7 Tricks für einen Header, der einfach „wow” ist

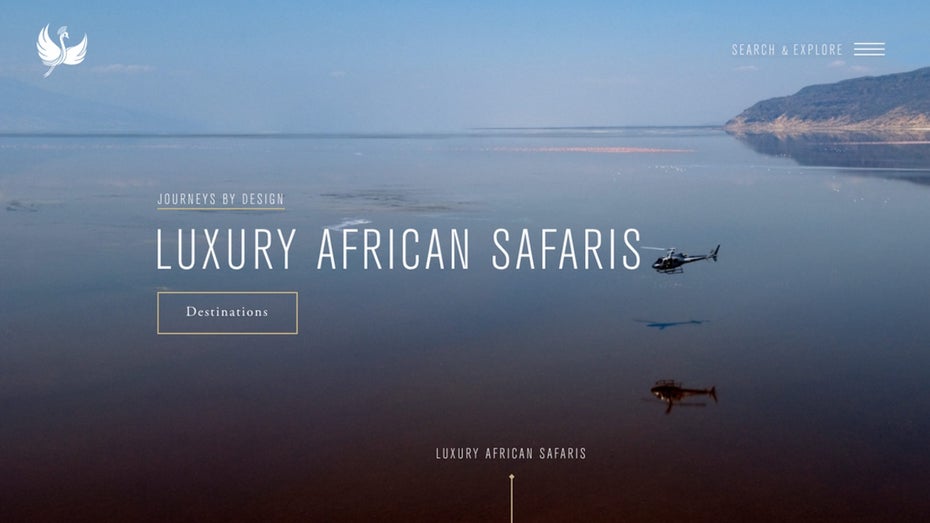
(Screenshot: journeysbydesign.com)
Ein Website-Header entscheidet über die User-Experience (UX), das Branding und vieles mehr. Damit Website-Besucher bleiben, benötigst du einen Header, der deine Nutzer wortwörtlich umhaut – einen „Wow-Header“. Und das nicht nur auf der Startseite. Wir haben sieben Tricks und Techniken, die euch dabei helfen sollen, einen Wow-Header zu gestalten.
1. Überwältigende Bilder

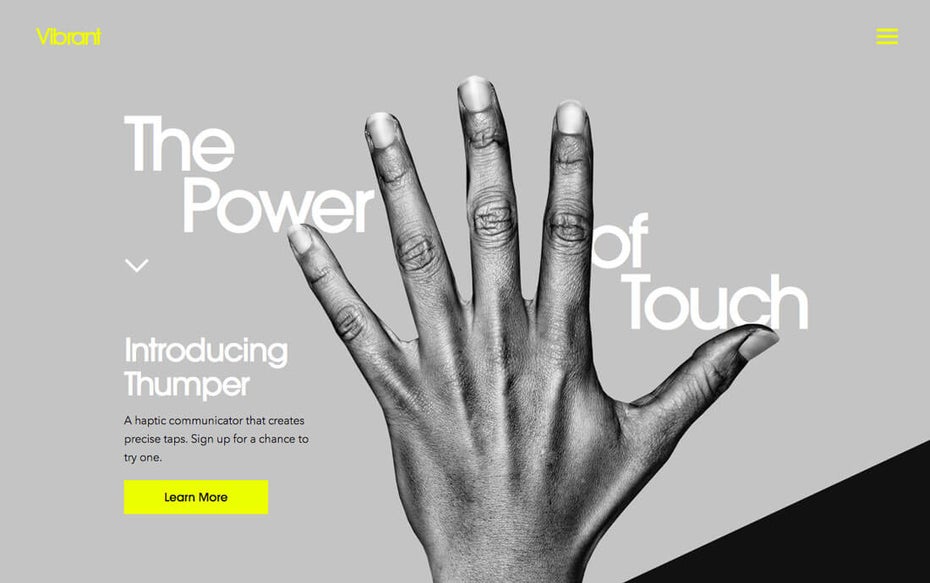
(Screenshot: vibrant.pratheev.com)
Hero-Images waren 2017 einer der großen Trends im Webdesign. Sie füllen prominent den Screen und sollen beim Nutzer einen Wow-Effekt auslösen. Bilder sind mehr als nur schicke Fotos, sie sind mit die stärksten Waffen eines Designers. Sie drücken Emotionen aus, erzählen Geschichten, fesseln den Benutzer und können zu bestimmten Aktionen verleiten.
