EyeQuant: Sekundenschnelles Eye-Tracking für eure Webprojekte

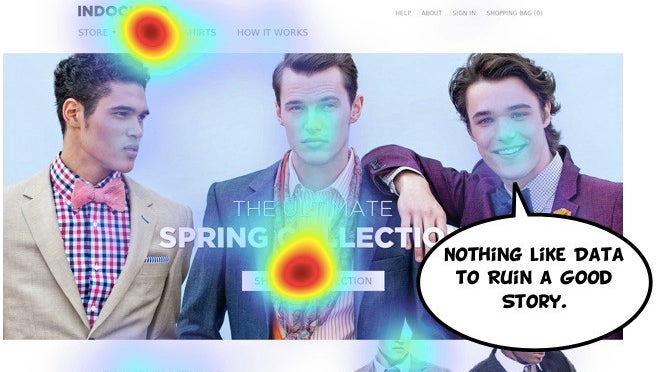
Simuliertes Eye-Tracking für Webworker (Screenshot: eyequant.de)
EyeQuant bringt Computern bei, die Welt durch das Auge eines Menschen zu sehen. Dazu führt das Unternehmen große Eye-Tracking-Studien im Labor für Neurobiopsychologie an der Universität Osnabrück durch – in erster Linie, um die statistischen Muster zu finden, die unsere sekundenschnellen Aufmerksamkeitsanalysen möglich machen. Aktuell arbeitet EyeQuant an einem neuen Modell, das Nutzer mit Kaufabsichten simuliert. In den dazugehörigen Eye-Tracking-Daten stolpern sie jedoch überraschenderweise auf Erkenntnisse, die bisherigen Annahmen widersprechen.
In diesem Artikel veröffentlichen wir drei der erstaunlichsten Erkenntnisse aus der letzten Eye-Tracking Studie, in der 46 Probanden beim Einkaufen auf 200 Online-Shops über die Schulter geschaut wurde. Neben den empirischen Daten findet ihr die Vorraussage von EyeQuant.
MYTHOS #1: „Gesichter erzeugen immer und sofort Aufmerksamkeit.“
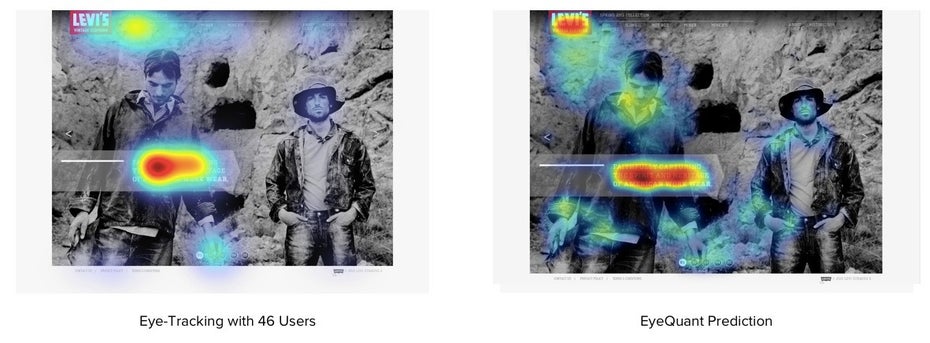
Eine der häufigsten Annahmen im Hinblick auf menschliche Aufmerksamkeit ist, dass „Menschen sich grundsätzlich und immer zuerst Gesichter ansehen” – gerade auf Webseiten. Gesichter gelten als der ultimative Eye-Catcher. Grundsätzlich ist das nicht verkehrt – es gibt eine ganze Reihe von Studien, die zeigen, dass Gesichter oftmals eine ausgeprägte Anziehungskraft auf unsere Aufmerksamkeit haben. Dass sich die Erkenntnisse aber nicht einfach und immer verallgemeinern lassen, zeigen sowohl die erhobenen Daten (links) und die sekundenschnelle Vorhersage von EyeQuant (rechts):

