Ein API-Browser für die perfekte Dokumentation: Swagger UI räumt auf

(Grafik: Swagger.io)
Unsere RESTful-API können wir einfach und schnell mit Swagger UI dokumentieren, testen und weitergeben. Das Ganze basiert auf einer JSON-Datei und der dazugehören Swagger-UI.
Um euch eine Demo einer fertigen API-Dokumentation mit Swagger UI zu demonstrieren, könnt ihr den Petstore besuchen. Dort seht ihr die UI mit der hinterlegten JSON-Datei. Die UI kann einmalig installiert werden und verschiedene JSON-Dateien laden, wobei die JSON-Datei die API-Beschreibung beinhaltet.
Swagger UI installieren

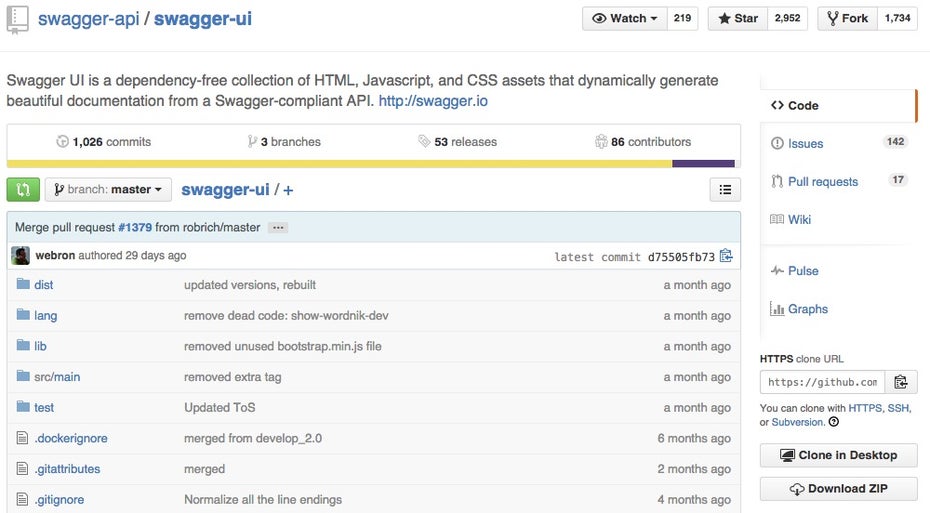
Das Repository von Swagger UI (Screenshot: GitHub)
Sobald wir uns auf der offiziellen Swagger-UI-Webseite einen Überblick verschafft haben, können wir auch direkt starten. Zuerst müssen wir das vollständige Paket runterladen. Natürlich können wir das Repository auch klonen und somit automatisch alle wichtigen Updates erhalten. In unserem Beispiel bleiben wir aber auf dem Basic-Weg, damit wir keine weiteren Abhängigkeiten oder Konfigurationen brauchen.
Sobald wir die runtergeladene ZIP-Datei auf unserem Rechner haben, müssen wir die Entscheidung treffen, ob wir Swagger UI auf einem Server oder lokal betreiben wollen (für den lokalen Betrieb benötigen wir MAMP). Swagger UI besteht aus reinen HTML-, CSS- und JavaScript-Dateien.
Sobald wir uns über unseren Speicherort einig geworden sind, öffnen wir die ZIP-Datei und entpacken sie. Der entpackte Ordner swagger-ui-master beinhaltet einen dist-Ordner. Den Inhalt dieses Ordners legen wir auf unserem Server oder in htdocs, unserem MAMP-Verzeichnis, ab. Dieser Prozess kann auch mit gulp.js automatisiert werden.
Um die Swagger UI zu öffnen, müssen wir jetzt nur noch die URL unseres Server oder localhost (MAMP muss gestartet sein) im Browser aufrufen.
Swagger UI einrichten

