Das JPG-Format – der Guide für ein perfektes Ergebnis

(Screenshot: Christoph Erdmann)
Die ersten Bilder von Menschenhand entstanden während der letzten Eiszeit aus Holzkohle und Eisenoxid. Die einzigen Farben: Schwarz und Rot. Heute sind wir da etwas weiter: Das allgegenwärtige JPG-Format unterstützt 16,7 Millionen Farben, ist online sowie im Drucker der Klassiker und kann wenige Kilobyte bis viele Megabyte groß sein. Zusätzlich treibt es Entwicklern regelmäßig den Schweiß auf die Stirn, wenn es seinem Namen als verlustbehaftete Komprimierung alle Ehre macht.
Dieser Artikel vermittelt euch ein umfassendes Verständnis des JPG-Formats und eine Handvoll Tipps, wie ihr die beste Bildqualität aus kleinen Dateien herausholt. Einige Aspekte werde ich praktischerweise vereinfacht darstellen, auch wenn es vielleicht nicht exakt ist. Zum Beispiel gehe ich bei der Farbdarstellung von einer Acht-Bit-Farbtiefe aus, obwohl JPG auch noch andere Farbtiefen unterstützt.
Farbmodell-Konvertierung
Bilder liegen meistens im Farbmodell RGB vor. Das heißt, sie werden über Rot, Grün und Blau auf eurem Monitor dargestellt. Soll ein Pixel weiß sein, leuchten alle drei Farben auf. Mit der richtigen Mischung lassen sich für jedes Pixel circa 16,7 Millionen (256 hoch 3) Farben darstellen.

(Screenshot: Christoph Erdmann)
Besonders aussagekräftig ist die Darstellung in Graustufen:

(Screenshot: Christoph Erdmann)
Ein weißes Pixel bedeutet, dass die jeweilige Farbe so stark wie möglich leuchtet (also mit dem Wert 256). Befindet sich an einer Stelle eine der drei Farben nicht, sehen wir ein schwarzes Pixel.
Der JPG-Algorithmus konvertiert zuerst alle Bilder vom RGB- in das YCbCr-Farbmodell. Dieses trennt die Helligkeit von der Farbe:

(Screenshot: Christoph Erdmann)
In diesem Beispiel trägt der Helligkeitskanal (Y) sehr viel zum Gesamteindruck des Bildes bei. Noch besser erkennbar bei der Darstellung der Intensitätswerte:

(Screenshot: Christoph Erdmann)
Je stärker der Kontrast und je besser das Ursprungsbild in einem Kanal erkennbar ist, desto mehr relevante Informationen stecken in ihm.
Color-Subsampling
Da unser Auge Kontraste sehr viel besser als Farben wahrnehmen kann, gibt es beim JPG die Möglichkeit, beispielsweise drei Viertel der Farbinformationen einfach wegzulassen:

