HTML5: Eingabefeld mit Vorschlägen als Dropdownliste

HTML5 und das DATALIST-Element
Mit dem neuen DATALIST-Element lassen sich Begriffe festlegen, die bei entsprechender Eingabe als Vorschläge gezeigt werden sollen. Die einzelnen Begriffe, die vorgeschlagen werden sollen, werden über das OPTION-Element definiert:
<input type="text" name="laender" list="laender">
<datalist id="laender">
<option value="Baden-Württemberg" />
<option value="Bayern" />
<option value="Berlin" />
…
</datalist>
</input>
Das DATALIST-Element muss nicht zwingen Kindelement eines INPUT-Elementes sein. Es kann auch außerhalb stehen. Über die Eigenschaft „list“ wird dem INPUT-Element die ID der Liste mitgeteilt. Es ist also auch möglich, eine Dropdownliste für mehrere Eingabefelder zu nutzen.

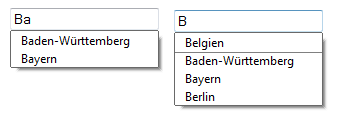
HTML5: Dropdownlist nur mit DATALIST-Vorschlägen (links) und zusätzlich mit im Browser gespeicherten Eingaben (rechts)
Wird zweimal das jeweilige Eingabefeld angeklickt, erscheint die komplette Vorschlagsliste als Dropdown. Wird ein „B“ eingegeben, erscheinen nur noch die Vorschläge, die mit „B“ beginnen.
Hat der Browser für das Eingabefeld seinerseits Benutzereingaben gespeichert, werden diese ebenfalls in der Dropdownliste dargestellt. In diesem Fall ist die Liste zweigeteilt. Zuerst werden die im Browser gespeicherten Eingaben gelistet, anschließend die im Formular definierten Vorschläge. Beides wird durch eine Linie voneinander getrennt.
Unterstützung durch Browser
Derzeit unterstützen nur Firefox und Opera das DATALIST-Element. Allerdings lässt sich mit jQuery und Modernizr die Dropdownliste auch in anderen Browsern funktionsfähig machen. Bei Modernizr handelt es sich um eine JavaScript-Bibliothek, die Fallbacks für HTML5-Funktionen bereitstellt. So können auch ältere Browser HTML5-Funktionen nutzen – wenn auch über den Umweg einer JavaScript-Bibliothek.
Was haltet ihr von dem DATALIST-Element? Setzt ihr es ein und wenn ja, wofür nutzt ihr es?

Auch zu diesem Beitrag ein höflicher Korrekturhinweis. Mit Modernizr lässt sich zwar per Feature-Detection ermitteln, ob ein Browser das datalist-Element unterstützt oder nicht. Die Funktionalität wird jedoch erst mit einem passenden Polyfill nachgerüstet, wofür Modernizr zwar eine Ladefunktion anbietet, aber der Polyfill selbst (z.B. die Webshims-Lib von Alexander Farkas, die auch einen datalist-Polyfill beinhaltet), hat mit Modernizr nichts zu tun. Modernizer wird in diesem Fall streng genommen gar nicht benötigt. Einfach nur Modernizr auf das Problem werfen, reicht jedoch nicht.
Das klingt ja soweit ganz nett und ist für kleine Listen, z.B. Bundesländer, sicher geeignet. Aber bei einer großen Liste sorgten man eben auch für aufgeblähten Quellcode. Da würde ich dann doch eher auf eine AJAX Abfrage setzen. Von Fall zu Fall muss man sich das wohl gründlich überlegen.
Ansonsten eine chique Alternative zu den Selectboxen.
@Guido: Dein letzter Satz ist leider auch nicht ganz richtig. Der User kann ja immer noch irgendwas anderes da rein schreiben. Es bietet lediglich Vorschläge, zwingt diese aber nicht auf.
@Guido
Innerhalb einer Webapplikation sind datalist-Elemente nicht nur „ganz nett“, sondern eine wirklich super-einfach zu implementierende Methode für eine Autocomplete-Funktionalität, wobei die Trefferlisten sinnvollerweise dynamisch erzeugt werden sollten.
@Guido
Dir ist aber auch klar, dass du nicht nur datalist elemente, sondern auch die darin befindlichen option, dynamisch erstellen / ändern kannst?
Hmm auf der anderen Seite aber auch nicht so schön, dass bei Eingabe eines einzelnen Buchstaben alle Wörter angezeigt werden die auch den selben beinhalten, egal ob Anfangsbuchstabe oder nicht. Aber an sich super, dass es gleich »von Haus aus« so ein implementiertes Feature gibt.
@Dirk: Natürlich kann Modernizr allein nicht dafür sorgen, dass DATALIST auch in anderen Browsern läuft. Mit einem entsprechenden jQuery-Plugin funktioniert es.