Google Fonts einfach selber hosten mit dem Webfonts Helper

Wenn es mal wieder was besonderes sein soll. (Foto: Pixabay)
Google Webfonts Helper: Kostenloses Tool unter MIT-Lizenz
Der Google Webfonts Helper ist ein Tool des österreichischen Entwicklers Mario Ranftl und steht zur kostenlosen Verwendung unter der MIT-Lizenz auf Github bereit. Der Helper will dich dabei unterstützen, Google Fonts auf deinem eigenen Webspace zu hosten. Dazu erzeugt er die erforderlichen CSS-Snippets und verpackt dir alle erforderlichen Dateiformate einer Schriftart in ein Zip-Archiv, das du dann herunterladen kannst.
Der Google Webfonts Helper ist in sich ebenso frei und kann also generell auch selber gehostet werden. Um lediglich seinen Zweck zu erfüllen, ist das indes nicht erforderlich. Vielmehr stellt Mario Ranftl die App als voll funktionsfähigen Web-Service zur Verfügung. Entwickler können sich zudem entscheiden, die öffentliche API des Dienstes direkt anzusprechen.
Google Webfonts Helper stellt dir ein Komplettpaket bereit
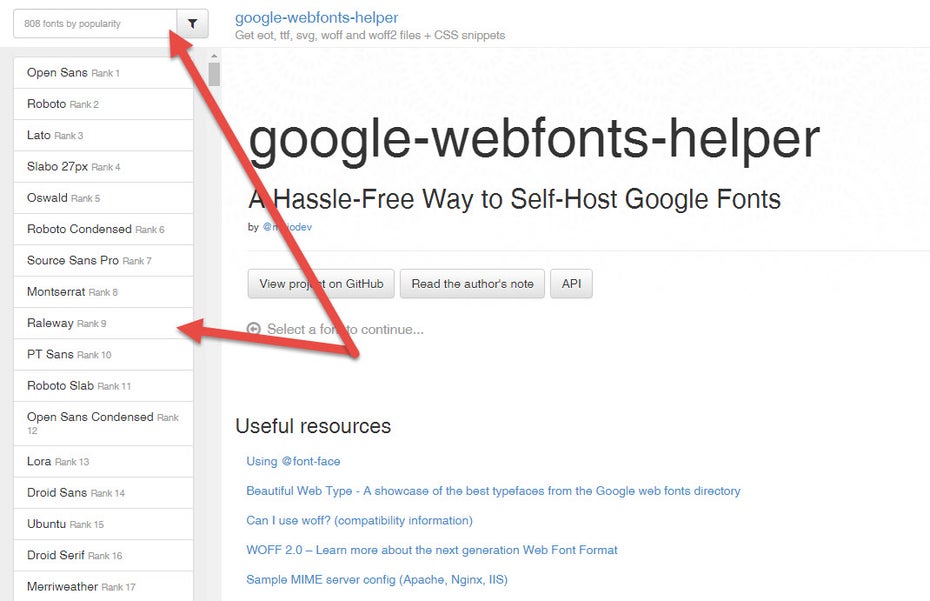
Heute will ich mich auf die Verwendung der Web-App beschränken. Hier startest du mit der Auswahl einer Schriftart, die du per simplem Klick auf den Fontnamen aktivierst. Wenn du möchtest, filterst du zuvor die Ergebnisanzeige nach verschiedenen Kriterien, etwa nach Popularität oder nach Schriftfamilie oder der Anzahl der verfügbaren Stile.

