Drop-Down-Menüs: 5 moderne Alternativen für eine perfekte Nutzerführung – auch mobil

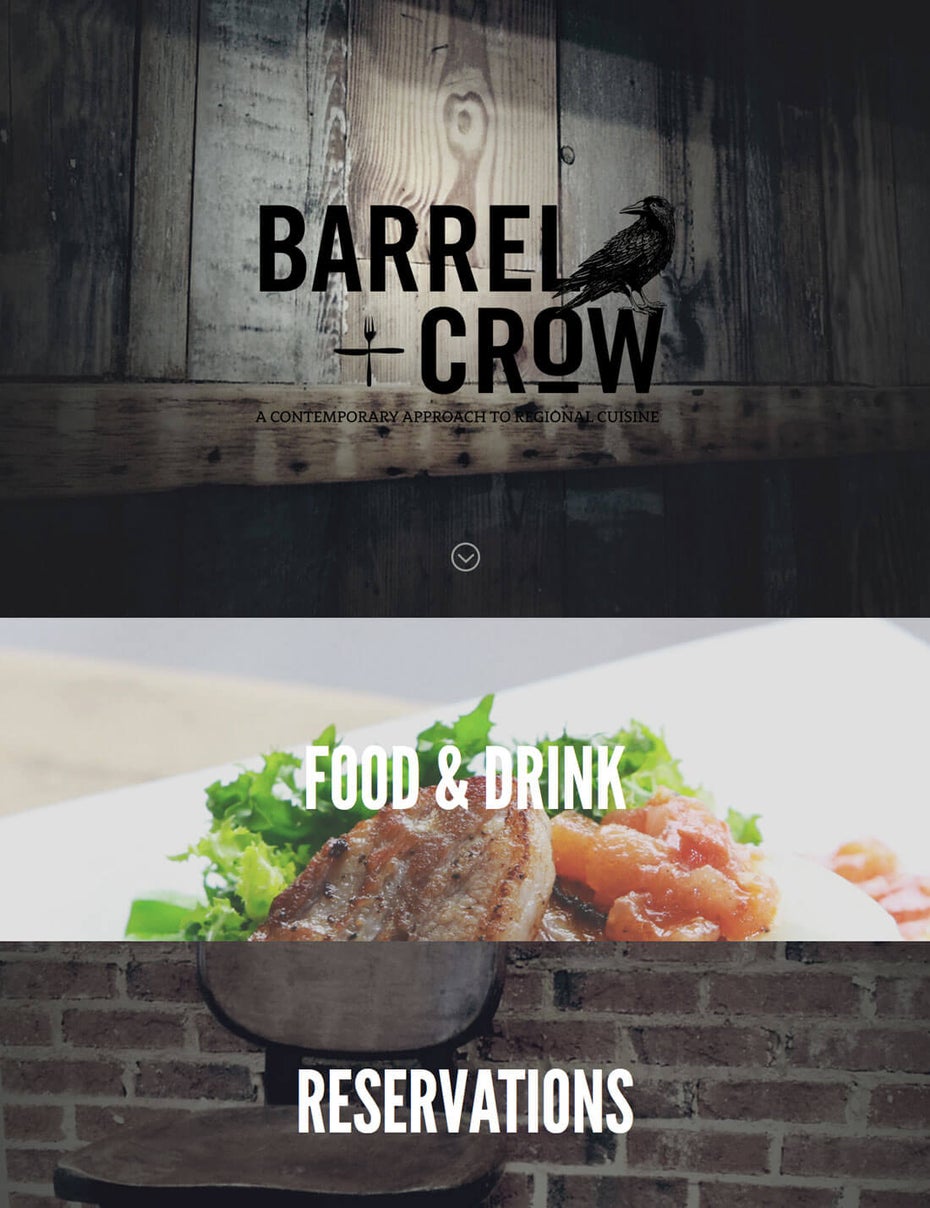
(Screenshot: barrelandcrow.com)
Das Drop-Down-Menü mag für manche nicht mehr zeitgemäß sein, gravierender aber ist: Es ist ungeeignet auf kleinen Screens wie zum Beispiel dem Smartphone. Benutzer wollen eine Navigation, die einfach zu bedienen und auf die nötigsten Funktionen beschränkt ist. Eine Navigation, die unabhängig vom Endgerät ist und überall gleich funktioniert. Doch wie lässt sich das umsetzen? Wir schauen uns heute deshalb fünf Alternativen zum klassischen Drop-Down-Menü.
Diese Alternativen eignen sich natürlich nicht für jeden Anwendungsfall – meistens sind sie auf wenige Menüpunkte beschränkt. Damit ein Menü nicht zu voll wird oder zu gequetscht wirkt, empfehle ich entweder eine Sitemap – oder, weniger relevante Menüpunkte in den Footer zu verschieben.
