Kostenlose Muster für dein Projekt: Diese 13 Pattern-Seiten solltest du kennen

Kostenlose Muster für euer nächstes Projekt. (Screenshot: The Pattern Library)
Nicht immer stehen euch die Zeit und die Ressourcen zur Verfügung, um alle Elemente eines Web-Projekts selbst zu gestalten. Glücklicherweise gibt es im Netz unzählige Quellen, die euch mit allem Notwendigen versorgen.
Damit ihr nicht unnötige Zeit mit dem Suchen nach passenden Quellen für Muster verbringt, haben wir euch eine Liste mit den besten Pattern-Seiten erstellt. Hier findet ihr acht Seiten mit unterschiedlichen Pattern für euer nächstes Projekt. Außerdem haben wir euch fünf Online-Tools herausgesucht, mit denen ihr eure eigenen Muster erstellen könnt.
Kostenlose Muster: Hier findet ihr passende Pattern

The Pattern Library bietet einige kostenlose Muster. (Screenshot: The Pattern Library)
Die Pattern Library bietet auf einer hübschen Übersichtsseite einige sehr schöne Muster an.

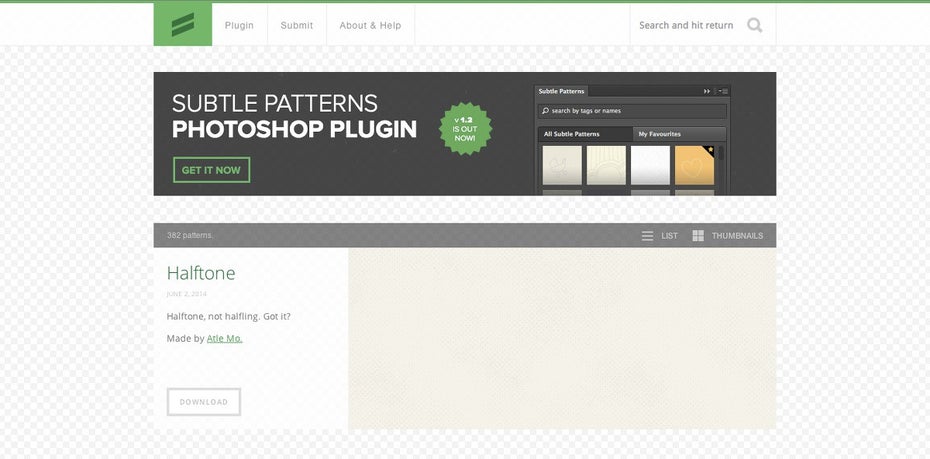
Subtle Pattern ist eine gute Quelle für kostenfreie Muster. (Screenshot: Subtle Patterns)
Auf Subtle Patterns findet ihr eine große Auswahl an schicken Mustern. Um sie zu verwenden, müsst ihr nur irgendwo in eurem Projekt angeben, dass ihr Muster der Seite verwendet habt. Für 11,99 US-Dollar bietet die Seite auch ein praktisches Photoshop-Plugin an, mit dem ihr direkt aus der Adobe-Software zugriff auf die Muster habt.

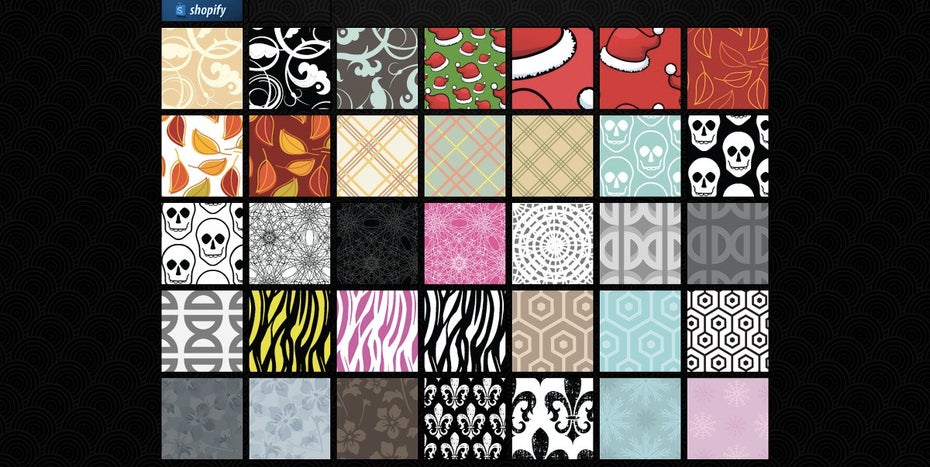
Kostenlose Muster: Auch ein Blick auf Pattern 8 kann sich lohnen. (Screenshot: Pattern 8)
Die Seite ist weniger hübsch gemacht als die ersten beiden, bietet aber ebenfalls eine nette Sammlung an brauchbaren Mustern, die ihr auch in kommerziellen Projekten nutzen könnt.

