TYPO3-Bedienung radikal vereinfachen mit Frontend-Editing

Erstellt man für eine Internetseite für einen kleineren Kunden, soll diese hinterher meist nicht von einem Profi, sondern von einem bereits bestehenden Mitarbeiter gepflegt werden – ein Content-Management-System muss also her. Für mich ist seit langem die beste Lösung für solche Anforderungen TYPO3.
Doch leider hat TYPO3 gegenüber kleineren Vertretern wie zum Beispiel cms2day einen großen Nachteil: Der Funktionsumfang ist so riesig, dass es dem Kunden oft schwer fällt, die Seite selbst zu pflegen.
Möchte man weder auf TYPO3-Funktionalitäten noch auf Nutzerfreundlichkeit beim Kunden verzichten, heißt das Zauberwort Frontend-Editing – und das ist mit TYPO3 gar nicht so schwer, wie man denkt.
Intuitive Bearbeitung durch direktes Feedback
Beim Frontend-Editing ermöglicht man es dem Administrator, die Internetseite direkt im Frontend statt wie bei TYPO3 üblich in einem separaten Admin-Bereich, dem Backend, zu bearbeiten. Hier kann der Nutzer die von ihm getätigten Änderungen sofort sehen, so ist kein Umdenken nötig und die Bearbeitung geht leichter von der Hand.
So kann der Redakteur der Seite beim Frontend-Edtiting auch auf zum Beispiel bestehende Word- oder OpenOffice-Skillsets zurückgreifen, es ist meist nur eine kurze Einweisung und keine TYPO3-Schulung notwendig.
Frontend-Editing in TYPO3 einrichten
Um das Frontend-Editing schnell und einfach in TYPO3 zu integrieren, verwendet man am besten die Erweiterung »Advanced Frontend Editing« (geefitadvanced). Diese Erweiterung stellt alle nötigen Funktionen und Werkzeuge bereit, um fast alle Bearbeitungen direkt auf der TYPO3-Seite zu erledigen.
Nachdem wir die Extension installiert haben, müssen wir uns zunächst ins Backend einloggen. Anschließend müssen wir zum TS-Config jedes Benutzers, der die Frontend-Bearbeitung nutzen soll, folgende Zeilen hinzufügen.
admPanel {
enable.edit = 1
hide = 0
}
Damit stellen wir sicher, das die Bearbeitungs-Werkzeuge auch angezeigt werden.

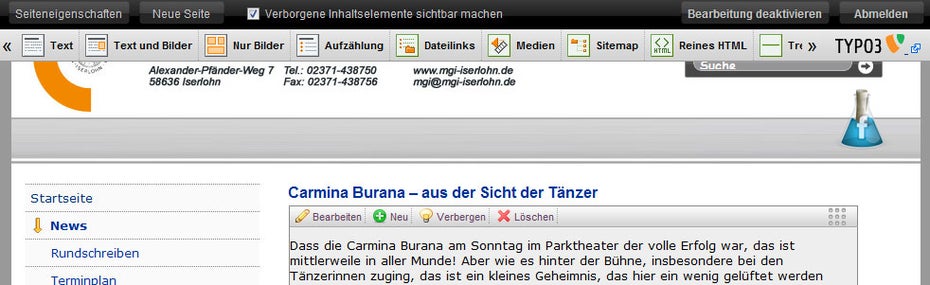
Direkt auf der Seite werden nun Werkzeuge zur direkten Editierung eingeblendet.
Mit diesen Werkzeugen können wir Text- und Bildelemente und alle anderen Content-Elemente schnell und einfach direkt auf der Seite bearbeiten.

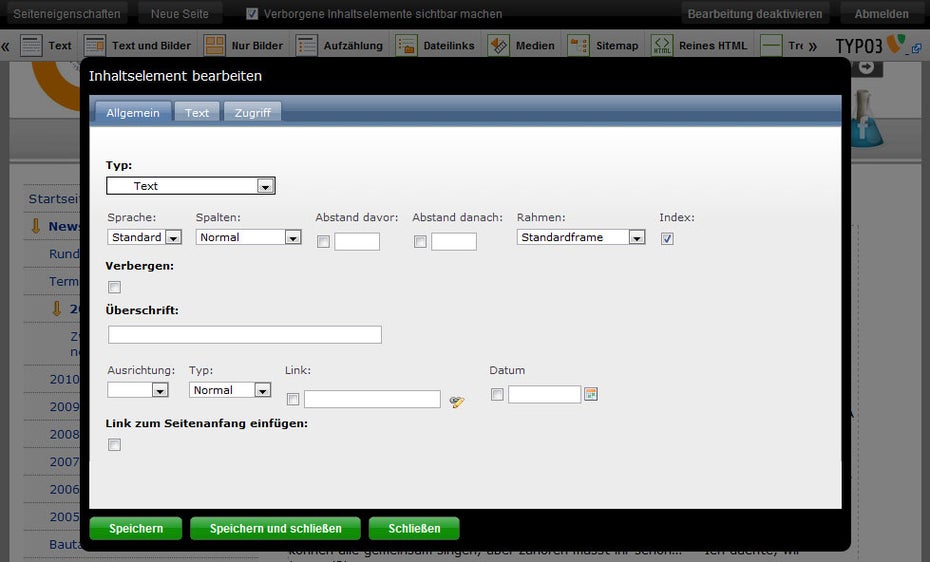
Durch Klicken auf den Bearbeiten-Button gelangt man zur Bearbeitungs-Oberfläche.
