Design mit variablen Fonts: Times New Arial vereint Serifen und Serifenlose

Times New Roman und Arial sind mit Abstand die verbreitetsten Schriftarten inner- und außerhalb des Web. Sie sind quasi die Archetypen moderner Schriftsetzung und stellen die Gegenpole dar. Schon seit der Frühzeit digitaler Textverarbeitung werden beide Schriften mit den gängigen Betriebssystemen geliefert.
Times New Roman und Arial: Omnipräsente Fonts
Im Web der Neunziger waren sie in der Mehrzahl aller Websites im Einsatz. Das lag ganz einfach daran, dass Designer nur Schriften einsetzen konnten, die auf den Geräten der Seitenbesucher ziemlich sicher zur Verfügung stehen würden. Das war mit Times New Roman und Arial am ehesten gewährleistet.
Times New Roman ist eine Schrift mit Serifen. Serifen, auch als Beistrich bezeichnet, sind die Anfangs- und Endstriche an den Buchstaben, die auf den ersten Blick überflüssig wirken, einem Font jedoch eine besondere Optik verleihen. Zusätzlich zu den Beistrichen variieren Serifenschriften zumeist auch die Strichstärken innerhalb der Buchstaben. Schriften mit Serifen werden bevorzugt da eingesetzt, wo ein klassisches Schriftbild mit einer gewissen Eleganz und einer traditionellen Optik gewünscht wird.
Arial ist hierzu der Widerpart. Diese serifenlose Schrift verzichtet auf jeglichen Beistrich und variiert auch die Strichstärken innerhalb der diversen Zeichen nicht. Serifenlose Schriften werden gemeinhin als modern und nüchtern wahrgenommen.
Designer kreuzen Times New Roman und Arial in einer variablen Schrift
Die Hamburger Designer von Liebermann Kiepe Reddermann haben nun die beiden Schriften genommen und daraus einen sogenannten variablen Font gemacht.
Das geht seit einigen Jahren, nämlich seit der Einführung der Open-Type-Spezifikation in Version 1.8 im September 2016. Damit ist es unter Nutzung von CSS möglich, Schriften abhängig von verschiedensten Bedingungen zu dynamisieren. Bei variablen Fonts benötigen Designer nicht mehr mehrere Webfont-Varianten derselben Schriftart, sondern lediglich eine.
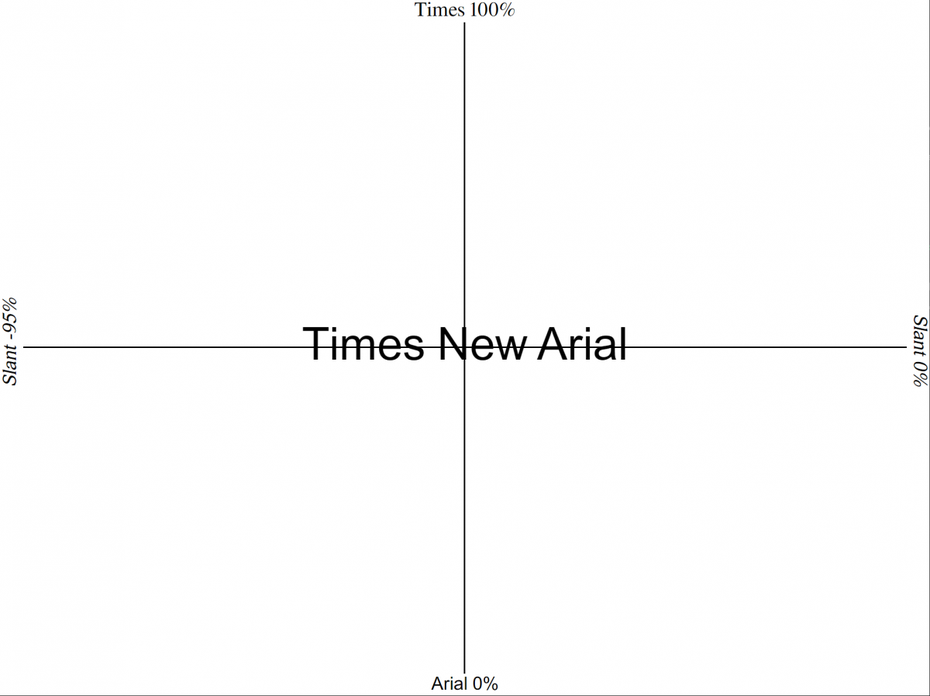
Im Falle von Times New Arial erfolgt die Dynamisierung über die Steuerung der Anteile der Merkmale der jeweiligen Ausgangsschrift am Endformat. Klingt kompliziert, ist es aber nicht. Spielt selber mal mit diesem Simulator herum.

Mit diesem Tool könnt ihr die mögliche Dynamisierung einmal selbst durchspielen. (Screenshot: t3n)
Neben der Möglichkeit, festzulegen, welche Font-Anteile in der optischen Wahrnehmung dominieren sollen, besteht zusätzlich die Option, eine Schrägung anzugeben. Schrägung deshalb, weil es kein echtes Kursiv, sondern lediglich eine prozentuale Neigung der Ausgangsschrift ist.
Liebermann Kiepe Reddermann haben den variablen Font für ihre eigene visuelle Identität entwickelt, stehen der Nutzung durch Bildungsprojekte oder im Rahmen von Kooperationen jedoch offen gegenüber. Interessenten sollten den Kontakt suchen.
Passend dazu: Variable Fonts: Neue Typografie (nicht nur) fürs Web

