jQuery Mobile in Zusammenarbeit mit HTML5: Geolocation

HTML5 ist der zukünftige de-facto Standard für das Erstellen von Webseiten. Die meisten Smartphone-Browser unterstützen auch die neuen Möglichkeiten von HTML5. Die interessantesten dabei sind wohl die Möglichkeiten der Geolocation auf dem Smartphone oder auch Web Storage.
Das Grundgerüst
In diesem Tutorial werdet ihr sehen, dass ihr nicht mehr als ein bisschen JavaScript benötigt, um eine erste kleine WebApp zu erstellen.
Was wir benötigen:
- jQuery
- jQuery Mobile
- Einen HTML5-kompatiblen Browser (empfohlen sind hier die zahlreichen Gecko- oder Webkit-Browser)
- GoogleMaps-API für die Karten (wir könnten genauso auch andere Kartendienstleister nutzen, jedoch werden die meisten schon bereits mit der Google-API gearbeitet haben)
Zuerst kümmern wir uns um die Struktur unserer Seite. Wir möchten neben einer Startseite, eine Seite zum Einchecken des aktuellen Standortes und eine Seite zur Anzeige des letzten Standortes haben. Dazu legen wir uns folgende Seite an:
<!DOCTYPE HTML>
<html>
<head>
<title>MyStandort</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script>
</head>
<body>
<div data-role="page" id="startseite">
<div data-role="header" data-position="fixed">
<h1>MyStandort</h1>
</div>
<div data-role="content">
<p>Hier können sie ihren Standort einchecken. Viel Spaß dabei !</p>
</div>
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#startseite" class="ui-btn-active">Startseite</a></li>
<li><a href="#letzterStandort">Letzter Standort</a></li>
<li><a href="#einchecken">Einchecken</a></li>
</ul>
</div>
</div>
</div>
<div data-role="page" id="letzterStandort">
<div data-role="header" data-position="fixed">
<h1>MyStandort</h1>
</div>
<div data-role="content">
<h3>Lassen sie sich ihren letzten Standort anzeigen:</h3>
<p><a href="#" data-role="button" id="letzterStandortanzeigen">Anzeigen</a></p>
</div>
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#startseite">Startseite</a></li>
<li><a href="#letzterStandort" class="ui-btn-active">Letzter Standort</a></li>
<li><a href="#einchecken">Einchecken</a></li>
</ul>
</div>
</div>
</div>
<div data-role="page" id="einchecken">
<div data-role="header" data-position="fixed">
<h1>MyStandort</h1>
</div>
<div data-role="content">
<h3>Checken sie hier ihren derzeitigen Standort ein:</h3>
<p><a href="#" data-role="button" id="btneinchecken">Einchecken</a></p>
<div id="karte"></div>
</div>
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#startseite">Startseite</a></li>
<li><a href="#letzterStandort">Letzter Standort</a></li>
<li><a href="#einchecken" class="ui-btn-active">Einchecken</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Die Geolocation-API
<script type="text/javascript">
jQuery(window).ready(function(){
jQuery("#btneinchecken").click(geolocation_starten);
});
function geolocation_starten() {
navigator.geolocation.getCurrentPosition(geolocation_action, errors_action);
}
