Chrome-Entwicklertools: Snippets für SEO nutzen

Ob Google Chrome, Mozilla Firefox oder Internet Explorer: Mit F12 gelangt man zu einem Analysewerkzeug, das sich unter der Haube der bekannten Browser verbirgt. Dieser große Werkzeugkasten trägt den Namen „Developer-Tools“, richtet sich also an Entwickler.

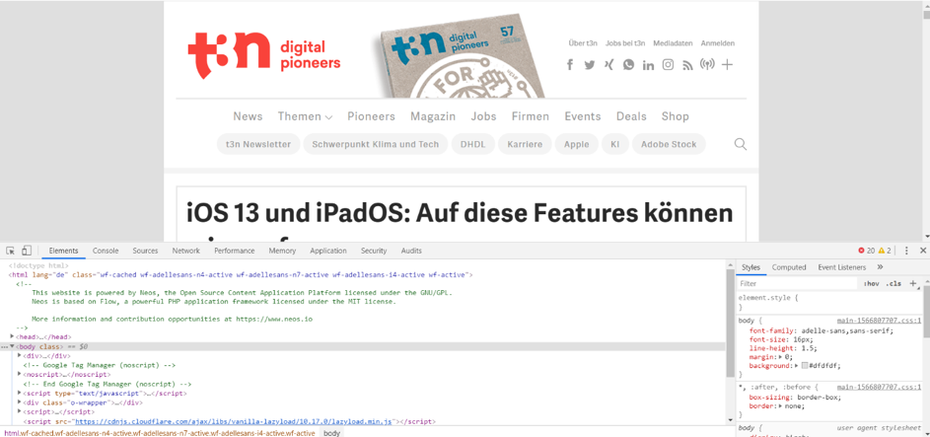
Mit F12 öffnen sich im unteren Bereich des Browserfensters die Entwicklertools. (Screenshot: Autor)
Die umfangreichen Funktionen und Analysewerkzeuge der Entwicklertools sind – am Beispiel von Google Chrome – hinter verschiedenen Reitern wie Elements, Console oder Sources versteckt. Je nach Browser kann die Benennung der Menüpunkte etwas variieren. Bei Mozilla Firefox trägt etwa „Elements“ den Namen Inspektor. Webentwickler nutzen diese Funktionen für das Testen von CSS-Änderungen oder zur Überprüfung von JavaScript-Codes. Auch Suchmaschinen-Optimierer haben die Entwicklertools für zahlreiche Anwendungsfälle für sich entdeckt:
- Innerhalb des Reiters „Elements“ lässt sich die Struktur der Website über das Document Object Model (DOM) analysieren. Das DOM repräsentiert den HTML-Code einer Seite in strukturierter Form. Wichtige SEO-Meta-Tags können dadurch näher betrachtet werden.
- Im Reiter „Netzwerk“ und „Performance“ können Analysen zur Seitenladegeschwindigkeit durchgeführt werden.
- Die Device Toolbar (links neben „Elements“) ermöglicht die Überprüfung der Website-Darstellung auf verschiedenen Endgeräten. So können Suchmaschinenoptimierer überprüfen und sicherstellen, dass der Inhalt auch auf mobilen Endgeräten gut aussieht.

