CodePen: HTML, CSS und JavaScript entdecken, lernen und teilen

Inspiration, Demos und Testen bei CodePen
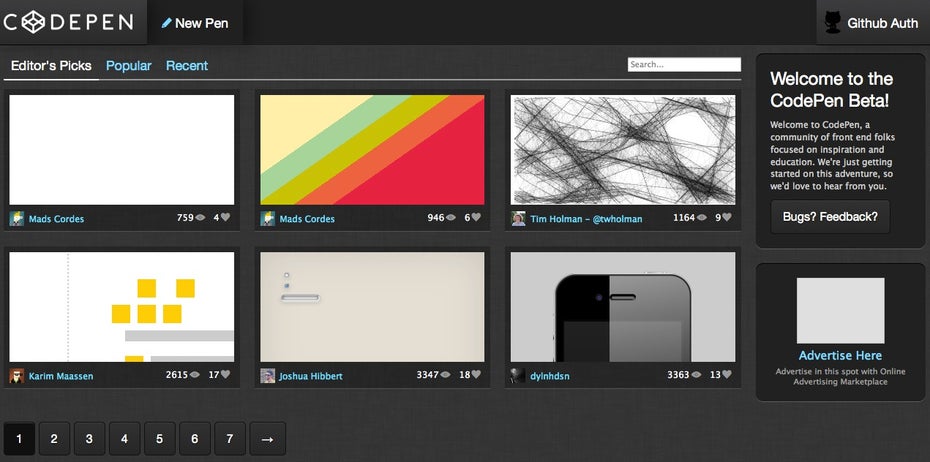
Die CodePen Community steht seit gestern ganz frisch als öffentliche Beta-Version bereit und lädt dazu ein, Code Snippets in HTML, CSS und JavaScript zu durchstöbern oder selbst eigenen Quellcode zu teilen. Auf der Startseite findet man eine Auswahl an schicken Quellcode Bausteinen, die von den CodePen-Entwicklern Alex Vazquez, Tim Sabat und Chris Coyier als besondere Hingucker zusammengestellt wurden. Neben der Editor-Auswahl stehen Kategorien für die populärsten und neusten Snippets zur Verfügung. Von interessant gestalteten Hintergründen und Animationen nur mit CSS3 bis hin zu komplexen JavaScript-Snippets ist Einiges dabei.
Wenn man sich über GitHub bei CodePen anmeldet, kann man verfügbare Demo-Codes liken. Wer gern anonym bleiben möchte, kann die Code Snippets auch ohne Login teilen und eigene Quellcodes ohne Editorangabe hinzufügen.
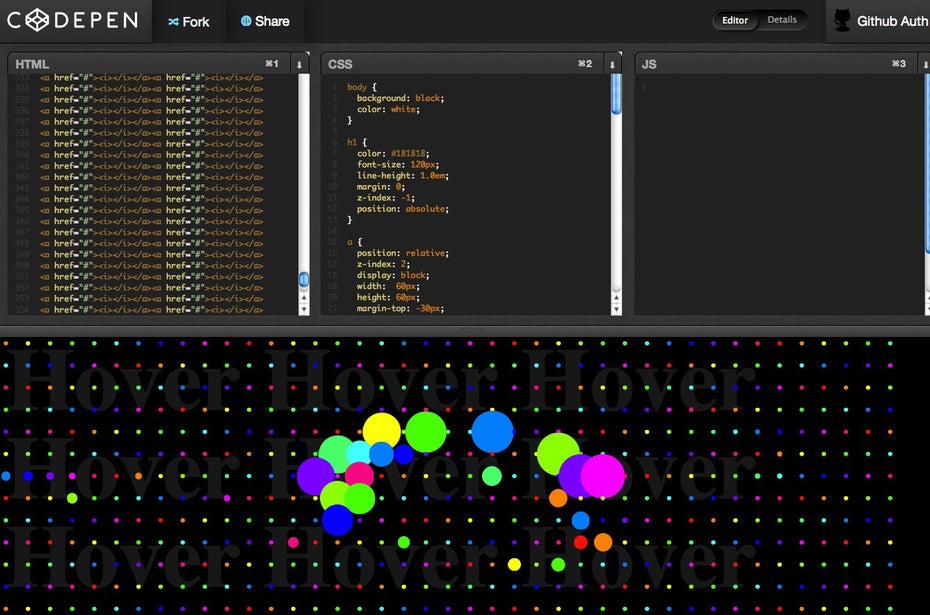
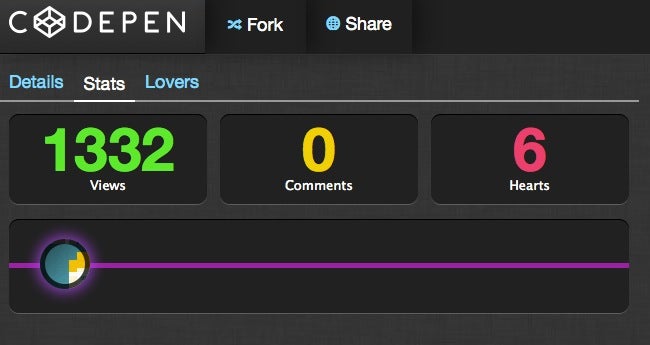
Zu jedem Code Snippet öffnet sich auf Klick ein Editor, der in 4 Bereiche für HTML, CSS, JavaScript und Vorschau unterteilt ist. Zum Testen, für die Fehlersuche oder einfach nur für das Verständnis der Quellcodes ist besonder hilfreich, dass sich der Code direkt im Editor ändern lässt und die Änderung sofort im Vorschaufenster angezeigt wird. In der Detailansicht eines Code Snippets erhält man Zusatzinfos wie eine Beschreibung, Statistiken zu Views, Kommentaren und Likes, sowie eine Auflistung der Leute, die den Code geliked haben und als „Lover“ aufgeführt werden.
Aktuell stehen über 1300 Code Snippets in HTML, JavaScript und CSS bei CodePen zur Verfügung, die Pens genannt werden. 510 Leute haben sich über GitHub registriert und 538 Nutzer haben anonyme Pens erstellt.
