CodePen stellt schlankes Blog-System für Entwickler zur Verfügung

CodePen jetzt mit Blog-Funktion. (Screenshot: CodePen)
Viele Webdesigner und -developer bloggen über aktuelle Probleme und ihre Lösungen oder Lösungsansätze. Hilfreiche Demos, um den Nutzen des Codes gleich zu präsentieren, lassen sich dabei sehr einfach mit CodePen erstellen und einbinden. Wer nicht unbedingt ein eigenes Blog aufsetzen möchte und lieber innerhalb der CodePen-Community bleibt, kann jetzt ganz einfach ein eigenes Blog auf CodePen führen.
CodePen: Einfach und schnell über Code bloggen

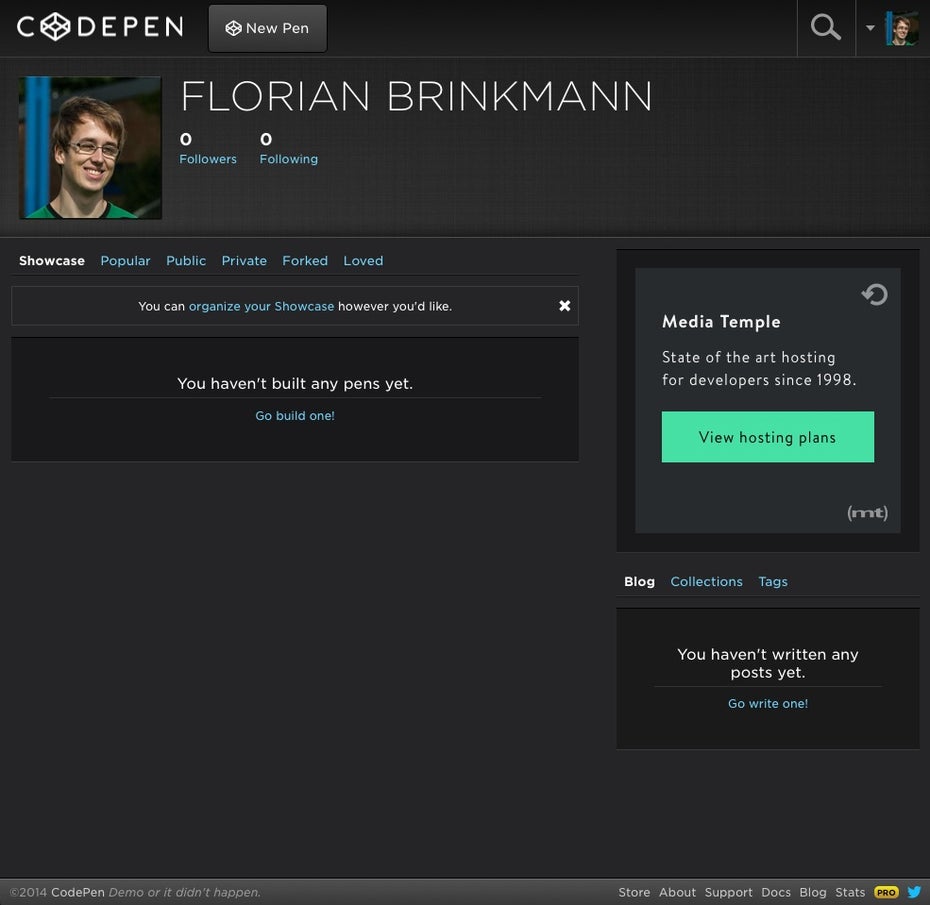
Auf eurer Profilseite bei CodePen findet ihr den Bereich „Blog“ in der unteren rechten Ecke. (Screenshot: CodePen)
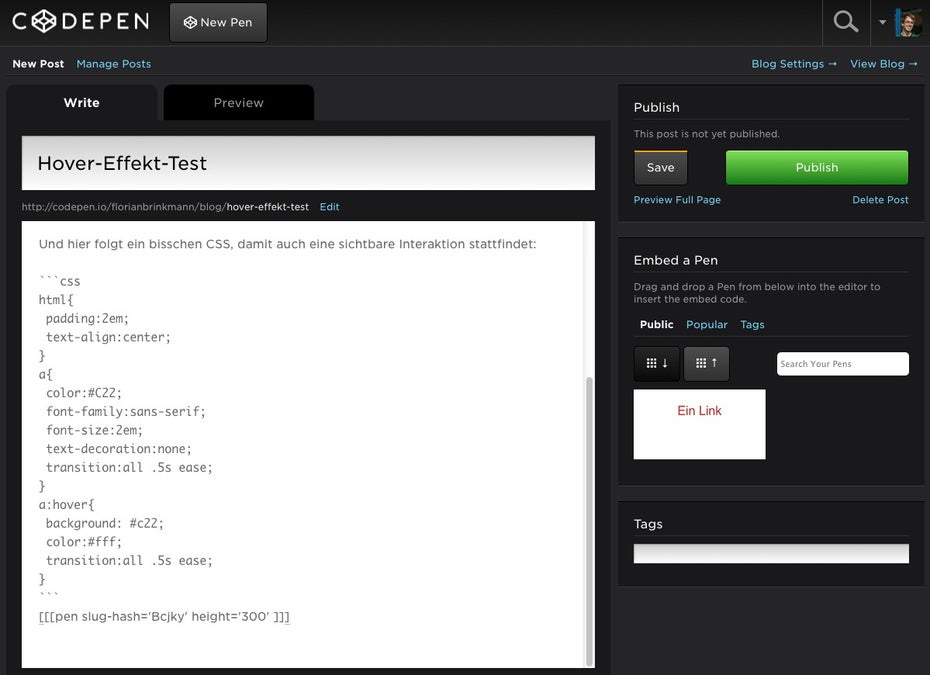
Wenn ihr euch auf eurer Profilseite von CodePen befindet, könnt ihr unten rechts eure Blogposts sehen und in den Editor für einen neuen Artikel wechseln. Hier könnt ihr dann ganz bequem per Markdown euren Text schreiben oder auch HTML nutzen. In der rechten Sidebar findet ihr Schaltflächen zum Speichern und Veröffentlichen. Darunter könnt ihr einfach eure Pens durchsuchen und per Drag&Drop in euren Artikel einbauen – Tags können ebenfalls angelegt werden. Unter dem Editor könnt ihr in einem weiteren Eingabefeld sogar das CSS anpassen, um beispielsweise die h2-Überschriften in dem Artikel anders zu stylen. Mehr Möglichkeiten bietet euch hier der Pro-Account, mit dem ihr auch noch die Blog-Startseite anpassen könnt.