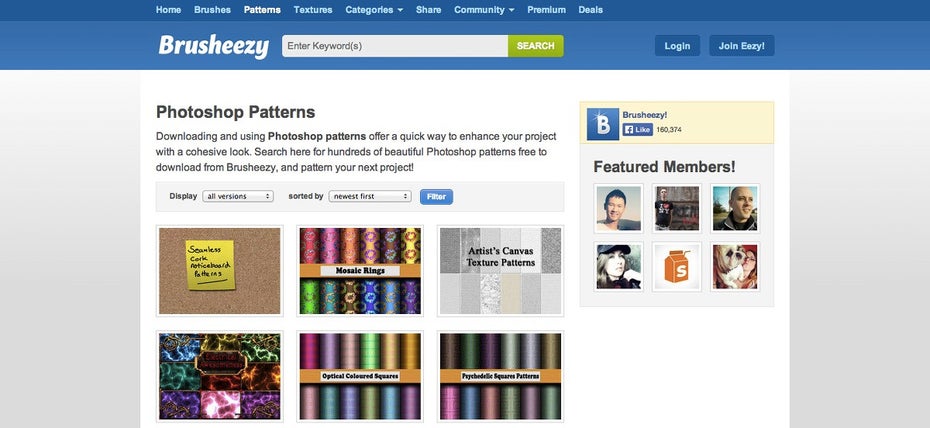
Brusheezy bietet neben anderen Ressourcen auch kostenlose Muster an. (Screenshot: Brusheezy)
Brusheezy bietet neben Texturen und Brushes auch einige Muster zur kostenfreien Verwendung an. Die Pattern stehen im Regelfall unter einer Creative-Commons-Lizenz. Hier müsst ihr aber genau darauf achten, für welche Lizenz sich der Uploader entschieden hat und euch an die jeweiligen Vorgaben halten.

Dinpattern ist eine weitere gute Anlaufstelle für kostenlose Pattern. (Screenshot: Dinpattern)
Dinpattern ist eine weitere gute Seite, um kostenlos an Pattern zu kommen. Wem die Muster gefallen, der kann dem Autor der Seite per PayPal eine Spende zukommen lassen. Notwendig ist das allerdings nicht.

WebTexture ist eine gute Anlaufstelle für Texturen und Muster. (Screenshot: WebTexture)
WebTexture ist eine Linksammlung von kostenlosen Huntergrundtexturen und Mustern. Hier solltet ihr unbedingt den Links zum Urheber der jeweiligen Muster folgen, da auf WebTexture nicht immer die Lizenz zu den Bildern angegeben wird.

Webdesignledger bietet eine nette Sammlung von kostenlosen Patterns. (Screenshot: Webdesignledger)
Webdesignledger bietet eine Linksammlung mit 223 Pattern an. Auch hier solltet ihr ein Auge auf die jeweils verwendete Lizenz werfen.