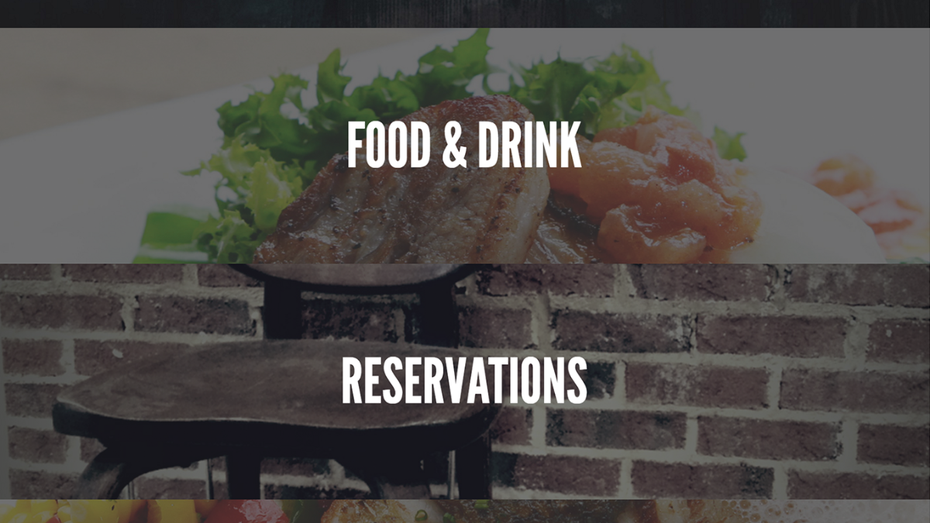
1. Das Parallax-Menü
Ob als Parallax-Effekt oder feste Ebenen, das Menü wird in Kategorien aufgeteilt und nimmt die ganze Seite ein. Es ist kein Untergang wenn nicht alle Menüpunkte auf den ersten Blick ersichtlich sind, Benutzer scheuen sich nicht davor zu scrollen – ganz im Gegenteil. Dadurch hat das Parallax-Menü einen großen Vorteil auf kleineren Screens wie Smartphones.
Aber ganz ohne Hilfe sollte man seine Besucher dann doch nicht stehen lassen. Ein kleiner Hinweis durch Icons sollte symbolisieren, wie es weiter geht oder was der Benutzer zu tun hat. Ebenso sollten die einzelnen Abschnitte sichtbar voneinander getrennt und die Klickbereiche über das ganze Feld gelegt sein.
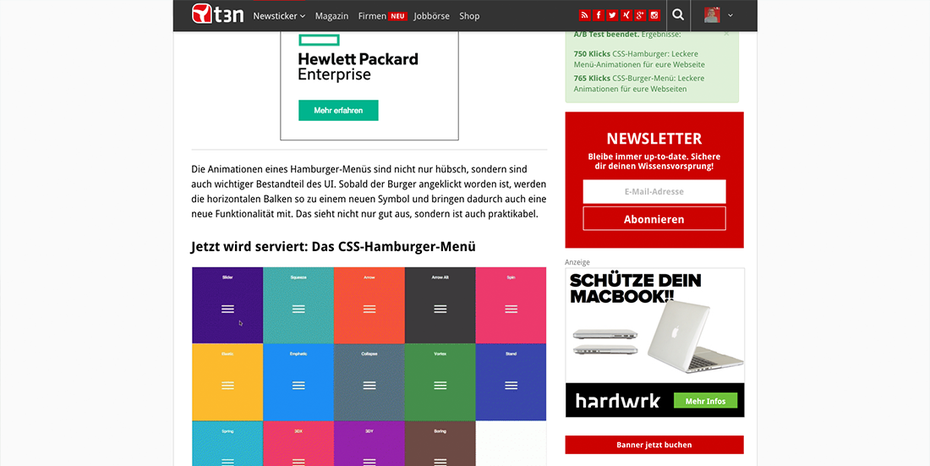
2. Das Hamburger-Menü
Ja – Das umstrittene Hamburger-Menü. Spätestens seitdem die meisten Websites responsive sind und in mobiler Version gut aussehen, ist das Hamburger-Menü-Icon kein fremdes Symbol mehr. Wer das Menü nicht auf Anhieb findet, wird ausprobieren – das liegt schließlich in unserer Natur. Und keiner schreibt vor, dass das Icon aus drei waagerechten Strichen bestehen muss, man findet es inzwischen in den verschiedensten Variationen.