Es beginnt mit der Auswahl des gewünschten Google Fonts. (Screenshot: t3n)
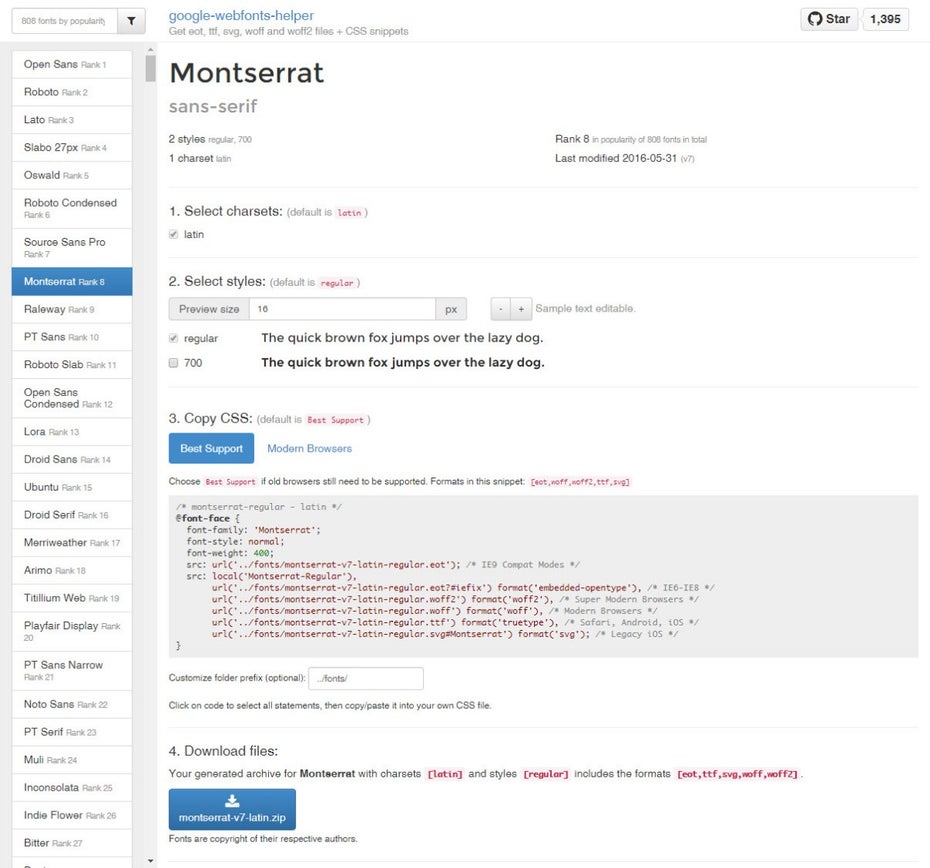
Unmittelbar nach der Auswahl füllen die Konfigurationsoptionen des jeweiligen Font den rechten Teil des Browserfensters. Hier kannst du auswählen, welche Zeichensätze in den Download integriert werden sollen. Weiterhin bestimmst du, welche Varianten du verwenden willst. Beachte, dass nicht jede Schrift mehrere Zeichensätze oder Varianten anbietet. Wundere dich also nicht, wenn du keine Alternativen siehst, die du anklicken könntest.

Jetzt kannst du auf der rechten Seite weitere Einstellungen setzen. (Screenshot: t3n)
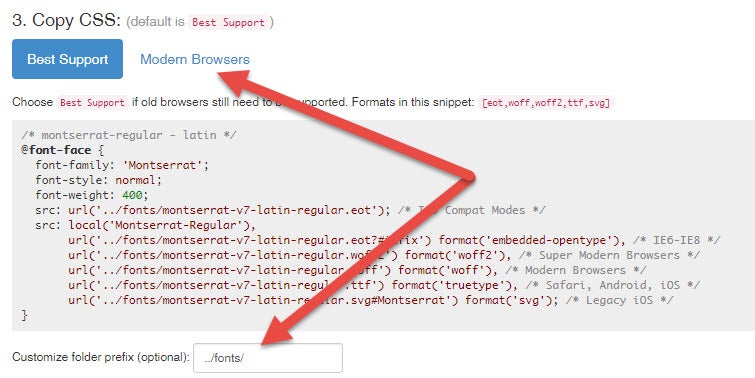
Auf der Basis deiner Selektion erstellt der Webfonts Helper nun das erforderliche CSS mit dem breitesten Browsersupport. Bist du sicher, dass dein Projekt nur über die modernsten Browservarianten aufgerufen werden wird, kannst du ein optimiertes CSS erzeugen lassen. Um das CSS nicht im Nachhinein nochmal anfassen zu müssen, änderst du unterhalb des Snippetfeldes bei Bedarf noch den Ordnernamen, den du in deinem Projekt verwendest. So erhältst du gleich korrekte Pfadangaben.

