
Der goldenen Schnitt in der Natur. (Foto: Shutterstock)
Der Goldene Schnitt kann unter vielerlei Aspekten betrachtet werden: knallhart mathematisch, kunsthistorisch oder sogar fast schon esoterisch. Wir müssen uns also entscheiden, denn alles zusammen geht nicht und beißt sich sogar. Außerdem sind wir hier nicht an der Uni und auch nicht Teil eines wissenschaftlichen Projekts. Erwartet also jetzt keine akademischen Abhandlungen, denn die wären zum einen schnarch-langweilig und zum anderen so komplex, dass ein Artikel hier auf t3n weder das richtige Forum, noch das richtige Format dafür wäre.
Vielmehr will ich auf der praktischen Ebene versuchen, euch das Phänomen des Goldenen Schnitts zu vermitteln. Das Ziel des Beitrags ist es, zu verstehen, inwieweit das Konzept des Goldenen Schnitts oder eine seiner Näherungen hilfreich für eure Designs sein kann.
Der Goldene Schnitt: Mathematik und dennoch Mysterium
Der so genannte Goldene Schnitt bezeichnet ein mathematisches Teilungsverhältnis eines Elements. Dabei entspricht das Verhältnis des Ganzen zu seinem größeren Teil dem Verhältnis des größeren zum kleineren Teil. Dieses Teilungsverhältnis beträgt 1:1,618. 1,618 ist der Beginn der irrationalen Zahl Phi, die sich nicht als Bruch ganzer Zahlen darstellen lässt.
Im Zusammenhang mit Phi steht die so genannte Fibonacci-Folge. Die Fibonacci-Folge ist die unendliche Folge von natürlichen Zahlen, die mit zweimal der Zahl 1 beginnt. Von der zweiten Stelle an ist jedes Glied der Folge gleich der Summe der beiden vorhergehenden Zahlen. Nach 0, 1 und 1 kommt demnach 2, gefolgt von 3, gefolgt von 5, gefolgt von 8, gefolgt von 13 und so weiter. Die darin enthaltenen Zahlen werden als Fibonacci-Zahlen bezeichnet.
Je weiter man der Fibonacci-Folge folgt, desto mehr nähert sich der Quotient aufeinanderfolgender Zahlen dem Goldenen Schnitt an. Der Mathematiker Fibonacci brachte seine Folge nie selbst in Verbindung mit der Bezeichnung „Goldener Schnitt”, vielmehr benutzte er die Zahlenfolge, um im Jahr 1202 das Wachstum einer Kaninchenpopulation mathematisch zu beschreiben.
Um 1490 entstand die bekannteste Illustration des Künstlers Leonardo da Vinci, nämlich der „vitruvianische Mensch”. Das ist von Bedeutung, weil der Mathematiker Luca Pacioli eben sowohl die Person war, die da Vinci in die Mathematik einführte, als auch jene, die 1509 eine Abhandlung über die „Göttliche Proportion” schrieb. Diese Abhandlung beeinflusste in der Folge viele Künstler und Geisteswissenschaftler, wurde aber dennoch erst durch das Buch „Neue Lehre von den Proportionen des menschlichen Körpers” des deutschen Lehrers Adolf Zeising im Jahre 1854 populär.

„Der vitruvianische Mensch” von Leonardo da Vinci | Foto: www.lucnix.be | Lizenz: Public Domain
Erst durch die romantisch verklärte Verknüpfung von Natur- und Geisteswissenschaften entstand in der Folgezeit ein Mysterium rund um den Goldenen Schnitt. Insbesondere das Vorkommen eben jener Proportionen in der Natur, wie Zeising es etwa für den menschlichen Körper beschrieb, oder in der Architektur und Kunst in quasi unbewusster Verwendung, sorgte dafür, dass der Goldene Schnitt zu einem Geschenk Gottes und dem göttlichen Bauplan des Universums verklärt wurde. Fortan galt der Goldene Schnitt, der zu dieser Zeit gar als „göttlicher Schnitt” bezeichnet wurde, als diejenige Proportion, die von allen Menschen als schönste empfunden werden würde.