Ein Bild alleine ist ein guter Ansatz, aber um das beste aus dem Gesamtbild zu machen, benötigt es weitere Elemente – wie zum Beispiel eine aussagekräftige Headline in typografisch auffallender Schrift und ein Call-to-Action-Button. Natürlich sollten das Logo, Menü und die Suche an richtiger Stelle nicht fehlen.
Worauf du bei der Auswahl von Hero-Images achten musst, erklären wir in einem Extra-Artikel.
Es gibt keinen Grund, den Header und die Navigationselemente voneinander zu trennen – sie sind häufig ein Part desselben visuellen Konzepts. Egal, ob es sich um eine Navigation handelt, die sich über den ganzen Headerbereich streckt oder etwas, das aus dem Hamburger-Icon aufpoppt, eine Navigation sollte immer ein Part vom Header-Konzept sein.
Und wenn wir schon bei der Navigation sind, wie wäre es mit einer Sticky-Navigation? Der Header ist schnell weggescrollt, die Navigation sollte aber immer auf dem einfachsten und schnellsten Weg erreichbar sein. Übrigens: Ein Hamburger-Menü funktioniert nicht nur in mobiler Version.
3. Aussagekräftiger Text
Nur überwältigende Bilder reichen nicht aus. Was soll die Botschaft des Headers an die Websitebesucher sein? Erzählt der Header, was zu tun oder zu erwarten ist? Oder wo der Nutzer klicken soll? Ist es eine Botschaft, die einfach zu verstehen ist? Insgesamt sollten mehrere kombinierte Elemente einen Gesamteffekt mit einer prägnanten Nachricht darstellen.
4. Überdimensionierte Typografie

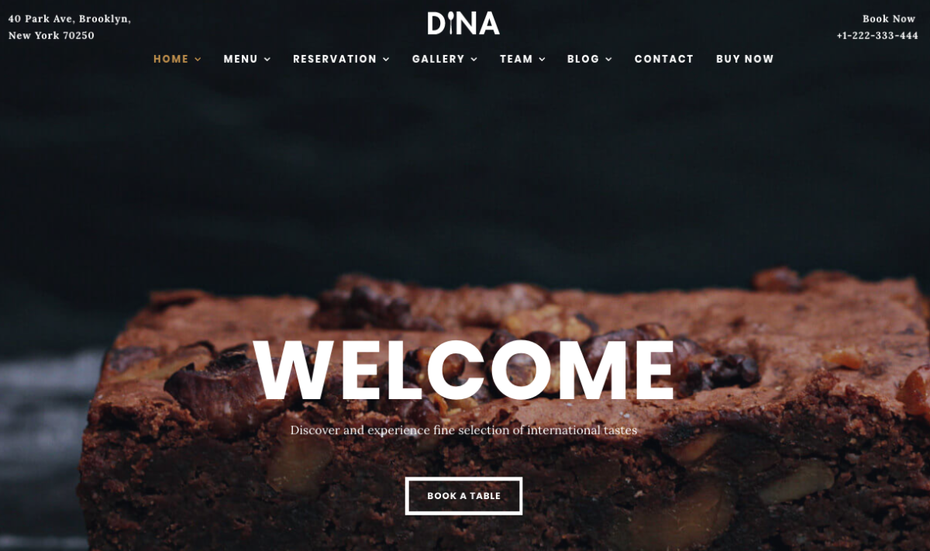
(Screenshot: matchthemes.com/dina)
Große Schriften sind gut für die Gewichtung des Headers. Sie können den Blick der Websitebesucher abfangen, bevor er sich auf den eigentlichen Content der Website stürzt. Die Stile der Typografie können variieren, dennoch sollten ein paar Grundregeln beachtet werden: Die Startseite lässt mehr Freiraum – hier können Fonts dramatischer, verspielter oder extremer sein, besonders im Header. Auf Unterseiten sollte ein einheitlicher, ruhiger Rhythmus verfolgt werden, der den Nutzer nicht vom Wesentlichen ablenkt.
