Mit diesen 13 Tipps frischst du dein Portfolio auf

Im Vergleich zu früher haben Designer heutzutage weitaus mehr Möglichkeiten, ihre Werke zu präsentieren. Dazu gehört auch die „digitale Visitenkarte“. Wer aus der Masse hervorstechen will, muss sich allerdings ins Zeug legen!
Ein Designer erzählt, wie’s richtig geht!
Der Designer und Co-Founder von Semplice – ein Portfolio-Template für Kreative – Tobias van Schneider gibt auf seinem Blog 13 Tipps, mit denen ihr euer Design-Portfolio verbessert. In seiner Arbeit mit Semplice hat er gelernt, wie wichtig ein Portfolio ist, um an Jobs zu kommen. Das einzige, was schlimmer ist, als kein Design-Portfolio zu haben, ist eins, das schlecht gemacht oder veraltet ist. Also, nehmt euch diese Tipps zu Herzen und ran an die Arbeit!
1. Projekte aussortieren
Entweder passen sie ins Bild oder nicht. Wenn du nicht gerade am Anfang deiner Karriere bist, solltest du weise entscheiden, was in dein Portfolio gehört und was nicht. Alles, was in diese Kategorien fällt, gehört aussortiert:
Projekte aus Uni-/Schul-Zeiten und unaufgeforderte Redesigns: Sie lassen dein Portfolio alt und unprofessionell aussehen.
Alte Projekte: Sie gehören nicht ins Archiv und auch nicht nach ganz unten. Schmeiß sie raus und lass deine besten Arbeiten glänzen.
Projekte, auf die du nicht stolz bist: Auch wenn es sich um aktuelle Projekte handelt. Dein Portfolio sollte nur deine besten Arbeiten und die Art von Arbeit enthalten, die du in Zukunft auch machen möchtest. Mit Lückenfüllern tust du dir keinen Gefallen.
2. Fonts auffrischen
Die falsche Schriftart lässt dein Portfolio älter aussehen als alles andere. Eine neue Schriftart ist schnell eingebunden und bringt eine große Veränderung mit sich.
Entscheide dich für moderne, web-freundliche Schriftarten, die deine Arbeit bestens präsentieren.
3. Videos und Gifs hinzufügen

(Gif: lascoleccionistas.com)
Studien zeigen, dass 88 Prozent der Menschen länger auf einer Seite bleiben, wenn sie Animationen enthält. In einer Flut von Portfolios, die sich Recruiter ansehen, willst du hervorstehen und den Entscheider oder das Unternehmen zum Bleiben animieren.
4. Animation und Bewegung mit Bedacht
Raffinierte Hover-Effekte, Page-Transitions und Scroll-Animationen. Effekte wie diese sind kleine Updates, die dein Portfolio lebendiger machen. Aber bitte nicht übertreiben und die Seite unbrauchbar machen. Es sind die kleinen Dinge hier und da, die eine bessere UX (User-Experience) hervorrufen.
5. Mehr Raum für Bilder
Häufig zeigen Designer ihre Arbeit mit kleinen Thumbnails. Die Geräte und Screens werden zwar immer kleiner, und genau deshalb sollten deine Bilder immer größer sein. Natürlich unter Bedacht der Dateigröße. Aber auch große Bilder und Grafiken lassen sich fürs Web optimieren.
6. Neue Projekte hinzufügen
Ein neues Projekt hinzuzufügen bedeutet nicht das schnelle Einpflegen in ein Template. Jedes deiner Projekte ist anders und so sollten auch die Case-Studies sein.
Jedes neue Projekt bedeutet die Chance, dein gesamtes Portfolio neu zu promoten – auch auf den Social-Channels. Du hast zehn neue Projekte? Bitte Stück für Stück hinzufügen und nicht alles auf einmal.
7. Bestehende Projekte updaten
Du bist du stolz auf ältere Projekte und willst sie nicht aussortieren, aber sie befinden sich zu weit unten? Dann update sie. Zum Beispiel mit neuen Fotos von einem Print-Projekt oder Ergebnissen, die es jetzt aus vergangenen Projekten gibt. Spiele mit verschiedenen Effekten und schau, was am besten passt und funktioniert – das verleiht der Seite etwas Tiefe.
8. Mobile-Screens perfektionieren
Wir haben mittlerweile 2018 und deine Website sollte bereits responsive sein. Wahrscheinlich wird die Mehrheit deiner Website-Besucher von einem mobilen Endgerät kommen, also solltest du genau diesen Leuten etwas zusätzliche Aufmerksamkeit widmen. Mache zum Beispiel die Headline größer für kleine Screens, verstecke bestimmten Content oder ganze Bereiche. Sorge dafür, dass auch deine mobilen Besucher durch deine Projekte geleitet werden.
Das Schöne an einem Design-Portfolio ist, dass es im Wesentlichen zwei einfache Ziele verfolgt: Deine Arbeit zu teilen und Leute dazu zu bringen, dich zu kontaktieren. Es muss nicht komplizierter sein als das, und deshalb sollte es deine Navigation auch nicht sein.
Brauchst du eine „Über mich“- und eine „Kontakt“-Seite, oder können diese kombiniert werden? Und was ist mit dem „Archiv“, helfen diese Projekte dir, einen neuen Auftrag zu gewinnen? Erinnere dich daran, was du von deinem Besucher willst – dich einzustellen oder zu beauftragen – und mach es ihnen so einfach wie möglich.
10. Entferne all dein Lorem Ipsum
Platzhalter-Test sieht nicht nur faul aus, er lässt deine Arbeit auch nicht wirklich lebendig wirken. Wann immer es möglich ist, füge echten Content hinzu. Oder schreibe zumindest etwas menschlicheres als Lorem Ipsum. Es macht einen großen Unterschied!
11. Erstelle eine unvergessliche Seite über dich

