Atomic Design: So funktioniert kleinteilige Web-Gestaltung und deshalb ist sie sinnvoll

Atome, Moleküle und was nicht alles. Richtig ist, Designs von klein nach groß zu bauen. (Grafik: Shutterstock)
Atomic Design: Das Grundkonzept
Der Begriff Atomic Design geistert seit gut sieben Jahren durch das Web. Erfunden von Brad Frost und mit einem kompletten, online lesbaren Buch hinterlegt, lässt indes der Siegeszug auf sich warten. Oder doch nicht? Das hängt ganz von der Perspektive des Betrachters ab.
Für den Fall, dass ihr noch nichts von Atomic Design gehört habt, stellen wir den theoretischen Ansatz folgend in aller Kürze dar. Interessiert euch Frosts Konzept am Ende in der Tiefe, nutzt die Links zu Frosts Websites, insbesondere zum E-Book.

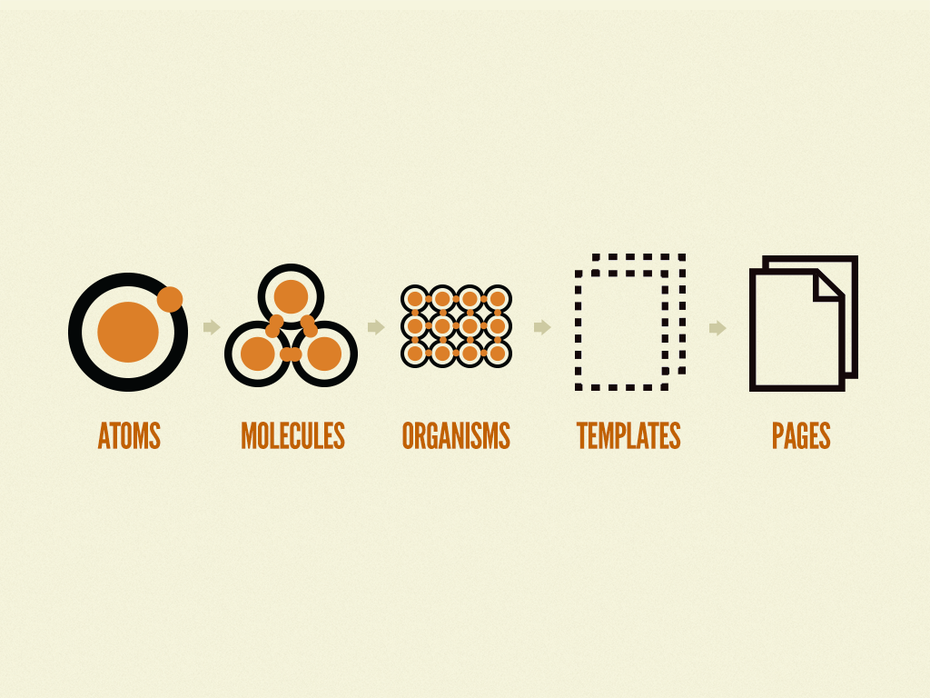
Die fünf Bestandteile des Atomic Design. (Illustration: Brad Frost)
Atomic Design ist wörtlich gemeint. Es geht vom Atom als kleinstem Bestandteil eines Designs aus. Ein Atom in diesem Sinne ist ein HTML-Tag oder ein Font oder eine andere, nicht weiter verkleinerbare Einheit im Design-System. Ein Molekül ist dann ein Konglomerat mehrerer Atome, die gemeinsam (als Molekül) eine Aufgabe lösen. Das könnte zum Beispiel ein vollständiges HTML-Formular sein. Die nächstgrößere Einheit bezeichnet Frost als Organismus. In einer solchen Einheit spielen mehrere Moleküle zusammen eine zielgerichtete Rolle. Ein Organismus könnte beispielsweise ein kompletter Seitenheader oder -footer oder der Bereich mit aktuellen News sein.
Ab diesem Punkt verlässt Frost die Analogie zur Sprache der Chemie. Nach dem Organismus kommt das Template, die Vorstufe der eigentlichen Pages. Letztere sind die dem Besucher schlussendlich zugänglichen Seiten mit allen aktiven Inhalten, während die Templates die Vorlagen sind, in die eben jene Inhalte später einfließen sollen. Das war es im Grunde auch schon.
Atomic Design: Alter Wein in neuen Schläuchen
Nanu, mag sich der eine oder andere gestandene Webentwickler nun sagen, das habe ich doch noch nie anders gemacht. Allerdings wärt ihr nicht auf die Idee gekommen, derlei Begrifflichkeiten zu verwenden? Damit befindet ihr euch in guter Gesellschaft.
Es klingt natürlich prima pseudowissenschaftlich, wenn wir von Atomen, Molekülen und so weiter reden. Einen echten eigenständigen Nutzwert hat das indes nicht. Vielmehr ist es ja lediglich logisch, dass wir Seiten auf der Basis von Templates, die wir mit verschiedenen Funktions- und Layoutblöcken gefüllt haben, bauen. Ob wir das dann Atome, Moleküle oder ganz anders nennen, spielt letztlich keine Rolle.