Beispiel: eine Levis Landing Page. Links die Eye-Tracking-Daten, rechts die EyeQuant-Vorhersage: die Gesichter werden fast vollständig ignoriert. Der grosse Gewinner ist die Überschrift! (Grafik: eyequant.com)
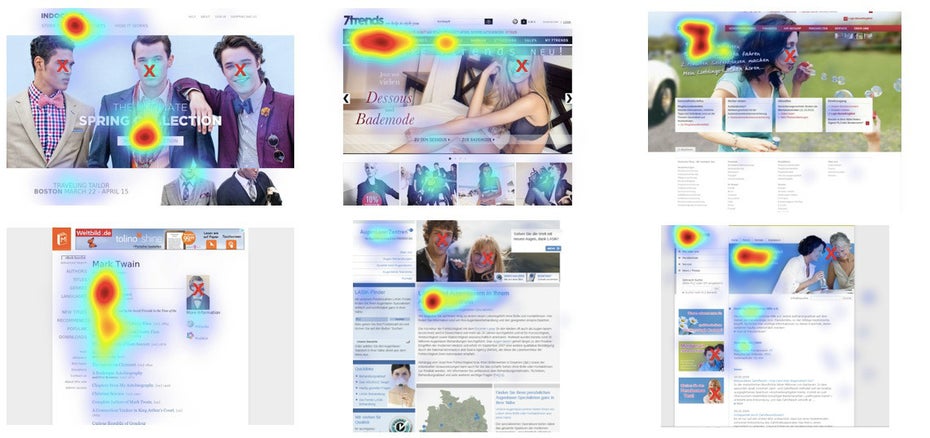
Im Folgenden finden sich weitere Beispiele, vom ansprechend gestalteten Online-Shop bis zur textlastigen Web-1.0-Seite. Die Forscher behaupten selbstverständlich nicht, dass Gesichter keinerlei Aufmerksamkeit erregen. Die Daten zeigen lediglich, dass Gesichter nicht unbedingt die führenden Aufmerksamkeitsmagneten sind, für die sie allgemein gehalten werden:

Nicht immer werden die Blicke der Nutzer gelenkt. (Grafik: eyequant.com)
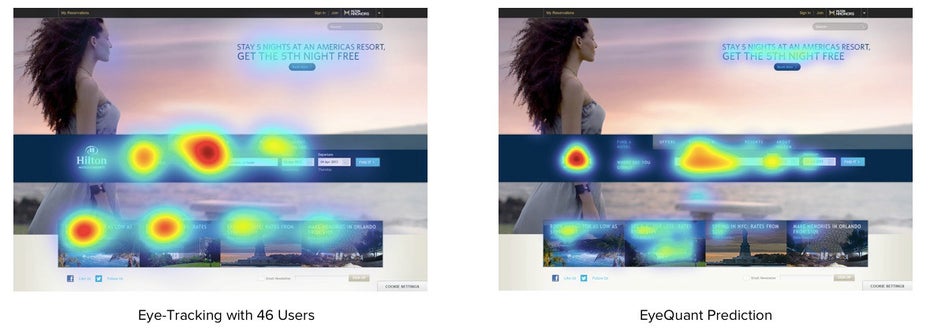
Ein anderer, gerne genutzter Hack zur Blicklenkung: als soziale Wesen identifizieren wir uns mit anderen Menschen und folgen automatisch Ihrem Blick – korrekt? Hier handelt es sich erneut um eine Hypothese, die von den EyeQuant-Daten zumindest nicht einfach und immer bestätigt werden kann:

Beispiel: eine Hilton Hotel Landing Page. Nutzer blicken direkt auf das Suchfeld und betrachten die Angebote darunter, aber schenken weder der Frau, noch der von ihr fixierten Überschrift, großartige Beachtung. (Grafik: eyequant.com)
MYTHOS #2: „Großer Text erzeugt große Aufmerksamkeit.“