Der Mythos vom Goldenen Schnitt funktioniert allerdings nur so lange, wie daran geglaubt wird. Tatsächlich entstanden selbst die Kunstwerke, die dem Goldenen Schnitt zugesprochen wurden, nicht unter Verwendung dieses Proportionsverhältnisses – etwa da Vincis bereits genannte Proportionsstudie nach Vitruv. Und von einer quasi natürlichen, gottgegebenen Dominanz kann auch keine Rede sein. Dazu reicht ein Blick auf beliebige Alltagsobjekte.
Doch wie kam es zu dieser verklärten Betrachtung? Das ist im Grunde ganz einfach. Die Gelehrten gingen davon aus, dass die Kunstwerke aller Epochen unter Verwendung der „göttlichen Formel” entstanden sein mussten, betrachteten sie ausschließlich unter diesem Gesichtspunkt und interpretierten so lange an ihnen herum, bis es passte. Dabei gibt es kein einziges Dokument, in dem irgendein Künstler je beschreibt, den Goldenen Schnitt als Gestaltungsmaxime genutzt zu haben.
Der Goldene Schnitt in der heutigen Zeit
Natürlich gibt es auch heutzutage noch glühende Verfechter der alten Theorien, teils entbrennen in diesem Themenfeld wahre Ideologieschlachten. Wir sollten uns daran nicht beteiligen, weil durchaus unstreitig ist, dass harmonische Proportionen wichtig für die ästhetische Gestaltung sind.
Wir benötigen also ohnehin einen Ansatz für die Erstellung von proportionalen Design. Und da ist der Goldene Schnitt, abgespeckt auf die Basics, nicht die schlechteste Möglichkeit, die wir haben. Was heutzutage tatsächlich stattfindet, allerdings nur in Maßen, ist die Verwendung der Fibonacci-Folge als Grundlage für die Erstellung von Gestaltungsrastern. Und Gestaltungsraster braucht insbesondere der Webdesigner immer wieder. Das Gute an der Verwendung von Teilungsverhältnissen auf Basis der Fibonacci-Zahlen ist immerhin, dass die Proportionen sich vom größten bis zum kleinsten Gestaltungselement wiederholen, also konsistent bleiben. Dadurch wirken Designs auf dieser Basis immer homogen.
Wenn euch allerdings jemand mit der Nautilus-Spirale oder noch komplexeren Ausprägungen des Goldenen Schnitts daherkommt, solltet ihr durchaus einen vorsichtigen Schritt rückwärts machen. Alle Interpretationen, die ich bislang für Websites gesehen habe, wirkten völlig beliebig – wie schon die Fehlinterpretationen der letzten Jahrhunderte. Bei der Komplexität der verschiedenen Varianten des Goldenen Schnitts ist jedoch klar: Irgendein Element findet sich immer, das mehr oder weniger präzise auf einer Teilungslinie liegt – das muss dann nur noch interpretatorisch zum bedeutendsten Bildteil erklärt werden.