5. Leseverhalten begutachten
Menschen lesen online anders als offline. Ein guter Roman wird Wort für Wort gelesen – online nicht. Hier lesen Menschen bis zu 25 Prozent langsamer und sind ungeduldiger. Was unter anderem daran liegt, dass sie mit einer unglaubliche Menge an Informationen konfrontiert werden. Daher hat man das Leseverhalten in drei verschiedene Muster eingeteilt:
- F-Pattern: Das sogenannte F-Muster oder F-Pattern spiegelt das gängige Betrachtungsmuster der meisten Internetnutzer wider. Denn ein durchschnittlicher User fährt in Form eines „F“ über den Text.
- Das Gutenberg-Diagramm: Bei diesem Muster bewegt sich das Auge von oben links nach unten rechts und geht dabei durch das Zentrum der Seite. So erhält die obere rechte Ecke und ganz besonders die untere linke Ecke weniger Aufmerksamkeit.
- Das Z-Muster: Die Augen schauen von oben links nach oben rechts und bewegen sich dann diagonal nach links unten, bevor die Bewegung wiederholt wird.
Elemente – besonders die Key-Elemente – sollten in den „heißen Zonen“ platziert werden, sodass die Wahrscheinlichkeit einer User-Interaktion hoch ist.
6. Klickbare Elemente
Ist der Website-Header interaktiv? Hat er klickbare Elemente, die das Nutzer-Engagement anreizen? Ein Header ist der beste Platz einer Website, um einen Call-to-Action-Button oder einfachere interaktive Elemente wie eine E-Mail-Abfrage zu platzieren. Aber bitte nicht übertreiben, denn das lenkt zu sehr von anderen Botschaften im Header ab. Eine einfache, prägnante Call-to-Action-Form ist effektiv und ausreichend.
Nicht sicher, wie du vorgehen sollst? Hier sind 8 Wege, um mit Call-to-Action mehr aus deinem Blog zu holen. Weitere Inspirationen findest du in diesem Artikel über Call-to-Action-Buttons.
7. Ebenen verwenden

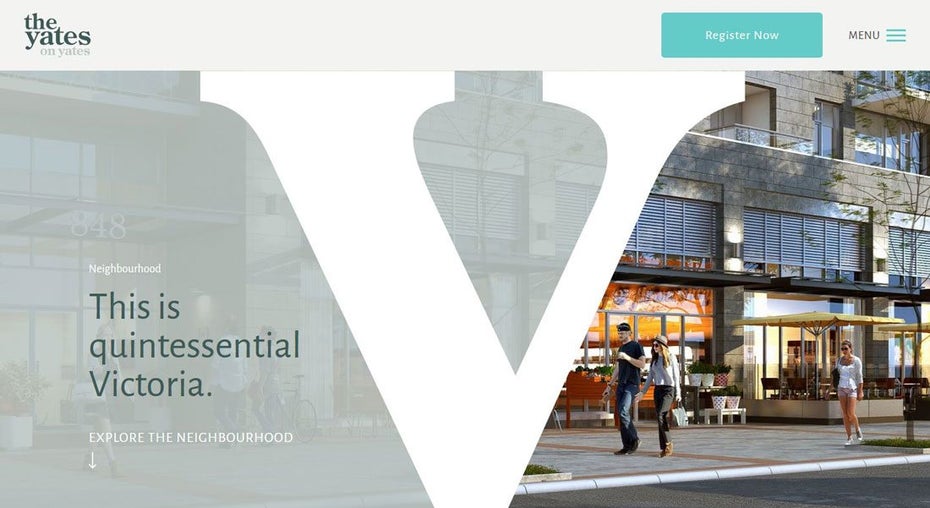
(Screenshot: yatesonyates.com)
All die oben aufgelisteten Elemente in einen Header zu verpacken, scheint für manche gar nicht so einfach zu sein. Zumindest nicht, wenn am Ende nicht nur ein schicker, sondern auch funktionierender Header herauskommen soll.
