Glyphter: Blitzschnell zum eigenen Icon-Font – per Drag & Drop

Glyphter Logo. (Grafik: glyphter, Montage: t3n)
Auch die Dateigröße lässt kaum Wünsche offen: Icon-Fonts brauchen nur einen Bruchteil des Speicherplatzes, den eine vergleichbare Lösung inklusive Retina-Fallback mit PNG-Sprites benötigten würde. Nur die Erstellung und Konvertierung solcher Fonts kann sich als relativ mühselig gestalten. Aber nicht mit Glyphter.
Glyphter: Weil einfach einfach einfach ist

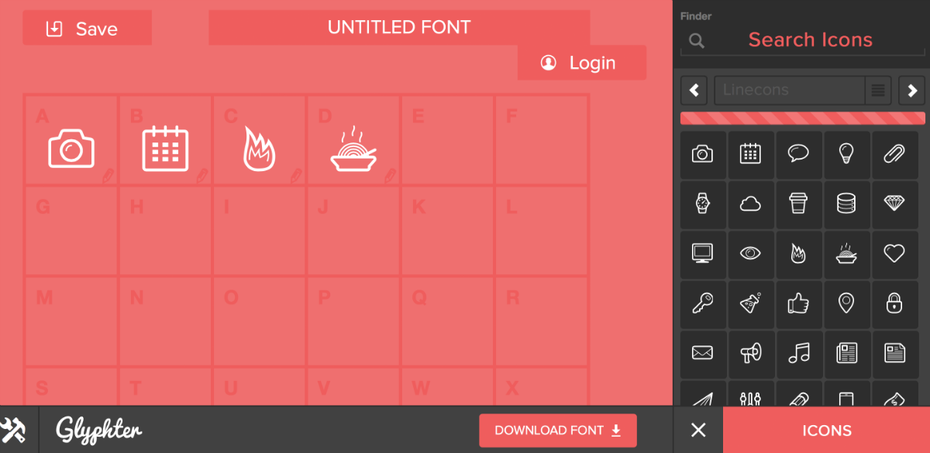
Das Interface von Glyphter lässt keine Wünsche in Sachen einfache Bedienbarkeit offen. (Screenshot: Glyphter)
Glypher ist ein kostenloses Icon-Font-Tool, das via Drag & Drop ein Set von SVG-Grafiken zu einem Icon-Font konvertieren kann. Dafür zieht der Nutzer einfach Icons aus beliebten Icon-Sammlungen wie Font-Awesome und Batch oder eigene SVG-Icons in den Editor. Schon ist der Font zum Download bereit. Mit dem eingebauten Editor können einzelne Elemente der Icons verschoben, gedreht und in der Größe verändert werden.
Mit dem integrierten Editor lassen sich kleinere Änderungen an den Icons vornehmen. (Screenshot: Glypther)
Für die Verteilung der Glyphen nutzt Glyphter das Alphabet. So ist es im Vergleich zu anderen Icon-Font-Lösungen kinderleicht, Fonts später in die Webseite einzubinden. Dafür wird die maximale Anzahl von Icons, die der Font beinhalten kann, allerdings eingeschränkt. Ein weiterer Wermutstropfen des extrem einfach zu bedienenden Tools ist der Exporter. Er liefert den Font nämlich nur im TTF-Format.
Ansonsten bietet Glyphter alles, was du für die Erstellung von Icon-Fonts brauchst. Auf der Projektseite von Glyphter kannst du das Tool sofort testen.
Anspruchsvolle Glyphter-Alternative
Sollten diese Einschränkungen ein Problem für dich darstellen, solltest du einen Blick auf Iconvault als Glyphter-Alternative werfen. Zwar ist es nicht annähernd so simpel wie Glyphter, dafür nutzt es komplexere Codes, um auf die Icons zuzugreifen, wodurch deutlich größere Sammlungen möglich werden. Zudem liefert es die Schriften in allen Web-Formaten aus und generiert ein Style- und Cheatsheet für deinen Icon-Font.

cool wäre, wenn man seine eigenen Icons gleich hinzufügen könnte
Nutze eher Fontastic.me. Dort kann man auch seine eigenen Icons hinzufügen und ebenfalls super easy eine Font erstellen. Irgendwie schießen die Kopien von allem wie Pilze aus dem Boden.
Ich nutze dafür icomoon.io, beinhaltet auch alle Formate.
Ich benutze seit Jahren Icomoon und bin restlos überzeugt, keine Beschränkungen bei Auswahl, Benutzung oder Export und der icomoon Font lohnt sich auch tierisch: http://icomoon.io/app/#/select