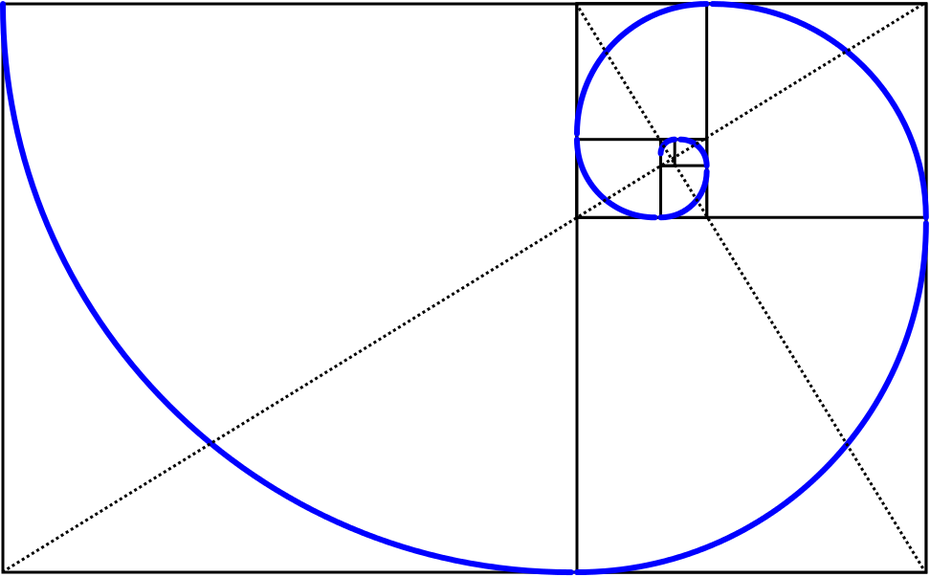
Nautilus-Spirale. (Screenshot: t3n)
Natürlich schadet es nicht, die Ratio von 1,618 auf euer Seitenlayout anzuwenden. Angenommen, wir wollen ein Grid mit einer Gesamtbreite von 1.080 Pixeln mit zwei Spalten erstellen, so wäre das Anteilsverhältnis nach dem Goldenen Schnitt:
1080 : 1,618 = 667 Pixel
1080 – 667 = 413 Pixel
Danach wäre der Contentbereich 667 Pixel breit, der kleinere Sidebarbereich 413 Pixel – selbstverständlich in Zeiten von fluiden Designs nur ein Beispiel. Ich wette aber, ihr wärt auf eine Verteilung von 667 zu 413 nicht selber gekommen.
Wenn wir nun 667 durch 413 teilen, was kommt dann dabei heraus? Genau: 1,615, also fast der Goldene Schnitt. Und wenn wir 1.080 durch 667 teilen, erhalten wir mit 1,619 ebenfalls wieder fast den Goldenen Schnitt. Niemand hindert euch übrigens daran, die gleichen Berechnungen mit relativen Werten, wie etwa em, zu machen.
Der Goldene Schnitt für jedermann: die Drittelregel
Wenn euch jetzt der Kopf schwirrt und ihr euch fragt, bei welchem Projekt jemals eine solche Vorgehensweise erforderlich sein könnte: Lest ruhig trotzdem weiter. Denn es gibt den Goldenen Schnitt auch für jedermann: Er heißt dann „Drittelregel”.
Zugegebenermaßen ist die Drittelregel weit weniger komplex als der Goldene Schnitt, führt aber ebenfalls zu einer harmonischen Komposition und ist ganz ohne Mathematik für jeden zu machen.
Unter Verwendung der Drittelregel teilen wir ein Bild oder sonstiges Werk, wie den Viewport eines Browserfensters in neun gleiche Teile auf. Wir dritteln horizontal mit zwei Linien in gleichen Abständen und wiederholen das in der Vertikalen. Jetzt liegt ein Grid mit drei mal drei Zellen über dem Element, also dem Foto oder der Website.
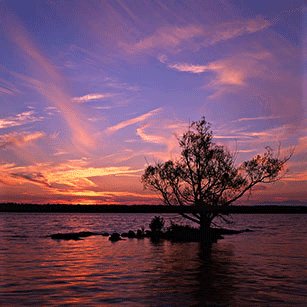
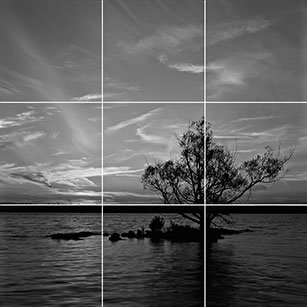
Das folgende Beispiel stammt aus der Wikipedia und zeigt, wie die Anwendung der Drittelregel aussehen kann. Zu diesem konkreten Bild ist jedoch kritisch anzumerken, dass es hier sinnvoller gewesen wäre, den Panoramacharakter des Bildes zu erhalten, anstatt es zu einem unnatürlichen Quadrat zu verstümpern.