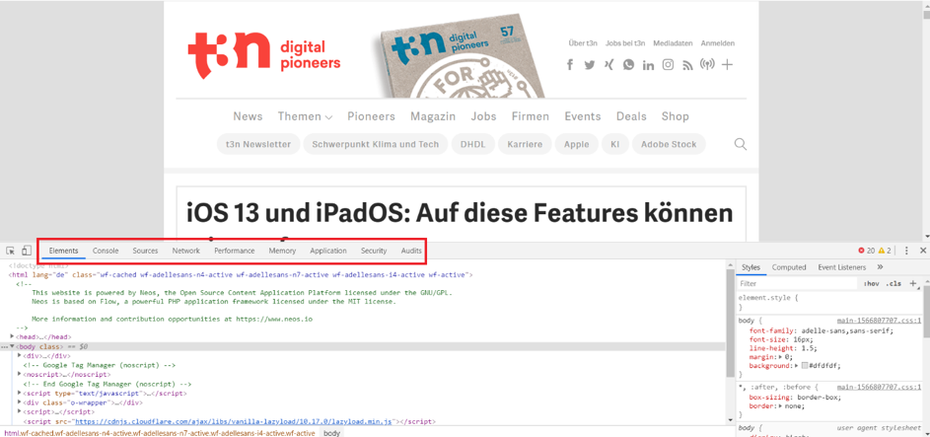
Hinter den Reitern verstecken sich verschiedene Funktion und Analysemöglichkeiten. (Screenshot: Autor)
Die Analysemöglichkeiten gehen deutlich weiter. Eine versteckte Funktion, die von SEOs noch kaum genutzt wird, sind die Snippets.
Snippets vorgestellt
Im Reiter Sources und hinter dem Pfeil-Symbol verbergen sich die unter Google Chrome genannten Snippets. Die Mozilla Firefox Entwicklertools haben ein ähnliches Feature namens Scratchpad.

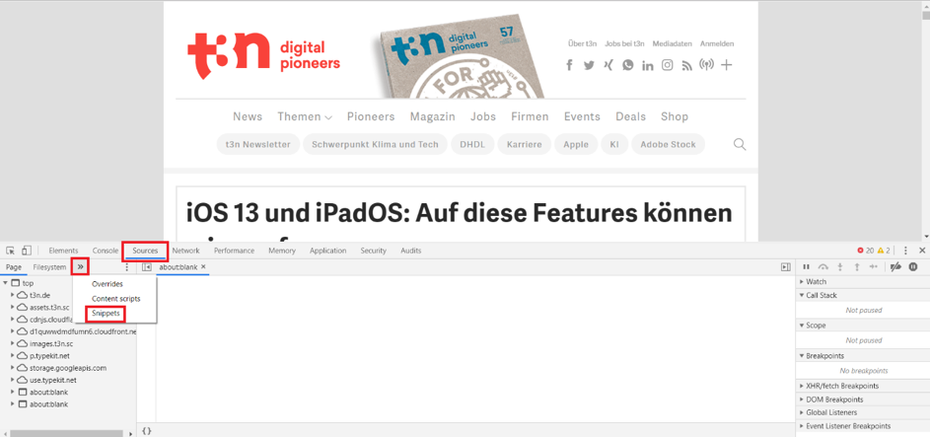
In Google Chrome sind die Snippets innerhalb des Reiters Sources zu finden. (Screenshot: Autor)
Mit Snippets sind hier Code-Schnipsel der Programmiersprache JavaScript gemeint. Code, der immer wieder ausgeführt werden soll, kann hier abgelegt werden. Selbst nach dem Schließen des Browsers bleibt der Code erhalten und kann somit immer wieder verwendet werden. Frontend-Entwickler nutzen diese Funktion für verschiedene Zwecke: Mit dem bekannten Skript Allcolors.js können alle verwendeten Farben auf der Seite in strukturierter Form ausgegeben werden.
Mit etwas JavaScript-Kenntnissen lassen sich so verschiedene Abfragen und Analysen auf der Website mithilfe der Snippets durchführen. Das können auch SEOs für individuelle SEO-Checks nutzen. Hier sind drei Anwendungsbeispiele:
- Prüfung h1-Überschriften: Durch die korrekte Kennzeichnung der Überschriften können Suchmaschinen ein Dokument besser verstehen. Im Quellcode wird die Hauptüberschrift mit <h1> gekennzeichnet. Alle anderen Überschriften werden mit <h2> bis <h6> hierarchisch sinnvoll markiert. Ein Snippet kann die hinterlegten h1-Überschriften prüfen und ausgeben.Alle anderen Überschriften werden mit <h2> bis <h6> hierarchisch sinnvoll markiert. Ein Snippet kann die hinterlegten h1-Überschriften prüfen und ausgeben. Bei mehr als einer <h1> kann geprüft werden, ob dies aus SEO-Sicht Sinn ergibt. Im besten Fall hat eine Seite nur eine <h1> hinterlegt.
