Flex Layout Attribute: Schneller Designhelfer für CSS Flexbox

Flexbox: Schneller Layouthelfer stapelt deine Boxen zuverlässig. (Foto: Pixabay)
Flex Layout Attribute: Schlanke CSS-Lösung aus Serbien
Das Flex Layout Attribute (FLA) stammt aus der digitalen Feder des serbischen Entwicklers Stefan Kovac. Er verteilt das Stylesheet kostenlos unter MIT-Lizenz über Github. Dort könntest du auch am Projekt mitarbeiten, wenn du möchtest. FLA ist in seiner minifizierten Fassung 7 Kilobyte schwer und selbst in der gut dokumentierten Normalfassung wiegt es lediglich knappe 11 Kilobyte. FLA wird unter Verwendung von Sass entwickelt. Die entsprechenden Sass-Files findest du ebenfalls auf Github.
Nach eigenen Angaben erdachte Kovac den kleinen Designhelfer aus Gründen des Eigenbedarfs. Er vertreibt ein flexibles Template für die Webanzeige von Fotobüchern und benötigte zu dessen Entwicklung ein schnelles Layout-Tool, das trotz einfacher Handhabung auch in der Lage sein musste, recht komplexe Designs rationell zu gestalten.
Ganz im Sinne eines Rapid Prototyping sollte FLA rein über HTML funktionieren. Das separate Schreiben von CSS für das Layout sollte vermieden werden. Gleichzeitig war es Kovac wichtig, dass die Syntax semantisch und die Parametrisierung ebenfalls verständlich bleibt.
Flex Layout Attribute: Nur zwei dedizierte HTML-Attribute braucht es
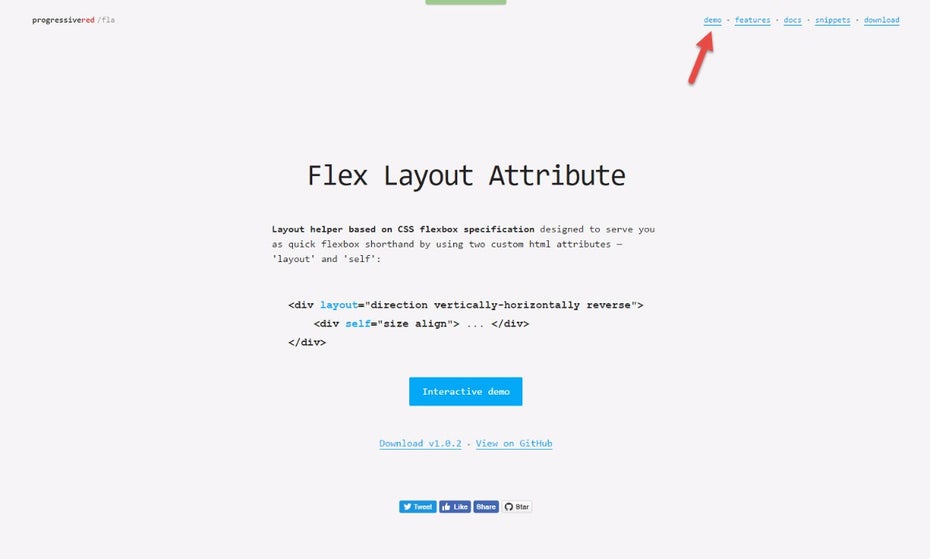
FLA erschließt sich am schnellsten, wenn man die Demo auf der Projektseite aufsucht und die unterschiedlichen Möglichkeiten per Klick miteinander kombiniert. Dazu musst du etwas scrollen oder rechts oben auf demo klicken.