(Screenshot: Christoph Erdmann)
Dieses Vorgehen heißt Color-Subsampling. Gebräuchlich sind das Vierteln der Informationen, wie oben dargestellt (bezeichnet als 2×2 oder 4:2:0), oder das Beibehalten aller Farbinformationen (bezeichnet als 1×1 oder 4:4:4).
Bei vielen Programmen könnt ihr das Color-Subsampling leider nicht einstellen. Photoshop verwendet bei den Qualitätswerten 100 bis 51 automatisch die 1×1-Variante, bei allem darunter 2×2. Deshalb gibt es auch einen enormen Dateigrößen-Sprung, wenn ihr die Kompression von 51 auf 50 schiebt.
JPG-Blöcke und verlustbehaftete Komprimierung
Ein JPG wird stets in 8×8 Pixel große Blöcke zerlegt. Jeder Block wird einzeln komprimiert, ohne dass es einen Zusammenhang zu den anderen gibt.
In solch einem 8×8-Block gibt es 64 Intensitäts-Werte (einen für jedes Pixel), die allerdings von ihren Werten — hintereinander aufgeschrieben — ziemlich durcheinandergewürfelt und daher schlecht zu speichern sind. Das Ziel bei der Entwicklung des JPG-Algorithmus war es deshalb, diese Bildinformationen zu sortieren. Jene mit großem Einfluss auf das Bild sollten vorn stehen und weniger wichtige hinten. Dafür wurde aber eine andere Darstellung benötigt. Lösung: Das
Übereinanderlegen von Kosinus-Kurven.
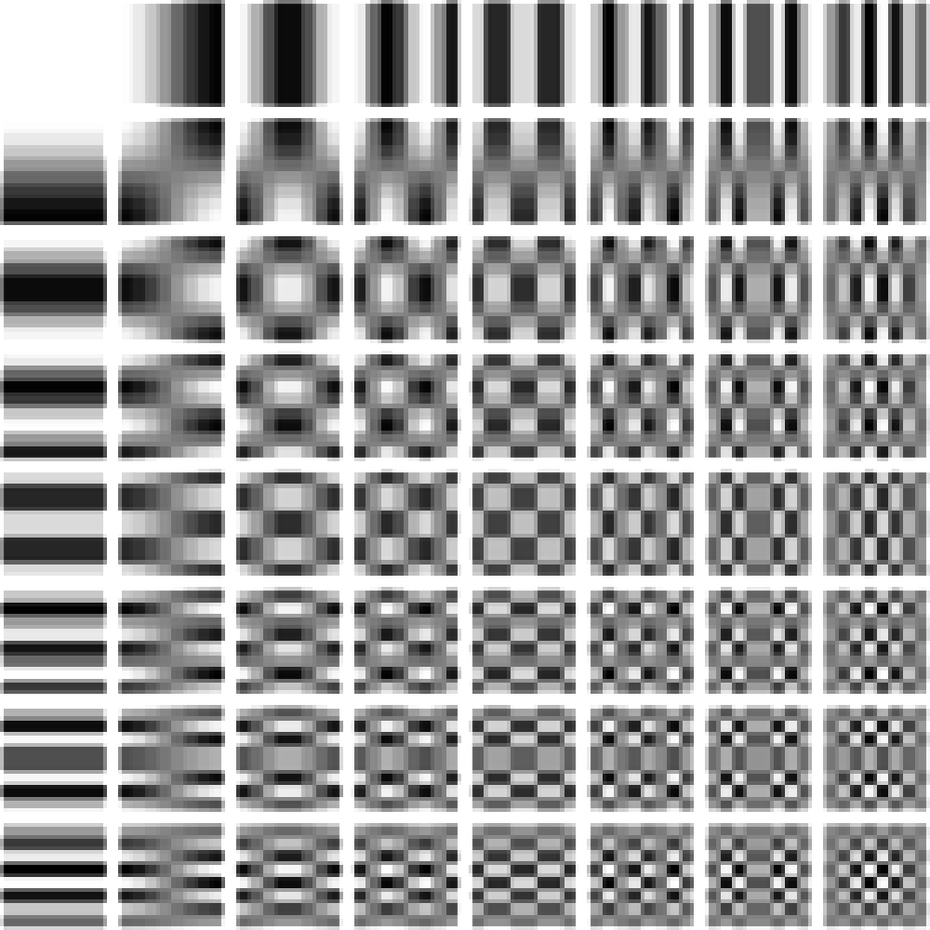
Es wurden also 64 Muster — bestehend aus Kosinus-Kurven — definiert, die den Bildinhalt eines 8×8-Blocks darstellen können, wenn sie übereinandergelegt werden:

