
Kartendesign im Web ist nicht schwierig, wenn man weiß, wie. (Foto: Pixabay)
Kartenbasierte Designs sind aus Apps nicht mehr wegzudenken. Spätestens seit Einführung der Grundsätze des Material Design, zu dessen Konzepten auch das der Cards gehört, setzen sich die kleinen, variablen Informationshappen immer weiter durch. Vor einiger Zeit haben wir hier bei t3n einen Beitrag geschrieben, der den Trend näher erläutert und den du auch lesen solltest, wenn du dich tiefer mit dem Thema befassen willst.
Der gedankliche Ansatz hinter dem Kartendesign hat mehrere Aspekte: Zum einen dient die Karte als Zugangspunkt zu weiterführenden Informationen, quasi als Portal. Das ist der inhaltliche Aspekt. Zum anderen bietet die Karte als Designelement eine in sich variable Möglichkeit der Gestaltung größerer Zusammenhänge. Mit anderen Worten: Karten lassen sich als Form flexibel arrangieren, sodass sie das Design von Websites erleichtern, die auf vielen verschiedenen Auflösungen funktionieren müssen. Das ist der gestalterische Aspekt. Meiner Überzeugung nach ist das auch gleichzeitig der wichtigere.
Die generelle Vernachlässigung des inhaltlichen Aspekts hat dazu geführt, dass kartenbasierte Designs immer die gleichen Fehler aufweisen, die leicht zu vermeiden wären. Wenn du dir vor Augen hältst, dass die Karte deine kleinste individuelle Designeinheit ist, dann dürfte es dir nicht schwerfallen, folgende Fehler zu vermeiden:
Baue keine weiteren Unterteilungen ein
Die Karte ist deine kleinste Einheit. Unterteile sie nicht in weitere Einheiten, etwa indem du mit horizontalen oder vertikalen Linien arbeitest oder viel Whitespace innerhalb der einzelnen Karte einsetzt.
Erstelle eine Karte stets so kompakt wie möglich. Sie soll schnell vom Nutzer erfasst werden. Wenn er erst herausfinden muss, wie du dir das Kartendesign womöglich gedacht hast, ist es kein gutes.

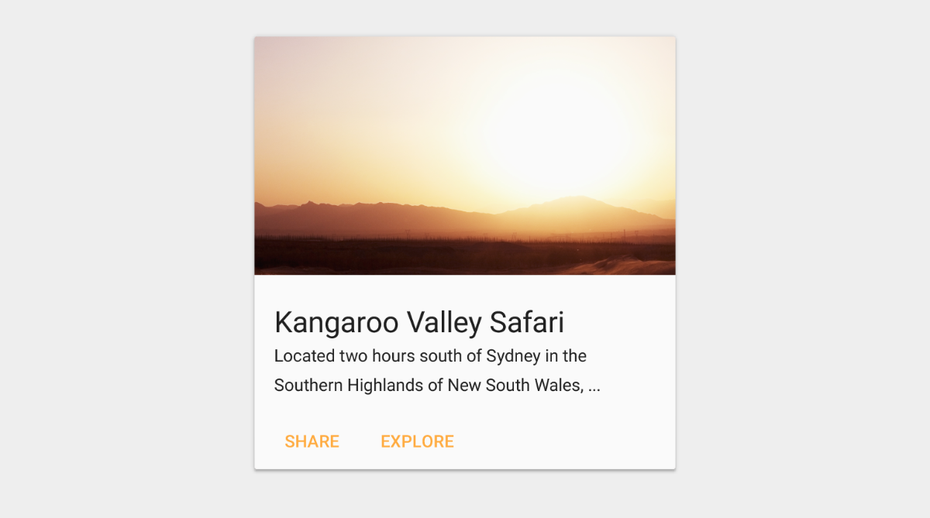
Eine vorbildliche Karte mit allen wichtigen Elementen. (Bildquelle: Google Material Design Guidelines)
Setze auf visuelle Hierarchie
Statt mit weiteren Ordnungsmerkmalen wie Linien etc. dein Kartendesign zu strukturieren, setze lieber auf visuelle Hierarchie. Das erreichst du etwa durch typografisch sinnvolle Schriftgrößen für Header und Subheader. Strukturiere deine Karten stets gleich, etwa Bild, Header, Subheader, Teaser, Call to Action.
Verwende pro Thema eine Karte
Sobald der nächste Header fällig würde, weil du ein neues Thema zu bearbeiten gedenkst, erstelle eine neue Karte. Vermische die Themen nicht innerhalb ein und derselben Karte. Dadurch geht die Übersicht verloren. Zudem torpedierst du so das Konzept als solches.
