Basket.js: Bessere Performance beim Caching mit „Web Storage“

Basket.js macht sich ein Phänomen zunutze, das bei Tests von Google und Bing aufgetreten ist. Diese Tests haben gezeigt, dass der Aufruf von Skripten aus dem „Web Storage“ im Vergleich zum Cache des Browsers insbesondere bei mobilen Geräten zu einer deutlich besseren Performance führt. In diesem Artikel benutzen wir den gängigen Begriff „localStorage“, obwohl es sich eigentlich um den in HTML5 spezifizierten „Web Storage“ handelt.
Basket.js will die Vorteile dieser Technologie für jeden zugänglich machen und bietet daher eine Bibliothek an.
Was ist „localStorage“?
Der in HTML5 spezifizierte „Web Storage“, auch „DOM Storage“ oder eben „localStorage“ genannte Speicher, ist eine einfache API innerhalb moderner Browser, die Entwicklern die Möglichkeit gibt, Daten innerhalb des Browsers abzulegen. Die Spezifikation von HTML5 legt hierfür ein Limit von fünf Megabyte fest.
Die Browserhersteller bieten aber auch größere Speichermengen für diese API an. Allerdings muss hierfür über einen Browser-Dialog vorher eine Erlaubnis vom Benutzer eingeholt werden.
Die API von Basket.js
Mit Basket.js kannst du Skripte im „localStorage“ deines Browsers ablegen, um sie von dort später schneller wieder aufrufen zu können, als über den Browser-Cache. Hierfür bietet dir Basket.js folgenden Methoden-Pool zum Speichern, Aufrufen und Verwalten der Skripte in „localStorage“ an:
basket.require();basket.get();basket.remove();basket.clear();
Basket.js: require()-Methode
Mit basket.require(details) kannst du ein oder mehrere Skripte laden und im „localStorage“ hinterlegen. Hierfür erwartet die Methode ein Objekt oder ein Array von Objekten mit den Eigenschaften des Skriptes.
Die Methode basket.require() lädt asynchron alle benötigten Skripte und stellt sie für die weitere Arbeit zur Verfügung. Mit dem folgenden Beispiel lädst du ein, beziehungsweise mehrere Skripte in den „localStorage“ des Browsers:
basket.require({ url: 'jquery.js' });
basket.require(
{ url: 'jquery.js' },
{ url: 'underscore.js' },
{ url: 'backbone.js' }
);
Bei Bedarf können auch Abhängigkeiten – also „Dependencies“ – festgelegt werden und nachträglich hinzugeladen werden. So resultiert der folgende Aufruf darin, dass zunächst die jQuery-Bibliothek geladen wird und im Anschluss die davon abhängige jQuery-UI-Bibliothek.
basket.require({ url: 'jquery.js' })
.then(function () {
basket.require({ url: 'jquery-ui.js' });
});Du kannst Skripte auch zur späteren Verwendung zwischenspeichern, ohne sie auszuführen, in dem du die Eigenschaft execute der require()-Methode auf false setzt.
basket.require({ url: 'jquery.min.js', execute: false });Für die einzelnen Skripte können, der Einfachheit halber, mit der key-Eigenschaft Aliase vergeben werden, sodass eine einfachere Ansprache innerhalb des Codes möglich wird.
basket.require({ url: 'jquery-2.0.0.min.js', key: 'jquery' });Mit der expire-Eigenschaft kann die Speicherzeit in Stunden für das jeweilige Skript angegeben werden.
basket.require({ url: 'jquery.min.js', expire: 2 });Sollte der Cache überschrieben, also ein so genanntes „Decaching“ betrieben werden müssen, steht die unique-Eigenschaft zur Verfügung, die als Indentifikationsnummer fungiert und auch noch nicht abgelaufene Ressourcen überschreiben kann.
// fetch and cache the file
basket.require({ url: 'jquery.min.js' });
// fetch and cache again
basket.require({ url: 'jquery.min.js', unique: 123 });
Basket.js: get()-Methode
Mit der basket.get()-Methode wird mit Hilfe des „Keys“, den du in der basket.require()-Methode definiert hast, versucht, eine gecachte Ressource aus dem „localStorage“ zu laden. Zudem liefert sie dir neben dem Skript selbst zusätzliche Informationen wie den Speicherzeitpunkt und den Ablaufzeitpunkt des Skriptes zurück.
var req, ttl;
basket.require({ url: 'jquery.min.js', key: 'jquery' });
req = basket.get('jquery');
// know the lifetime
ttl = req.expire - req.stamp;
Basket.js remove()-Methode
Mit der basket.remove()-Methode kannst du ein gespeichertes Skript aus dem Cache entfernen.
basket.remove('jquery.js');
basket.remove('modernizr');Basket.js clear()-Methode
Die basket.clear()-Methode hat eine ähnliche Funktionsweise, sie löscht alle gespeicherten Skripte aus dem Cache. Sollte die expired-Eigenschaft auf true gesetzt werden, beschränkt sich das Skript jedoch nur auf die abgelaufenen Ressourcen.
Simpler „Loader“ für den Performance-Boost
Das Team hinter basket.js arbeitet stetig daran, das Skript zu verbessern und mit zusätzlichen Funktionen zu erweitern.
Fazit
Das Speichern von Daten im „localStorage“ ist eine großartige Sache, besonders solange es im Vergleich zum herkömmlichen Cache und alternativen Methoden – wie der Speicherung mit IndexedDB – im Vorteil ist.
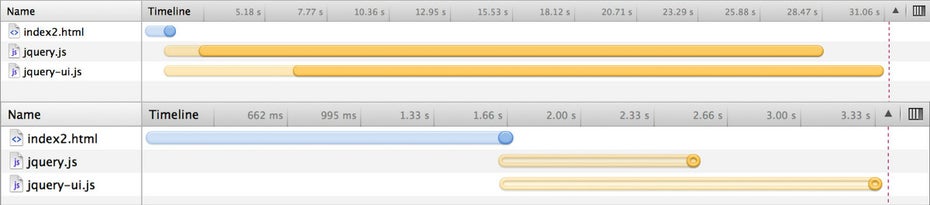
In unserem Test mit einer simulierten EDGE-Verbindung und der Übertragung der Bibliotheken „jQuery“ und „jQuery UI“ konnten wir beachtliche Verbesserungen erzielen. In der ersten Abbildung siehst du jeweils den ersten und zweiten Aufruf der Webseite mit aktiviertem Cachhing. Die zweite Abbildung zeigt das gleiche mit Basket.js im Einsatz.

Ladevorgang ohne asynchronem JavaScript Loading und mit Cache. (Screenshot: t3n)

Local Storage Performance mit Basket.js. (Screenshot: t3n)
Hier werden der Vorteil des asynchronen Ladens der Skripte und die schnellere Ladezeit von Basket.js im Vergleich zum normalen Caching deutlich. Derzeit sieht sich das Projekt als „Proof-Of-Concept“. Auf der Projektseite von basket.js findest du alle Informationen zum Skript und kannst selbst ausprobieren, ob die Performance-Steigerung, die das Tool erzielt, die Mühe wert ist.


Wie sieht es mit der Kompatibilität mit unseren besten Freuden IE7 (*hust*, *hust* 6….) aus?
Wie soll es schon mit IE aussehen? Der kann das nicht, bekommt sein Fallback, läuft nicht so schnell aber die Oldies haben es auch nicht anders verdient.
Wow, muss ich gleich mal testen.
IE7, ja is klar.
An die Leute die sich darum gedanken machen: Ihr tut mir leid ;P