(Screenshot: Christoph Erdmann)
Von links oben (grobe Bildinformationen) nach rechts unten (Details) gesehen haben die Kurven immer weniger Anteil am Bildeindruck. Erkennbar daran, dass wir die Muster links oben sehr gut voneinander unterscheiden können — die rechts unten eher nicht.
Je nachdem, wie sehr ein JPG komprimiert wird, fließt jede Kurve unterschiedlich stark in die gespeicherte Datei ein, um den Original-Inhalt darzustellen. Es werden also nach wie vor 64 Werte gespeichert — allerdings sind sie nach ihrem Einfluss auf das Endergebnis sortiert. Diese Umrechnung der Pixel-Intensitäts-Werte wird diskrete Kosinustransformation (DCT) genannt.
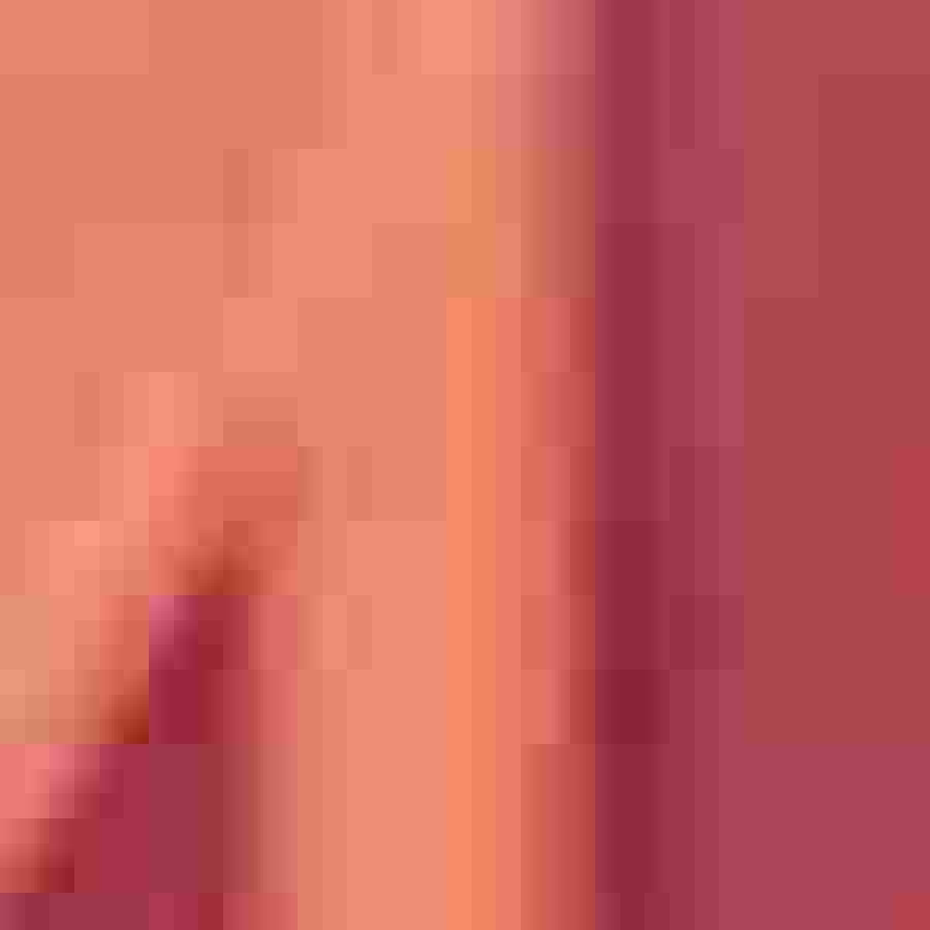
Je nach gewählter Qualitätsstufe kann ein Programm so die weniger zum Bildeindruck beitragenden Werte weglassen. Bei „Qualität 5” ist deutlich zu sehen, dass nur noch Muster aus der linken oberen Ecke verwendet werden und die JPG-typischen Block-Artefakte entstehen:

(Screenshot: Christoph Erdmann)
Welche Muster wie stark weggelassen werden, wird durch sogenannte Quantisierungstabellen festgelegt. Diese werden vom Programm-Entwickler frei definiert. Es hat sich zwar eingebürgert, eine Skala von Null bis Hundert zu verwenden, aber was genau diese Werte zu bedeuten haben, ist jedem Programm selbst überlassen.
Qualitätsstufen verschiedener Programme sind also nicht miteinander vergleichbar. Bei der diskreten Kosinustransformation benötigen kontrastreiche und detailreiche Blöcke am meisten Speicherplatz.

Die wohl bekanntesten Artefakte der JPG-Kompression. Sie entstehen, weil jeder 8×8-Pixel-Block für sich selbst komprimiert wird und dabei Ungenauigkeiten zwischen Block-Nachbarn entstehen. (Screenshot: Christoph Erdmann)