Foto von User:Moondigger | Lizenz: CC BY-SA 2.5 | Link
Nach der Drittelregel würden wir jetzt die bildwichtigen (bei Fotos) Elemente in einen der vier Kreuzungspunkte des Grid legen. Dadurch wirkt das Bild interessanter und lebendiger, als hätten wir das Motiv ganz simpel zentriert. Wichtig ist, dass ihr nicht alle vier Kreuzungspunkte mit wichtigen Elementen belegt, denn das Hauptprinzip ist ja, dass durch die Platzierung Aufmerksamkeit erzielt werden soll. Bei Websites geht es zudem nicht vordergründig um die Ästhetik, sondern um Fragen des Kommunikationsdesigns. Was will ich transportieren? Vielleicht den Call-to-Action?
Die Drittelregel könnt ihr nun natürlich noch weiter detaillieren, etwa indem ihr die neun entstandenen Zellen jeweils einzeln erneut mit einem Neuner-Grid verseht. So lässt sich die Harmonisierung der Gestaltung im Zweifel bis auf das letzte Pixel herunterbrechen.
Und all das ganz ohne Fibonacci. Für jene unter euch, die Wert darauf legen, den Goldenen Schnitt nicht bloß in abgespeckter Form, sondern in seiner ganzen Pracht zu realisieren, haben wir noch einige Tools zusammengestellt, die euch genau dabei behilflich sein können. Das komplexeste Werkzeug hört auf den Namen Atrise Golden Section und beherrscht sogar die wildesten Varianten. Viel Spaß beim Ausprobieren!
Tools zur Umsetzung des Goldenen Schnitts

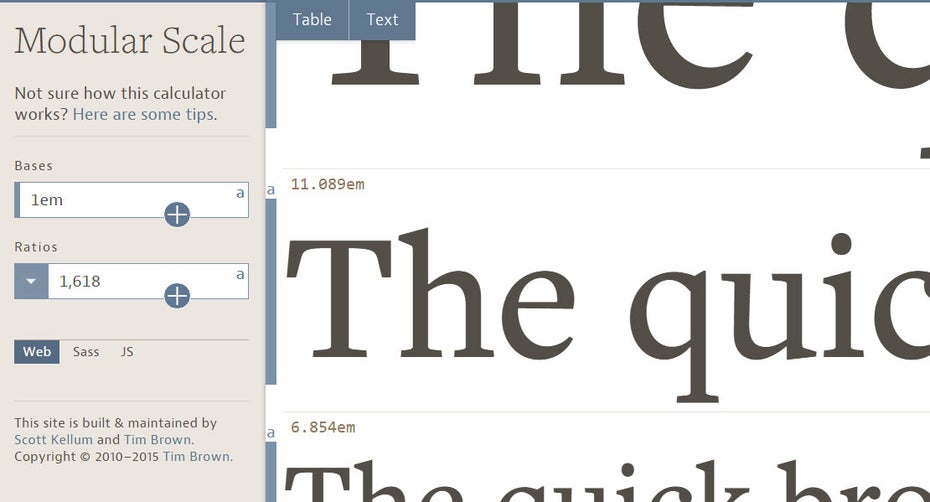
Modular Scale. (Screenshot: t3n)
Die Web-App Modular Scale erlaubt die Umrechnung verschiedener Fontgrößen auf Basis verschiedener Relationen, darunter befindet sich auch die Ratio 1,618 – der Goldene Schnitt.