Je größer ein Text ist, desto mehr Aufmerksamkeit erhält dieser vom Betrachter, so die einhellige Meinung. Was auf Plakaten, Littfasssäulen und Boulevardblättern der Republik – vermeintlich – funktioniert, sollte doch auch online gültig sein. Allerdings widersprechen die Messergebnisse auch in diesem Punkt: Faustregeln sind nicht unverändert übertragbar – im Gegenteil: Die große Schrift scheint keinen besonders ausgeprägten Einfluss auf die Aufmerksamkeit zu haben:

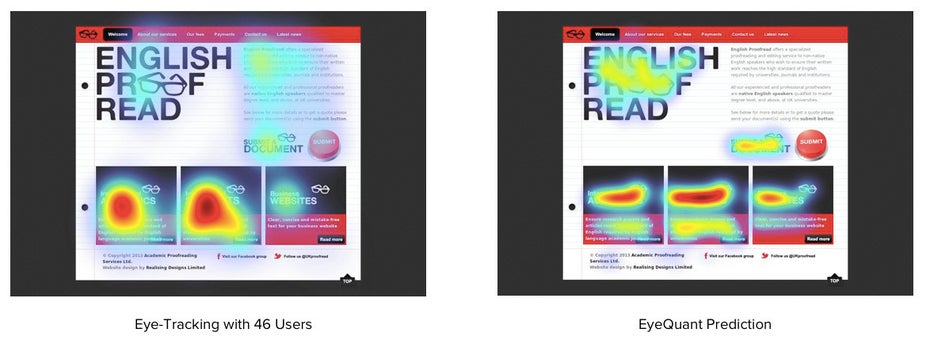
Beispiel: Landing Page eines englischen Lektorendienstes. Große Buchstaben haben nicht annähernd die Wirkung, die man Ihnen allgemein zuspricht. Die eindeutigen Gewinner sind hier die drei Elemente weiter unten. (Grafik: eyequant.com)

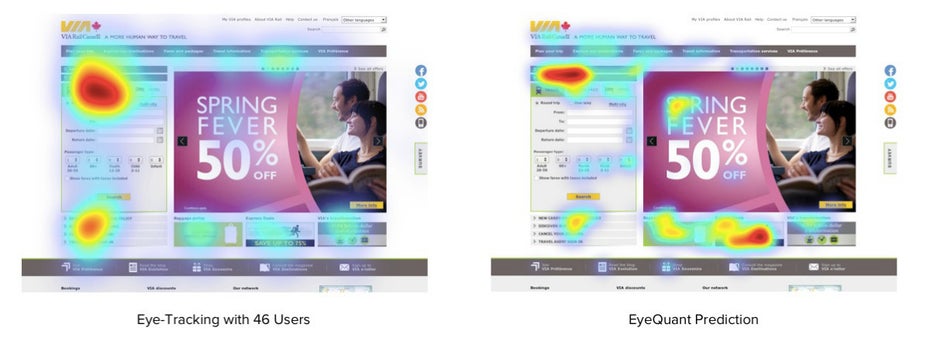
Beispiel: Canadian Railways. Die Nutzer hatten die Aufgabe, ein vergünstigtes Zugticket zu bestellen. Und ignorierten prompt das Sonderangebot, welches mit riesigen Lettern aufwartet. Randnotiz: ein weiteres gutes Beispiel dafür, dass die Blickrichtung der abgebildeten Personen die des Nutzers nicht immer zuverlässig beeinflusst. (Grafik: eyequant.com)
MYTHOS #3: „Das magische Wort „kostenlos“ sticht immer heraus.“
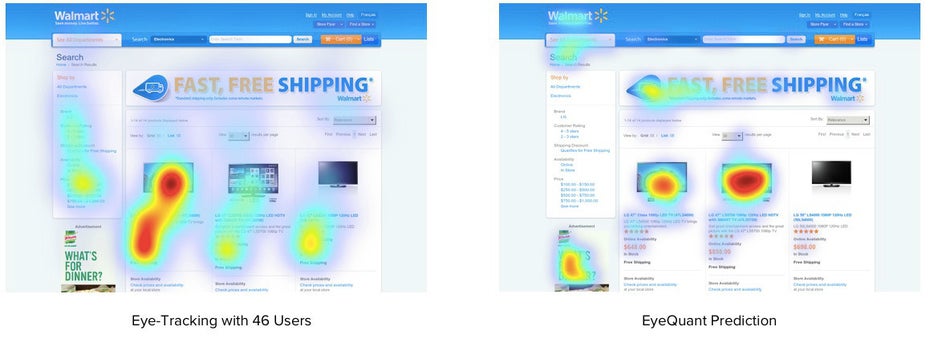
Aus verhaltensökonomischer Sicht ist „kostenlos“ unschlagbar. Aber bedeutet das auch, dass das Wort unmittelbar heraussticht, wenn Nutzer eine Seite besuchen? Die EyeQuant-Daten zeichnen ein anderes Bild.

