
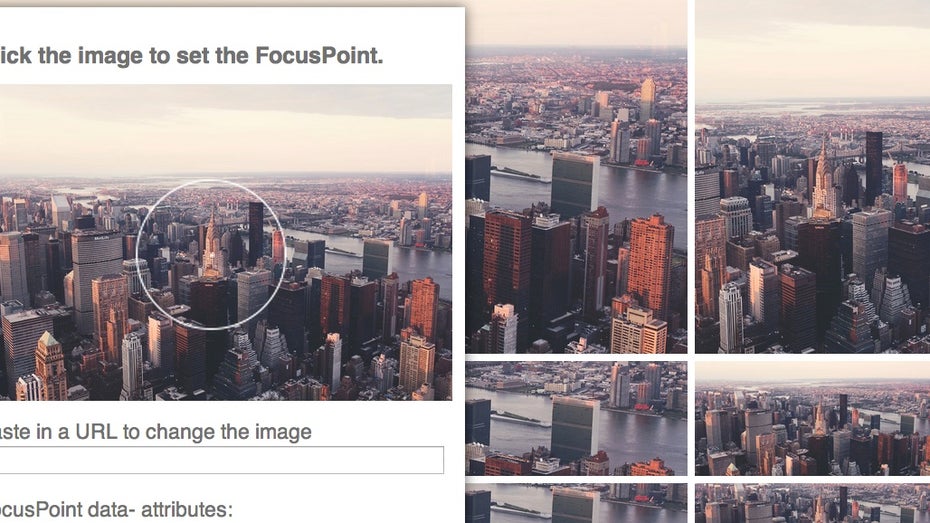
(Screenshot: FocusPoint)
Webseiten haben schon seit langem kein feststehendes Layout mehr. Mit Responsive Webdesign haben Webworker die Möglichkeit, hochdynamische Webseiten zu schaffen, die sich jeder Geräteklasse anpassen können. Die zahlreichen Möglichkeiten bringen aber auch einige Herausforderungen mit sich – eine davon ist der Umgang mit Bildern. Mit Responsive Images stehen serverseitige Techniken zur Verfügung, um Bilder der Gerätegröße anzupassen. Ein Problem behebt eine automatische Lösung jedoch meistens nicht: den Bildausschnitt.
Bilder in responsiven Webseiten können durch die Skalierung auf die entsprechende Viewport-Größe schnell ihre Wirkung verlieren und aus dem Kontext gerissen werden. Focalpoint.js sagt dieser Problematik den Kampf an.
Wie FocusPoint funktioniert

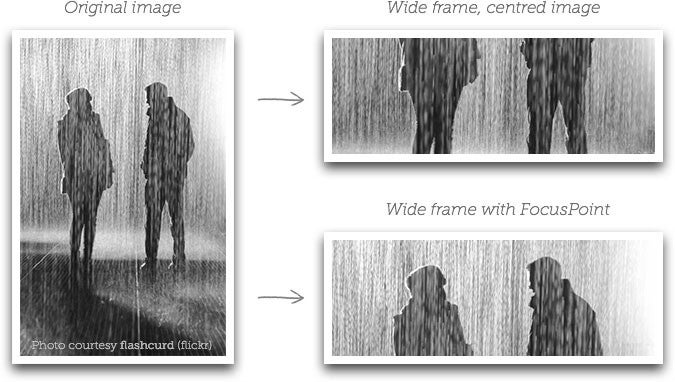
Ohne Fokuspunkt können Bilder in responsiven Layouts schnell aus dem Kontext gerissen werden. (Grafik: FocusPoint)
Die Grundidee von FocusPoint ist, den wichtigsten Punkt eines Bildes – den so genannten „focal point“ – immer sichtbar zu lassen, egal wie das Bild durch die Änderungen am Layout der Webseite skaliert werden sollte. Hierfür benötigt FocusPoint nur die Koordinaten dieses Punktes und arbeitet dann im Hintergrund, um sicherzustellen, dass er nie „ausgecroppt“ wird.

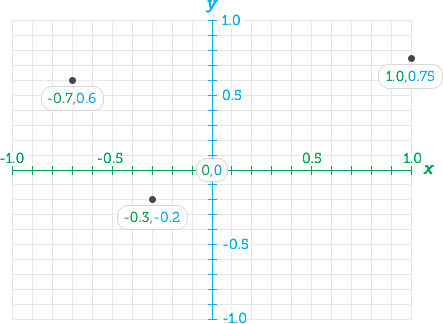
FocusPoint errechnet ein koordinatensystem mit dem der Fokuspunkt des Bildesbestimmt werden kann. (Grafik: FocusPoint)
FocusPoint unterteilt das Bild mit zwei Achsen, die von der Mitte des Bildes ausgehen. So entsteht ein Koordinatensystem mit vier Bereichen. Durch Angabe von positiven (rechts, oben) oder negativen (links, unten) X- und Y-Werten kannst du jetzt den Fokuspunkt des Bildes bestimmen.
FocusPoint einsetzen
Für die Verwendung von FocusPoint brauchst du jQuery (1.9+) und die FocusPoint-JavaScript- sowie CSS-Dateien.
<link rel="stylesheet" href="focuspoint.css">
<script src="jquery.js"></script>
<script src="focuspoint.js"></script>Mit dem nachfolgenden Markup kannst du die Größe des Bildes und die Position des Fokuspunktes definieren.
<div class="focuspoint"
data-focus-x="0.331"
data-focus-y="-0.224"
data-image-w="400"
data-image-h="300">
<img src="image.jpg" />
</div>Das Setzen von data-image-w und data-image-h ist zwar optional, aber empfehlenswert, da das Koordinatensystem sonst erst dann berechnet werden kann, wenn das Bild geladen wurde, was dazu führen kann, dass der korrekte Bildausschnitt erst nach dem Laden sichtbar wird. Wenn dir die Berechnung des Fokuspunktes zu kompliziert ist, kannst du das Fokuspunkt Helper-Tool von FocusPoint benutzen.
Abschließend muss FocusPoint initialisiert werden. In der Regel würde das innerhalb der $(document).ready()-Funktion passieren.
$('.focuspoint').focusPoint();Mit der adjustFocus()-Methode kannst du den Fokuspunkt jederzeit neu berechnen lassen. Das ist vor allem wichtig, wenn du ausgeblendete Elemente nach dem ersten Fokussieren sichtbar machst. Da diese Elemente keine Größe haben, wird der Fokuspunkt nicht korrekt sein. mit adjustFocus() behebst du dieses Problem.
Im GitHub-Repository von FocusPoint findest du das jQuery-Plugin und einige Beispiele für die Anwendung von FocusPoint.

Sowas gibt es bereits als reine css-Variante:
https://github.com/adamdbradley/focal-point