Wie die Entwickler in ihrem Blog schreiben, haben sie die derzeitige Betaversion von CodePen innerhalb von 136 Tagen mit über 147 Tausend Zeilen Code auf Basis von Ruby on Rails erstellt. CodePen funktioniert in allen gängigen Browsern und im Internet Explorer ab Version 8. Der weitere Ausbau und eine mobile Version von CodePen sind in Planung. Aber auch jetzt ist schon beachtlich, was die Drei aus dem ursprünglich als kleines Projekt geplantem CodePen innerhab kurzer Zeit gemacht haben.
Weiterführende Links:







formmail.pl sollte jeder kennen… .
Worum geht es ? Darum, Code besser zu machen. Dafür gibt es aktuell keine Systeme. In Foren usw. gibts auch viel Gefrickel. Nett wären Taggifizierungen und Verlinkungen besserer Lösungen. Oder auch Markierungen wie „das Beispiel ist für Android 2.1 (WindowsXP, iOS4, Linux2.1, Suse2.3,… o.ä.), inzwischen ist 9.99 aktuell“.
Interessant wären bei CodePen also Forks der Snippets und Sweeper-Teams welche gezielt bessere Forks mit i18n bzw. Fehlerfreier oder Security-Verbesserter oder auch kompatibler für Chrome und Opera oder IE7 oder CSS ins System einbringen.
D.h. der erste PEN hat etwas das funktionier und bucht es ein, und andere (spezialisiertere Teams) optimieren diesen Code für ihr jeweiliges Missions-Ziel: Code-Evolution.
Davon abgesehen ist es ein Beweis das die Leute anonym coden wollen wenn auch mal interessant wäre, wieso. Als Möglichkeiten bieten sich an: Trivialpatente, Abmahnungen, Arbeitgeber-Überwachung, falsche Peergroup wie ‚offizielles .NET-Programierer-Bund-Mitglied wenn man für Chrome programiert‘ usw. . Man sollte allerdings die anonymen Beiträge danach checken das sie nicht z.b. von Büchern oder Vorlesungen oder FOSS-Projekten kopiert wurden oder absichtlich unsicher sind. Wurde Google-Codesearch nicht abgeschaltet ? Tja. Schade.