Übertreibe es aber auch nicht
Wenn du zum Beispiel eine Kontaktliste anzeigen willst, dann ist diese Liste deine Karte. Komm nicht auf die Idee, aus jedem einzelnen Kontakt eine einzelne Karte zu erstellen. Wichtig ist, immer den logischen Zusammenhang zu wahren.

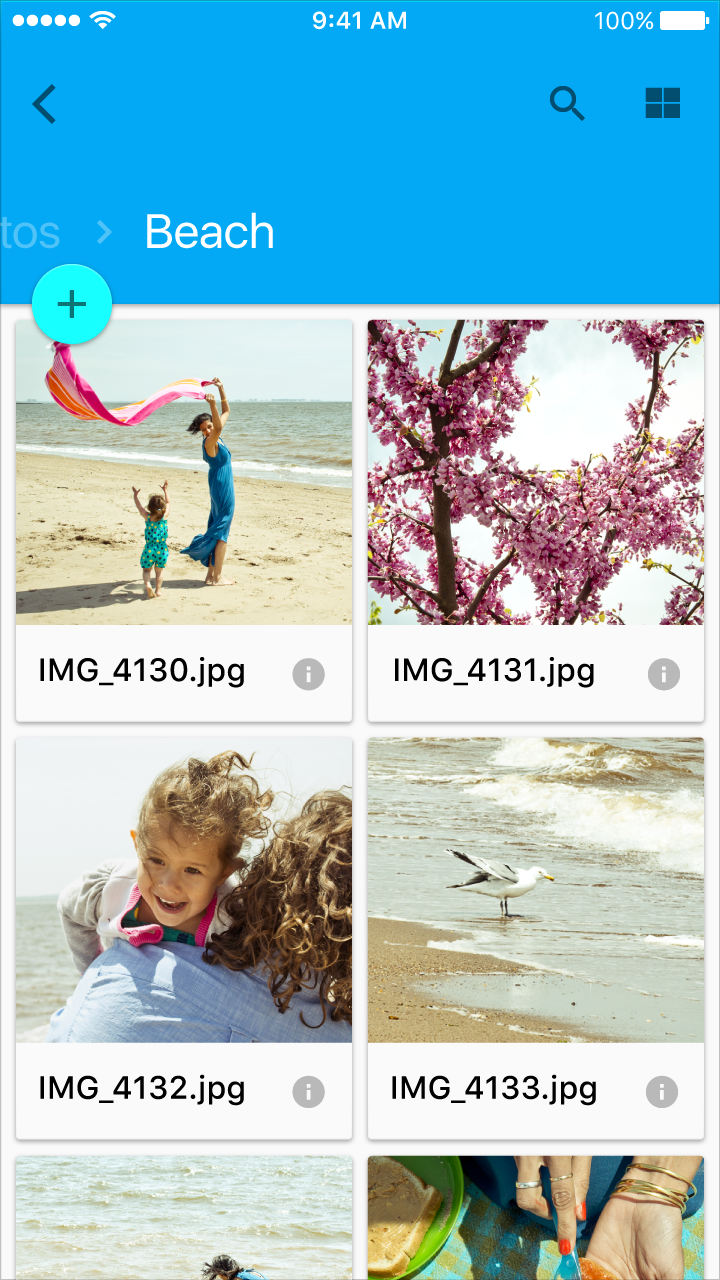
So nicht! Homogene Inhalte sollten nicht als einzelnen Karten dargestellt werden.. (Bildquelle: Google Material Design Guidelines)
Homogene Inhalte – wie die genannte Kontaktliste oder etwa eine Bildergalerie – gehören logisch zusammen und bilden so eine Karte.
Limitiere die Interaktionsmöglichkeiten
Zumeist ist eine Karte ein einziger Link. Wenn es die Aufgabe der Karte ist, deine Besucher zu einer bestimmten Information zu leiten, stelle sicher, dass die Karte auch tatsächlich als ein kompletter Link funktioniert. Optisch lässt sich das etwa durch einen leichten Schlagschatten um die Karte realisieren.

