Das eigene WordPress-Theme erstellen – #1: Vorbesprechung und Vorbereitung

Einige von euch werden sich vielleicht noch daran erinnern, dass ich vor etwa einem Jahr schon ein paar Stücke dieser Reihe begonnen habe. Aus verschiedenen Gründen ist das nicht zuende geführt worden: Zum einen bin ich mit der Programmierung nebenbei nicht hinterher gekommen und zum anderen habe ich nach dem dritten Teil den Code des Themes noch mal komplett überarbeitet. Das soll dieses Mal nicht passieren und deshalb habe ich erst in Ruhe das Theme fertiggestellt. Jetzt kann es also noch mal losgehen.
Bevor wir mit den Vorbereitungen beginnen, könnt ihr euch hier eine Demo des fertigen Themes anschauen: Da werden wir am Ende der Reihe landen.
Besonderheiten des Themes

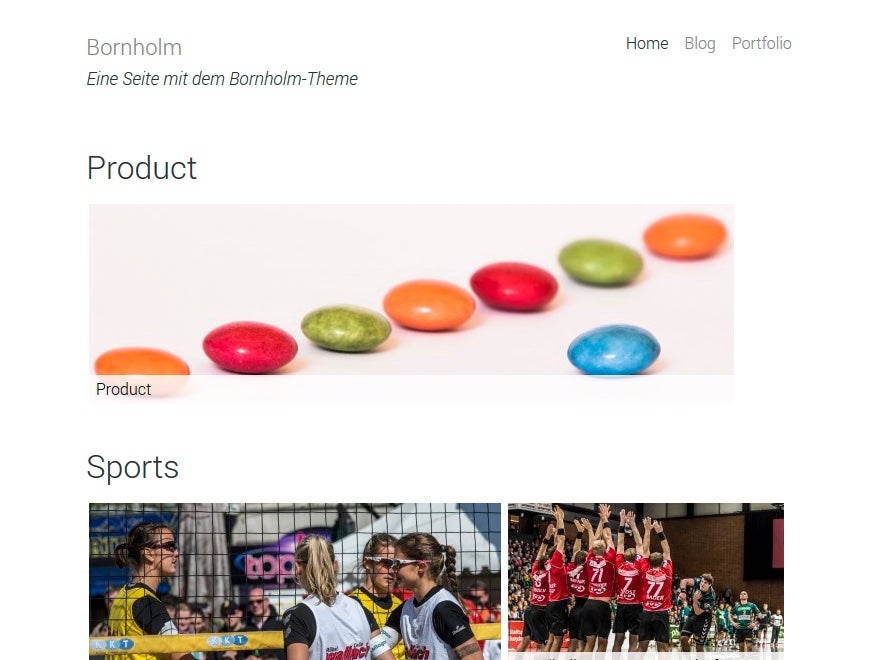
Ansicht der alternativen Startseite des WordPress-Themes. (Screenshot: Eigene Installation)
Das Theme richtet sich an Fotografen und bietet zwei Seiten-Templates: Das eine ist für eine alternative Startseite, auf der die neuesten Galerien aus den verschiedenen Seitengalerien angezeigt werden. Das andere Template zeigt alle Galerien der Seite und bietet sich für eine Art Portfolio-Seite an.
Des Weiteren gibt es noch zwei eigene Widgets, um die neuesten Galerien anzuzeigen und bestimmte Galerien hervorzuheben. Auf der Einzelseite einer Galerie werden unterhalb des Beitrags Galerien angezeigt, die in derselben Kategorie veröffentlicht wurden. Anpassen lässt sich das alles über den Customizer.
Vorbereitungen für die Erstellung des eigenen WordPress-Themes
Bevor wir beginnen, müssen wir ein paar Vorbereitungen treffen. Zuerst müssen wir uns natürlich WordPress installieren. Wie das funktioniert, könnt ihr in diesem Beitrag nachlesen.