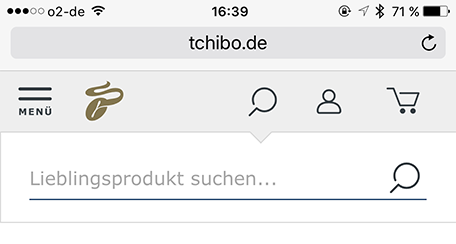
Um Platz zu sparen, setzt Tchibo einfach das Wort „Menü“ mit in das Burger-Icon.(Screenshot: tchibo.de)
Ob der Inhalt hinter dem Menü nun von links, rechts, oben, als listenartige Aufzählung oder in Kreisen daher kommt, ist euch überlassen. Hamburger-Menüs schaffen Platz und geben dem Benutzer nur eine Möglichkeit. Und: Es funktioniert auf allen Geräten. Wie ihr diese leckere Hamburger Animation umsetzt, erfahrt ihr in diesem Artikel.
3. Das Raster-Menü

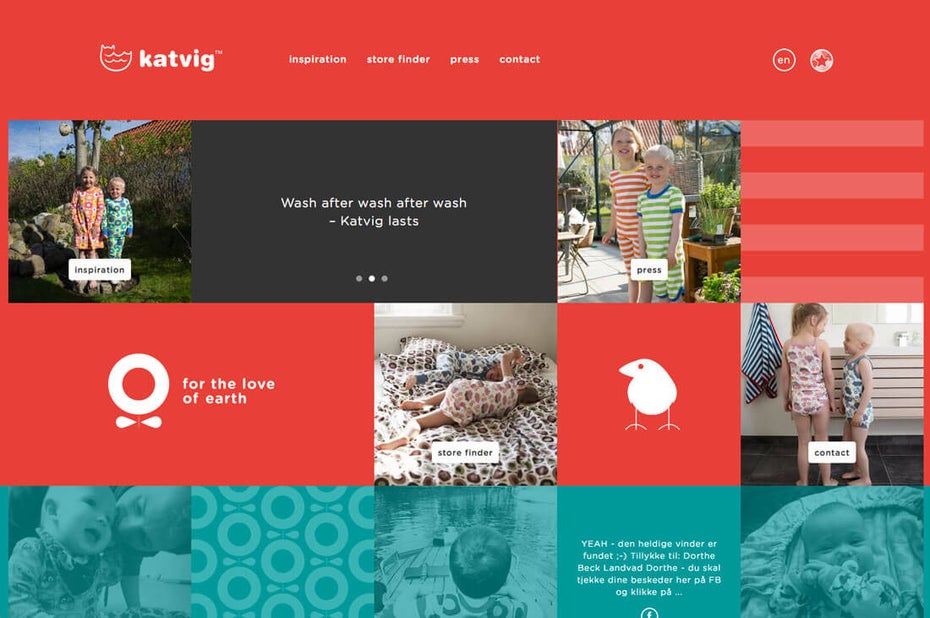
Katvig integriert Bilder und einfache Animationen um Aufmerksamkeit zu erlangen. (Screenshot: katvig.dk)
Das Card-Design wird schon an vielen Orten im Web genutzt, warum nicht auch das Menü im Card-Design gestalten – wenn es die Menüpunkte und das Design möglich machen? Eine Aufteilung erfolgt in einem Raster mit verschiedenen Kästchen – und zwar so, dass der Besucher durch jede Karte auf eine andere Seite geleitet wird – wie bei einem Menü auch. Die Idee ist so einfach und intuitiv, dass jeder Besucher in der Lage ist zu navigieren – und mit Bequemlichkeit zu seinem Ziel gelangt.
Aufgrund der flexiblen Kästchen rutschen sie, je nach Größe des Endgeräts, in die richtige Position und sehen in jeder Auflösung gut aus. Um Aufmerksamkeit auf die einzelnen Bereiche zu lenken, kannst du mit Texten, Farben, Bildern und Videos spielen.
