
Kaum ein Jahr ohne Designtrend. 2020 war es Neumorphismus, 2021 wurde Glassmorphismus zum Trend des Jahres ausgerufen. 2022 jetzt Claymorphism, die Illusion von Tiefe auf unseren Flachbildschirmen. Wem das jetzt bekannt vorkommt, der hat recht: Schon ein vorangegangener Trend drehte sich darum. Im Neumorphism wird Tiefe erzeugt, indem Karten und andere Elemente aus einem homogenen Hintergrund heraus- oder in ihn hineingeprägt werden. Warum sich das nicht wirklich durchgesetzt hat? Dafür gibt es offenbar mehrere Gründe. Neben möglichen Accessibility-Problemen ist es wohl schwierig, den Trend mit CSS wirklich gelungen umzusetzen. Am schwersten wiegt allerdings laut Designer Michael Malewicz die Tatsache, dass derart gestaltete Benutzeroberflächen ganz einfach langweilig aussehen.
3D ist im Trend
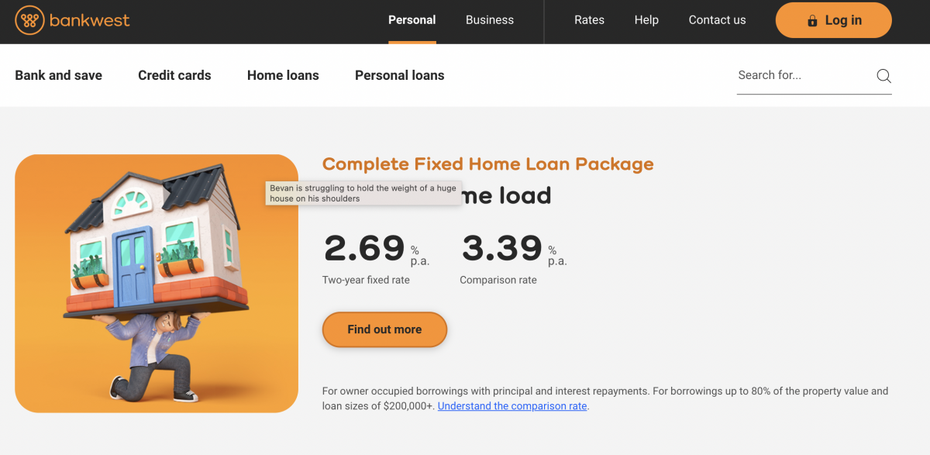
The new kid on the block, Claymorphism, wird hingegen immer beliebter. 3D und die Illusion von Tiefe behält der Trend bei, jedoch auf eine andere Art, als das im Neumorphism der Fall war. Die Ästhetik des neuen Designtrends weckt Kindheitserinnerungen, sie erinnert an Stop Motion, an Pingu oder Shawn das Schaf, und kommt zunehmend auch in den Designabteilungen großer Unternehmen an. Die australische Bank Bankwest zum Beispiel hat Elemente ihrer Website entsprechend gestaltet.

(Screenshot: Bankwest/t3n)
Simulierte Tiefe scheint es unseren Gehirnen einfacher zu machen, zu verarbeiten, was wir sehen – außerdem wirkt es freundlicher und organischer.
Inspiriert vom Metaverse und NFT
Wesentlich zum Erfolg der freundlichen 3D-Designs beigetragen haben wahrscheinlich NFT und die verschiedensten Metaversen. Zudem gibt es vielversprechende Tools, wie beispielsweise Spline, die die 3D-Designlandschaft für eine breitere Masse öffnen dürften.
Schatten sorgen für Tiefe
Im Grunde ist Claymorphism nur die Weiterentwicklung von Neumorphism. Die flachen, wenig konkaven neumorphen Formen werden dabei zu Strukturen mit 3D-Effekt „aufgeblasen“. Wie im Neumorphism wird der Effekt durch die Kombination von inneren und äußeren Schatten erreicht. Für die im Neumorphism fehlende Tiefe sorgt ein größerer Schatten, der oft entlang der X-Achse verläuft, was mit gängigen UI-Shadow-Konventionen bricht. Das Ergebnis sind weiche, abgerundete und eben dreidimensionale Formen. Das kommt laut Malewicz auch bei den Nutzer:innen an. In einer UI-Studie hat er einen derart gestalteten 3D-Button in User:innen-Tests gegen andere Optionen getestet – das kindlich wirkende Design setzte sich offenbar bei allen außer der technikaffinen Gruppe gegen andere Designs durch.
Für ein ausgewogenes Design empfiehlt der Experte minimalistisch gehaltene Fonts und starke Farbakzente und Kontraste. Die Umsetzung erfordert jedoch fortgeschrittene CSS-Kenntnisse:
Für alle, die sich langsam und ohne viel CSS-Schreiberei an den Trend herantasten wollen, stellt Hype4 Academy ein Tool bereit, mit dem ihr Elemente mit wenigen Klicks im Claymorphism-Look gestalten könnt. In den Handy 3D Hands von Icon8 finden interessierte Designer:innen eine weitere nützliche Ressource.