Breite Unterstützung oder nur für moderne Browser? Du entscheidest. (Screenshot: t3n)
Hast du alles nach deinen Wünschen angepasst, lädst du das Zip-Archiv herunter, das dankenswerterweise ebenso benannt ist, wie der Font nebst Zeichensatz. Einmal auf deiner Festplatte angekommen, extrahierst du die Dateien aus dem Zip und lädst sie in deinen Font-Ordner hoch. Den auskopierten CSS-Schnipsel fügst du als einzelne Datei oder in eine vorhandene ein.
Mehrere Schriften kann der Webfonts Helper nicht kombinieren. Es spricht jedoch nichts dagegen, den eben beschriebenen Prozess beliebig oft zu wiederholen. Am Ende hast du dann alle gewünschten Fonts auf der Platte. Die Snippets kannst du einfach untereinander einfügen.

Ist das aus Google-Font-Lizenz-Gründen überhaupt erlaubt?
Gute Frage. Würde mich auch mal interessieren. Sind hier Anwälte anwesend? ;-)
Ja. Das ist komplett legal. Alle Fonts auf Google Fonts stehen entweder unter der SIL Open Font License, oder der Apache License. Solange man sich an diese Lizenzen hält, passt alles.
Hi,
also mir erschließt sich der Sinn des Dienstes nicht.
Die Infos bekomm ich doch schon direkt von Google Fonts angezeigt.
Und wenn man die Fonts bei Google belässt spart man sich noch HTTP-Requests.
Also kann mich bitte jemand Aufklären?
Grüße
Na vermutlich das typische „Datenschutz“-Totschlagargument.
Oder dass Du Requests vom eigenen Server ggf. besser cachen kannst und ähnliches.
Oder wenn Du Intranet-Sites machst und die User keinen direkten Internet-Zugang haben (z.B. in einer Bank).
Okay, aber selbst dann sollte man die paar Zeilen selbst schreiben können.
Irgendwie mit Kanonen auf Spatzen geschossen.
Mit dem Laden solcher Fonts von Google Servern ist praktisch die IP, Uhrzeit und die besuchte Seite für Google als Daten verfügbar. Da Google von Werbeeinnahmen lebt hat es eine besondere Raffinesse zum Erlangen dieser persönlichen Daten.
Zusammen damit das Google als Frimensitz USA hat und so den National Security Letter erhalten hat, wird klar das diese Daten auch weitergegeben werden können bzw. müssen.
Zusammen mit der Hörigkeit der Deutschen Regierung zu USA Vorgaben wie Bankenrettung oder Ukraine zu übernehmen und dem Vorgehen der NSU bzw. ihrer Auftraggeber BND (i.A.NATO) wird schnell klar das mit Echtzeitbenutzer Daten auch Kritiker technisch mal eben ‚kaltgestellt‘ werden können.
Leider habe ich Beweise dazu, Menschen möchten dies aber nicht glauben wollen wie der Kieler Professor Vortrag von Prof. Dr. Rainer Mausfeld im Vortrag „Warum schweigen die Lämmer?“ überzeugend darlegt.
Also ich verstehe nur den halben Teil – was vermutlich an fehlender Kenntnis liegt :-) Den Part mit dem Helper Schrift wählen runter laden zip entpacken hochladen ist klar – nur wo kommt das css hin? Habe leider kein ChildTheme da das kompliziert ist bei meinem Theme eins zu erstellen – wo kommt dass css dann genau hin? WP hat ja jetzt auch einen Bereich in den man zusätzliches css einfügen kann – ev. dort????
Ein Childtheme erstellen geht ganz schnell. Wenn Du das händisch nicht hinbekommst, schau Dir eines der Plugins an: https://de.wordpress.org/plugins/search/child+theme/
Ansonsten hier: https://www.webtimiser.de/wordpress-child-theme-erstellen/
Sei vorsichtig und mach immer ein Backup bevor Du an den Daten deiner Website herumhantierst. Und nie an der Liveversion.
Das css snippet kopierst Du anschliessend in die styles.css im Verzeichnis: ../wp-content/themes/dein-childtheme/
Viel Erfolg
Grsse,
Christian