jQuery Mobile: Grundlegende Konzepte und Funktionsweisen

Wie wir vor kurzem berichtet haben, ist jQuery Mobile in der Beta 2 seiner Version 1.0 erschienen. Grund genug, sich das Framework einmal genauer anzuschauen.
Voraussetzungen für den Einsatz von jQuery Mobile
jQuery Mobile benötigt einen halbwegs modernen Smartphone- oder Tablet-Browser um seine Stärken auszuspielen. Es funktioniert auf den meisten Geräten, die in den letzten Jahren erschienen sind. Eine grundlegende Voraussetzung ist ein aktiviertes JavaScript, da es auf dem JavaScript-Framework jQuery aufbaut.
Um zu starten brauchen wir nun eine vernünftige DOM-Struktur, am besten mit einem aktuellen Doctype. Wir nehmen dafür den HTML5-Doctype um zukunftssicher zu sein. Dazu müssen wir die JS-Dateien für jQuery und jQuery-Mobile einbinden sowie die passende CSS-Dateien. Dabei greifen wir auf die jQuery CDN zu, um diese nicht extra runterladen zu müssen und gleich beginnen zu können. Jetzt muss nur noch der Viewport gesetzt werden und wir sind startbereit und haben ungefähr folgenden Code.
<!DOCTYPE html> <html> <head> <title>Seitentitel</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile- 1.0b2.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.2.min.js"> </script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script> </head> <body> </body> </html>Die erste Seite in jQuery Mobile
Glückwunsch, du hast jetzt deine erste Seite in jQuery-Mobile aufgesetzt. Nur leider ist da noch nicht all zu viel zu sehen. Tauchen wir nun einfach etwas tiefer in die Materie jQuery-Mobile ein.
Dazu ändern wir den Bereich zwischen den body-Tags etwas ab mit folgendem Code:
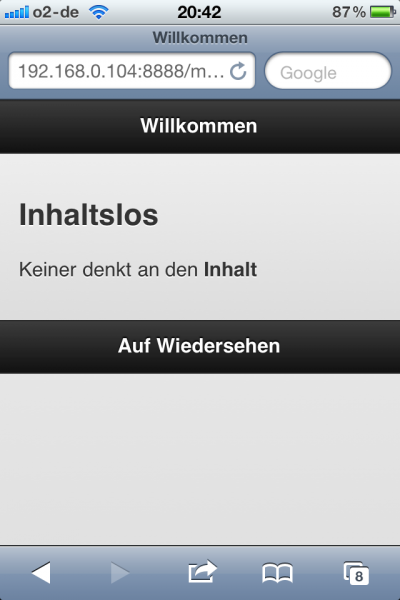
<div data-role="page"> <div data-role="header"><h1>Willkommen</h1></div> <div data-role="content"> <h2>Inhaltslos</h2> <p>Keiner denkt an den <strong>Inhalt</strong></p> </div> <div data-role="footer"><h4>Auf Wiedersehen</h4></div> </div>
Wir haben jetzt also 4 DIV’s erstellt. Ein Parent-DIV und 3 Child-DIV’s. Jedem DIV weisen wir eine data-role zu, je nachdem welche Rolle das jeweilige DIV einnehmen soll. Das Parent-DIV ist sozusagen der Container in dem die erste Seite dargestellt werden soll. Die restlichen DIV’s stehen für folgende Rollen:
headerfür die Kopfzeile am Anfang der Seitecontentfür den Inhaltfooterfür eine Fußzeile am Ende
Zugegeben, das war nicht sonderlich kompliziert, aber das ist alles was wir brauchen um die erste Seite in jQuery Mobile zu erstellen. Den Beweis könnt ihr euch im Screenshot ansehen oder das Ganze einfach auf euren eigenen Smartphones testen.

- jQuery Mobile – die erste Seite
Viele Seiten in einer HTML-Datei
Das Problem vieler Smartphones ist die Verbindungsgeschwindigkeit und ihre Performance, wenn viele Seiten geladen werden müssen. jQuery Mobile löst dieses Problem indem ihr mehrere Seiten in einer HTML-Datei festlegen könnt, die nur ein Mal geladen werden muss. So kann ein User ziemlich schnell auf eurer Seite surfen. Mehrere Seiten anzulegen ist dabei nach wie vor ziemlich simpel.