„FREE” ist kein Garant für kostenlose Aufmerksamkeit. (Grafik: eyequant.com)
Fazit: Testen, nicht Raten!
Wie die Ergebnisse von EyeQuant zeigen, sind die etablierten „Weisheiten“ nicht immer gültig beziehungsweise nicht mehr. Mit dem EyeQuant-Tool haben Online-Shops übrigens die Möglichkeit, auf wissenschaftlich basierte Tools zuzugreifen, A/B Tests durchzuführen und ihre Vermutungen damit quantitativ zu bestätigen oder zu entkräften. Zur kostenlosen Nutzung von insgesamt zwei Designs, ist lediglich eine Anmeldung erforderlich.
Der Schlüssel zu deinem Unternehmenserfolg ist, deine Kund:innen zu verstehen. Lerne in unserem Guide, wie du mit Customer Insights erfolgreicher wirst!
Jetzt lesen!

Interessanter Beitrag! Aber was ist mit der periphären Wahrnehmung? Ist z.B. die große Headline vielleicht nicht so deutlich angeguckt worden, weil man sie auch beim Überfliegen wahrnehmen kann? Oder anders gefragt, werden kleine Objekte nicht dewegen länger angeguckt, weil man genauer hingucken muss? Die roten Flächen sagen also erst mal nur was über die Verweildauer des Blicks aus aber nicht über deren inhaltliche Wahrnehmung, oder?
Da muss ich Kristian zustimmen. Große Objekte auf einer Seite werden gerne durch as periphere Sehen wahrgenommen und müssen deswegen nicht sonderlich lange entschlüsselt / angesehen werden. Genauso ist es wenn Menschen auf einer Seite zu sehen sind. Diese werden zwar nicht genauer angesehen, geben dem Nutzer ein „Menschliches“ Erscheinungsbild der Seite und schaffen Vertrauen (wenn das Bild gut gewählt ist:-)
Spannend. Auffällig ist, dass die hier gezeigten und wohl analysierten Websites vom Aufbau her doch eher an Plakate als an typische Websites erinnern. Ich denk da grad nur mal an die Startseite von Amazon, Zalando, Spiegel-Online, HRS etc. Also die Sites auf denen es rund geht. Dann sind viel, viel mehr Elemente drauf, wie bei den hier gezeigten Sites. Klappt das da auch mit dem Vorhersagen?
Überraschend wieso die Regeln zum Blickverhalten nicht gemessen wurden? Z.B. Gesichter ziehen Aufmerksamkeit. Lag es an den Testpersonen? Waren das vielleicht Psychologiestudenten/-innen der Uni. Osnabrück, denen diese Regeln bewußt sind?
Spannende Untersuchung. Um die Analysen wirklich sauber interpretieren zu können wäre es hilfreich die folgenden Daten zu erhalten:
– Wie lange war die Dauer der echten Eyetracking-Analysen.
– Welcher Wert liegt der Heatmap zu Grunde? Fixationsdauer oder Anzahl Fixationen?
– Welche Aufgabenstellung hatten die Probanden beim Eyetracking.
In eigenen Untersuchungen haben wir beispielsweise herausgefunden, welchen starken Einfluss allein die Aufgabenstellung auf die Eyetracking-Ergebinisse hat.
Ohne diese Daten sind es leider nur bunte Bildchen ohne echte Aussagekraft.
Warum wird so ein Artikel eigentlich nicht, wie von Magazinen/Zeitschriften bekannt, mit „Anzeige/Werbung“ markiert?
Der „Artikel“ stellt Behauptungen auf, ohne auf wichtige Daten einzugehen und ist von Fabian Stelzer = WhiteMatter Labs GmbH = EyeQuant geschrieben.