Oft zu sehen, wenn kontrastreiche Details und kontrastarme Flächen gleichzeitig in einem 8×8-Pixel-Block auftreten. Der Algorithmus sucht für die Details ein Muster aus der unteren rechten Ecke der Mustertabelle heraus, welcher bei der Fläche jedoch zu Bildrauschen führt. (Screenshot: Christoph Erdmann)
Struktur der Datei
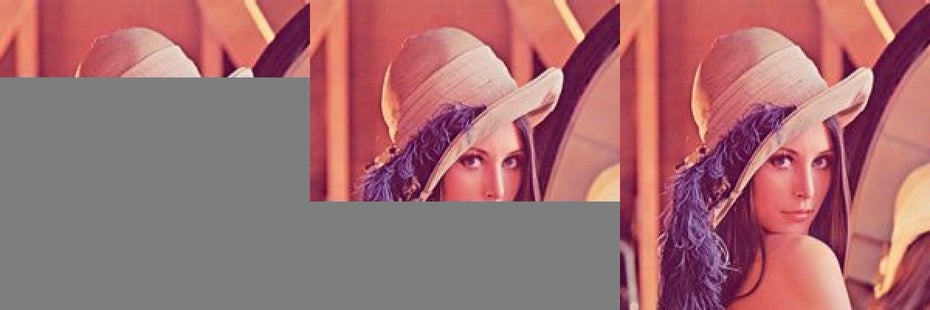
Die Bilddaten einer JPG-Datei können vom Algorithmus auf zwei verschiedene Arten hinterlegt werden, was aber keinen Einfluss auf die Qualität hat. Die erste Möglichkeit ist „Baseline”, bei der die 8×8-Pixel-Blöcke hintereinander abgelegt werden. Ein Baseline-kodiertes JPG erkennt ihr daran, dass es sich zeilenweise im Browser aufbaut.

(Screenshot: Christoph Erdmann)
Die zweite Möglichkeit ist „Progressive”, durch die erst alle groben Muster gespeichert werden und danach die feineren. Ein großes Progressive-strukturiertes JPG erkennt ihr daran, dass es zuerst grob dargestellt wird, nach und nach aber feiner wird.

(Screenshot: Christoph Erdmann)
Grundsätzlich ist der progressive Aufbau aus zwei Gründen zu bevorzugen: Es entsteht sehr viel schneller ein Eindruck der besuchten Homepage — und progressive JPGs sind meist kleiner als jene der Baseline-Variante.
Tricks zur Verringerung der Dateigröße
1. Gutes Ausgangsmaterial verwenden
Um ein gutes JPG zu erstellen, muss euer Ausgangsmaterial von guter Qualität sein. Dadurch wird eure Datei am Ende besser aussehen und kleiner sein, als wenn ihr es aus einem schon vorher komprimierten JPG erstellt.
2. Ausrichtung am Acht-Pixel-Raster
Beim folgenden Bild wurden Schrift und Rahmen an den Rändern des 8×8-Pixel-Rasters ausgerichtet. Somit muss der JPG-Algorithmus keine Muster mit vielen Details aus der Mustertabelle wählen, um den Übergang zwischen Schwarz und Weiß darzustellen. Die ausgerichtete Version ist deshalb nicht nur bedeutend kleiner, sondern auch ein wenig schärfer.

(Screenshot: Christoph Erdmann)
3. Kontrast und Sättigung verringern
Wie zuvor dargestellt, lässt sich eine Datei verkleinern, wenn ihr den Kontrast verringert. Genauso verhält es sich bei der Sättigung, da diese eine Kontraständerung der Farbkanäle ist.

(Screenshot: Christoph Erdmann)
4. Sepia-Bilder
Anstatt Farben im JPG-Bild zu verwenden, ist es eine Überlegung wert, es als Graustufenbild abzuspeichern und es nachträglich per CSS einzufärben. Leider unterstützen nur wenige Programme Graustufen-JPGs — selbst Photoshop nicht.

(Screenshot: Christoph Erdmann)
5. Leichtes Weichzeichnen
Durch geringfügiges Weichzeichnen wird der Kontrast im 8×8-Block verringert. Somit wird das JPG kleiner. Unser Auge ist jedoch besonders auf die Wahrnehmung von Kanten geschult, weshalb ich den sogenannten selektiven Weichzeichner empfehle. Dieser lässt Kanten unangetastet.

(Screenshot: Christoph Erdmann)
 Christoph Erdmann ist Senior Webentwickler bei der Ministry Group. In einem mit 150.000 Euro vom Bund geförderten Forschungsprojekt konnte er seine „Liebe” zur Datenkompression vertiefen, wodurch auch sein Tool compress-or-die.com entstand.
Christoph Erdmann ist Senior Webentwickler bei der Ministry Group. In einem mit 150.000 Euro vom Bund geförderten Forschungsprojekt konnte er seine „Liebe” zur Datenkompression vertiefen, wodurch auch sein Tool compress-or-die.com entstand.