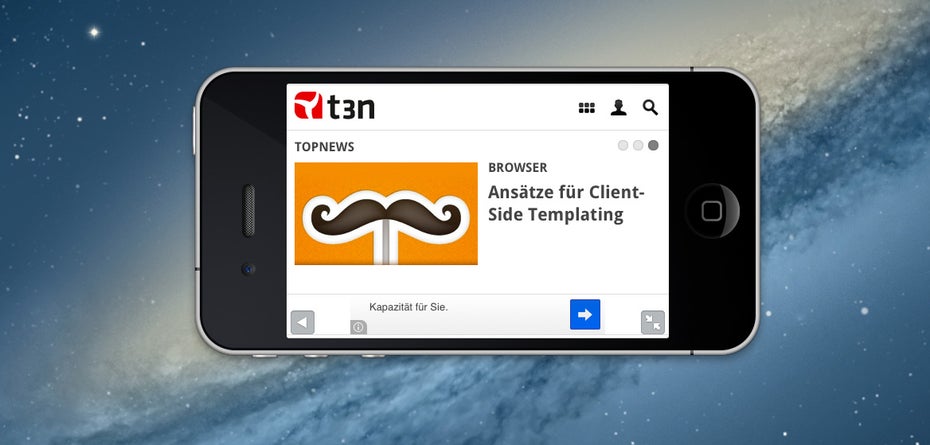
Mit dem Online-Tool iPhone-Tester können Websites auf ihre Wirkung auf dem iPhone hin getestet werden. Nachdem das Tool mit einer URL versorgt wurde, kann die Webseite in Echtzeit im Emulator betrachtet werden.
iPhoney

iPhoney
iPhoney ist die „Offline“-Version von iPhone-Tester, die als eigenständiger Download für den Mac daherkommt und auch das Drehen des iPhones simulieren kann. Im Gegensatz zum iPhone-Tester, kommt das Programm besser mit dem Viewport Meta-Tag zurecht und skaliert größere Seiten herunter, sodass man eine realitätsnähere Darstellung vom Emulator bekommt.
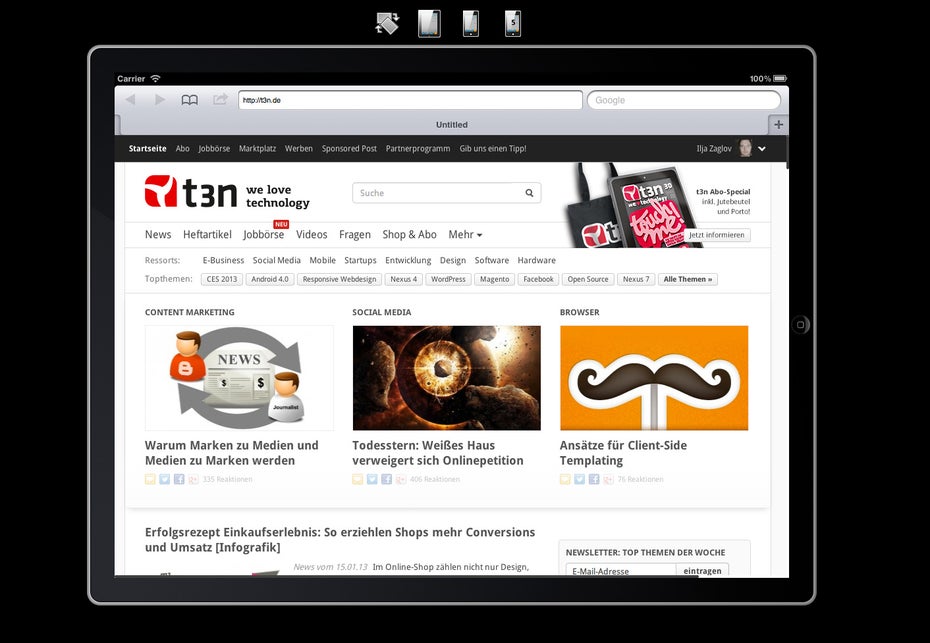
iPad Peek

iPad Peek
iPad Peek simuliert die Darstellung euerer Webseiten auf einem iPad im Hoch- und Querformat. Zusätzlich dazu bietet das Tool eine Simulation vom iPhone. Eine Schwachstelle dieses Emulators ist die fehlende Simulation der Meta-Viewport-Einstellungen.
Screenfly

