Trend-Tool: Neumorphism.io generiert moderne User-Interfaces mit CSS

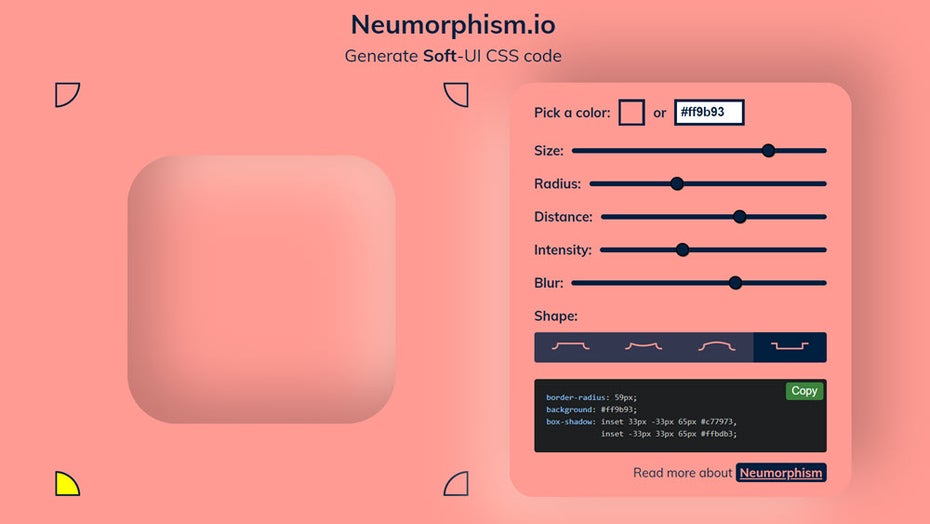
Auf Neumorphism.io können Webentwickler UI-Elemente im Stil des „neuen Skeuomorphismus“ generieren lassen. Der Prozess läuft vollständig visuell. Der resultierende CSS-Code kann über die Zwischenablage auskopiert werden.
Neumorphismus per Drag, Drop, Click
Die Verwendung des Neumorphismus-Generators von Adam Giebl ist selbsterklärend. Zunächst wählt ihr eine Farbe per Picker oder gebt sie als Hex-Wert ein. Danach spielt ihr mit den verschiedenen Schiebereglern und legt damit fest, wie stark der Effekt des Ein- oder Ausprägens des UI-Elements in den Hintergrund sein soll. Die Lichtquelle stellt ihr über einen Klick auf eines der vier Dreiecke rund um das UI-Element ein.
Adam Giebl stellt den Generator kostenfrei zur Verfügung, freut sich aber über jeden Kaffee, den Nutzer ihm spendieren.
Das ist Neumorphismus
Kartenbasiertes Design ist mit Googles Material-Design-Konventionen populär geworden. Es kennzeichnet eine sehr geometrische Gestaltungsmethode, die Inhalte – egal, ob Text oder Medien – in einzelnen Karten auf einem homogenen Hintergrund sammelt. Die Karten sehen dabei aus, als schwebten sie über dem Hintergrund. Ansonsten sind sie völlig flach gestaltet.
Unter dem Begriff „Neumorphismus“ oder „New Skeuomorphismus“ schickt sich ein neuer Trend an, diese abstrakte Darstellungsart wieder etwas näher an die Realität zurückzuführen.
Anstelle der schwebenden Karten und sonstigen UI-Elemente nehmen wir dabei an, dass wir die Elemente aus einem einzigen soliden Material zusammen mit dem Hintergrund erstellen. Wir prägen quasi Elemente in das Material ein oder aus ihm heraus. So entsteht eine homogene Benutzeroberfläche, die dennoch durchstrukturiert wirkt.
Dadurch, dass wir Elemente aus dem Material heraus-, aber auch hineinarbeiten können, erhalten wir die Möglichkeit, Interaktion zu gestalten, indem wir schlicht einen Status mit ein- und den anderen mit ausgeprägt verbinden. Dabei ist indes zu beachten, dass wir uns damit in das Mikrointeraktionsdesign begeben, das die Einhaltung weiterer Regeln verlangt.
Passend dazu: Warum Microinteractions über den Erfolg deiner Web-App entscheiden