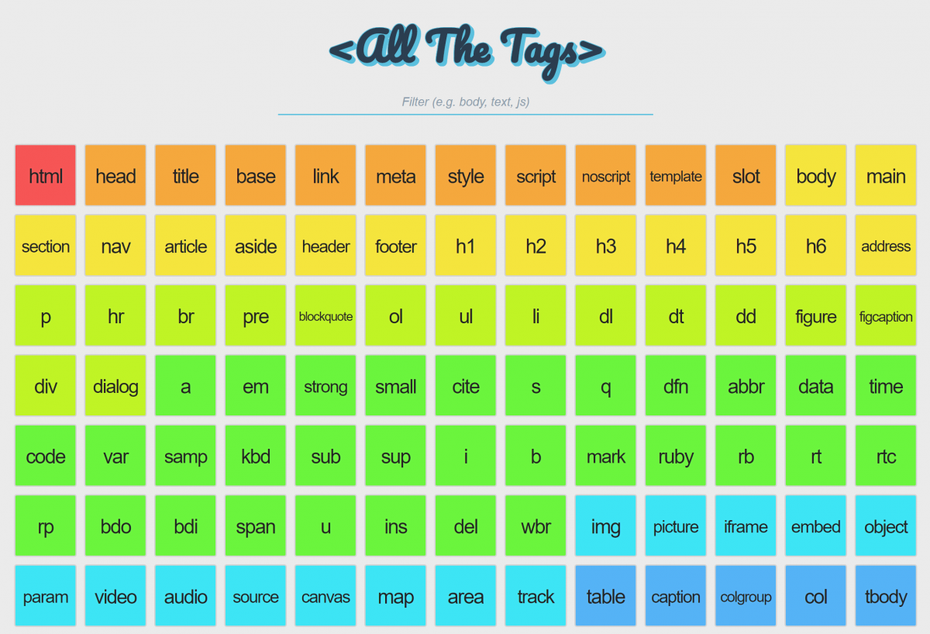
All the Tags ist der Nachfolger des legendären Periodensystems der HTML-Elemente. (Screenshot: t3n)
Insofern behaupten wir mit einiger Berechtigung, dass Atomic Design nur alter Wein in neuen Schläuchen ist. Und an dieser Stelle klärt sich dann die Frage, ob Atomic Design nun den Siegeszug angetreten hat oder nicht: Das hat es, allerdings nicht notwendigerweise unter dieser Bezeichnung.
Atomic Design: Alter Wein in neuen Schläuchen
Einen eher psychologischen Vorteil des Begriffs an sich sollten wir nicht verkennen. Dadurch, dass wir von Atomic Design sprechen, schaffen wir ein Bewusstsein, ein Mindset, das direkt in die richtige Richtung weist. Der Begriff erreicht, dass sich der Entwickler bewusst auf die Kleinteiligkeit des Designansatzes fokussiert und nicht gleichsam zufällig richtig gestaltet.
Dabei dürfte es wohl unstrittig sein, dass ein Designansatz generell immer vom kleinsten zum größten Teil ablaufen sollte. Nicht zuletzt das responsive Design zwingt uns zu dieser Vorgehensweise. Doch ob freiwillig oder nicht, für den Ansatz gibt es handfeste Gründe.
Argumente für ein Design im Baukastensystem
Obwohl Häuser durchaus unterschiedlich aussehen können, hat man sich in der Bauwirtschaft auf ein gemeinsames modulares System geeinigt, nachdem im Prinzip jedes Haus in gleicher Weise gebaut wird. Decken-, Wand- und Dachelemente werden zugeliefert und verbaut. Ebenso verhält es sich mit Fenstern, Türen und so weiter. Individuell ist letztlich nur die Zahl der verbauten Elemente sowie deren Optik.
In gleicher Weise verhält es sich im Webdesign. Auch wenn Designer vielfach behaupten, jede Seite würde individuell nach den Vorgaben des Kunden gefertigt, so ist die Wahrheit doch die, dass jeder Webentwickler über Jahre gepflegte und verbesserte Snippets für die unterschiedlichsten Funktionalitäten gebunkert hat und immer wieder gerne einsetzt. Das ist nicht etwa eine Schande, sondern ein Gebot der Vernunft, nicht zuletzt unter wirtschaftlichen Aspekten.
Wireframing, im Grunde eine Form des Atomic Design