Nachdem wir jetzt eine WordPress-Installation vorliegen haben, können wir uns schnell ein paar Beiträge, Seiten und andere Inhalte anlegen, indem wir die Testdaten von WP Test importieren. Geht dafür im WordPress-Backend auf „Werkzeuge“ > „Import“ und wählt dort den Punkt „WordPress“ in der Tabelle aus. Anschließend werdet ihr aufgefordert, das entsprechende Plugin zu installieren und könnt danach die XML-Datei importieren, die sich in dem ZIP-Archiv befindet.
Um das Theme während der Entstehung immer mal wieder auf Fehler zu überprüfen, installieren wir uns jetzt noch das Plugin „Theme Check“. Alle anderen Plugins solltet ihr deaktivieren, wenn es sich nicht um weitere Entwickler-Plugins handelt. In eurer wp-config.php-Datei setzen wir jetzt noch die Konstante WP_DEBUG auf true (die entsprechende Zeile sieht dann so aus:
define('WP_DEBUG', true);
Im nächsten Teil kümmern wir uns dann um die style.css-Datei.
Die weiteren Teile unserer WordPress-Reihe:
- Das eigene WordPress-Theme erstellen – #2: Die style.css und die Metadaten eures Themes
- Das eigene WordPress-Theme erstellen – #3: Die header.php und der Kopf eures Themes
- Das eigene WordPress-Theme erstellen – #4: Die index.php und die Post-Loop
- Das eigene WordPress-Theme erstellen – #5: Die content.php
- Das eigene WordPress-Theme erstellen – #6: Das Theme auf die Übersetzung vorbereiten
- Das eigene WordPress-Theme erstellen – #7: Die Sidebar und der Footer
- Das eigene WordPress-Theme erstellen – #8: Menü, Sidebars und Theme-Support in der functions.php
- Das eigene WordPress-Theme erstellen – #9: Die Einzelansicht der Beiträge und Galerien in der single.php
- Das eigene WordPress-Theme erstellen – #10: Die Galerie-Sidebar mit Galerien aus derselben Kategorie
- Das eigene WordPress-Theme erstellen – #11: Der Kommentarbereich
- Das eigene WordPress-Theme erstellen – #12: Die Galerie und ihre Ansicht in der Blog-Übersicht
- Das eigene WordPress-Theme erstellen – #13: Die Archiv-Ansichten
- Das eigene WordPress-Theme erstellen – #14: Einzelansicht einer Seite und das 404-Template
- Das eigene WordPress-Theme erstellen – #15: Die alternative Startseite
- Das eigene WordPress-Theme erstellen – #16: Die Portfolio-Ansicht
- Das eigene WordPress-Theme erstellen – #17: Die Theme-Widgets
- Das eigene WordPress-Theme erstellen – #18: Der Customizer
- Das eigene WordPress-Theme erstellen – #19: Die Customizer-Einstellungen im Theme anwenden
- Das eigene WordPress-Theme erstellen – #20: Fertigstellung und Hochladen ins Directory

Hallo,
die Idee von euch kommt mir genau passend. Was mich besonders interessieren würde ist, wie mach ich es das das Menü beim scrollen oben am Bildschirm Rand bleibt. Des weiteren wäre interessant wie ein von links aufklappbares Menü erstellt werden kann, das sich durchs scrollen einklappt bzw separat gescrollt werden kann.
Bin sehr gespannt :-)
Grüße Wolfram.
Das ist mal eine gute Idee. Ich werde diese Serie sehr interessiert verfolgen. Im Moment bin ich mit meinem Theme sehr zufrieden, aber wer weiß, vielleicht komme ich ja auf den Geschmack des selber machens.
LG Thomas
Es wäre schön, wenn es zu Beginn ein gutes Tutorial geben könnte, wie man zusammen mit XAMPP o.ä. WordPress auf dem eigenen PC instalieren und nutzen kann.
Hi Clemens,
dafür gibt es eine wahnsinnig starke Lösung von Bitnami.
Schau dir mal diesen Link an: https://bitnami.com/stack/wordpress
Hier kannst du ohne Xampp oder ähnliches zu installieren, WordPress als Paket herunter laden, mit wenigen Klicks installieren und loslegen!