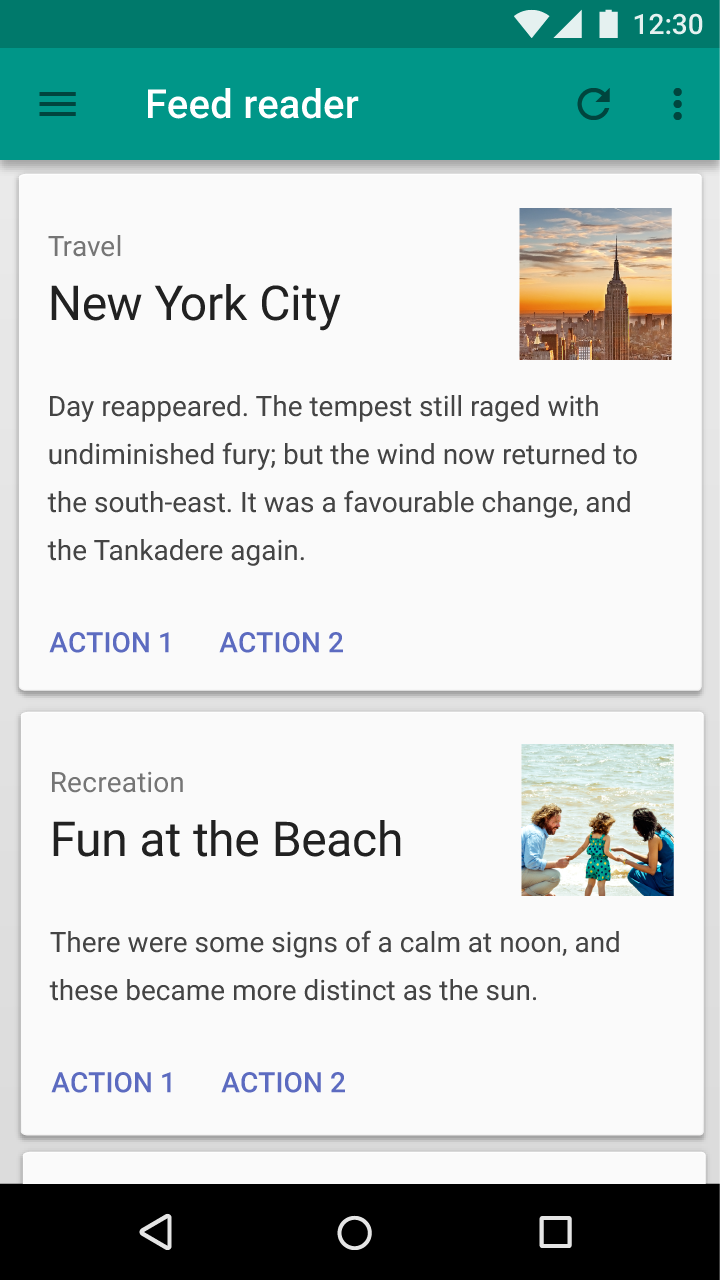
Kompakte Karten mit klaren Interaktionsmöglichkeiten. (Bildquelle: Google Material Design Guidelines)
Sollte das nicht die Aufgabe deiner Karte sein, musst du explizit Interaktionsmöglichkeiten vorsehen. Diese sollten dabei aber deinen Zielen entsprechen und nicht ins Beliebige abdriften. So solltest du insbesondere auf Links ins Irgendwo verzichten, wenn du eigentlich möchtest, dass der Besucher dein Produkt kauft oder deinen Newsletter abonniert.
Halte jede Karte so kompakt wie möglich
Bedenke, dass die Karte der Zugangspunkt zu weiteren Informationen sein soll und nicht die umfassende Information selbst. Auf eine Karte gehört daher nur das absolute Mindestmaß dessen, was sich als Zugangspunkt definieren lässt.

Karte in ein- und ausgeklapptem Zustand. (Bildquelle: Google Material Design Guidelines)
Wenn du dazu neigst, eher etwas mehr Infos zu geben, solltest du überlegen, die Karte erweiterbar anzulegen. So würde sie im eingeklappten Zustand nur das Minimum und im ausgeklappten Zustand etwas mehr an Informationen liefern. Der eingeklappte Zustand wäre der initiale, sodass der Besucher einen aufgeräumten und übersichtlichen optischen Eindruck gewinnt.
Fazit: Mit ein paar kleinen Tipps lässt sich das kartenbasierte Design optimieren
Kartenbasiertes Design ist nicht eben brandneu, hat aber auch eine Weile gebraucht, um sich durchzusetzen. Deshalb haben sich feste Best Practices noch nicht etabliert. Wenn du unsere Tipps hier ergänzen kannst, dann tue es bitte in den Kommentaren.
Quellen zum Weiterlesen:
- Design-Trend: Warum sind Karten so populär? | t3n
- 8 Sekunden: So geht Webdesign für die Aufmerksamkeitsspanne des Menschen | t3n
- Cards | Material Design Guidelines
- Best Practices for Cards | UX Planet
- Design Better Cards | uxdesign.cc
- Using Card-Based Design To Enhance UX | UX Planet
- Unbox the Web! | uxdesign.cc