Für die alltäglichen Aufgaben, die beim Bearbeiten einer TYPO3-Seite anfallen, kann man sich nun ganz einfach im Frontend aufhalten. So ist es viel einfacher und schneller nachzuvollziehen, wie TYPO3 funktioniert und wie man den Inhalt effizient ordnet und pflegt.
Mir hat diese Vorgehensweise mittlerweile einige zeitintensive Kunden-Schulungen erspart und meine Kunden können schneller und einfacher ihre Seite bearbeiten. Probiert es aus und ihr werdet begeistert sein!


Der genannte Extensionkey „geefitadvanced“ ist weder im TER noch auf forge zu finden … :-(
Der Extensionkey ist „feeditadvanced“. Wohl ein kleiner Tippfehler ;-)
Leider scheint die Extension Probleme mit TYPO3 4.7.1 zu haben – die Lightbox für die Formular wird zwar angezeigt, ist aber leer…
So ist es. 4.7 und 4.7.1 scheinen noch nicht unterstützt zu werden. Der Editor wird nicht geladen.
Also, auch Kunden kleinerer Internetprojekte verlassen hoch motiviert und begeistert unsere Schulungen, in denen wir Ihnen ein übersichtliches und einfach bzw. intuitiv zu bedienendes Backend präsentieren. Schulungen für kleine Projekte nehmen selten mehr als zwei Stunden in Anspruch. Wenn ich das richtig verstehe, muss ohnehin – auch fürs FE-Editing – ein Login im Backend erfolgen, oder? Dann kann der Redakteur auch gleich da bleiben… :-)
TYPO3 kann man so runterbrechen, dass das Backend auch für Endanwender leicht zu bedienen ist. Wer solche Einstellungen nicht nutzt und wild „Admin-Accounts“ verteilt ist selber schuld, wenn sich Kunden allein gelassen fühlen. Eine Schulung für’s System ist auch Kundenfreundlich.
Da hat sich wohl ein Schreibfehler eingeschlichen:
feeditadvanced ist der korrekte Schlüssel für die Extension
also als ich letztens einem Kunde Typo3 demonstrierte war er begeistert mit den Worten: Das sieht mir irgendwie viel logischer aus als das was ich habe: Typolight.
Typo 3 ist auch für kleine Webseiten bestens geeignet. Wenn man die vielen funktionen nicht braucht, dann soll man sie halt nicht nutzen.
In Typo3 ist es absolut möglich ein Template von HTML/CSS inerhalb von weniger als ner Stunde das Template fertig zu konfigurieren und mit der redaktionellen Arbeit zu beginnen. Nicht immer aber gerade bei diesen kleinen Projekten.
Marker rein – Typoscript Template anlegen – Marker ansprechen und konfigureien – Navigation konfigureiren – testen – fertig.
Läuft weder auf TYPO3 4.6 noch auf TYPO3 4.7!
Beim Schreiben vom Artikel wohl nicht überprüft ;-)? Das Projekt „Advanced Frontend Editing“ mit dem Extension-Key „feeditadvanced“ wird seit gut einem Jahr nicht mehr gepflegt.
Wurde das nicht mal als das grosse Feature von TYPO3 4.3 angekündigt? War wohl nix…
Weitere Infos zum Projekt: http://forge.typo3.org/projects/typo3v4-feedit
Wenn’s jemand auf TYPO3 4.7 zum Laufen gebracht hat, dann bitte melden und sagen wie. Danke!
TYPO3 muss generell für den Enduser einfacher werden. Es ist zwar schön und gut, wenn Lösungen mit aktuellsten technischen Progammier-Trends umgesetzt werden, jedoch darf der Enduser nicht vergessen werden.