Wer interessante CSS3-Pattern sucht, könnte hier fündig werden. (Screenshot: CSS3 Pattern Gallery)
Der Name ist Programm: Lea Verou bietet eine übersichtliche aber interessante Liste mit CSS3-Pattern an. Die Muster finden sich auch direkt auf GitHub.
Pattern-Generator: Schnell eigene Muster erstellen

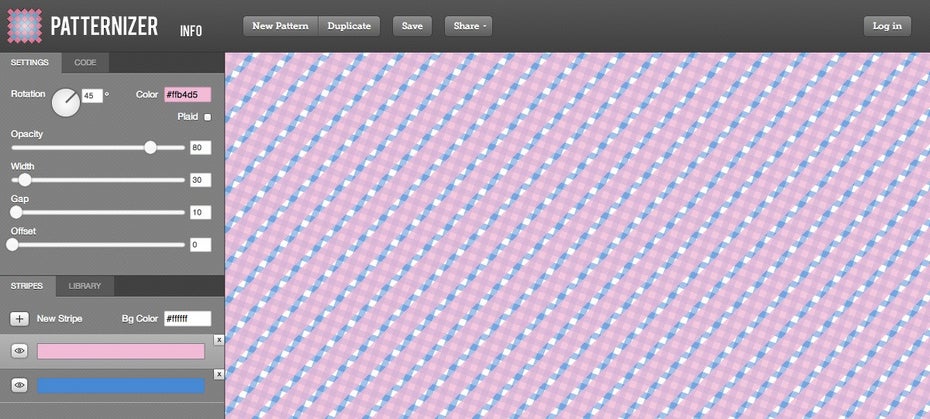
Mit dem Patternizer erstellt ihr schicke CSS3-Pattern. (Screenshot: Patternizer)
Patternizer ist ein praktischer und einfach zu bedienender Pattern-Generator. Das Ergebnis wird als CSS3-Code ausgegeben.

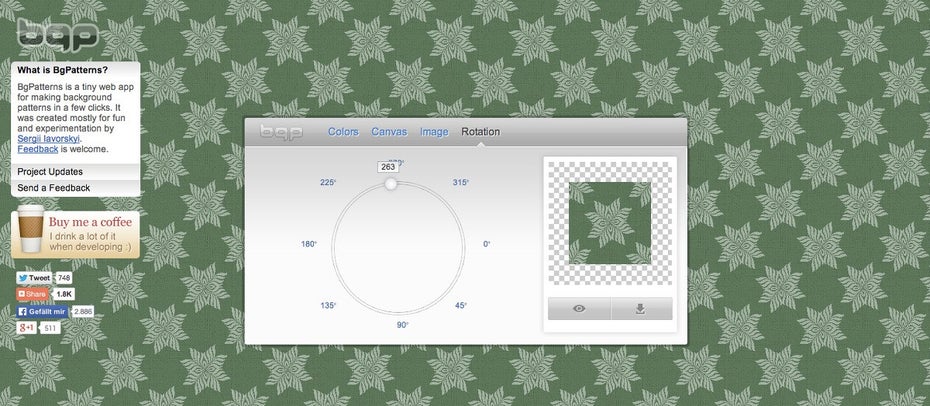
BGPattern ist ein praktischer Pattern-Generator. (Screenshot: BGPattern)
Dieser praktische Pattern-Generator gibt die fertigen Muster als PNG-Datei aus.

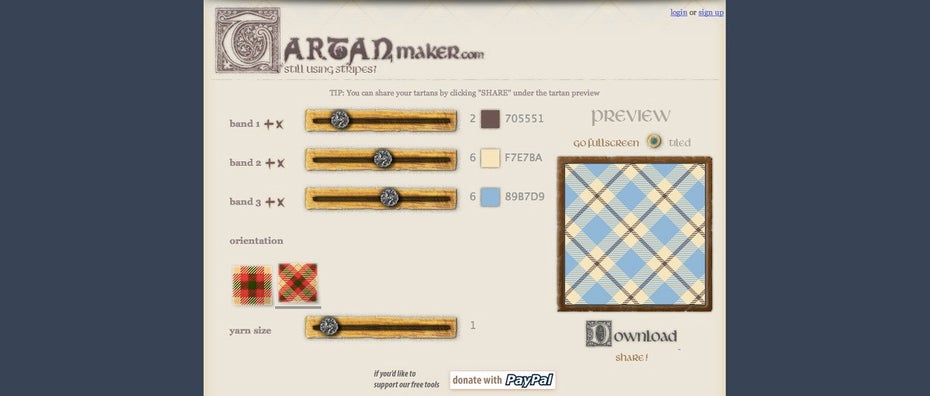
Tartanmaker ist das perfekte Tool für Fans des Schottenmusters. (Screenshot: Tartanmaker)
Mit Tartanmaker lassen sich leicht eigen Schottenmuster erstellen. Die fertigen Pattern können im PNG-Format heruntergeladen werden.

