Web-App-Baukasten. (Screenshot: Bubble)

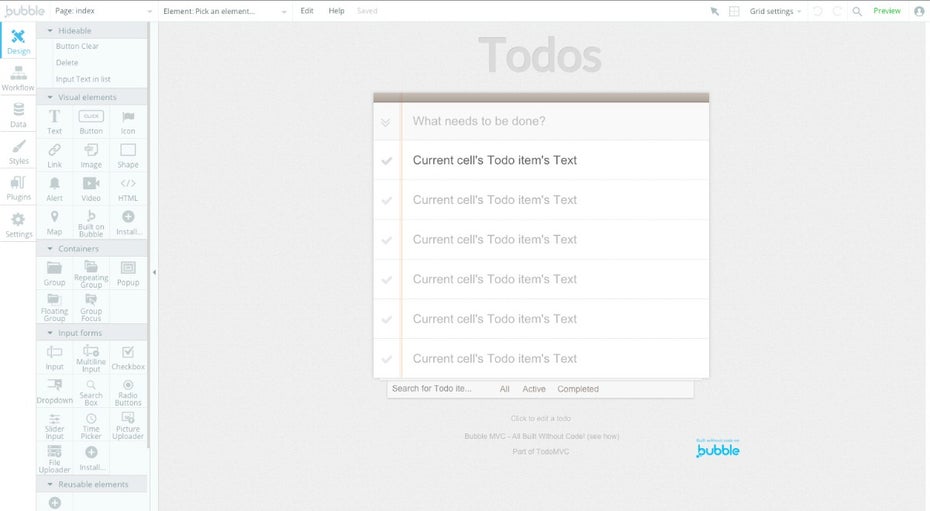
Bubble: Mit dem Web-App-Baukasten könnt ihr eine To-Do-App wie diese ohne eine Zeile Code erstellen. (Screenshot: Bubble)
Bubble: Ohne eine Zeile Code zur fertigen Web-App
Die Idee, Web-Apps mit einem Baukastensystem zu erstellen, ist nicht ganz neu. Die meisten Tools dieser Art bieten allerdings keinen sonderlich großen Funktionsumfang. Mit Bubble schickt sich jetzt ein Web-App-Baukasten an, das zu ändern. Ohne auch nur eine Zeile Code zu schreiben, sollt ihr damit auch komplexere Web-Anwendungen umsetzen können.
Das Interface von Bubble ist einigermaßen vielschichtig. Daher ist es löblich, dass Einsteiger zunächst mit einer ganzen Reihe interaktiver Tutorials begrüßt werden. Hier lernt ihr die Grundzüge der Web-App-Erstellung mit Bubble und dabei auf einfache Art und Weise den Funktionsumfang des Tools kennen.
Web-Apps mit Bubble erstellen: Funktionsumfang lässt sich leicht mit Plugins erweitern
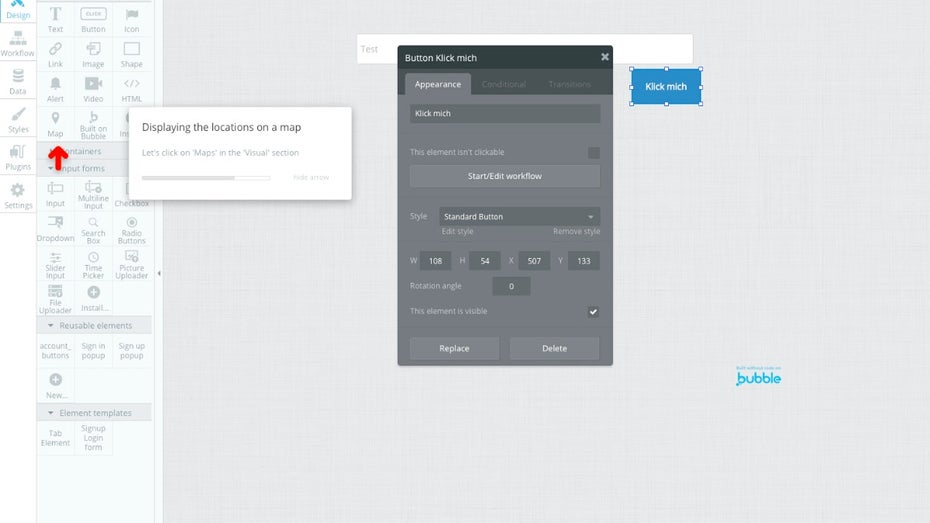
Elemente wie Buttons, Karten, Videos, Listen oder Bilder werden bequem per Drag & Drop auf dem Bildschirm angeordnet. Anschließend könnt ihr über ein Menü Einfluss auf das Aussehen nehmen. Das Verhalten der Elemente legt ihr ebenfalls in einem grafischen Menü fest. Über das Plugin-Menü könnt ihr außerdem auf die APIs einiger großer Web-Dienste zugreifen. Die Auswahl reicht hier von Fitbit über Facebook bis hin zu MailChimp oder Stripe.