- Fehlende Alt-Attribute von Bildern ausgeben: Für das Ranking der Google-Bildersuche sind Alt-Attribute ein wichtiger Faktor. Suchmaschinen nutzen dieses Attribut, um den Bildinhalt zu verstehen. Bei mehreren Bildern auf einer Seite wird die Suche nach fehlenden Alt-Attributen direkt im Quellcode kein leichtes Unterfangen. Daher kann die Prüfung der Alt-Attribute mittels Snippets sinnvoll sein. Damit kann geprüft werden wie viele Bilder kein Alt-Attribut besitzen und welche Bilder dies genau betrifft.
- Canonical-Tag überprüfen: Canonicals wurden eingeführt, um bei doppelten Inhalten auf die ursprüngliche Ressource zu verweisen. Mit einem Snippet kann geprüft werden, ob ein Canonical existiert und auf welches Dokument dieser zeigt.
Die Möglichkeiten sind vielfältig. Zentral beim Einsatz der Snippets ist JavaScript-Code. Du kannst kein JavaScript? Keine Sorge! Für die eben genannten drei Anwendungsfälle findest du nachfolgend einsatzbereite JavaScript-Codes.
Snippet erstellen und SEO-Check durchführen
Kommen wir zur Praxis. Für die Prüfung der h1-Überschriften geht man wie folgt vor:
- Seite, die analysiert werden soll, im Chrome-Browser öffnen.
- Per F12 zu den Entwicklertools wechseln.
- Reiter Sources aufrufen und im Anschluss den Menüpunkt Snippets wählen.
- Mit New Snippet wird vom Browser ein neues Snippet angelegt.
- Gleich im Anschluss sollte für das Snippet eine aussagekräftige Benennung vergeben werden. So weiß man später sofort, wofür das Snippet da ist. In unserem Fall wäre das zum Beispiel „SEO-Audit: h1-Überschriften“.

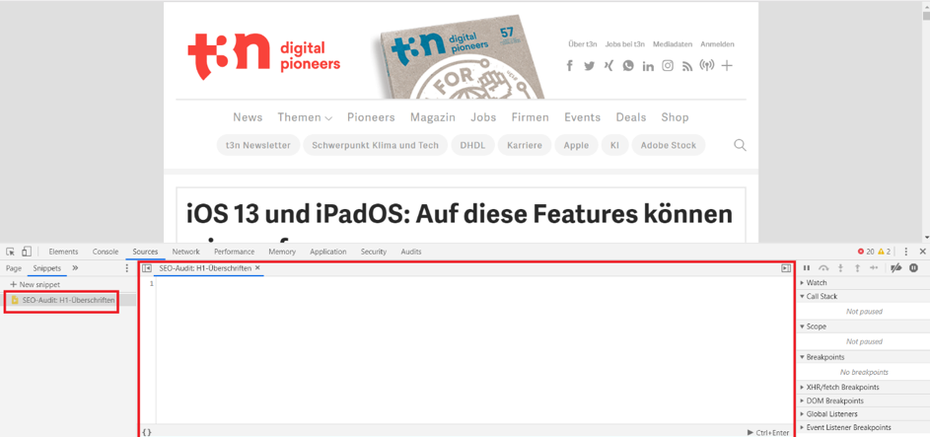