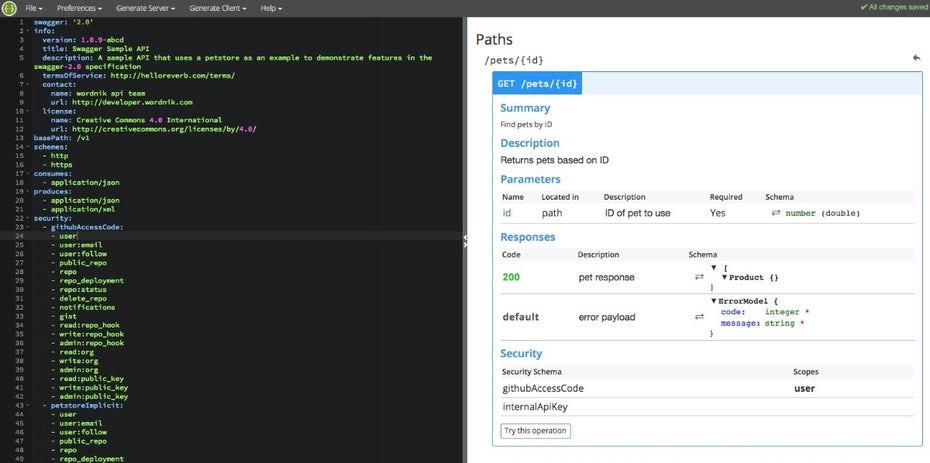
Der Editor von Swagger, um die benötigten JSON-Dateien zu erstellen. (Screenshot: Swagger Editor)
Nach dem Aufruf, von Swagger UI erscheint noch die Demo-JSON-Datei, die wir natürlich mit unserer API-Beschreibung austauschen wollen. Um aber überhaupt etwas austauschen zu können, müssen wir unsere API erst mal dokumentieren. Wir können jetzt natürlich eine JSON-Datei anlegen und per Hand füllen, das ist aber sehr mühselig und nicht besonders einsteigerfreundlich. Daher bietet uns Swagger den passenden Online-Editor an. Wer den Editor lieber lokal benutzen will, kann ihn sich auch direkt installieren.
Der Editor benutzt die Data-Serialization YAML, um die API zu beschreiben. Das ermöglicht die einfache und schnelle Erstellung einer Dokumentation. Der Editor besitzt zusätzlich auch eine Autocompletion. Sollten wir ein Fehler machen, erhalten wir in der Live-Preview direkt eine Meldung. Der einfachste Weg, sich mit den YAML-Dateien und ihren Funktionalitäten und Möglichkeiten vertraut zu machen ist, sich die YAML-Beispiele anzuschauen. Über File > Open Example können wir sie öffnen und bearbeiten.
Sobald wir YAML verinnerlicht haben und unsere API-Dokumentation fertiggestellt ist, können wir aus der erstellten YAML-Datei unsere benötige JSON-Datei exportieren. Dafür gehen wir auf File > Download JSON – die YAML-Datei benötigen wir nicht mehr. Sollten wir noch mal Änderungen vornehmen wollen, müssen wir nur die JSON-Datei wieder einlesen.
Unsere exportierte JSON-Datei müssen wir jetzt nur noch unserer installierten Swagger UI hinzufügen. Es empfiehlt sich, einen Unterordner für alle JSON-Dateien anzulegen. Wenn wir in der Swagger UI unseren JSON-Pfad eingeben, erhalten wir auch direkt unsere API. Wollen wir eine bestimmte JSON-Datei initial laden, müssen wir in der index.html die Variable url (Zeile 30) mit unserem JSON-Pfad abändern.
Swagger UI benutzen

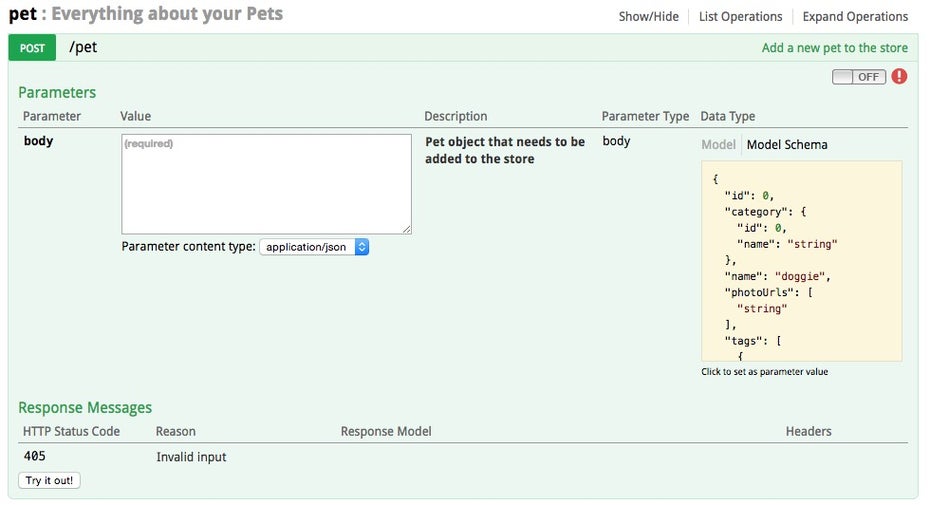
Die Übersicht und Bedienung von der Swagger UI. (Screenshot: Swagger UI)
Wir haben jetzt Swagger UI fertig installiert, eingerichtet und unsere eigene JSON-API-Datei hinterlegt. Wir erhalten eine ähnliche Ansicht, wie wir sie schon aus der Petstore-Demo kennen. Die angezeigten Inhalte repräsentieren jetzt eure hinterlegten Daten aus der JSON-Datei. Zuerst werden die Pfade oder auch Endpoints aufgelistet, die sich aufklappen lassen und wiederum die Methoden (GET, PUT, POST, DELETE) präsentieren. Danach kommen die Beschreibung, Parameter und der Response sowie seine Bedeutung. Zu jedem Endpoint kann auch ein Test-Request abgeschickt werden, um ihn und seine Funktionalität zu überprüfen. Wer sich schon erfolgreich durch den Editor navigiert hat und seine eigene API fertig dokumentiert hat, wird mit der eigenen Strukturierung keine Probleme mehr haben.
Wer Interesse an Swagger UI gefunden hat, kann sich auch die anderen Tools und Erweiterungen anschauen, die Swagger.io bereitstellt. Beispielsweise können wir die API direkt an unseren Server anknüpfen oder ein Request mit JavaScript auslösen. Swagger UI und alle anderen Swagger-Tools sind kostenfrei und Open Source.
Wie dokumentiert ihr eure RESTful-API?

Moin,
wir benutzen http://apidocjs.com/ und generieren somit unsere API Dokumentationen anhand der inline Dokumentation onthefly in dem Moment wo bei uns ein neuer Build entsteht.
Gruß
Hallo zusammen,
wir bei Magnolia CMS verwenden ebendiese Swagger API, um unsere REST Schnittstellen zu dokumentieren. Wenn gewünscht, kann Swagger UI sogar (via Modul) installiert werden und direkt aus dem CMS verwendet und die REST Schnittstelle getested werden. Toll ist sicherlich, dass die Doku direkt im Code via Annotations verfasst wird und somit nur eine „Quelle“ verwaltet werden muss.
Viele Grüsse
Philip