Mit Bubble lassen sich tatsächlich einigermaßen komplexe Web-Apps ohne eine einzige selbst geschriebene Codezeile erstellen. Ob es eine gangbare Alternative zu einem Entwicklerteam darstellt, hängt letztlich aber natürlich vom geplanten Projekt ab. Mit Bubble könnt ihr kostenlos bis zu zwei Apps erstellen, sofern die nicht mehr als 100 Besucher pro Monat erhalten. Für ein professionelles Projekt müsst ihr allerdings etwas Geld in die Hand nehmen.
Der günstigste Plan kostet euch 19 US-Dollar pro Monat. Mit dem erreicht eure App aber auch nur 500 Unique Visitors pro Monat. Der größte der insgesamt fünf Pläne kostet 1.700 US-Dollar im Monat. Damit könnt ihr dann so viele Apps erstellen, wie ihr wollt und bis zu 200.000 Besucher darauf zugreifen lassen. Außerdem gibt es einen Enterprise-Plan, bei dem ihr Bubble auf euren eigenen Servern laufen lassen könnt. Die Preise dafür erfahrt ihr auf Anfrage.
Wer es etwas einfacher mag, der kann auch einen Blick auf unseren Artikel „Homepage-Baukästen und ihr schlechter Ruf: 9 Anbieter im Test“ werfen.




Schaut euch mal Wavemakeronline an. ;)
LG aus Wiesbaden.
Martin
Bin ja eigentlich kein Fan von Baukästen aber dieses Baustein-Logik Prinzip zusammen mit dem Interface find ich ziemlich interessant. Das einzig abschreckende sind die monatlichen Kosten :P
Für das Geld des Größten Plans könnte man schon fast ’n Entwickler beschäftigen (ja, gibt welche die so wenig verdienen).
Fragt sich allerdings auch, ob das Ding „responsive beherrscht“. Falls nicht wäre das schon fast ein KO Kriterium.
Dem scheint nicht so zu sein. Jedenfalls workwithtribe.co, dass dort als Beispiel aufgeführt wird, ist nicht responsive. Die anderen Beispiele habe ich nicht per Smartphone angesurft, bei Desktop-Browsern reagieren beide jedoch nicht auf die Änderung der Fensterbreite.
Ja, scheint so. Hab auch gerade die Beispiele entdeckt. Praktisch wäre natürlich, wenn man dafür via javascript eine mobile webseite vorschlagen/darauf umleiten könnte. Also wenn es dafür schon ’ne fertige Lösung gibt oder man es selbst einbauen kann.
Hi, das Problem kennen wir bei bubble.is. Die CSS Styles sind alle inline und nicht gerade ideal. Wir arbeiten mit Themes, die alle auf Twitter Bootstrap basieren.
Bald gibt es auch Konkurrenz auf dem deutschen Markt durch https://www.saas.do/ ;). Werbung in Eigensache.