Platz für die JavaScript-Codes. (Screenshot: Autor)
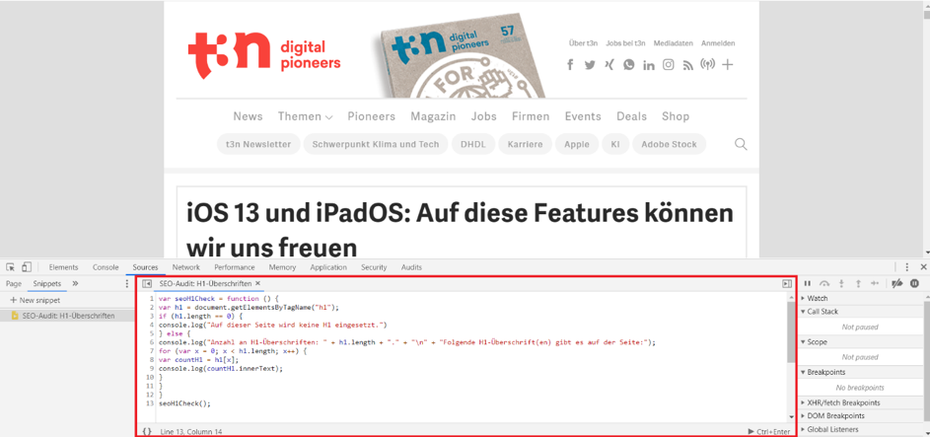
Nun erscheint unten mittig ein weißes, leeres Feld. Hier kommt nun die JavaScript-Logik für die Prüfung der <h1> hinein:
var seoH1Check = function () {
var h1 = document.getElementsByTagName("h1");
if (h1.length == 0) {
console.log("Auf dieser Seite wird keine H1 eingesetzt.")
} else {
console.log("Anzahl an H1-Überschriften: " + h1.length + "." + "n" + "Folgende H1-Überschrift(en) gibt es auf der Seite:");
for (var x = 0; x < h1.length; x++) {
var countH1 = h1[x];
console.log(countH1.innerText);
}
}
}
seoH1Check();

Code für die Prüfung der h1-Überschriften. (Screenshot: Autor)
Mit dem Tastaturkürzel STRG+S muss das Snippet nun gespeichert werden. Der letzte Schritt besteht darin, den JavaScript-Code ausführen zu lassen. Mit STRG+ENTER startet die Überprüfung. Darauffolgend öffnet sich unten ein Aussagefenster mit dem Ergebnis.

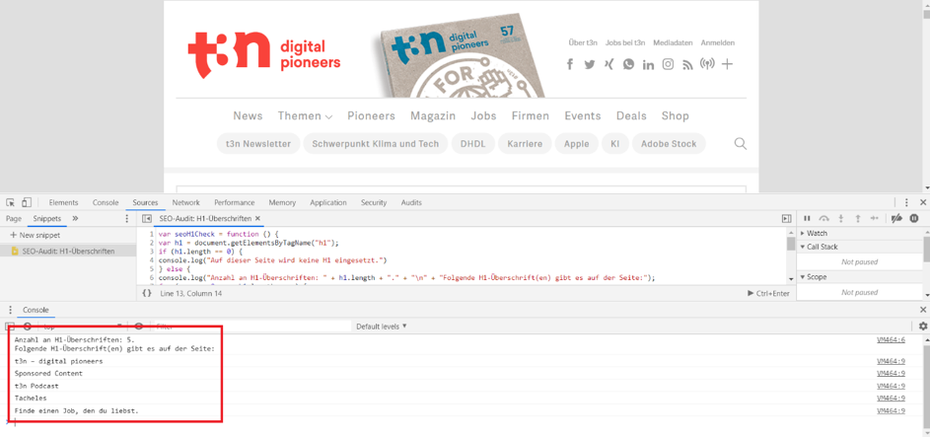
Ergebnis der h1-Überprüfung. (Screenshot: Autor)
Der Code prüft zunächst, ob eine <h1> existiert. Falls nein, wird eine entsprechende Meldung ausgegeben. Falls eine oder mehrere <h1> existieren, werden diese inklusive Anzahl ausgegeben. Im Screenshot-Beispiel ist zu sehen, dass die analysierte Seite insgesamt fünf h1-Überschriften besitzt. Mit diesem Ergebnis kann der SEO nun bewerten, ob hier eine Optimierung notwendig ist.
Weitere JavaScript-Snippets für SEO-Analysen
Auch für die zwei anderen Anwendungsfälle haben wir die notwendigen Codes, die ihr als Snippets hinterlegen könnt.