Die Fallstudie über EyeQuant auf der WhiteMatter Labs GmbH ist leider auch nicht wirklich aussagekräftig bezüglich den berechtigten Fragen von Torsten Hubert.
Danke fuer die super Kommentare!
@Torsten Hoberts Fragen:
– Wie lange war die Dauer der echten Eyetracking-Analysen.
– Welcher Wert liegt der Heatmap zu Grunde? Fixationsdauer oder Anzahl Fixationen?
– Welche Aufgabenstellung hatten die Probanden beim Eyetracking.
46 Probanden hatten die Aufgabenstellung ein jeweils spezifisches auf AdWords Landing Pages beworbenes Produkt zu erstehen, dabei sahen sie jeweils die Landing Page wie auch die nachgelagerte Produktunterseite. Die Betrachtungsdauer betrug im Schnitt 15s pro Screen, die Heatmaps zeigen die gesamte Anzahl an Fixationen (fuer unsere Modellentwicklung ist das aktuell relevanter!)
Wir koennen absolut bestaetigen, dass die Aufgabe einen wesentlichen Einfluss auf das Blickverhalten hat – es veraendern sich insbesondere die Erwartungen bezueglich des Ortes relevanter Elemente.
@Kristian und @Rabenknecht:
Sicher ein valider Punkt. Nichtsdestotrotz wuerde man prinzipiell viel mehr Fixationen auf den beschriebenen Bereichen vermuten, zumindest wenn man den einschlaegigen Faustregeln glaubt. Nochmal – es geht nicht um die Dauer, sondern die Anzahl der Fixationen.
@Thorsten Wilhelm:
Die Vorhersagequalitaet ist bei extrem „verclutterten“ Webseiten nicht ganz so gut wie auf normalen Designs, das ist richtig – dasselbe gilt freilich fuer empirische Eye-Tracking Daten selbst. Die Unterschiede zwischen einzelnen Probanden auf zugepflasterten Seiten koennen relativ gross sein, weswegen wir beispielsweise von Eye-Tracking mit weniger als 25 Probanden grundsaetzlich abraten (die meisten Studien, die sich online finden, geben die Probandenanzahl nicht einmal an, was vermuten laesst, dass man eben mal das Team vor den Tobii gesetzt hat! Ich weiss, dass ihr das bei eresult anders macht ;)!
Interessanter Artikel, jedoch fehlen mir die Quellenangaben zu den geheimnisvollen Studien, die hier unterschwellig als Beleg herangezogen werden.
Danke für die Antworten. Das macht es deutlich verständlicher. ;)
Vorweg möchte ich etwas klarstellen: ich möchte nicht Ihr Tool kritisieren – das ist nicht meine Intention. Mir geht es um die Mythen, die sie ansprechen. Hierzu habe ich eine deutlich differenzierte Meinung.
Zu MYTHOS #1: „Gesichter erzeugen immer und sofort Aufmerksamkeit.“
Hier sprechen Sie an, dass die Fokussierung der Gesichter nicht in dem Umfang stattfindet, wie es der Mythos besagt. Ist das wirklich so? Sie sagen es ja selbst „immer und sofort“. Ich denke, dass eine 15 Sekunden Eyetracking Analyse keine Aussagekraft über die Wirkung immer und sofort hat.
Es geht bei der These bezüglich der Gesichter nicht darum, dass die Nutzer nichts mehr anderes ansehen, sondern darum, dass diese an einer frühen Phase des Betrachtens eine stärkere Rolle spielen und dass beispielsweise durch Blickrichtungen der abgebildeten Personen ein bestimmter Bereich fokussiert werden kann.
Hier wären sicher Daten spannend, die die Zeit bis zur ersten Fixation der einzelnen Elemente beziffert und somit die Fixationsreihenfolge widerspiegelt.
Zu MYTHOS #2: „Großer Text erzeugt große Aufmerksamkeit.“
Auch hier halte ich die implizite Aussage, dass großer Text kaum Aufmerksamkeit erzeugt für irreführend. Kein Nutzer braucht lange um den kurzen Text zu lesen und aufzunehmen. Es ist vollkommen klar, dass der Nutzer nach kurzer Zeit den Text erfasst hat und sich mit dem Rest der Seite beschäftigt.