Flex Layout Attribute: Landing Page. (Screenshot: t3n)
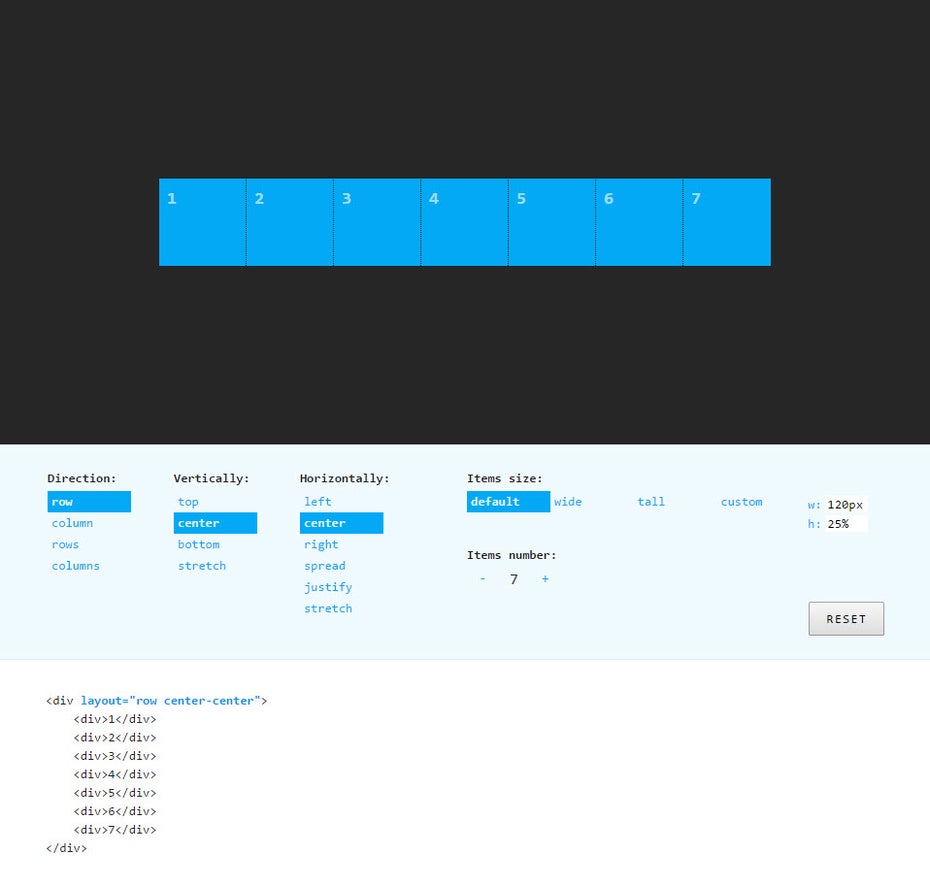
Nun siehst du eine schwarze Fläche mit darin angeordneten blauen Boxen. Unterhalb der schwarzen Fläche findest du klickbare Parameter, mit deren Hilfe du die Platzierung, Aussehen, Ausrichtung und Anzahl der blauen Boxen beeinflussen kannst. Die durch die jeweilige Auswahl verursachte Änderung wird dir zum einen direkt innerhalb des schwarzen Feldes angezeigt, zum anderen findest du den entsprechenden Code-Schnipsel unterhalb des Parameterfeldes.

Flex Layout Attribute: Klickbare Demo. (Screenshot: t3n)
Die Funktionsweise ist einfach. FLA kommt mit zwei dedizierten HTML-Attributen namens layout und self. Während layout das Layout der Kind-Elemente eines Containers beeinflusst, kommt self zur Anwendung am jeweiligen Kind-Element selbst, beeinflusst also abweichend vom Elternelement das Layout des Kind-Elements.
Flex Layout Attribute: So setzt du es ein
Um die HTML-Attribute verwenden zu können, musst du das CSS korrekt in deine Dokumente einbinden. Das geschieht in gewohnter Weise:
<link href="css/flex-layout-attribute.min.css" rel="stylesheet">Das Layout wird als natürlich-sprachliche Anweisung definiert. Würdest du also eine horizontal und vertikal zentrierte Reihe aus drei Elementen benötigen, lautete die Anweisung:
<div layout="row center-center">
<div>1</div>
<div>2</div>
<div>3</div>
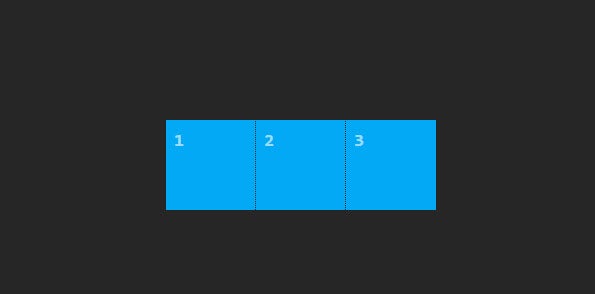
</div>So sieht das Ergebnis aus:

Flex Layout Attribute: Ergebnis des obigen Codeschnipsels. (Screenshot: t3n)
Der Parameter row bedeutet in diesem Konstrukt, dass es sich um eine Reihe handelt. center-center definiert die horizontale und vertikale Zentrierung. Statt row könntest du auch rows wählen, was zur Folge hätte, dass die Reihe bei Bedarf umbrechen, also zu mehreren Reihen werden könnte. In gleicher Weise funktionieren column und columns. Verfeinern kannst du die Parameter noch über Prefixes für responsiv auf Viewport-Änderungen reagierende Ausrichtungsänderungen.
Die Größen der Elemente sind sowohl einzeln, wie auch in Relation zueinander leicht zu editieren. Der Einarbeitungsaufwand in das Flex Layout Attribute schätze ich auf maximal dreißig Minuten für nicht ganz unerfahrene Webentwickler.
Durch den offenen und gut dokumentierten Quellcode bist du natürlich in der Lage, das Verhalten des CSS entweder an deine Bedürfnisse anzupassen oder, was mit Blick auf Updates des FLA eher zu empfehlen ist, um deine eigenen Funktionen zu erweitern.
Fazit: Wenn du mit Flexbox arbeiten möchtest, ist FLA ein flexibler und schneller Layout-Helfer, mit dem du ein funktionierendes Design in Nullkommanichts auf die Beine stellst.

Schade auch hier, dass bei vielen Angaben wie z.B. self~=“size-larger Pixelangaben gemacht werden. Schöner und Zeitgemäßer wäre es, wenn auch hier em, rem oder % verwendet werden würde.