Wenn Du noch Fragen hast, kannst Du dich gerne jederzeit an mich wenden.
LG, Benjamin
Webseite ist hinterlegt ;)
Sehr schöne Idee! Werde die Serie mal verfolgen. Bisher habe ich mich immer etwas vor dem Schritt eines Eigenbaus gesträubt.
Auch wenn es sicherlich zur fortgeschrittenen Templateentwicklung gehört, wäre es interessant, wie Admin-Konfigurationseinstellungen und Plugins für das Template integriert werden können.
Ich fände es gut, wenn weniger auf CSS & JS eingegangen wird (wie z.B. die Frage mit dem Menü… btw.: position:fixed), sondern auf die WordPress-spezifischen Möglichkeiten eingegangen wird.
-> z.B. Möglichkeiten zum nachträglichen ändern von der Hintergrund- und Schriftfarbe. Also alles, was unter http://domainname.de/WordPress/wp-admin/customize.php steht.
Der Rest ist ja – sobald man the_loop() und nen wengle PHP verstanden hat relativ einfach.
LG
Hallo Nio.t,
auf den Theme-Customizer werde ich auf jeden Fall eingehen!
Viele Grüße aus dem t3n-HQ,
Flo
Das sehe ich ganz genauso! Lieber mal die aktuellen PHP Schnipsel von WP in Deutsch erklären und mit den essentiellsten davon ein Minimalblog entwickeln. Als Erweiterung wäre interessant wie man Seitenmodule (z.B. Mitarbeiterverzeichnis, Gallerie oder Portfolio-Seiten) mit dem neuen WP erstellt. Habe mich seit 5 Jahren nicht mehr mit WP beschäftigt.
Mich unteressiert, wie eine sinnvolle .htaccess-Datei aussieht. Es gibt gute Bücher zum Thema WP-Theme. Wie eine .htaccess-datei aufgebaut wird, ist dort nicht beschrieben. Leider.
Ist vielleicht auch eher was für das Fazit, aber mich würde mal interessieren wie es nach der Entwicklung von einem Theme weitergeht. Damit mein ich was muss ich beachten wenn neue WordPress Versionen raus kommen, muss ich dann jedes mal nachschauen ob mein Code noch funktioniert und wenn ja wo muss ich da schauen oder reicht es ein plugin zu installieren das mir das sagt?
Schöne Artikelreihe
Super Idee, ich bin gespannt. Mich würde interessieren – falls es nicht sowieso geplant ist – und ich fände es ganz hilfreich einen kurzen Einblick in den Aufbau von WP überhaupt zu bekommen, d.h. wie hängen die Dateien miteinander zusammen o.ä. Das ist ziemlich basic, aber vielleicht ist dafür ja irgendwo noch Platz?
Hallo,
tolle Idee! Ich habe zwei Fragen:
Ich bin zwar inzwischen recht erfahren, was den Seitenaufbau mit WordPress betrifft. In Sachen Programmierung habe ich aber leider noch sehr wenig Erfahrung. Ist die Serie auch für Anfänger (mit Grundkenntnissen) geeignet?
Wann kommt denn der zweite Teil, bzw. in welchen Abständen ist denn die weitere Veröffentlichung geplant?
Ich freue mich schon auf die nächsten Teile und hoffe, dass ich viel lernen kann :)
Hi,
ich hoffe doch, dass ich die Reihe so hinbekomme, dass sie auch für Anfänger geeignet ist. Ich gehe auf alle genutzten WordPress-Funktionen ein und versuche sie kurz zu erklären.
An dem nächsten Teil sitze ich bereits und werde versuchen, ihn bis Ende dieser Woche fertig zu bekommen.
Gefällt mir sehr! Wird auch eine mobile Version für Smartphones und Tablets beachtet? Ich denke, das ist unverzichtbar.
Ich erstelle meine WordPress-Theme mit Theme-Generator „TemplateToaster“