
Mobilsurfer haben besondere Gewohnheiten. (Foto: Sergej Nivens / Shutterstock)
Es ist eine Perspektive, die man als Designer seltener einnimmt: Könnte es unter den zur Verfügung stehenden Interaktionsmethoden welche geben, die der Benutzer gar nicht verwenden will? Gut, dass es Beratungsfirmen wie Change Sciences gibt, die sich unter anderem mit solchen Fragestellungen befassen.
Mit Hilfe kleinerer (bis 20 Teilnehmer) und größerer (bis 100 Teilnehmer) Studien gehen die Forscher das Thema der Mobilnutzung strukturiert an. Die Ergebnisse sind teilweise durchaus überraschend.
Für das responsive Webdesign und auch für das native App-Design ergeben sich handfeste Empfehlungen, die ihr beherzigen solltet, wenn ihr auch mobile Nutzer als Kunden gewinnen wollt.
Verzichte auf überflüssige Gesten
Change Sciences fand heraus, dass Mobilnutzer sich vornehmlich auf drei Gesten verlassen und es nach Möglichkeit vermeiden, weitere Interaktionsmethoden zu verwenden. Insbesondere wollen sie nicht mit weiteren Steuerungsaktionen, die der Web-App-Entwickler innovativerweise erfunden hat, konfrontiert werden.
Die wichtigsten Gesten sind demnach Scrollen, Swipen und Tappen. Die Scroll-Geste ist die bekannteste und meistgenutzte Aktion überhaupt. Laut Change Sciences nutzen 94 Prozent aller Nutzer diese Aktion mehr als dreimal in einer Sitzung von mindestens zehn Minuten. Scrollen ist bekannt vom Desktop und der Mausbedienung. Von daher gehört die Geste zur Basisausstattung des Wissens eines jeden Internetnutzers.

Tappen, Scrollen, Swipen – alles mit nur einer Hand möglich. (Foto: Eugeniu Marongiu / Shutterstock)
Swipen stellt Verwender auch nicht mehr vor Probleme. Die meisten Nutzer probieren die Geste im oberen Bildschirmbereich aus, unabhängig davon, ob visuelle Hinweise, etwa Pfeile, den Versuch nahelegen. An anderen Stellen des Screens hingegen sind visuelle Hinweise nötig, um Benutzer zum Swipen zu bewegen.
Das Tappen ist Nutzern zwar geläufig, zählt aber nicht zu den bevorzugten Interaktionsmöglichkeiten. Anders als beim Klicken am Desktop verlieren Nutzer beim Tappen schnell die Geduld.
Pinch-Zooming ist eine der Aktionen, die der Nutzer vermeidet, wenn er kann. Es spricht also nichts dafür, ihn zu dieser Art der Bedienung zu zwingen. Im responsiven Design könnt ihr leicht dafür sorgen, dass Zoomen nicht erforderlich wird. Es hat sich auch herausgestellt, dass Nutzer recht lange nach einer Alternative suchen, bevor sie letztlich zoomen.
Für das Design bedeutet das, dass ihr euch auf so wenige Gesten wie möglich festlegen solltet. Wenn ihr Aktionen verwenden müsst, die nicht auf Anhieb eingängig sind, könntet ihr kleine Animationen einbauen, die Hinweise auf die Nutzung geben.
Über die Wichtigkeit von Mikrointeraktionen könnt ihr euch in diesem t3n-Beitrag informieren.
Verlange so wenig Tipp-Arbeit wie möglich
Es ist kein Wunder. Auf mobilen Geräten tippt man nicht gern. Deshalb sollten umfangreiche Eingabeerfordernisse vermieden werden, denn es würde lediglich dazu führen, dass der potenzielle Kunde die Eingabe abbricht und die Seite verlässt.
Die Abneigung gegen das Tippen ist sogar so hoch, dass Besucher das eigentlich eher unbeliebte Social-Login über Facebook oder andere Netzwerke akzeptieren, nur um nicht tippen zu müssen.

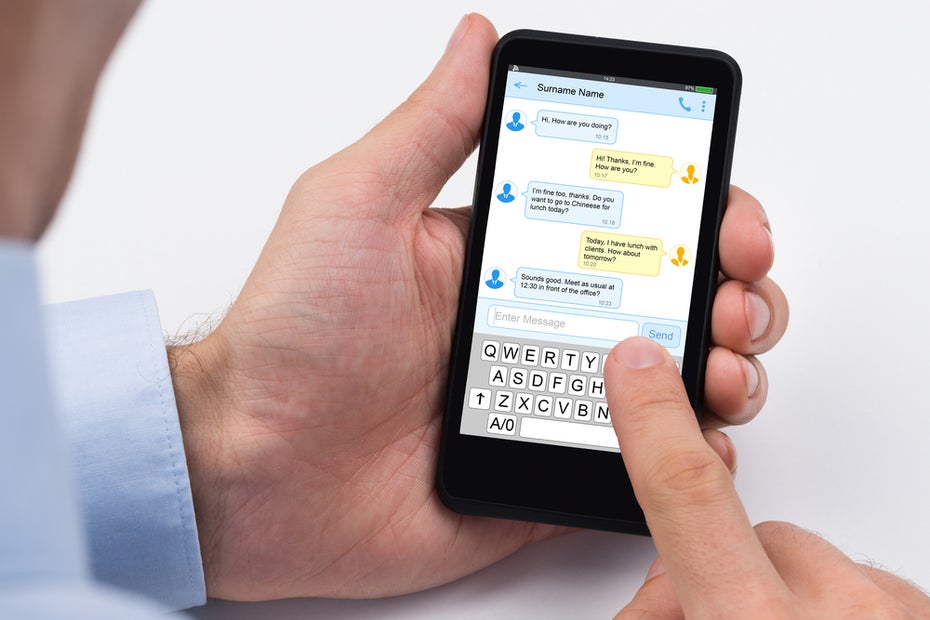
Messenger-Dienste werden immer mehr zum Sprechen statt zum Schreiben benutzt. (Foto: Andrey_Popov / Shutterstock)
Für das Design bedeutet das, dass ihr möglichst auf Tippeingaben vollkommen verzichten solltet. Wenn das nicht möglich ist, solltet ihr so wenig Eingabefelder wie möglich vorsehen.
Weitere Tipps zum Design mobiler Formulare könnt ihr in diesem t3n-Beitrag nachlesen.
Verwende nur eindeutige Icons
Icons sind eines der Lieblingsspielzeuge heutiger Designer. Das erkennt man schon an der unüberschaubaren Vielfalt an Download-Symbolsätzen im weltweiten Netz. Kaum ein Tag vergeht, an dem nicht mindestens zwei neue Piktogramm-Sammlungen auf den Markt kommen.

