Das Geheimnis guter Typographie: Einfache Tipps für mehr Lesekomfort

Typographie: Schon mit geringstem Aufwand lassen sich Texte deutlich besser lesbar gestalten. (Foto: Pixabay)
Natürlich ist Typographie seit jeher eines der wichtigsten Elemente im klassischen Design. Studierst du Grafikdesign oder verwandte Fächer, so gehört Typographie direkt im ersten Semester zu deinem täglich Brot. Wir wollen hier aber nicht auf akademischen Niveau theoretische Abhandlungen verfassen.

Typographie damals: Da brauchte es keine Tipps, sondern eine fundierte Ausbildung. (Foto: Pixabay)
Vielmehr geht es darum, auch dem Nichtdesigner den Wert der Umsetzung typographischer Grundlagen zu vermitteln. Mit den folgenden Tipps gestaltest du deine Texte wesentlich lesbarer und sorgst noch dazu für eine bessere Auffindbarkeit im bereits randvollen Weltennetz.
Beginnen wir mit den Tipps für komfortableres Lesen, die Designer Luke Jones vor wenigen Tagen im InVision-Blog zum Besten gab. Es handelt sich um drei kleine Änderungen, die sich ohne großen Aufwand an jedem Text vollziehen lassen. Nach dem zweiten oder dritten Mal werdet ihr diese Tipps so selbstverständlich anwenden, als hättet ihr es noch nie anders gemacht.
Tipp 1: Typographische Hierarchie strukturiert den Text
Wenn ihr mehr oder weniger regelmäßig ins Netz schreibt, dann ist euch schon bekannt, dass die Einhaltung der korrekten Hierarchie eines Textes ein wichtiger Faktor für die Auffindbarkeit eurer Inhalte in Suchmaschinen ist. Wahrscheinlich achtet ihr schon aus diesem Grund zumeist auf die richtige Auszeichnung.
Dabei sind es aber nicht nur die Suchmaschinen, die es weitaus leichter haben, sich durch einen sauber strukturierten Text zu arbeiten. Auch eure Leserinnen und Leser profitieren von einer logischen Unterteilung des Inhalts.
Es reicht oft, sich auf die Überschriften der Stufen eins bis drei (h1 – h3), den korrespondierend kleiner gesetzten Fließtext und die noch kleiner gesetzten Fußnoten zu fokussieren. Dafür gibt es ein paar sehr simple Annahmen, anhand derer sich Struktur für jeden Text gut umsetzen lässt.

