Den Fokus des Betrachters lenken: Webseiten-Inhalte beim Scrollen einblenden

Webseiten müssen immer mehr Inhalte transportieren können und dürfen dabei niemals überladen wirken. Der Besucher muss schnell und übersichtlich zu seinem Ziel gelangen und darf nicht mit Informationen überschüttet werden. Fühlt sich der Besucher missverstanden und findet sich im Wirrwarr der Informationen nicht zurecht, verlässt er die Webseite meist direkt. Damit wir das verhindern können, sollten wir natürlich zuerst die Struktur und Sitemap unsere Webseite vernünftig aufbereiten und alle Informationen logisch und einfach zueinander anordnen. Menüpunkte müssen aussagekräftig und verständlich sein und innerhalb einer Seite muss das Layout aufgeräumt und barrierefrei funktionieren.
Javascript-Lib AOS: Installation und Benutzung
Damit wir den Fokus des Betrachters, während des Scrollens, besser auf die wesentlichen Punkte leiten und dabei noch einen hübschen visuellen Mehrwert bieten können, gibt es die Javascript-Lib AOS. Diese Library ermöglicht uns, Container zu bestimmen, die erst eingeblendet werden, sobald sie sich im Viewport befinden. Durch das Einblenden wird automatisch das Auge des Betrachters auf den neuen Inhalt gelenkt und der Nutzer weiß direkt, welcher Inhalt folgt. Besonders bei Anleitungen, How-to’s oder Präsentationen ist die richtige Reihenfolge der Erfassung sehr wichtig.