Spannend wäre hier ein Vergleich der Eyetracking-Daten nach 2,5 und 15 Sekunden. Ich bin der festen Überzeugung, dass sich die Heatmaps jeweils deutlich voneinander unterscheiden und gerade bei den ersten beiden der große Text eine deutlich größere Aufmerksamkeit erzeugt.
Zu MYTHOS #3: „Das magische Wort „kostenlos“ sticht immer heraus.“
Das gleiche gilt für den 3. Mythos. Ich denke keiner der sich intensiver mit Nutzern beschäftigt glaubt, dass der Nutzer einen Großteil der ersten 15 Sekunden an dem Wort kostenlos hängenbleibt.
Hier wäre eine Area-of-Interesst-Untersuchung spannend. Also die Auswertung wie viele % der Nutzer diese Aussage „kostenlos“ wahrgenommen haben.
Ich kann die Argumente von Torsten Hubert voll unterstützen. Um eine Aussage über die 3 zitierten Mythen machen zu können sollte eine AOIs (Area of Interests) Analyse und nicht Heatmaps, mit Blickverläufen über 15 Sekunden, verwendet werden. Bei Eye Tracking Tests ist das kaum ein Mehraufwand gegenüber Heatmap-Generierung, bringt aber viele zusätzliche nützliche Erkenntnisse.
Interessante Anregungen! Ein anderer Ansatz um diese Annahmen kostengünstig mit echten Besuchern zu überprüfen kann der Einsatz von Mouse-Tracking sein. Studien haben gezeigt, dass bei den meisten Usern die Mausbewegungen mit denen der Augen korrelieren.
An dieser Stelle verweise ich gern auf ein eigenes Mouse-Tracking-Projekt, das kostenlos eingesetzt werden kann: http://www.yunit.org
Es ist wirklich spannend zu lesen, dass auch hierzulande in dieser Richtung geforscht und entwickelt wird. Deshalb erst einmal einen Vorschussdaumen nach oben!
Zu MYTHOS #1
Als jemand, dessen Unternehmen selbst ein Eye-Tracking-System besitzt und nutzt, kann ich Torsten Huberts Anmerkungen unterstützen.
Der Blick in ein gezeigtes Gesicht oder das Folgen der Blickrichtung der gezeigten Person dürfte tatsächlich sehr früh und auch erst einmal sehr kurz ausfallen. Schließlich geht es mir als Seitenbesucher in meinem Sein als Mensch erst einmal darum, die Lage zu beurteilen und eventuell lauernde Gefahren etc. zu erkennen.
„Geht von meinem Gegenüber, das mich betrachtet, Gefahr aus? – Nein – Check!“, „Kommt aus der Richtung, wo schon ein Mensch gerade hinschaut, ggf. eine Gefahr? – Nein – Check!“.
Das passiert in Sekundenbruchteilen und dürfte bei einer längeren Betrachtung der Gesamtseite untergehen. Die Fixationsreihenfolge ist damit der entscheidende Punkt.
Hier wäre auch ein Mouse-Tracking nicht wirklich hilfreich – unser Auge ist zu flink, die Maus nicht direkt daran gekoppelt und der gemeine Mensch einfach zu faul, immer die Maus zu bewegen.
Zu MYTHOS #2
Ein großer Text sorgt für eine visuelle Hierarchie. Damit dürfte er früher ins Auge springen. Der Nutzer dürfte schon beim groben Scannen ein gutes Bild darüber haben, ob der Inhalt für ihn relevant ist. Einmal gelesen und bewertet, ist der Nutzer oft blind für den Bereich um seine Aufmerksamkeit auf Neues zu konzentrieren. Hier ist also eher auf wieder die Fixationsreihenfolge entscheidend, nicht die Verweildauer.
Zu MYTHOS #3
Auch hier möchte ich Torstens Anmerkung unterstreichen: Wenn die Aussage vom Nutzer verstanden wurde (oder auch nicht) und die Relevanz beurteilt ist, dann gibt es keinen Grund für ein längeres betrachten. Diese „Energie“ spart sich der Mensch einfach.