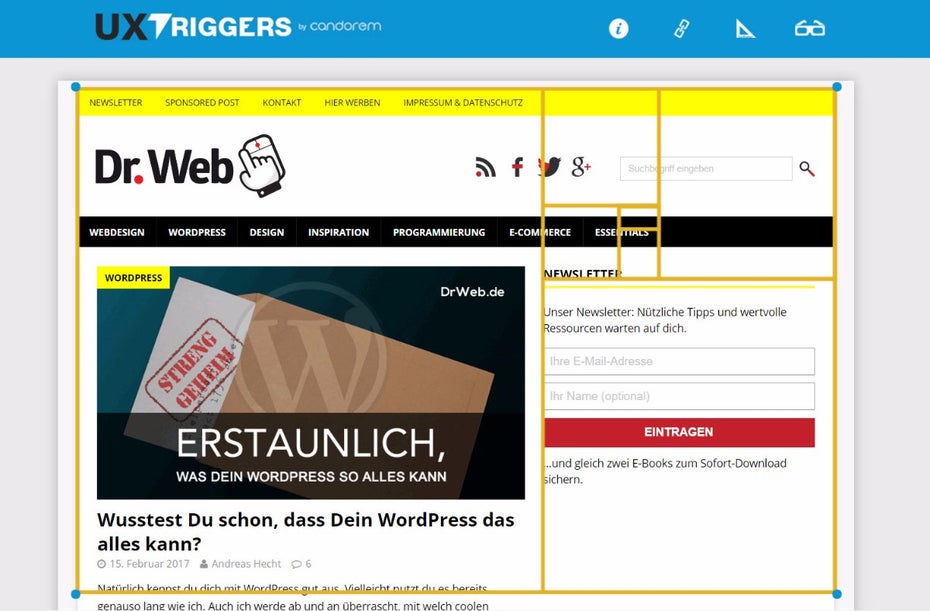
Golden Ratio von UXTriggers

Golden Ratio. (Screenshot: t3n)
Mit diesem Web-Tool legt ihr ein goldenes Rechteck über eine beliebige Website, die ihr per URL spezifiziert. Das Rechteck lässt sich an die Darstellungsgröße anpassen. Leider ist das Rechteck nur in der Größe anpassbar, kann aber nicht horizontal oder vertikal gespiegelt werden. So lässt sich stets nur eine Ausprägung beurteilen.

Atrise Golden Section. (Screenshot: t3n)
Atrise Golden Section legt einen transparenten Fibonacci-Grid über deinen Bildschirm. Diesen verschiebt ihr dann an die Stelle, an der ihr ihn braucht und verändert ihn in der Größe. So habt ihr bis ins kleinste Detail stets die richtigen Proportionen nach dem Goldenen Schnitt vor Augen. Das Tool läuft nur unter Windows und kann 30 Tage lang kostenlos getestet werden.
Atrise Golden Section kennt alle Varianten des Goldenen Schnitts und legt auf Wunsch auch eine Spirale oder ein Dreieck über dein Design. Die Orientierung lässt sich ebenfalls verändern. Damit bietet Atrise die wohl vollständigste Hilfestellung für Designer überhaupt. Inwieweit euch das 50 US-Dollar wert ist, müsst ihr natürlich selbst entscheiden.

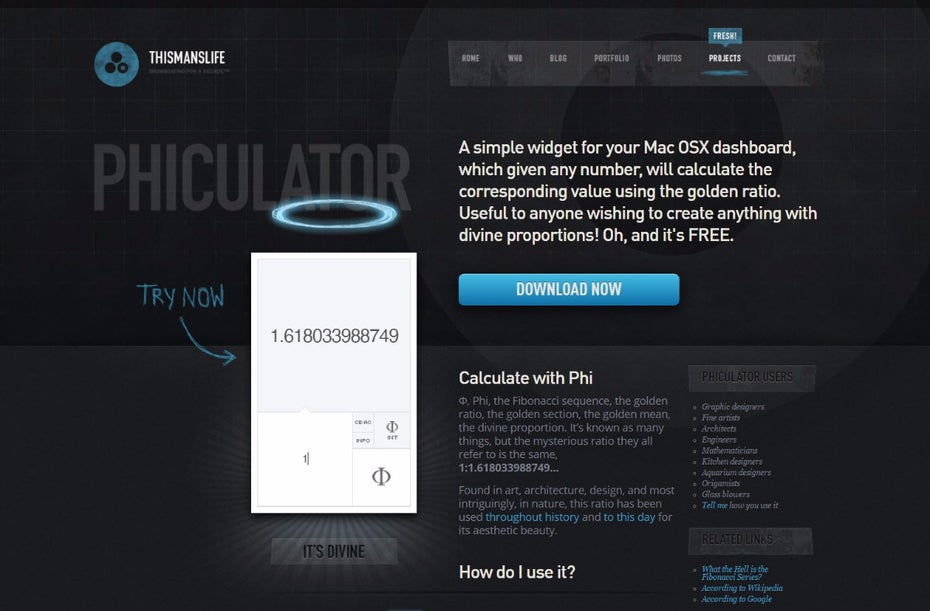
Phiculator. (Screenshot: t3n)
Der Phiculator ist ein kostenloses Widget für macOS, mit dessen Hilfe ihr zu jeder beliebigen Zahl die korrespondierende Zahl nach den Regeln der Fibonacci-Folge ermitteln könnt. Ihr gebt die Ausgangszahl entweder in den größeren oder den kleineren Eingabebereich ein und erhaltet entsprechend entweder den passenden größeren oder kleineren Zahlenwert.