Der Trick ist eine einfache Abstufung der Ebenen. Der beste Header – der einfach „wow“ ist – sieht einfach aus. Er verfolgt die Regeln der Design-Theorie und verwendet ein einziges dominantes Element, um mit Design-Techniken den Benutzer zu verführen und am Ende das gewünschte Ziel zu erreichen.
Mit einer Abstufung der Ebenen wird nicht nur ein visueller Platz für Elemente geschaffen, sie ermöglicht dem Nutzer auch einen visuellen Fokus. So weiß er, wo er anfängt, seine Aufmerksamkeit dem Design zu widmen und welche Elemente vielleicht weniger relevant sind.
Fazit
Einen perfekten Header zu gestalten, der das gewünschte Ziel optimal erreicht, funktioniert oft nicht beim ersten Versuch. Mehrere Versionen und häufiges Testen sind nötig, um den Benutzer bereits beim ersten Blick abzuholen.
Häufig liegt der Fokus im Design-Prozess beim Header der Startseite – der Header für Unterseiten wird dann oft vernachlässigt. Dabei gelangen die wenigsten Nutzer durch das Eintippen der URL auf eine Website, sondern kommen über Suchmaschinen und gelangen direkt auf eine Landingpage oder Unterseite.
Es ist wichtig, an beide Header-Typen unabhängig sowie auch gemeinsam zu denken, damit eine Design-Harmonie und ein einheitliches visuelles Gesamtbild entsteht.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Danke, Guter Artikel! Mal abgesehen vom Navigations-Konzept ist eine stimmige UX natürlich auch wichtig, um den User gleich positiv abzuholen und ihn nicht zu überfordern. Ein Burger-Menü ist immer insofern dankbar, als dass die Seite gleich sehr viel aufgeräumter und strukturierter wird. Bei Image-lastigen Seiten immer sehr wirksam, beim Thema e-commerce meistens etwas unpraktisch, da die Channels z.T. dazu beitragen, Vielfalt abzubilden….THX and keep up the good work :-)
Was hat ein Hero-Image mit einem Header zu tun?
Ihr vermischt Landing-Page bzw. Startseiten-Content mit Header Content.
Das sind zweierlei Dinge.
Mhmh, vielleicht ham wir was Elementares verpasst und das heißt nu Header? ;-)
Interessanter Artikel. Ich bin ja persönlich kein Fan von Hamburger-Menüs auf der Desktopansicht. Vor allem, wenn auch so genug Platz für die Navigationselemente vorhanden ist. Ich verstehe das mit dem Minimalismus schon, aber wieso weitere Komplexität einführen? Da spielt für mich das UX das UI aus.
Bei vielen Headern passt leider auch der Kontrast zwischen Bild und Text nicht. Web Accessibility kommt dabei zu kurz. Als kurzsichtige Person checke ich Seiten auch oft ohne Brille. Da sieht man erst, wo Fehler liegen, über die man nicht nachgedacht hat.
Klasse Beitrag. Zusätzlich sollte natürlich darauf geachtet werden, dass der Header nicht allzu vollgestopft wird. Ich denke nur an die Seiten mit einem Slider, der 10 Slides hintereinander abspielt – gerne mit einer menge Scripts oder einem schönen Video, das 10 Minuten dauert. Tante Google wird es einem danken.