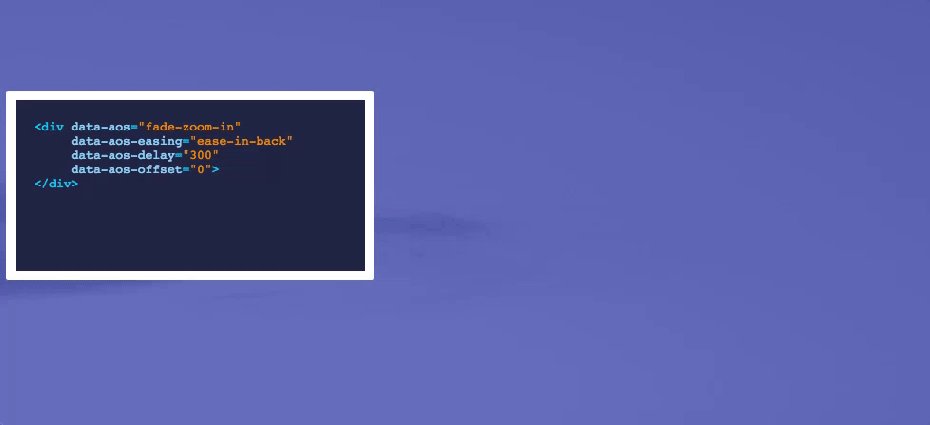
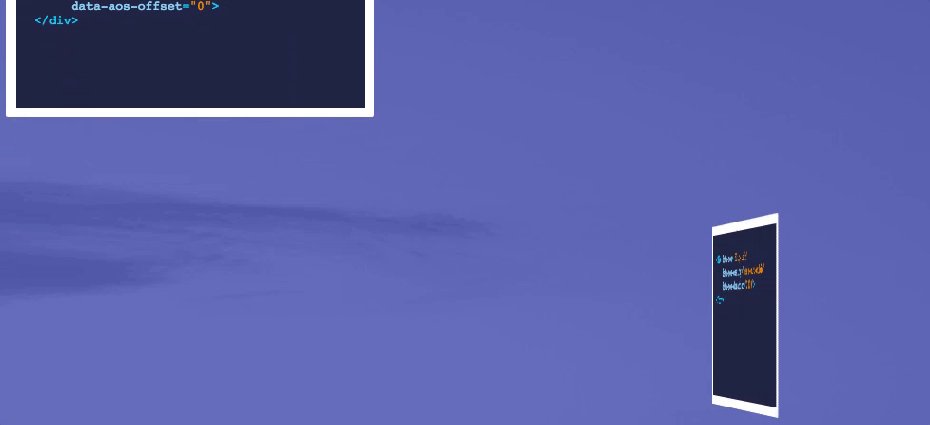
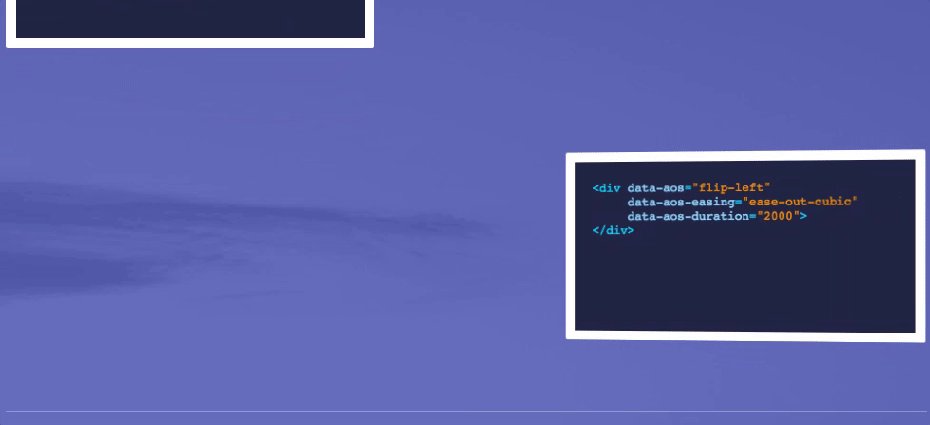
AOS Flip Animation. (GIF: AOS)
Damit wir mit der Lib arbeiten können, müssen wir nur die beigefügte CSS- und JS-Datei unserem Projekt hinzufügen. Die Dateien könnt ihr aus dem Github-Repo entnehmen. Folgend müssen wir nur noch unsere HTML-Container mit den Data-Attributen bestücken und das Plugin initialisieren.
<div class="item" data-aos="fade-up">1</div>
<div class="item" data-aos="fade-down">2</div>
<div class="item" data-aos="fade-right">3</div>
<div class="item" data-aos="fade-left">4</div>
<div class="item" data-aos="zoom-in">5</div>
<div class="item" data-aos="zoom-out">6</div>
<div class="item" data-aos="slide-up">7</div>
<div class="item" data-aos="flip-up">8</div>
<div class="item" data-aos="flip-down">9</div>
<div class="item" data-aos="flip-right">10</div>
<div class="item" data-aos="flip-left">11</div>
AOS.init({ duration: 1200 });
Das Beispiel findet ihr auch auf Codepen.
Natürlich gibt es noch mehr Optionen, die ihr direkt über das Data-Attribut oder der API beeinflussen könnt, hierzu findet ihr alle Informationen in der Dokumentation. Wer noch Inspiration braucht, kann auch die offiziell Webseite besuchen, um sich noch mehr unterschiedliche Animationen anzuschauen.
Was haltet ihr von Scroll-Animationen? Schreibt es in die Kommentare.


finde diese effekte wirklich toll. sie sehen nicht nur super aus sondern können den user auf gewisse teile besonders aufmerksam machen – kurz sie geben der webseite das gewisse etwas. das einzige problem ist, diese effekte verbergen vor der animation die dom elemente. aos setzt die opacity auf 0, wow.js visibility auf hidden. das hat zur folge dass der google bot diese elemente nur bedingt liest, was negative auswirkungen auf den page rank hat. ich habe aus diesem grund die effekte von meinen projekten wieder entfernt – leider. so viel zu googles rat „Make pages primarily for users, not for search engines“