(Screenshot: alinaskyson.com/aboutalinka)
Deine „Über mich“-Seite ist die wichtigste Seite! Ja, dein Portfolio soll deine Arbeit zeigen, aber es geht genauso um dich. Dein potentieller Arbeitgeber will wissen, wer du bist und ob du in seine Unternehmenskultur passt. Sie wollen deine Persönlichkeit kennen lernen. Zeige das auf deiner Seite.
Tobias featured das Portfolio von Alina Skyson. Ihre Seite ist minimalistisch und bringt es auf den Punkt. Schau dir ihre „10 true facts about me“ an – ein einfacher Ansatz, um ihre Seite unvergesslich zu machen.
12. Schreibe neue Case-Studies
Die meisten Portfolios bestehen aus ein bis zwei Sätzen, die über das Projekt berichten, danach erzählen die Bilder von allein. Auch wenn das Schreiben nicht zwingend zu den Stärke eines Designers gehört, versuche dein Projekt von Beginn bis Ende zu beschreiben, in deinem eigenen Stil. Es muss kein Roman sein, aber der Prozess von der Herausforderung bis zur Lösung sollte beschrieben werden.
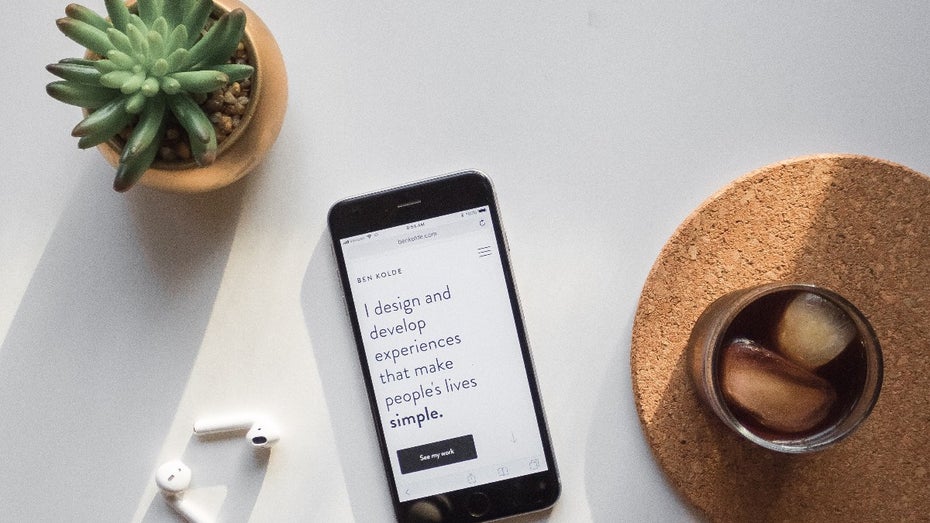
13. Vereinfache dein Intro
Dein Intro sollte nicht länger als ein bis zwei Sätze sein. Er beschreibt auf dem ersten Blick wer du bist und was du tust. Vergiss alle Buzzwords, die du jemals gelernt hast, schreibe so, wie du im echten Leben reden würdest. Welche Art von kreativer Arbeit du auch machst: keep it simple!
Passend dazu:
- Schicke Portfolios ohne Coding-Skills: WordPress-Tool Semplice kommt in Version 4
- Das perfekte Online-Portfolio: Mit diesen Tipps angelst du dir Kunden oder Arbeitgeber