In diesem Falle sind die Icons ganz offenbar mehrdeutig. (Foto: Bacho / Shutterstock)
Im Sinne des Nutzers ist das nicht. Denn dieser ist überhaupt nicht daran interessiert, die fünfzigste ganz schicke Variante des Such-Icons dechiffrieren zu müssen. Change Sciences fand heraus, dass mit Quoten von über 90 Prozent nur das Dreieck (Abspielen) und das X (Schließen) völlig klar verstanden werden.
Als unklar hat sich in den Studien auch das in Designerkreisen überaus beliebte Hamburger-Icon erwiesen. Warum das Hamburger-Menü ohnehin ein fragwürdiges UI-Element ist, steht in diesem t3n-Beitrag.
Es ist auf den ersten Blick eine gute Idee: Man hält das Smartphone mit einer Hand und erreicht so am leichtesten die unteren Bereiche des Screens. So müsste es doch logisch sein, die Navigation dort anzuordnen. Untersuchungen zeigen allerdings, dass Nutzer stets oben nach der Navigation suchen und unten angeordnete Menüs tendenziell ignorieren.
Auch dieser Umstand wird mit der Sozialisation des gemeinen Computernutzers zu tun haben, denn seit der Einführung des Betriebssystems Windows waren Navigationen aka Bedienleisten stets am oberen Bildschirmrand angeordnet. Die letzte mir bekannte Software mit untenliegenden Menüs war das gute alte Microsoft Word 5. Mit der Escape-Taste kam man ins Menü. Das würde heute kein Entwickler mehr wagen, damals war es der Marktführer.
Verzichte nicht auf einen Zurück-Button
Beim Surfen am Desktop gehört der Back-Button, der uns immer einen Schritt zurückbringt, zu den wichtigsten Bedienelementen. Generationen von Entwicklern bemühten sich schon vergeblich, den Nutzern dieses unerwünschte Verhalten auszureden, mit mäßigem Erfolg. Es ist daher ratsam, sich dem Diktat der Masse zu beugen und stets Möglichkeiten vorzusehen, mit deren Hilfe Nutzer diesen einen Schritt rückwärts machen können.
Gelungen ist das Swipe-Feature unter iOS. Hier gelangen Nutzer mit einem Swipe nach rechts auf den vorherigen Screen. Unter Android muss es das Pfeil-Icon alleine richten. In beiden Fällen solltet ihr auf eine eigenständige Lösung, etwa einen Zurück-Pfeil im oberen Bildschirmbereich, nicht verzichten. Betrachtet die OS-eigenen Lösungen eher als zusätzliche Optionen.
Weitere Erkenntnisse des Teams von Change Sciences
- Multitasking findet auf mobilen Geräten nicht statt. Die neueren Ansätze, mehrere Apps nebeneinander darstellen und nutzen zu können, sind für den kleinen Screen sinnlos. Erst auf größeren Displays stellen Nutzer mehrere Anwendungen nebeneinander (um sie dann doch einzeln zu nutzen).
- Völlig anders als auf Desktop-Geräten ist Sound auf mobilen Devices durchaus als Feedback-Methode etabliert und wird sogar erwartet. Wer kennt nicht das klassische Zisch-Plop beim „Pull to Refresh”?
- Die Abgrenzung von First und Second Screen verwischt. Bei der Verwendung als so genannten „Second Screen”, etwa beim Fernsehen, überwiegt inzwischen die Nutzung des eigentlich als Zweitschirm gedachten Smartphones.
- Anwender erwarten auf Mobilgeräten eine bessere Nutzererfahrung als auf Desktop-Geräten. Das hängt nicht zuletzt damit zusammen, dass Websites und Apps für den kleinen Bildschirm wesentlich ökonomischer gestaltet sein müssen. Dadurch wirken sie klarer, weniger überladen. Und dass weniger Platz für Werbung ist, wird auch nicht ohne Wohlwollen zur Kenntnis genommen.
Quellen zum Weiterlesen:
- Organizing Mobile | Luke Wroblewski
- Discover how people really use the mobile web | Creative Bloq
- How to Design for Mobile UX | Marc Schenker
- Mobile vs Desktop: 13 Essential User Behaviors | Madalina Lambrea
- Motivating Users: Behavioral Psychology in Mobile Design | Worry Free Labs
- 10 mobile behaviours and how to design for them | Pamela Pavliscak

