Beindruckende CSS 3D Demo: „Making Love To WebKit“

3D mit CSS, three.js und DOM
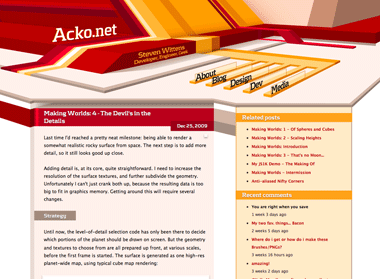
Steven hat für die dreidimensionalen Perspektiven in seinem „Making Love To WebKit“ Demo CSS 3D Transforms und three.js – Mr. Doob’s JavaScript 3D Engine – verwendet. Three.js ist eine umfangreiche JavaScript 3D API mit der man Szenen, Kameras, Objekte, Lichter, Materialien und mehr im Browser erstellen kann. Derzeit funktioniert Stevens 3D Demo nur mit WebKit-Browsern wie Chrome und Safari, die CSS 3D bereits jenseits des Betastadiums unterstützen. Aber bald werden auch Internet Explorer 10 und Firefox bei CSS 3D mit an Bord sein, wie er in seinem Blogpost schreibt. Auf WebGL hat Steven absichtlich verzichtet da es keine DOM-Elemente oder native Interaktion unterstützt und beim Scrollen zuviel Verzögerung bedeutet hätte. Neben der umfassenden Standardbibliothek für 3D-Manipulation hat three.js den Vorteil, dass die Rendering-Komponente flexibel austauschbar ist. Man hat die freie Wahl zwischen 2D Canvas, WebGL Canvas oder SVG und bleibt so erst einmal unabhängig bei der Ausgabe.
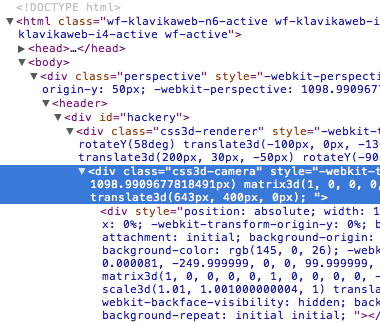
Verschieben oder Drehen eines Objekts geschieht in Stevens 3D-Demo nur über die Änderung einer CSS-Eigenschaft. Das Gleiche gilt für die Kamera: Die gesamte Szene ist in einem <div>-Tag eingepackt, das seine eigene 3D Transformation hat. Steven hat dann einen CSS 3D Renderer ergänzt, der eine three.js Szene ausliest und als DOM-Objekt mit gewünschter 3D-Position, Orientierung und Aussehen ausgibt. Das funktioniert so nur mit einfachen geometrischen Formen wie Linien oder Rechtecken aber mehr ist hier auch gar nicht nötig wie Steven schreibt.
Wie kommt man eigentlich auf so etwas?
Stevens Idee begann mit einer zufälligen Entdeckung: Wenn man eine CSS Perspektive auf einem scrollbaren <div> platziert, dann behalten die 3D Elemente im Inneren des <div> Tags ihre Perspektive während des Scrollens. Das führt zu nativen Parallaxeffekten und lässt die Objekte quasi aus der Seite springen. Daraufhin hat er sich gefragt, wie weit man das wohl treiben kann. Und er hat es weit getrieben indem er auch noch einen eigenen Editor geschrieben hat.
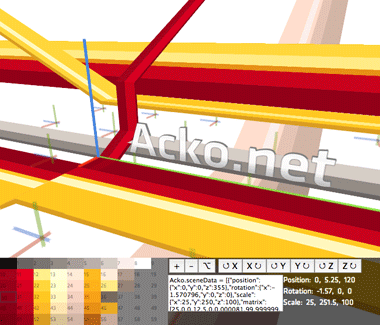
Der Editor hilft ihm dabei, seine 3D-Objekte mit verschiedenen Koordinaten in einer three.js-Szene zu platzieren und auf einfache Art und Weise aus verschiedenen Blickwinkeln mit Position, Orientierung, Tiefe und Schattierung zu versehen. Laut Steven wäre das von Hand „ein Projekt für die Ewigkeit“ gewesen.
Weitere Einzelheiten zu Designprozess, Performance oder Publishing dieses abgefahrenen CSS 3D Demos findet Ihr in Stevens Blogpost oder im zugehörigen Google+ Thread.






Euer Beitrag nutzt verdammt viel. Die Seite wie hier abgebildet gibt es gar nicht mehr. Die ist jetzt nur schwarz(weiß.
Warum das so ist, steht aber auch auf der Seite :P Das ist der ganze SOPA Quatsch den grad viele Webmaster abziehen. Wird morgen oder im Laufe des Tages sicher wieder „hybsch“ bunt sein ;)
Hats mal jemand auf einem Smartphone geöffnet (z.B. gestern als Jan drüber geticket hat auf G+)? Selbst da läuft das erstaunlich gut… (Android auf Desire-Z).
Nicht gleich nörgeln… zuerst mal lesen wieso die Seite heute in SW ist – steht alles auf der Seite selbst.
Ich nörgel ja nicht gleich. Ich mein ja nur dass sich t3n ein anderes Veröffentlichungsdatum für diesen Artikel aussuchen hätte können anstatt dann, wenn die Seite schwarz-weiß ist ;)
Hallo zusammen,
danke für die Hinweis!
das war uns auch nicht klar, dass der Artikel gerad heute wegen der Proteste in US auf Schwarz-Weiss geschaltet wird.
Aber die 3D-Effekte in z.B. Safari sind schon noch am Start und der Artikel taucht bestimmt bald wieder auf.
Viele Grüße
Moni
Keine Zensur ohne Umgehung. Bitte Die Amerikanen nicht erzahlen. ;)
http://new.acko.net/
Dank für das Artikel.
Steven hat uns gerade einen Link geschickt der den Blackout umgeht und den Artikel heute schon wieder anzeigt – besten Dank @Steven dafür:
http://t.co/2BLU1ct
@Monika: Den Link solltest du eigl. nicht unbedingt posten, sondern lieber die SOPA-Gegner unterstützen. Hab´s mir gebookmarked und schau morgen noch mal rein, wenns wieder läuft. Das ist ja Sinn und Zweck einer Revolte…
@Monika: Danke für den Link!
@fimbim: Why SOPA is dangerous
Sehr beindruckend. Nette Idee! Ist wohl der Anfang des Web 3D;-)
@Steven Wittens thank you for the nice 3D demo and your reply – we keep quiet and won’t tell the Amis ;)