Chart.js: Schicke JavaScript-Diagramme mit HTML5 und CSS3

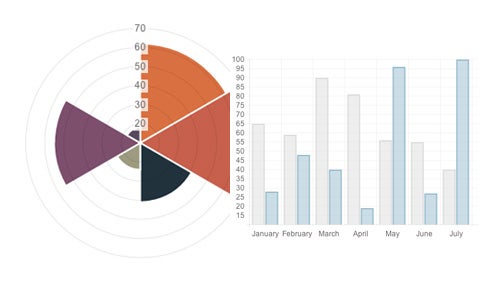
Es gibt inzwischen etliche JavaScript-Bibliotheken, um Diagramme mithilfe von HTML generieren zu können (zum Beispiel Highcharts). Eine der neueren Bibliotheken in diesem Bereich ist Chart.js und sie kann vor allem durch die tolle Optik überzeugen. Alle Diagramme besitzen von Haus aus eine gewisse Konsistenz in ihrem Aussehen. Auch die englischsprachige Dokumentation von Chart.js ist erstklassig und schick anzusehen.

Chart.js ist optisch sehr gut anzusehen und verfügt über eine gute Dokumentation.
MIT-Lizenz: Kaum Einschränkungen bei der Nutzung
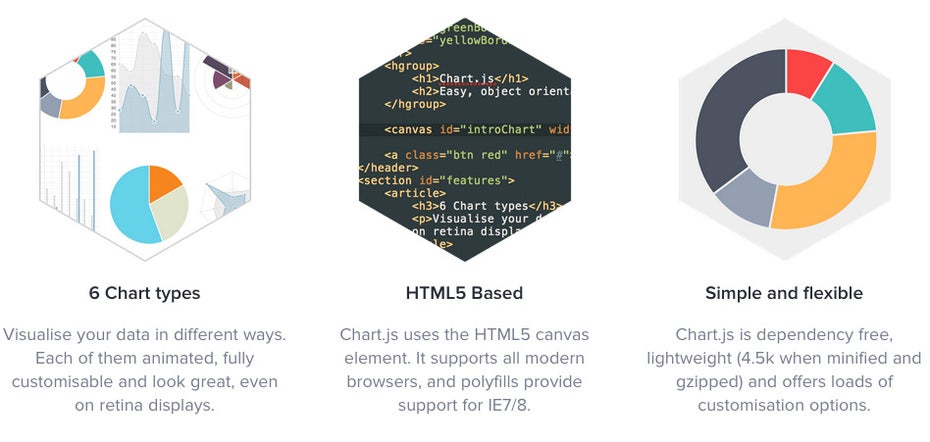
Chart.js kann Diagramme jeglicher Art erzeugen: Linien-, Balken-, Kuchen-, Polar-Area-, Netz- und Doughnut-Diagramm heißen die tollen Visualisierungen im Detail. Chart.js ist zudem unter der MIT-Lizenz veröffentlicht worden. Das heißt, die Anwendung darf nahezu uneingeschränkt verbreitet, bearbeitet und auch kommerziell genutzt werden.
Weiterführende Links
- Offizielle Webseite von Chart.js – Chartjs.org


Ein absolut geniales Skript zur Darstellung von Charts, Diagrammen, etc.
Insbesondere hilfreich, da ich gerade an der Erstellung einer Admin Oberfläche tätig bin und eine ganze Menge Daten in eine grafische Form bringen muss.
Außerdem ist es aufgrund von geringer Dateigröße und schneller Bearbeitung überaus sinnvoll, wenn man denn auf Performance und SEO wert legt….
Danke an Euch für diesen nützlichen Beitrag! :-)
Wirklich cooles Skript das ich anfangs auch verwendet habe. Seitdem ich Google Charts entdeckt habe, benutze ich allerdings nur noch das Google Produkt.
Sieht sehr nice aus, bin zufällig gerade auf der suche nach Chart Skripten, dieses kommt def. in die engere auswahl, danke sehr :)
The Side is down ..
Tja, das war’s wohl.
tot :-)
Alternative? http://cyberpython.github.com/AwesomeChartJS/
Auf Google Charts würde ich übrigens nicht bauen, wenn es sich um eine kommerzielle Anwendung handeln soll. Das Beispiel Google Reader zeigt wie verlässlich solche Services sind…
Ooops:
„… An apology to open source
At midnight on the 18th March 2013 I posted Chart.js online. On the morning of the 19th March, I’ve had to take it down due to IP concerns with my current employer…“
Kennt jemand ein JavaScript-Diagramm-Skript mit dessen man flow Elemente abbilden kann. Z.B. Cash-Flow oder User-Flow. Mit Pfeilen, die je nach % dicker oder dünner ausfallen (wie z.B. http://goo.gl/gNJGL)??
Schade, schon offline
Siehe da, plötzlich ist die schöne Chart Library wieder online! Ob da der Arbeitgeber wohl doch zugunsten OpenSource eingeknickt ist oder ob es sich nur um ein Versehen handelt?
Vielen Dank! Sie können auch versuchen, die Javascript-Diagramm-Steuerung von ShieldUI, ist es extrem leicht und kann nach Ihren Bedürfnissen angepasst werden. Überprüfen Sie es hier: https://demos.shieldui.com/web/area-chart/axis-marker
Ich entdeckte es vor kurzem und ich bin sehr glücklich darüber.