function errors_action(error) {
switch(error.code){
case error.PERMISSION_DENIED: alert("Der Nutzer möchte keine Daten teilen.");break;
case error.POSITION_UNAVAILABLE: alert("Die Geodaten sind nicht erreichbar.");break;
case error.PERMISSION_DENIED: alert("Timeout erhalten");break;
default: alert ("Unbekannter Error");break;
}
}
function geolocation_action(position){
var browserbreite = 200;
var karte_url = "http://maps.google.com/maps/api/staticmap?sensor=true¢er="+ position.coords.latitude +","+ position.coords.longitude +"zoom=15&size="+ browserbreite +"x250&markers=color:red|label:A|"+ position.coords.latitude +","+ position.coords.longitude;
jQuery("#karteAktuell").remove();
jQuery("#karte").append(
jQuery(document.createElement("img")).attr("src", karte_url).attr('id','karteAktuell')
);
}
</script>
Was wir mit diesem Script gemacht haben, ist relativ einfach zu erklären. Zuerst warten wir darauf dass der Button mit der ID „btneinchecken“ geklickt wird. Wenn er geklickt wird, starten wir die Geolocation-API mit:
navigator.geolocation.getCurrentPosition(geolocation_action, errors_action);
Der Funktion getCurrentPosition übergeben wir zwei Fallback-Funktionen, eine zum Ausführen, wenn die Ermittlung der Daten geklappt hat und die zweite Funktion zum Error-Handling. In der Funktion errors_action lassen wir den Fehlercode durch eine Fallabfrage genauer ermitteln. Das sollte aber durchaus selbsterklärend sein.
In der Funktion geolocation_action wird der nun eigentlich spannende Code ausgeführt. Im Objekt position sind verschiedenen Informationen erhalten. Zum Beispiel:
- Latitude (latitude)
- Longitude (longitude)
- Geschwindigkeit (speed)
- Höhe (altitude)
- Genauigkeit (accuracy)
- Geschwindigkeit (speed)
position.coords.longitude
position.coords.latitude
Mit Hilfe dieser Angaben erzeugen wir eine Variable karte_url. Diese Variable enthält eine URL auf eine statische GoogleMaps-Karte.
Mit Hilfe von
jQuery("#karteAktuell").remove();
entfernen wir alle eventuell angezeigten Karten um Platz für die neue Karte zu schaffen. Und mit
jQuery("#karte").append(
jQuery(document.createElement("img")).attr("src", karte_url).
attr('id','karteAktuell')
);
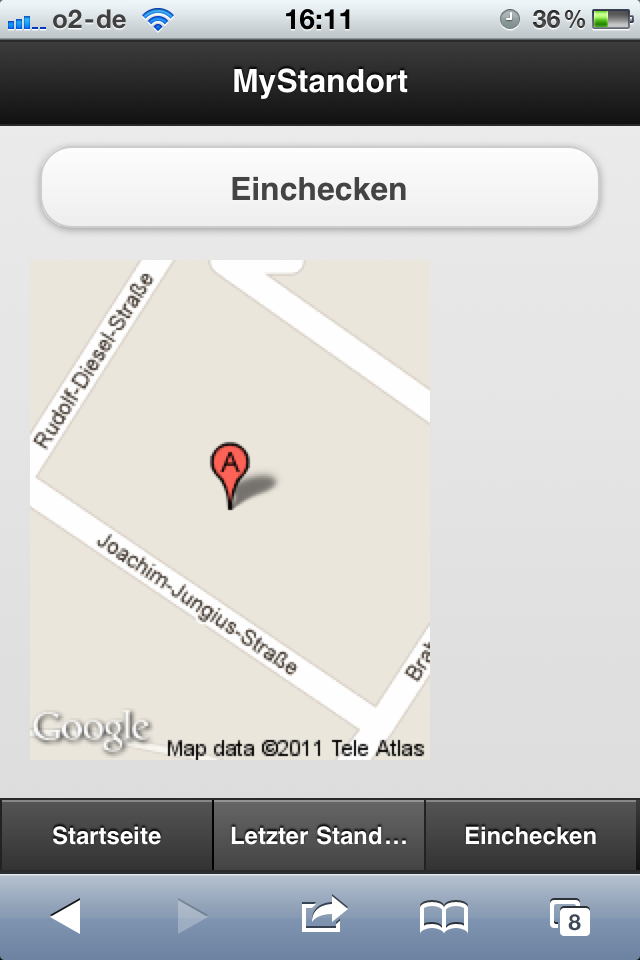
fügen wir in den DIV karte ein neues Bild ein mit der Quelle der statischen GoogleMaps-Karte. Klickt ihr nun auf den Button „Einchecken“ werdet ihr zuerst gefragt ob die Seite auf den Standort zugreifen darf, und anschließend wird die Karte angezeigt.

jQuery Mobile Geolocation API
Ausblick
Natürlich ist die App nun noch lange nicht fertig. Im nächsten Tutorial wird es darum gehen, die Geolocation-Informationen mit Hilfe von HTML5 zu speichern und den letzten Standort auszugeben.
Was haltet ihr von der Geolocation-API, nutzt ihr sie? Oder geht ihr lieber den Umweg über PhoneGap?


Gibt es auch eine Möglichkeit, ein Route in einer jQuery-Mobile-Webapp anzuzeigen? Meine versuche sind bis jetzt immer gescheitert..