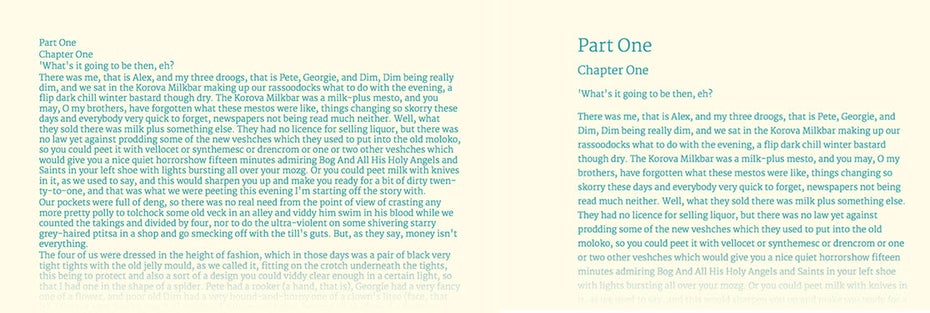
Links seht ihr den Text ohne typographische Grundstrukturen, rechts den gleichen Text mit Struktur. (Screenshot: Luke Jones, InVision Blog)
Ausgangspunkt der Betrachtung ist stets der Fließtext, also das, was wir im Netz in die p-Tags schreiben. Dieser Fließtext ist der Index, hält also die Schriftgröße 100 Prozent. Alle anderen Elemente werden davon abgeleitet.
Zunächst gilt es demnach, den Fließtext auf eine angenehm lesbare Größe zu bringen. Das ist zu einem großen Teil Geschmackssache. Bei mir liegt dieser Wert bei 18 Pixel, kleiner möchte ich es nicht haben. Gängige Publikationen liegen zumeist eher im Bereich um die 14 Pixel. Egal, welche Größe man konkret definiert, stets gilt, dass sie die Grundlage aller weiteren Elemente ist.
Hauptüberschriften (h1) sollten 180 bis 200 Prozent der Ausgangsgröße haben, sekundäre (h2) noch 130 bis 150 Prozent und tertiäre (h3) nurmehr wenig mehr als der Fließtext selbst. Bis 125 Prozent darf man wohl problemlos gehen. Fußnoten und anderer, kleiner gesetzter Text, sollte 75 Prozent der Größe des Fließtext nicht überschreiten.
Auf diese Weise erreichen wir schon durch die Größen unterschiedlicher Textteile eine visuelle Hierarchie, die Orientierung bietet und das Lesen angenehmer gestaltet.
Tipp 2: Großzügige Zeilenhöhen erleichtern das Lesen
Wir alle sind schon mehr als einmal in Textwüsten verdurstet. Allein der Anblick eines wild dahin gewürfelten Buchstabenhaufens lässt die Kehle spontan trocknen. Dabei ist die Rettung so einfach: Trenne die einzelnen Zeilen sichtbar voneinander und bringe so den Lesefluss zum Strömen. Auch hierfür gibt es einfache Faustformeln.
Der Abstand einer Zeile zur vorhergehenden sollte zwischen 120 und 160 Prozent der Größe des Ausgangstextes entsprechen. Jones gibt als Faustregel den Tipp, dass ein liegendes kleines h in der Ausgangsgröße in den Zwischenraum passen sollte, ohne die oberen und unteren Spitzen der Buchstaben in den beiden Zeilen zu berühren.
Durch klar voneinander getrennte Zeilen lassen sich die Wörter leichter erfassen, was zu einem schnelleren, aber auch angenehmeren Lesen führt. Gleiches gilt für das Setzen des richtigen Abstands zwischen Absätzen. Früher betätigte man einfach die Zeilenschaltung doppelt, was aber in der Regel zu einem zu großen Abstand zwischen den Absätzen führt. Jones empfiehlt daher, für den Abstand die Größe des Ausgangstexte zu verwenden.
Tipp 3: Lasst die Zeilen nicht zu lang werden
Verwender großer Bildschirme kennen sicherlich diese Blogs, deren Betreiber ihre Seite so eingestellt haben, dass sich die Breite des Textes auf die Breite der Anzeige des Besuchers anpasst. Das nennt sich Fluid Design und ist ein valides Gestaltungsmittel, aber nicht in dieser Verwendung.
Als angenehm zu lesen gelten Zeilenlängen von maximal 75 Zeichen, dann sollte ein Umbruch erfolgen. Daraus resultiert der Mehrspaltensatz der altehrwürdigen Holzmedien. Ihr seht, früher war nicht alles schlecht.
Die Einhaltung der genannten Tipps führt unzweifelhaft zu besser lesbaren Texten, die auch gerne konsumiert werden, so denn die Substanz stimmt. Danken wir Luke Jones und schauen noch ein Stück weiter.
Tipp 4: Verwende unterschiedliche Stärken der gleichen Schrift
Wenn du nun die grundlegenden Strukturen geschaffen hast, kannst du trotzdem noch den einen oder anderen Tipp umsetzen. Um Text differenzierter zu organisieren als es mit bloßen Fettsetzungen und anderen Formatierungsoptionen möglich ist, empfiehlt sich der Einsatz unterschiedlicher Ausprägungen der gleichen Schrift.
Vielfach werden Schriften vollständig mit einem separaten Gewicht gestaltet und stehen dann auch als solche für den Einsatz zur Verfügung. Solche Typen sind weitaus attraktiver als die computerseitig verfügte Abwandlung der verwendeten Ausgangsschrift. Zudem gibt es sie in mehr Variationen. Sollte ein und dieselbe Schrift mal keine Alternativen bieten, so kommt auch der Einsatz einer Schrift aus der gleichen Familie in Frage. Dabei sollte man allerdings immer ganze Textteile ändern und nicht innerhalb des Fließtextes oder der Überschriften mischen.
Tipp 5: Nie mehr als zwei Schriften verwenden
Ich erinnere mich noch daran, dass früher alle Elemente einer Präsentation durch Powerpoint animiert auf die Leinwand flogen, gern garniert mit aufdringlichen Soundeffekten. Jede auf dem Computer installierte Schrift wurde benutzt, Augenärzte erlebten Hochkonjunktur. Auch wenn es noch heute Häßlichkeiten gibt, bei denen die Augen spontan zu bluten beginnen, hat sich doch vieles zum besseren gewandelt.
Es ist dennoch ein Tipp und vor allem seine Beachtung wert: Kombiniert nie mehr als zwei Schriften in einem Inhalt. Und selbst bei der Kombination dieser beiden Schriften, achtet bitte darauf, keine gegensätzlichen Schriftkonzepte zu nutzen. Dazu hat FastPrint übrigens eine Infografik gebaut, die sich mit der Kombinierbarkeit der beliebtesten Fonts aus Googles freier Schriftensammlung befasst. Schaut mal rein.
Tipp 6: Alternativen zu Microsofts langweiligen Schriften finden
Dieser Tipp ist etwas für all die jahrelangen Office-Opfer: Wenn ihr Calibri und Cooper besser kennt als eure Westentasche, dann ist Handlungsbedarf angesagt. Die Designer von Plato Web Design kommen zu Hilfe und bieten schickere Alternativen zu drögem Microsoft-Material.