Versuch mal dieses:
Damit läuft feeditadvanced zur zeit auf einer Test Instalation 4.7.1 Local.
Gruss
maty
Viel effektiver, besser gewartet und funktionsfähig mit mehreren Sprachen ist die Core-Extension feedit. feeditadvanced war ein kläglicher Versuch diese Extension mit unnötigem Schnick Schnack zu Verdrängen und wurde auch ganz schnell wieder aus dem TYPO3 Core entfernt. Bei mehrsprachigen Seiten lieber gleich auf die verlässliche Variante setzen – feedit! ;)
Ich benutze für einige Projekte ebenso feeditadvanced.
Über die Ext simulatebe wird das komplette Rechtemanagement des Backends für die Frontend-Benutzer angewendet.
Einmal im Frontend eingeloggt, erhält er auch schon die Möglichkeiten des feedit(ors) ohne je das Backend gesehen zu haben.
Ich habe so u.a. mehre Händler-Bereiche realisiert, in welchen Sie selber ihre kompletten eigenen Verzeichnisbaum selber bearbeiten können.
Informationen zu simulatabe und feedit findet ihr hier recht ausführlich:
http://www.abiks.de/blog/frontend-editing-feedit-mit-typo3/
Es ist sogar möglich einzelne Extensions einzubinden.
Durch Typo bin ich noch nie durchgestiegen, daher vermeide ich das CMS.
für das neue frontend Editing muss man nicht zuerst ins Backend. Sehr elegant loggt man sich ein:
deinedomain.de/typo3 >> dann dort unter der Passworteingabe die Auswahl von Backend auf Frontend umstellen, absenden und dann gelangt man wieder zum frontend und kann loseditieren.
Für Standardaufgaben eine nette Sache. Hattes es mit der 4.3/4.4 ausprobiert da war es halt etwas langsam.
@skydivematy:
Nützt nichts. Auch mit händisch eingespielten Patch läufts nicht. Dieses diff ist sowieso vom 21.11.2012
Hola,
probiert doch concrete5, wesentlich einfacher zu handeln als Typo3.
Grüße
Guten Tag.
Für mich, Autodidakt, ist Contrexx, auch als kostenfreie OpenSource-Version erhältlich, immer noch meine erste Wahl: http://www.contrexx.com/
Am Rande: Vor ein paar Tagen gesehen http://www.t3net.de/ – „Hier kommt das Projekt if20 (für Typo3) zum Tragen. Mit dem von uns entwickelten Templates wollen wir die Einstiegshürde auch für Anfänger spürbar senken und auch den Profis alltägliche Handgriffe abnehmen. Auch größere Projekte sollen übersichtlicher programmiert werden können.“
[quote]Doch leider hat TYPO3 gegenüber kleineren Vertretern wie zum Beispiel cms2day einen großen Nachteil: Der Funktionsumfang ist so riesig, dass es dem Kunden oft schwer fällt, die Seite selbst zu pflegen….[/quote]
Dafür gibt es doch ein umfangreiches Rechtesystem in TYPO3. Sicherlich ist dies noch ausbaufähig aber mit einer guten konfiguration wird die Aktualisierung für den Redakteur zum Kinderspiel.
@Geri: Absolut! Ich denke viele vergeben (auch aus bequemlichkeit) einfach einen Admin-Account und sind zunächst durch den Funktionsumfang erschlagen.
Dabei kann man mit dem Rechtemanagement bis Feld-Ebene alles definieren. Den Redakteure, bzw. der Gruppe also nur die notwendigste Rechte vergeben und schon ist das Backend um einiges leichter.
Einfacher als in TYPO3 geht´s doch nicht…
Im Hintergrund von dem schwarzen Fenster wird ein Fehler geladen.
Man kann sich die die Version aus dem SVN auschecken: http://forge.typo3.org/projects/typo3v4-feedit/repository
Damit funktioniert auch die Extension wieder, das zeigt auch das Sie noch Entwickelt wird.
Für kleinere Änderungen an Texten und Inhalten ist die FE-Extension sicherlich sinnvoll. Besonders nach der Übergabe des Projekt kann der Kunde hiermit leicht Änderungen vornehmen.
Mir persönlich „gefällt“ das BE von TYPO3 gut. Nachdem man es verstanden hat ist es sehr mächtig und lässt eigentlich keine Wünsche offen.
Mat
Ein wirklich sehr einfach bedienbares und trotzdem sehr mächtiges Website-Management-System ist Contrexx!
Online-Demo anschauen: http://www.contrexx.com/de/products/cmsdemo