So sieht ein kleiner Beispielartikel im CodePen-Editor aus. (Screenshot: CodePen)
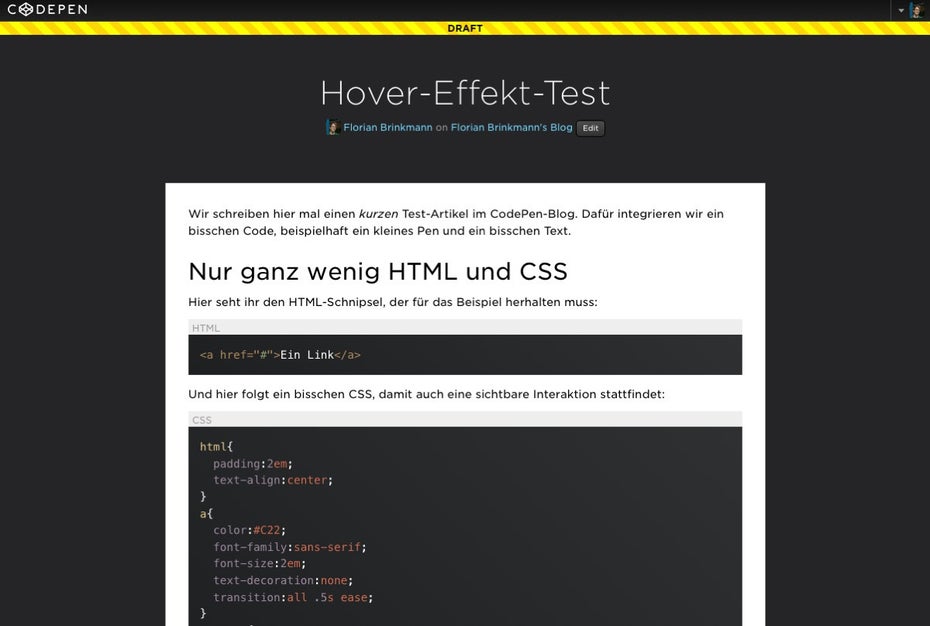
Natürlich gibt es auch eine Kommentarfunktion und Syntax-Highlighting für Code-Blöcke. Wenn ihr also gerne ein wenig mehr zu einem Pen schreiben möchtet und kein eigenes Blog habt oder wollt, dann ist die Blog-Funktion von CodePen eine tolle Möglichkeit dafür. Mehr Informationen zu der Blog-Funktion findet ihr auf der entsprechenden Codepen-Site. Wie so ein Blog-Post dann beispielhaft aussehen kann, seht ihr in dem folgenden Screenshot.

So sieht ein Blogpost im Standard-Design aus. (Screenshot: CodePen)