Wireframing als Konzeptionsmethode. (Foto: Shutterstock)
Das Wireframing ist eine Konzeptionsweise, die den Ansatz des Atomic Design bildlich erfahrbar macht. In groben Inhaltsblöcken wird skizziert, wie die Seite strukturiert werden soll und welche Funktionalität wo zu erwarten ist. So können wir ein Projekt von unten nach oben durchdenken, ohne dass wir uns bereits in den Details der Gestaltung zu verlieren drohen. Atomic Design hilft, den Überblick zu bewahren.
Zudem führt das bewusste Nachdenken viel eher zur Erstellung von Code-Blöcken, die wiederverwendbar sind, als wenn wir ohne diesen Fokus an die Arbeit gingen. Schlussendlich wird so der Code leichter pflegbar. Weitere Argumente hat Richard Bray in diesem Beitrag für den Creative Bloq zusammengetragen.
Utility-first CSS ist eine weitere Form des Atomic Design
Eine weitere Form des Atomic Design zeigt sich in den immer populärer werdenden Utility-first CSS-Frameworks. Anstatt mit Komponenten zu arbeiten, wie es etwa das von Twitter erschaffene Bootstrap vorschlägt, legen Entwickler bei Utility-first CSS das Augenmerk auf die Atome des Designs. Sie bauen sich Klassen auf der Basis der einzelnen CSS-Eigenschaften und kombinieren diese Klassen dann zu Designs. Auf diese Weise können Layouts fast vollständig über die HTML-Codierung unter Verwendung der jeweiligen Klassen geschrieben werden.

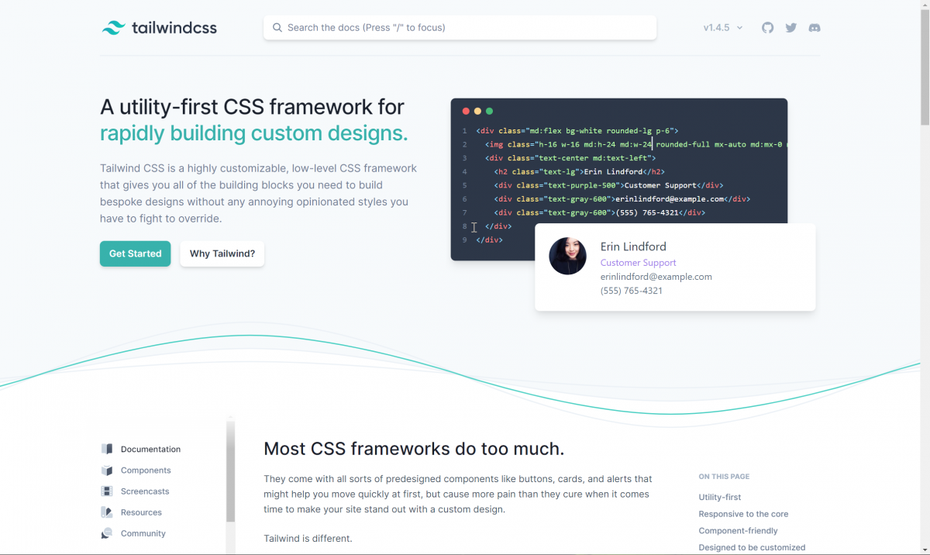
Eines der populärsten Utility-first Frameworks: Tailwind CSS. (Screenshot: t3n)
Durch die Kombination der Klassen sind flexible Layouts und andere Gestaltungen möglich, die mit den komponentenbasierten Ansätzen schwerer umzusetzen wären. Ebendieser Aspekt komponentenbasierter Ansätze hat den Vorwurf laut werden lassen, dass sich Designs auf der Basis moderner Frameworks immer ähnlicher würden. Das Utility-first CSS setzt diesem Vorwurf einen kleinteiligen Ansatz entgegen, der keine Vorfestlegungen auf eine bestimmte Optik trifft. Das ist sicher einer der wesentlichen Gründe für die stark wachsende Popularität dieses Designansatzes, den wir mit Fug und Recht dem Atomic Design zurechnen können. Zur Umsetzung von Utility-first bedarf es letztlich keines Frameworks. Es erleichtert aber den Einstieg kolossal, eines zu verwenden.
Das derzeit populärste CSS-Framework Tailwind etwa setzt voll auf den Utility-first-Ansatz. In der Untersuchung State of CSS 2019 konnte das recht neue Framework das höchste Entwicklerinteresse sowie die höchste Entwicklerzufriedenheit aller CSS-Frameworks für sich verbuchen. Nur an der Bekanntheit muss Tailwind CSS noch etwas feilen.
Passend dazu: 8 CSS-Frameworks im Vergleich
(Der Beitrag wurde am 2. Juni 2020 runderneuert und mit weiteren Informationen versehen.)


Dieser Moment, wenn man unerwartet sein Bild von Pixabay in einem Artikel sieht. ^^
Haha :D Nice!
Das soll ich aber jetzt nicht als Vorwurf verstehen, oder?
Nein, in keinster Weise. Freut mich ja, wenn die Bilder Verwendung finden. Habe ich nur nicht damit gerechnet, wenn man am Montagmorgen sich durch das Internet wühlt. :D Und auch wenn nicht nötigt, freut man sich immer gern auf einen Namensverweis. :P
Ich nutze ein ähnliche, selbstentwickeltes System auf gulp-Basis – dabei ist alles in Blocks, Shared-Modules und Layout (Base) aufgeteilt. Für das Styling nutze ich den OOCSS-Ansatz (https://www.smashingmagazine.com/2011/12/an-introduction-to-object-oriented-css-oocss/). Kann ich nur empfehlen.
Stimme dem Artikel auf jeden Fall zu. Ich verwende diesen Ansatz ähnlich auf meiner Website und alles sieht gut aus, während es im Backend einfach zu navigieren ist.