<div data-role="page" id="seite1"> <div data-role="header"><h1>Willkommen</h1></div> <div data-role="content"> <h2>Inhaltslos</h2> <p>Keiner denkt an den <strong>Inhalt</strong></p> </div> <div data-role="footer"><h4>Auf Wiedersehen</h4></div> </div> <div data-role="page" id="seite2"> <div data-role="header"><h1>Willkommen auf Seite 2</h1></div> <div data-role="content"> <h2>Lorem Ipsum</h2> <p>Wer ist eigentlich Lorem Ipsum ?</p> </div> <div data-role="footer"><h4>Auf Wiedersehen</h4></div> </div> Wir verfahren also genauso wie zuvor, nur dass wir in diesem Beispiel zwei page’s anlegen und jeweils eine ID vergeben. Das Problem, welches noch besteht, ist die Navigation. Wir ändern also unseren Footer mit folgenden Daten für Seite 1:
<div data-role="footer"> <div data-role="navbar"> <ul> <li><a href="#seite1" data-iconpos="top" data-icon="home">Seite 1</a></li> <li><a href="#seite2" data-iconpos="top" data-icon="search">Seite2</a></li> </ul> </div> Für die Seite 2 verschieben wir die CSS-Klasse ui-btn-active in den Link für die Seite 2:
<div data-role="footer"> <div data-role="navbar"> <ul> <li><a href="#seite1" data-iconpos="top" data-icon="home">Seite 1</a></li> <li><a href="#seite2" data-iconpos="top" data-icon="search">Seite2</a></li> </ul> </div>
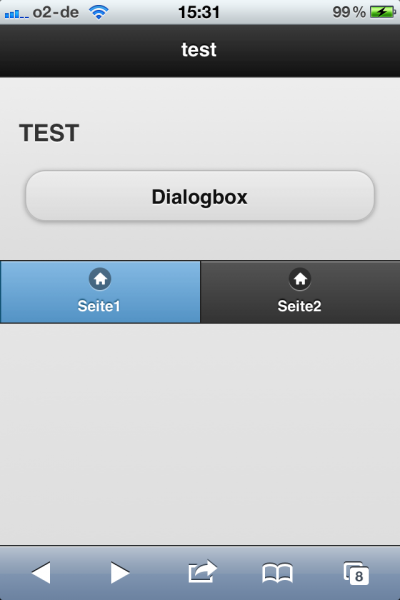
Eine Navigation erstellt man mit der Rolle navbar. Am besten geht das wie in vielen nativen Apps in der Fußzeile, damit erhöhen wir auch die Usability und nähern uns dem Look & Feel einer nativen App. Verlinkungen zu anderen page's erstellt man, indem man einfach die Anchor-Tags auf die jeweilige page-ID verlinkt. Mit data-icon legt man ein Icon für die Navigation fest. Das ist nicht zwingend notwendig, erhöht aber die Übersicht. Mit „data-iconpos“ wird die Position des Icons festgelegt und wir weisen dem Link der jeweils aktiven Page noch die CSS-Klasse ui-btn-active zu. Die Navigationselemente selber stehen in einer Liste, man kann dazu auch Unterlisten anlegen um zum Beispiel breitere und schmalere Elemente erzeugen zu können.

- jQuery Mobile – Navbar
Dialogboxen mit jQuery Mobile
Um beispielsweise auf Nutzereingaben zu reagieren, bieten sich Dialoge an. Diese können entweder aus externen HTML-Dateien bestehen oder auch als eine weitere Page dargestellt werden, müssen aber explizit als Dialog aufgerufen werden. Wie das geht, möchte ich euch an einem Beispiel zeigen.
Als erstes fügen wir unserer Seite eine weitere Page hinzu:
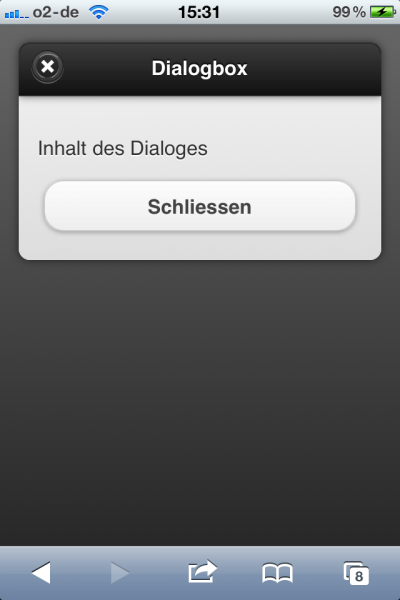
<div data-role="page" id="dialog"> <div data-role="header"><h2>Dialogbox</h2></div> <div data-role="content"><p>Inhalt des Dialoges</p> <a href="#seite1" data-rel="back" data-role="button">Schliessen</a> </div> </div> Wir ihr seht, haben wir wirklich nur eine normale Page ohne Footer angelegt, weil wir diesen auch nicht benötigen. Dazu haben wir einen Button angelegt (Buttons bekommen die Rolle button) und haben ihm die Beziehung back zugewiesen und einen Link zu ersten Seite. Das ist der Befehl zum Schließen des Dialogs.
