CSS-Scan für den Browser: Code mit nur einem Klick kopieren und überprüfen

Ein Tool, um CSS-Code schnell und einfach zu prüfen und zu kopieren. (Grafik: Shutterstock/MchlSkhrv)
Aktuelle Webbrowser wie etwa Chrome oder Firefox liefern sogenannte Dev-Tools mit. Sie ermöglichen unter anderem das Einsehen, Abändern und Kopieren von CSS-Code auf jeder beliebigen Website. Um jedoch die CSS-Eigenschaften für ein bestimmtes Element kopieren zu können, muss erst die Developer-Konsole geöffnet und das Auswahl-Tool gewählt werden, um auf das gewünschte Objekt klicken zu können und schlussendlich wird der gewünschte Code angezeigt. Aber wirklich schön kopiert werden kann er dann leider nicht. Wenn das euer umständlicher Workflow ist, könnte euch dieses Tool helfen.
Wenn du häufig kopierst, verwende CSS-Scan
Tool starten, Element anklicken und der CSS-Code wird direkt kopiert: Das war das Ziel des Entwicklers Guilherme Rizzo und mit CSS-Scan hat er es auch erreicht. Auch wenn die Browser-Erweiterung für Google Chrome oder Mozilla Firefox prinzipiell nichts anderes macht als die mitgelieferten Dev-Tools, ist CSS-Scan nichtsdestotrotz ein immenser Zeitsparer und erfreut sich auf Producthunt auch großer Beliebtheit.

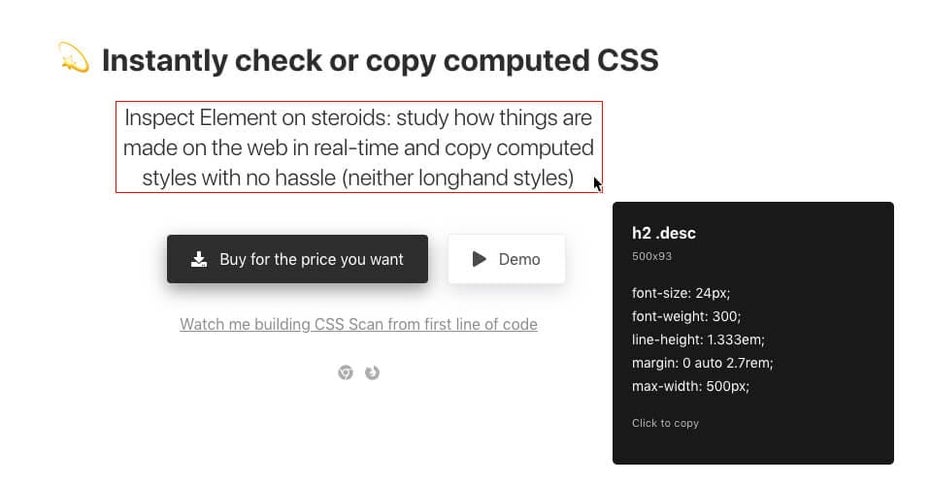
CSS-Scan: Code anzeigen und kopieren mit nur einem Klick. (Screenshot: Guilherme Rizzo)
Die Browser-Erweiterung ist nicht kostenlos. Bezahlen kannst du aber, so viel du willst – vorausgesetzt, das Tool ist dir mindestens 3,99 US-Dollar wert. Damit du nicht ganz die Katze im Sack kaufst, gibt es auf der Produktseite des Tools auch eine Demo, mit der du den CSS-Code der Seite direkt analysieren kannst.
Passend dazu:
- Halt dich an diese CSS-Konventionen und Debuggen macht fast schon Spaß
- Vergiss Reload: Dieses Tool zeigt dir eine Live-Vorschau für HTML und CSS
- webentwicklung-einstieg-youtube-1078642/">Lerne das Entwickeln fürs Web – diese Youtube-Kanäle helfen dir dabei

Ich kann das folgende Buch herzlich empfehlen: https://amzn.to/2LS24tU
Dass ihr auf „Browser“ einen Link legt, der thematisch irrelevant ist, aber das Plugin nicht auf „die Browser-Erweiterung“ verlinkt ist absolut irreführend.