Für die Prüfung der Alt-Attribute kann der nachfolgende JavaScript-Code eingesetzt werden.
var img = document.getElementsByTagName("img");
var countImg = img.length;
function imagesWithEmptyAltTag() {
const emptyAltTag = [];
for (const image of document.getElementsByTagName('img')) {
const hasAltTag = !!image.getAttribute('alt') && image.getAttribute('alt') !== '';
if (!hasAltTag) {
emptyAltTag.push(image.src);
}
}
return emptyAltTag;
}
var countMissingAlt = imagesWithEmptyAltTag().length;
console.log("Auf dieser Seite gibt es " + countImg + " img-Tags. " + "Bei " + countMissingAlt + " img-Tag(s) ist das Alt-Attribut nicht befüllt.");
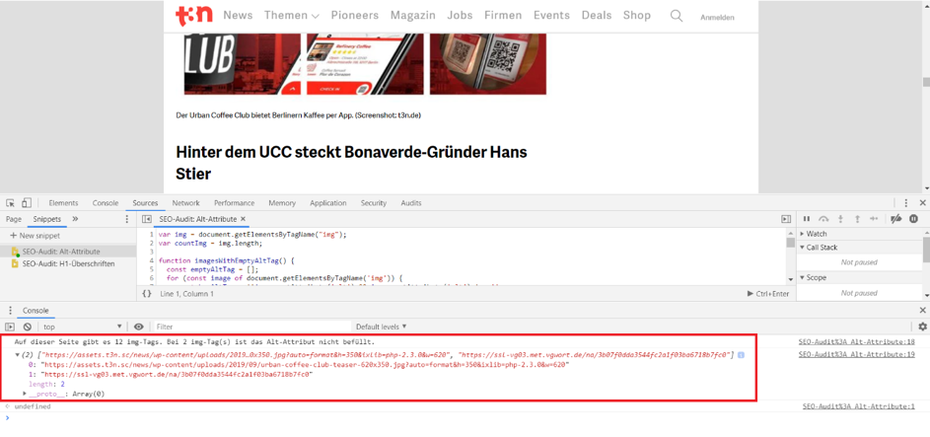
console.log(imagesWithEmptyAltTag());Der Code liefert die Anzahl der implementierten Bilder und wie viele davon kein Alt-Attribut besitzen. Zudem werden die Pfade der Bilder ohne Alt-Attribut in einem Array (steht in JavaScript für eine listenähnliche Aufzählung) ausgegeben.

Die URLs mit den fehlenden Alt-Attributen werden als JavaScript-Array ausgeliefert. (Screenshot: Autor)
Ergebnis: Zwei Bilder haben kein Alt-Attribut. Nach einer genauen Prüfung der Bilder könnten die Alt-Attribute sinnvoll nachträglich gepflegt werden.
Bei der Analyse des Canonicals prüft der nachfolgende JavaScript-Code, ob ein Canonical-Tag existiert. Falls nein, wird eine entsprechende Meldung ausgegeben. Falls ein Canonical vorhanden ist, erscheint eine Meldung. Die Meldung gibt Auskunft, ob der Canonical auf sich selbst oder auf ein anderes Dokument verweist.