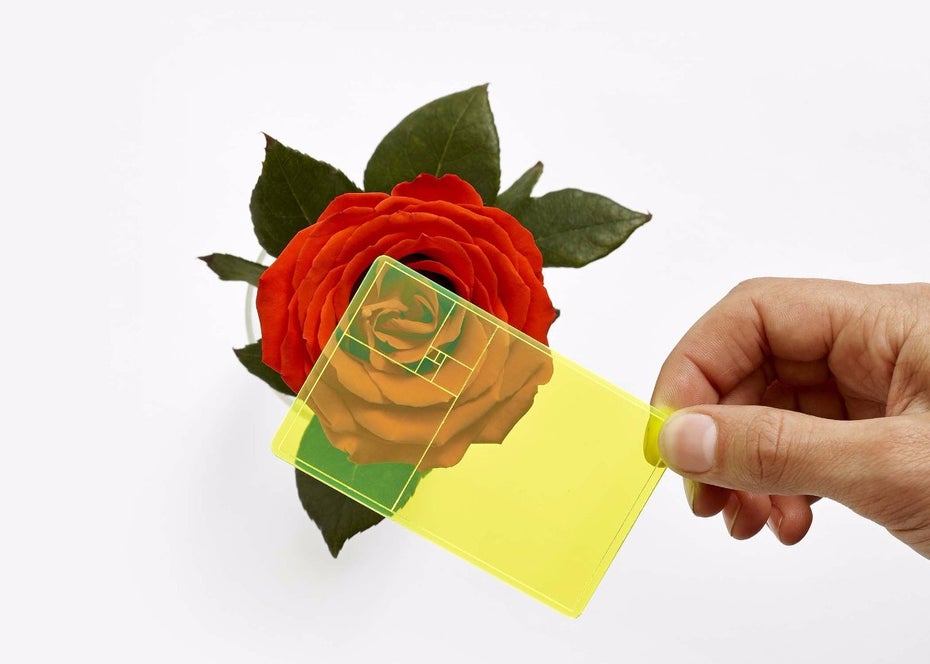
Golden Section Finder. (Foto: Areaware)
Der Golden Section Finder von Areaware ist ein Tool für die reale Nutzung in der echten Welt – seltsam, nicht? Es handelt sich um eine kleine durchsichtige Schablone, die ihr quasi als Motivfinder nach den Regeln des Goldenen Schnitts einsetzen kannst und ist damit in erster Linie für Fotografen gedacht.
Der Golden Section Finder kostet 12 US-Dollar. Für den Versand nach Deutschland kommen noch einmal 10 Dollar dazu.
Passend zum Thema: Designer erstellt 25 Logos in 25 Tagen auf Basis des goldenen Schnitts



Kurze Ergänzung: Weil es keine vernünftige Ressourcen für Websites gibt, habe ich eine kleine Chrome Erweiterung namens geschrieben. Ihr findet Sie hier: https://chrome.google.com/webstore/detail/golden-ratio/jlidieenmdoobegfmnmeogammjjgcdal
Falls die Erweiterung euch hilft, freue ich mich über eine gute Bewertung im Webstore :)