Dann fügen wir auf Seite 1 im Content-Bereich einen Button zum Öffnen des Dialogs hinzu:
<p><a href="#dialog" data-rel="dialog" data-transition="pop" data-role="button">Dialogbox</a></p>Hier haben wir einfach nur einen Button mit der Beziehung Dialog mit dem Übergang (transition) pop, dieser Befehl ist ähnlich einer Animation zum Öffnen des Dialogs. Man kann zum Beispiel zwischen pop,slidedown oder flip wählen.
Öffnet ihr nun den Dialog, könnt ihr diesen auch wieder mit dem Schließen-Button schließen.

- jQuery Mobile – Dialoge
Quellcode und Aussichten
Abschließend hier noch einmal der gesamte Quellcode unserer HTML-Datei:
<!DOCTYPE HTML>
<html>
<head>
<title>Seitentitel </title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width", initial-scale=1>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.2.min.js"> </script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"> </script>
</head>
<body>
<div data-role="page" id="seite1">
<div data-role="header"> <h1>test </h1> </div>
<div data-role="content"> <h3>TEST </h3>
<p> <a href="#dialog" data-rel="dialog" data-transition="pop" data-role="button">Dialogbox </a> </p>
</div>
<div data-role="footer"> <div data-role="navbar">
<ul>
<li> <a href="#seite1" data-iconpos="top" data-icon="home">Seite1 </a> </li>
<li> <a href="#seite2" data-iconpos="top" data-icon="home">Seite2 </a> </li>
</ul>
</div> </div>
</div>
<div data-role="page" id="seite2">
<div data-role="header"> <h1>test2 </h1> </div>
<div data-role="content"> <h3>TEST </h3> </div>
<div data-role="footer">
<div data-role="navbar">
<ul>
<li> <a href="#seite1" data-iconpos="top" data-icon="home">Seite1 </a> </li>
<li> <a href="#seite2" data-iconpos="top" data-icon="home">Seite2 </a> </li>
</ul>
</div>
</div>
</div>
<div data-role="page" id="dialog">
<div data-role="header"> <h2>Dialogbox </h2> </div>
<div data-role="content"> <p>Inhalt des Dialoges </p>
<a href="#seite1" data-rel="back" data-role="button">Schliessen </a>
</div>
</div>
</body>
</html>
In den nächsten Ausgaben dieser How-To-Reihe erhaltet ihr Einblicke in die Zusammenarbeit von jQuery Mobile mit HTML5-Elementen wie die Geolocation oder Webstorage und wie ihr am Ende aus eurer Web-App mit Hilfe von Phone-Gap eine native App macht.
Ich hoffe, ihr habt einen guten ersten Eindruck von der Arbeit mit jQuery Mobile bekommen und seht wie relativ einfach es tatsächlich ist, eine mobile Seite mit diesem Framework zu erstellen. Was sagt ihr? Hat jQuery Mobile bereits Einzug in euren Workflow erhalten oder bleibt ihr lieber doch bei Sencha-Touch ?
Weiterführende Links zum Thema jQuery Mobile:
- Dokumentationen und Demos zu jQuery Mobile – jquerymobile.com
- Icons für die Navbar – jquerymobile.com
- Durch jQuery Mobile unterstütze Plattformen – jquerymobile.com


Mich würde diesbezüglich mal interessieren, wie man Web-Apps am besten mit solchen Frameworks und Libraries umsetzt.
Wenn das ganze halt auch in einem normalen Desktop-Browser laufen soll, ist ein mobiles Framework eher unangebracht. Da die Frameworks (Sencha Touch, jQuery mobile, jQTouch) aber eine vorgegebene HTML-Struktur benötigen, kommt man wohl mit reinem Responsive Design nicht weiter und muss wieder mit klassischen Browser-Weichen und unterschiedlichen Templates arbeiten.
Wie würdet Ihr das Problem angehen? Gibt es die ultimative Browser-Weiche für Touch-Geräte? Mit JavaScript kann ich zwar testen, ob das Endgerät Touch unterstützt, aber dann ist das DOM ja bereits gerendert. Die Weiche müsste somit also eher serverbasiert (PHP, Ruby etc.) sein, oder?
Ich finde http://detectmobilebrowsers.com/ ziemlich geeignet um Browserweichen zu erstellen.
Bei einer Standard-Website (mit „normalem“ Budget) ein Mobile-Framework einzusetzen kann schnell den bezahlbaren Aufwand überschreiten. Man kommt ja mit vernünftigem Markup und angepasstem CSS oft schon sehr weit und für viele Anwendungsfälle ist das absolut ok.
Ein Framework wie jQuery-Mobile oder SenchaTouch rentiert sich allerdings sehr schnell, wenn man eine explizite Webanwendung für mobile Geräte braucht. Da kann man vielleicht sogar nur Teilbereiche eines Projektes mit umsetzen, zum Beispiel einen Tarifrechner oder ähnliches (wegen spezieller Controls), während der übrige Teil der Website mit klassischen Mitteln „mobilisiert“ wird. Oder man definiert einen subset der Website und macht eine mobile Website nur für Teilbereiche, die mobil Sinn machen.