Alternativen zu Microsofts langweiligem Angebot kann man immer brauchen. (Ausschnitt: Plato Web Design)
Das Ganze gibt es übersichtlich in dieser Infografik.
Typographie ist mehr als Zeilenabstand und Schriftarten
Damit schließe ich die kleine Abhandlung hier, vergesse aber nicht, darauf hinzuweisen, dass es sich bei allen hier gegebenen Tipps nur um die Spitze des Eisbergs handelt.„Typographie hilft auch beim Verkaufen. Also ran an die Grundlagen!“
Wer also alle Tipps dieses Artikels beachtet, ist noch lange kein Profi. Aber er bietet seinen Leserinnen und Lesern auf jeden Fall schon weit mehr als viele andere Texter. Im E-Commerce kann das kaufentscheidend und somit umsatzrelevant sein. Also, worauf wartest du noch?


Hilfreiche Informationen die jeder kennen sollte. In einer Typografie-Print-Zeitschrift hiess es, das sie wohl nur 3-4 Fonts benutzen.
– Titelseite
– Normaler Text
– Zwischenüberschriften zwischen manchen Absatz-Gruppen
– Artikel-Headlines
– Bild-Unterschriften
Zeitungs-Spalten sind so. das man sie ohne Tennisplatz-mäßigem Hin-Her-Bewegen der Augen in einem Rutsch „herunterlesen“ kann. Breit genutzten CSS-Support dafür wollte ich schon vor Jahren.
Das man den Abstand („Durchschuss“ ?) größer macht wenn die Zeilen länger werden, damit die Augen nicht aus der Spur Rutschen ist auch seit Sherlock Holmes mit Kerzen seine London-Times auf ungleichmäßig vergilbtem Papier lesen musste, üblich denn im Winter war es auch damals vor dem Klimawandel nur ganz wenige Stunden hell und die Zeitung musste trotzdem gelesen werden. Genau dafür sind die klassischen Typografie-Regeln optimiert. Damit die Augen den Text optimalisiert erfassen. So wie das Formel-1-Auto nicht neben sondern auf der optimalen Spur der Strecke fährt.
Nehmt Zeitung, Buch, Zeitschrift mit Serifen.
Dann zwei Lineale oder Briefe oder Briefumschläge und deckt den Text ab so das man nur noch 1 milli-meter als Letterboxmäßigen-Mini-Schlitz sehen kann und scollt mit der Lücke über den abgedeckten Text. Man erkennt, das Teile zu gigantisch mehr mit Schwarz gefüllt sind als andere Stellen. Diese „Basis“ der Zeilen (Unten, Mitte, Oben) ist dank Serifen wie eine Eisenbahnschiene oder Gardinenstange eine harte Führung für die Augen.
Sowas sind Lese-Optimierungs-Trivialismen die in LaTeX schon seit Ewigkeiten implementiert sind. Anmerkung: Wir warten auf LaTeX3 m.W. schon ewig. Er arbeitet wohl m.W. bei M$. Tja. Schade das man Word-Texte trotzden nicht besser lesen kann weil sie nicht typografisch optimiert werden obwohl z.b. die Grammatik-Prüfung und Tippfehler-Prüfung von Word echt gut ist.
Sehr wertvoller Beitrag zu Schriften, Danke!