Nach dem Ausführen des Codes mit STRG+ENTER erhält man das Ergebnis:
var canonicalCheck = function () {
var canonical = document.querySelector("link[rel='canonical']");
if (canonical == null) {
console.log("Diese Seite hat keinen Canonical.");
} else {
var check2 = function () {
var canonical = document.querySelector("link[rel='canonical']").href;
var url = document.location.href;
if (canonical == url) {
console.log("Canonical zeigt mit " + canonical + " auf sich selbst.");
} else {
console.log("Canonical zeigt auf eine andere URL: " + canonical + ".");
} }
check2();
}
}
canonicalCheck();

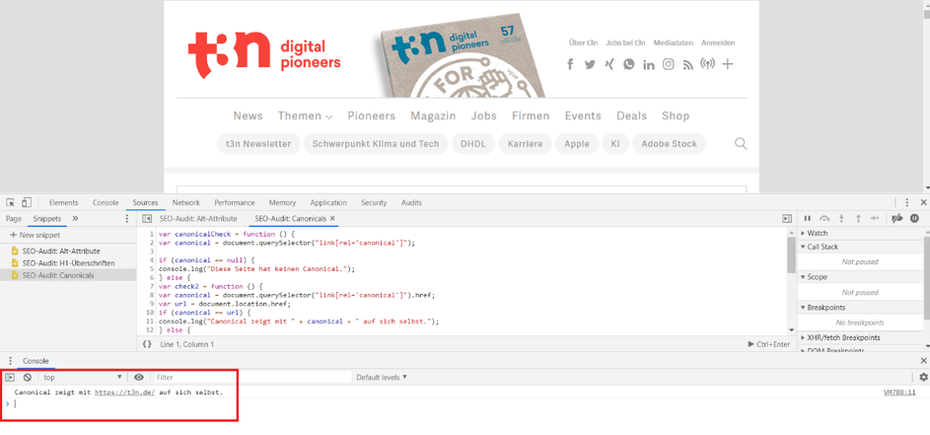
Ergebnis der Canonical-Überprüfung. (Screenshot: Autor)
Der Canonical der Startseite zeigt hier auf sich selbst. Aus SEO-Sicht ist hier alles in Ordnung.
Fazit
Die Entwicklertools sollten zum Repertoire eines jeden SEO gehören. Die unterschiedlichen Funktionen und Möglichkeiten helfen bei der Analyse diverser SEO-Aspekte. Vor allem die vorgestellten Snippets haben ein großes Anwendungspotenzial. Natürlich existieren viele andere SEO-Tools, die ähnliche Aufgaben ausführen. Mit den Snippets bekommt man jedoch einen ganz anderen Ansatz, technische SEO-Aspekte zu analysieren. Zudem lassen sich die Snippets mit JavaScript-Kenntnissen beliebig weiterentwickeln. Der große Vorteil besteht darin, dass die Snippets den eigenen Analyse-Bedürfnissen angepasst werden können.
Habt ihr schon die Snippets verwendet und für SEO-Analyse-Zwecke verwendet?


Hallo,
ich kannte zwar schon einige Funktionen der Entwickler-Tools, allerdings konnte ich noch einiges mitnehmen. Die Pagespeed habe ich vorher nie über diese Tools getestet. Dennoch sehr schön gemacht. Ich bin auch der Meinung, dass sich jeder Web-Entwickler damit auskennen sollte.
Vielen Dank,
Bennet
Guten Abend,
die Entwicklertools bieten unzählige Möglichkeiten für Webdesigner!
Ich persönlich nutze am häufigsten die Netzwerkanalyse.
So kann man erkennen, welche Schriftart zum Beispiel geladen wird oder welches Bilderformat. Dies ist nützlich um zu sehen, ob diese korrekt eingebunden werden, falls man schnellere Web-Alternativen nutzt.
Außerdem sieht man, welche Dateien viele Daten verbrauchen und ob alles vernünftig vom Server abgerufen werden kann.
Um eine Website für SEO – also Suchmaschinenoptimierung – zu prüfen, sind Snippets ein guter Anfang, allerdings gibt es dazu weitaus professionellere Tools, die mehr Möglichkeiten haben und einfacher funktionieren.
Zusätzlich kann man die -Überschriften auch „per Hand“ finden, indem man die Suchfunktion der Konsole benutzt, falls man Probleme mit JavaScript hat.
Viele Grüße,
Marvin Caris
Ich finde das näher bringen der Chrome-Entwicklertools wirklich klasse. Einfach weil es für nicht Entwickler garnicht so leicht ist das alles zu verstehen. Eine noch tiefergehende Erklärung im Bezug auf SEO wäre klasse. Z. B. für die Pagespeed-Optimierung.
Sehr hilfreich. Vielen Dank!