Screenfly Simulator
Mit Screenfly können Webseiten in einer Vorschau für verschiedenste Geräte-Größen und -Typen getestet werden. Neben Desktop-, Tablets- und Mobiltelefonen sind auch Tests für TV-Browser möglich.
Mobile Phone Emulator

Mobile phone emulator
Der Mobile Phone Emulator ist einer der beliebtesten Emulationen, da er auch die Kompatibilität der Webseite mit vielen verschiedenen Geräten zahlreicher Hersteller überprüfen kann, darunter auch Samsung, LG und HTC. Das Tool skaliert die Ausgabe, je nach Größe eueres Bildschirms, sodass die Wiedergabe des Contents in etwa der Größe des Ausgabegeräts entspricht.
Emulatoren
All Simulatoren haben ein gemeinsames Problem: Sie geben nur sehr beschränkt wieder, wie der Benutzer die Webseiten im Endeffekt auf den Geräten dargestellt bekommt. Viele der vorgestellten Tools versuchen, das Verhalten der jeweiligen mobilen Geräte so gut wie möglich nachzuahmen. Nur wenige kommen aber an das heran, was im Endeffekt im Smartphone rauskommt.
Die beste Möglichkeit zu testen, wie euere Webseite letztendlich auf dem Endgerät aussieht, ohne das entsprechende Gerät kaufen zu müssen, sind Emulatoren. Diese ahmen nicht nur das Verhalten des Gerätes nach, sondern auch die Software der Geräte.
iOS Simulator

iOS Simulator
Für alle, die einen Mac ihr Eigen nennen, stellt Apple einen iOS-Simulator zur Verfügung. Dieser kann alle mobilen Apple-Geräte, 1:1 simulieren. Als Einzel-Download ist das Programm jedoch nicht erhältlich. Der Simulator ist Bestandteil von XCode, das im App-Store kostenlos bezogen werden kann. Eine Teilnahme am Apple Developer Programm ist nicht notwendig.
Der einfachste Weg, an das etwas versteckte Tool zu kommen, ist in XCode ein iOS-Projekt anzulegen und anschließend mit „Run“ an den Simulator zu schicken, um das Programm dann direkt im Dock festpinnen zu können.
Leider sind mit dem iOS-Simulator nur Tests im Safari und nicht beispielsweise im Chrome für iOS möglich.
Opera Mini Simulator

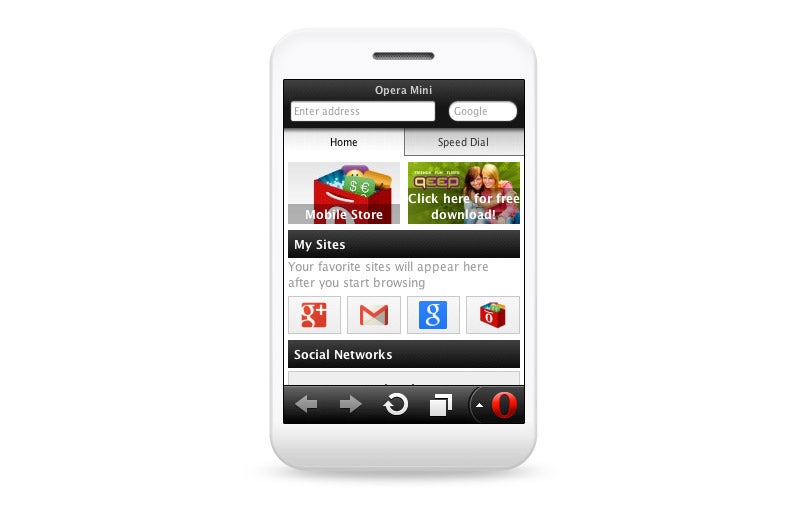
Opera Mini Simulator
Oft vergessen, aber dennoch durchaus in Gebrauch, ist der Opera Mini. Zum Testen der Webseiten auf Kompatibilität bietet Opera einen Opera-Mini-Simulator auf Java-Basis an.
Android Simulator

