Gitlab im neuen Design: Ein Blick auf die UI-Änderungen

(Grafik: Gitlab)
Gitlab: Änderungen am Nutzer-Interface sollen für mehr Klarheit sorgen
Gitlab hat das Interface der Code-Verwaltungs-Plattform überarbeitet. In einem Blog-Beitrag hat das Unternehmen jetzt erklärt, warum die Änderungen vorgenommen wurden. Wird ein Nutzer-Interface überarbeitet, besteht immer die Gefahr, dass bestehende Anwender sich nicht damit anfreunden können. Gitlab sah in diesem Fall jedoch Handlungsbedarf, weil das Feedback der Nutzer ergeben hat, dass viele bei der bisherigen Navigation nicht durchgeblickt haben.

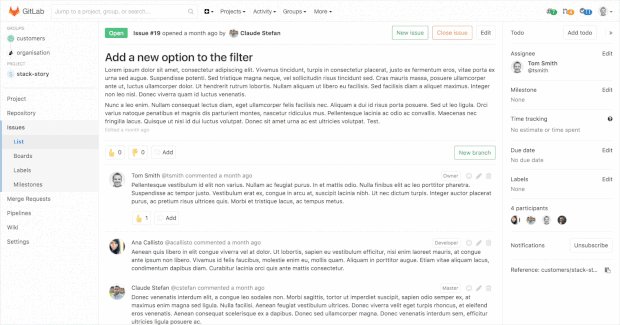
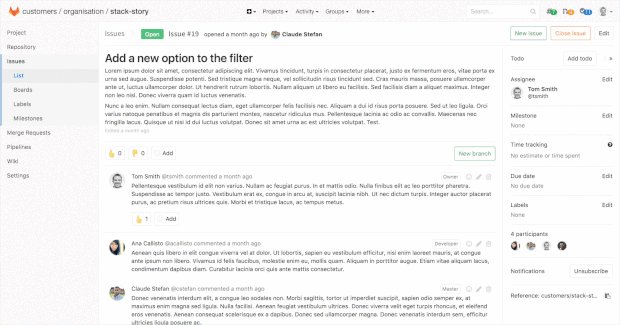
Gitlab: Diese zwei Designs hat das Unternehmen per A/B-Test verglichen. (Grafik: Gitlab)
Konkret ging es darum, dass viele Anwender nicht auf Anhieb verstanden haben, welche Navigationselemente global verfügbar sind und welche nur auf bestimmten Seiten angezeigt werden. Auf Basis dieser Erkenntnis baute das Frontend-Team von Gitlab zwei Prototypen. Beide wurden anschließend von Nutzern getestet, wobei sie jeweils dieselben Aufgaben innerhalb der unterschiedlichen Interfaces ausführen mussten.
Anschließend wurde ermittelt, wie gut die Nutzer jeweils nach Beendigung ihrer Aufgaben die unterschiedlichen Navigationselemente verstehen und natürlich, wie schnell sie die Aufgaben je nach Interface erledigt haben. Die Tests waren insofern erfolgreich, als dass Nutzer nach der Erledigung von nur wenigen Aufgaben verstanden haben, welche Navigationselemente global und welche kontextabhängig sind.

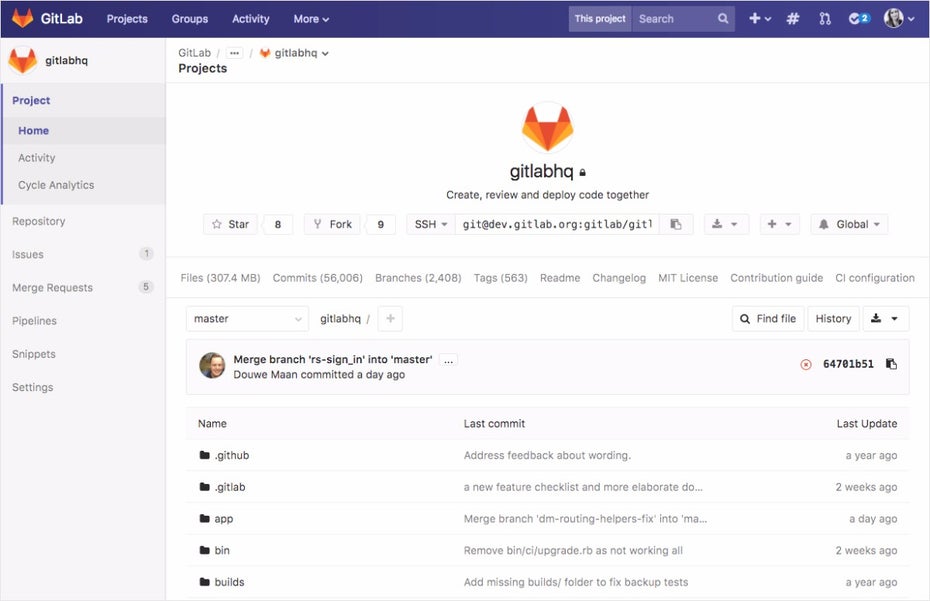
Gitlab: So sieht das neue Interface aus. (Screenshot: Gitlab)
Gitlab bringt Farbe ins Spiel
Auf Basis dieser Erkenntnisse hat das Gitlab-Team anschließend das neue Nutzer-Interface gestaltet. Um globale und kontextabhängige Navigationselemente noch besser voneinander abzuheben, wurden Erstere auch farblich hervorgehoben. Bis Version 9.5 von Gitlab sollen aber noch weitere Interface-Verbesserungen vorgenommen werden.
Wer Gitlab 9.4 verwendet, kann das neue Design aber zumindest in der jetzigen Form bereits nutzen. Dafür muss es aber gezielt in den Einstellungen aktiviert werden. Dazu müsst ihr in das Dropdown-Menü eures Benutzerkontos. Dort findet ihr den Eintrag „Turn on new navigation“. Hier findet ihr außerdem die Diskussion und Details zu den weiteren Änderungen.