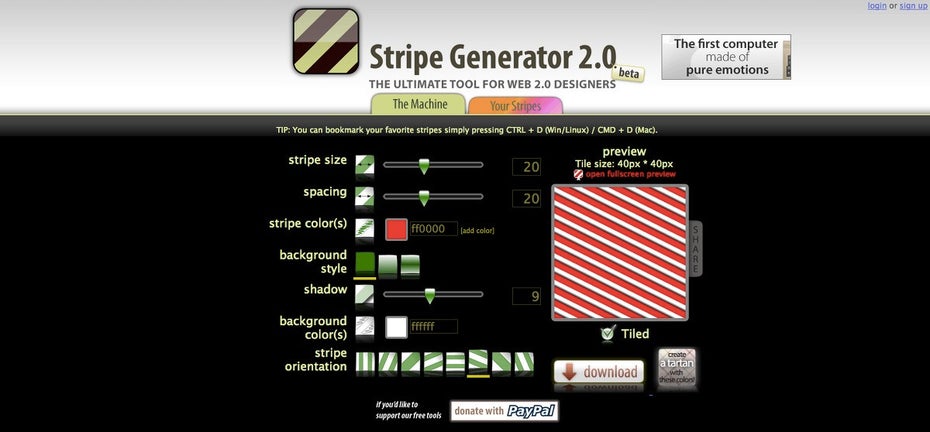
Der Stripe Generator bedient alle mit einer Vorliebe für Streifen. (Screenshot: Stripe Maker)
Mit dem Stripe Generator erstellt ihr kinderleicht eigene Streifenmuster. Auch hier findet der Export in Form einer PNG-Datei statt.

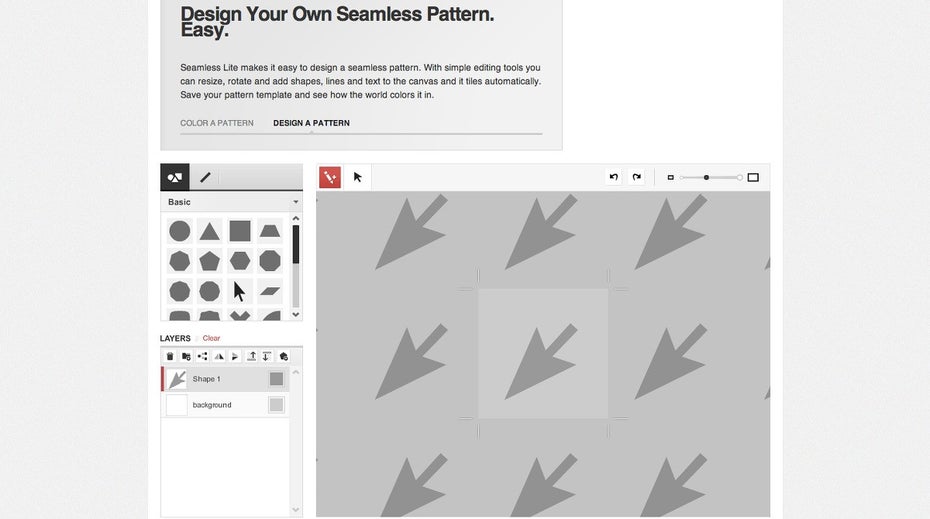
Ein mächtiger Mustergenerator von COLOURlovers. (Screenshot: COLOURlovers)
Mit dem Generator von COLOURlovers lassen sich verschiedene Formen zu eigenen Mustern kombinieren. Um das Tool nutzen zu können, benötigt ihr allerdings einen Account.
Kennt ihr weitere Quellen oder Tools? Wir freuen uns auf eure Tipps in den Kommentaren!
Vielleicht auch interessant: Hier findet ihr eine Auswahl kostenloser Projektmanagement-Tools von agil bis klassisch


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team