4. Fixiertes Menü
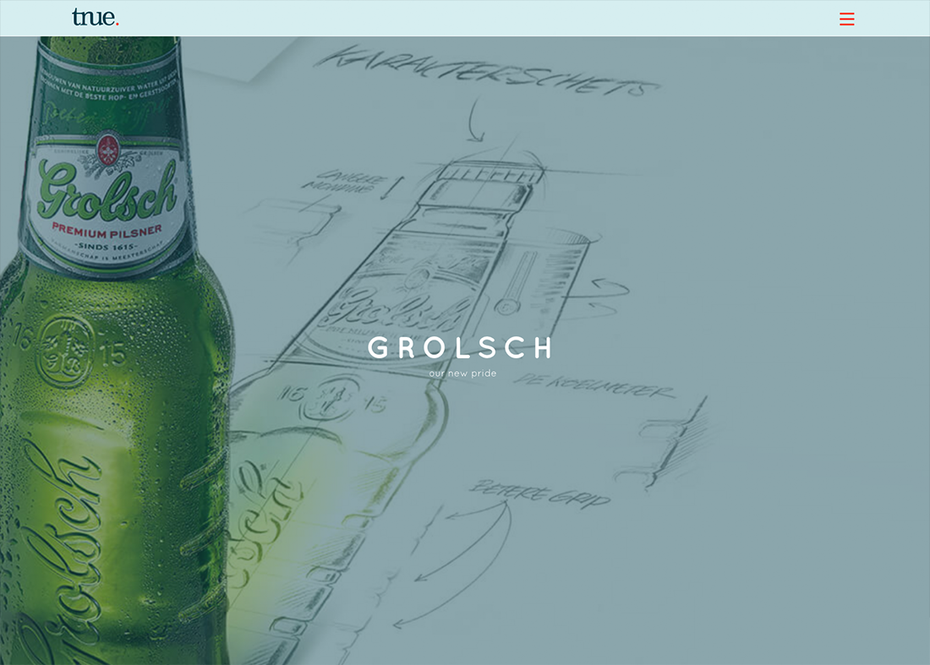
Einfach und benutzerfreundlich: Gerade wo der Trend zu langen One-Page-Seiten tendiert, helfen die fixierten Menüleisten deinen Besuchern, sich einfach durch die Website zu bewegen – eine einfache Menüleiste mit den wichtigsten Menüpunkten, die an relevanter Stelle fixiert wird. Die meisten fixierten Menüleisten sind erst etwas höher und schrumpfen dann beim Scrollen ein wenig zusammen.
Diese Variante ist eine der benutzerfreundlichsten Methoden. Natürlich kann man das in der mobilen Version nicht immer genauso umsetzten. Aber es gibt einige Methoden, wie das horizontale Scrollen, die ein fixiertes Menü weiterhin möglich machen.

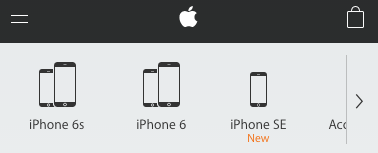
Apple hat in der mobilen Version die zweite Ebene in ein horizontales Menü verstaut, indem von horizontal gescrollt wird. (Screenshot: apple.com)
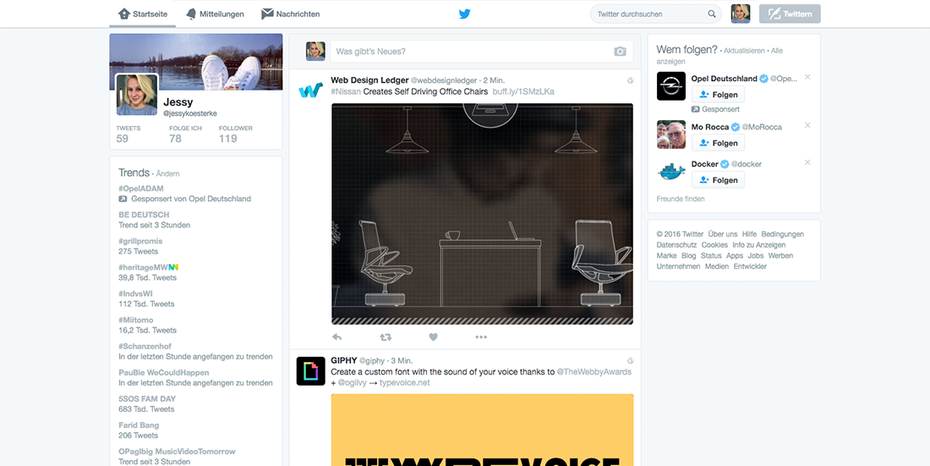
5. Das vertikale Seiten-Menü
Zwei der wohl bekanntesten Websites nutzen es – Facebook und Twitter. Gerade für Websites mit vielen Ebenen bietet sich eine solche Seiten-Navigation an. Beide Websites packen wichtige Inhalte in die Seiten-Navigation. Die schlichte und schlanke Übersicht ist optimal, um einfache und vor allem viele Textelemente auf einen Blick darzustellen.
Es ist dabei natürlich dir überlassen, ob sich die Navigation rechts oder links befindet, beides hat Vor- und Nachteile und hängt von der Gesamtaufteilung ab. Grundsätzlich sollte man nicht darüber nachdenken, ob das eine vom anderen Elemente ablenkt. Sieh es als Ganzes: Das eine Element vervollständigt das andere.
Und wie löst du dein Menü in Zeiten mobiler Seiten und Burger-Menüs?






Wir sind auch seit einiger Zeit am Überlegen was wir an unserer Seite auf http://solutionsforweb.de besser machen. Gerade Nr. 2, das Hamburger Menü, hat es mir angetan und wird gleich morgen mal umgesetzt :)
Toller Beitrag! :) Das Raster-Menü kannte ich noch nicht, ist aber eine schöne und übersichtliche Alternative. Mein Favorit ist jedoch das fixierte Menü, damit kann man nichts falsch machen, weil es benutzerfreundlich und übersichtlich ist. :)