Wenn man das ganze dann noch zu einer „nativen“ App backen möchte, kann das z. N. mit Phonegap passieren.
Der Workflow bei jQuery-Mobile dürfte für Webentwickler gewohnter sein, als der mit SenchaTouch. Bei SenchaTouch konfiguriert die meiste Zeit diverse Komponenten und schriebt Javascript Code. SenchaTouch ist auch um einiges umfangreicher.
ah… Natürlich ist es auch je nach eingesetztem CMS durchaus relativ einfach, den Quellcode je nach Zielgerät mit anderen Templates zu rendern.
Sencha Touch und jQuery Mobile sind für mich zwei Paar Schuhe. Zwar sind beides Frameworks für Web-Apps im Browser, doch dann hören die Gemeinsamkeiten schon auf.
Sencha Touch ist sehr stark JS lastig, was bei für Apps von vorteil sein kann.
jQuery hingegen basiert (für Content) eben auf HTML was IMHO eher auf mobile Webseites zugeschnitten ist.
Letztlich muss natürlich die Wahl reif überlegt sein…
Wie bereits angesprochen kommt es auf das Einsatzgebiet an.
SenchaTouch und jQMobile sind für WebApps geeignet, sprich für Anwendungen – da ist nicht mehr viel mit responsive Design.
Wenn man eine mobile Version seiner Website anlegen möchte, sollte man auf andere JS-Frameworks zurückgreifen.
Ich erinnere mich auch mal als Meinung gelesen zu haben: jQM macht keine mobile Website, sondern ist ein UI-Framework für mobile Anwendungen.
@michsch: Schau dir mal WURFL an: http://wurfl.sourceforge.net/nphp/
Ich habe ein sehr seltsames Problem, vielleicht kann mir jemand helfen. Ich möchte die Javascript und CSS Dateien auf meinem Server hosten und nicht auf CDN zugreifen. Leider funktioniert das auf dem iPhone nicht. Nur wenn ich JQuery über CDN einbinde funktionierrt es. Betroffen ist aber nur das iPhone, meine Browser hier auf dem Rechner zeigen die Seite auch anders ganz normal an.
Ich muss auch nur JQery über CDN einbinden, JQuery Mobil und die CSS kann ich auf meinem Server verwenden ohne dass dieses Problem auftaucht.
@ralf binde mal jQuery und jQueryMobile unter einer anderen Domain (evt. geht auch Subdomain) ein als die Website ist.
Wir hatten mal ein ähnliches Problem bei einem Kunden in Deutschland. Da war das Problem, dass das iPhone nicht genügend parallele Verbindungen zum selben Host aufbauen konnte. Als wir unsere TYPO3-Extension (t3mobile – Infos unter: ) implementierten.
Gruss aus der Schweiz
danke für den interessanten beitrag! finde es sehr gut und einfach, dass man durch jquery mobile so leicht mobile websites erstellen kann…
Leider auch wieder eines dieser pseudo Tutorials ohne wirklichen Inhalt.
Scheinbar ist es gerade Mode mit reisserischen Überschriften Leute auf eine Seite zu locken.
Auch hier wird nur das übliche „Hello World“ Programm abgespuhlt ohne wirklich zu zeigen was JQuery kann und wie man es wirklich praktisch einsetzen kann.
Kann mich der Meinung von „IsNoGood“ nur anschließen. Für einen ersten EIndruck kann ich mir auch die Demo auf der jQuery-Seite ansehen. Und ein Konzept für den Aufbau kann ich beim besten Willen hier nicht erkennen. Schade für verschw**** Zeit.
Ich finde, Seiten für Mobile Geräte anzupassen in ordnung, besonders, wenn „Werbung“ in form von inline-Layer eingeblendet werden, die man über iPhone & Co nicht richtig schließen kann – Ich hasse des und verlasse die jeweiliegn Seiten dann auch sofort, da hab ich keine Lust drauf.
Aber wenn man Webapps in Form von Nativen Apps erstellt (Beispielsweise mittels Phonegap), ist es sehr schlecht, diverse Frameworks wie Sencha, JQM & co zu verwenden – Diese sind viel zu überladen! Zumal die Transitions auch nicht richtig Funktionieren (Flackern der Seiten, etc) – Es gibt dabei aber auch keine Infos, seitens der „Hersteller“ der Frameworks, wie das „Flackern“ unterbunden werden kann – Dann doch lieber selbst Transitions schreiben, die dann für die jeweilige App angepasst ist – Oder man verzichtet drauf und macht’s komplett Nativ.