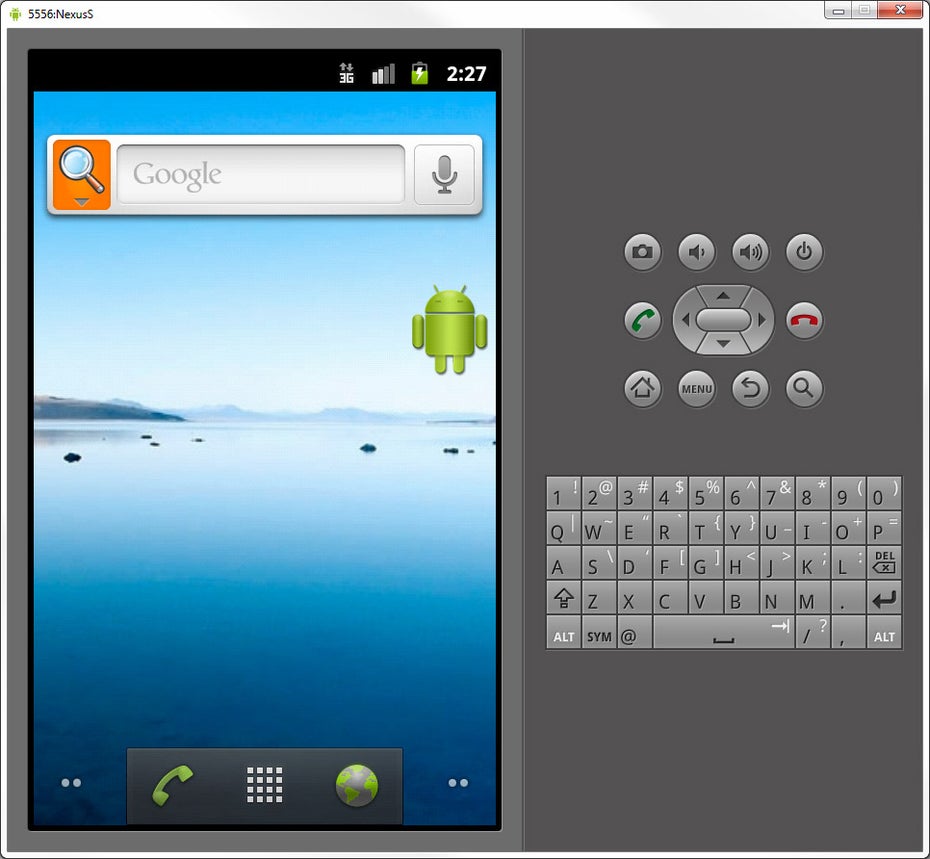
Android Emulator
Ein Ähnliches Tool bietet Google mit dem AndroidSDK an. Nach dem Download kann ein Gerät nach den eigenen Vorstellungen konfiguriert und gestartet werden. Da es eine große Anzahl unterschiedlicher Android-Geräte gibt, gilt es hier ein paar mehr Konfigurations-Möglichkeiten vorzunehmen, bevor es ans Testen geht. Außerdem ist deutlich mehr Einlesen gefragt als beispielsweise beim iOS-Simulator. Dafür steht das SDK auch Windows-Nutzern zur Verfügung.
Kennt ihr noch weitere Tools zum Testen mobiler Websites?


ich nutze den Responsinator: http://www.responsinator.com/
Danke für den Artikel. Find Screenfly ja echt ne schicke Sache! :)
Meiner Meinung nach sind die Simulatoren reine Zeitverschwendung, denn man kann genau so gut seinen Desktop Browser kleiner oder größer ziehen, ist der gleiche Effekt.
Was noch an Emulatoren Fehlt ist der Emulator für Windows Phone, hier (kostenlos) zu finden: http://www.microsoft.com/visualstudio/eng/products/visual-studio-express-for-windows-phone
Den kann man auch als Standalone ausführen, einfach mal danach im Internet Suchen.
Firefox 19 bietet eine Remote Debug Console. Die Console lässt sich mit einem auf dem Android Device laufenden Firefox verbinden. Breakpoint, Log, DOM Tree etc. ist dabei…
Opera bietet ebenfalls schon seit längeren eine Remote Debugging Konsole. Damit kann man den Desktop Browser mit einem Gerät oder Emulator verbinden.
In MS Webmatrix 2 sind ein iPhone und WinPhone Simulator mit dabei.
Für den schnellen und durchaus recht zuverlässigen Test ist das hier meine erste Wahl: http://lab.maltewassermann.com/viewport-resizer/
Für mich hat sich perfecto mobile bewährt. Viele echte Geräte mit echten Browsern: http://www.perfectomobile.com/
Web Developer Toolbar für Firefox –> Resize –> View Responsive Layouts
Damit kommt man schon ganz gut voran. ;-)
Danke für diese übersichtliche Darstellung. Ich kannte bisher nur Screenfly und war damit halbwegs zufrieden. Ein weiteres ähnliches Tool findet man auf der Seite von Matt Kersley unter http://mattkersley.com/responsive/