
Bild: GitHub
Nach Good First Issues wurde mit Codespaces jetzt eine weitere Neuerung gelauncht, die Entwicklern den Einstieg in ein Projekt so einfach wie möglich machen will.
Aufwendiges Setup der Entwicklungsumgebung
Wollen Entwickler sich an einem Open-Source-Projekt beteiligen, das sie interessiert, stehen auch erfahrene Entwickler vor signifikanten Einstiegshürden. Bevor ihr wirklich anfangen könnt zu coden, müsst ihr erst aufwendig die passende Umgebung konfigurieren. Dem geht oft die stundenlange Lektüre der Readme und die Recherche und Installation aller benötigten Services voraus. SSH-Keys aufsetzen, Dependencies installieren, all das dauert Zeit. Weil das so zeitintensiv ist, verringert sich entsprechend die Wahrscheinlichkeit, dass sich Entwickler außerhalb ihrer beruflichen Projekte an einer Codebase beteiligen.
Nur ein Klick
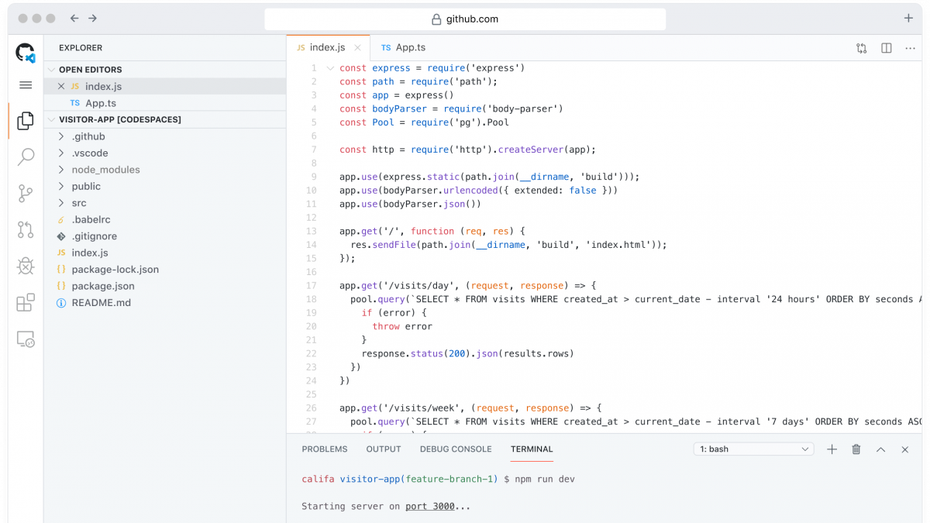
Codespaces wurde entwickelt, um diese Hürden abzubauen. Mit Codespaces könnt ihr diese Vorarbeit zukünftig über einen einzigen Klick erledigen. Der Cloud-gehostete, containerisierte Service stellt euch eine Browser-basierte Version von Microsofts Visual Studio Code bereit. Die so bereitgestellte Umgebung verfügt bereits über alle für ein Projekt benötigten Dependencies, Tools, Extensions und Dotfiles, sodass ihr einfach direkt im Browser loslegen könnt. Den Browser-basierten Editor sollt ihr wie gewohnt mit Extensions ausstatten, konfigurieren und customizen können, sodass euch für alle Projekte, die ihr über Codespaces bearbeitet, euer gewohntes Setup zur Verfügung steht. Theoretisch könnt ihr mit dem Feature sogar auf eurem iPad oder Smartphone entwickeln – alles, was ihr sonst noch braucht, ist eine stabile Internetverbindung.
Im Moment ist das Feature in der Betaphase, wer es jetzt schon ausprobieren möchte, kann sich für die Warteliste eintragen.
Mehr zum Thema: Von Codespaces bis Discussions – die Neuerungen der GitHub Satellite für Entwickler

