Kostenlose Video-Player für Websites und Blogs


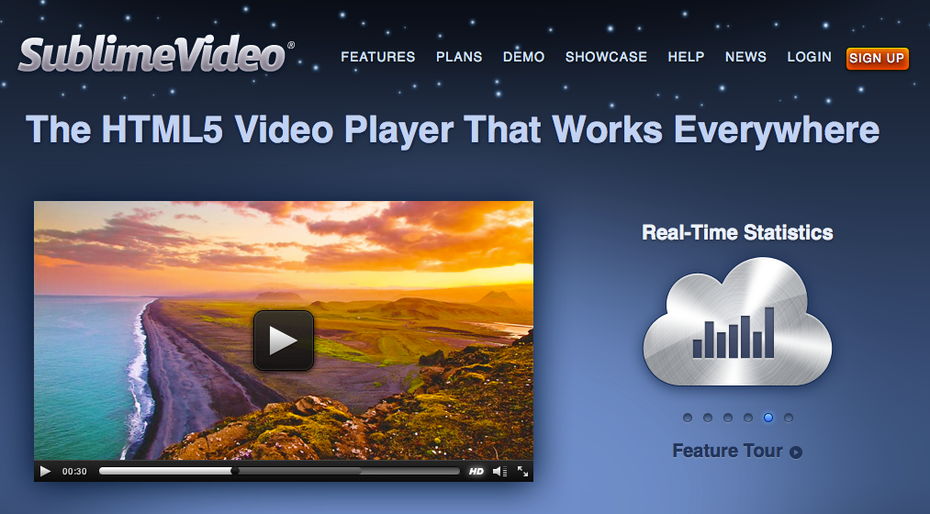
Dieser Video-Player setzt auf HTML5 und erlaubt die Einbindung von Videos mit Features wie Full-Screen- und Full-Window-Modus.
Hier gibt es mehr Informationen zu SublimeVideo.

Dieser Video-Player spielt FLV/mp4-Dateien ab, ohne dass der Anwender auf das Flash Authoring Tool oder andere Entwicklerwerkzeuge zurückgreifen muss.
Weiterführende Informationen zum GDD FLVPlayer.

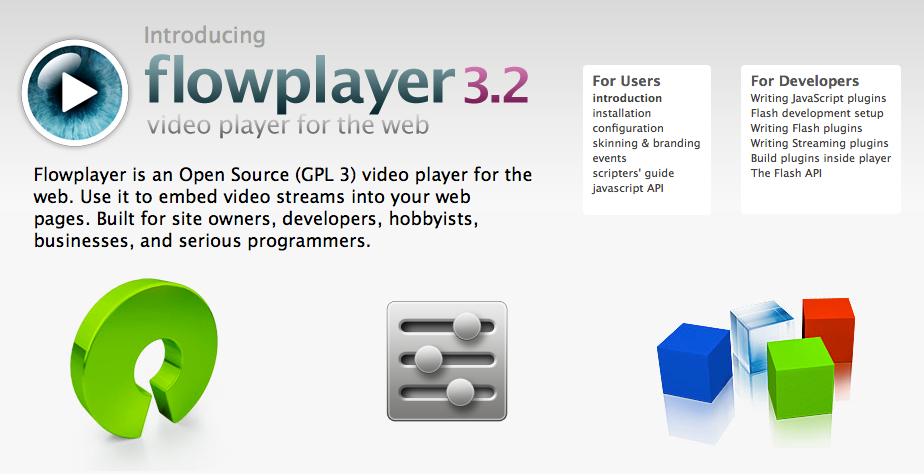
Der Flowplayer erlaubt es Anwendern unter anderem, einen Video-Player im eigenen Look zu bauen. Mit Hilfe einem objektorientierten API lässt sich der Player mit Standardtechnologien wie HTML, CSS und JavaScript erweitern.
Hier gibt es mehr Informationen zum Flowplayer.

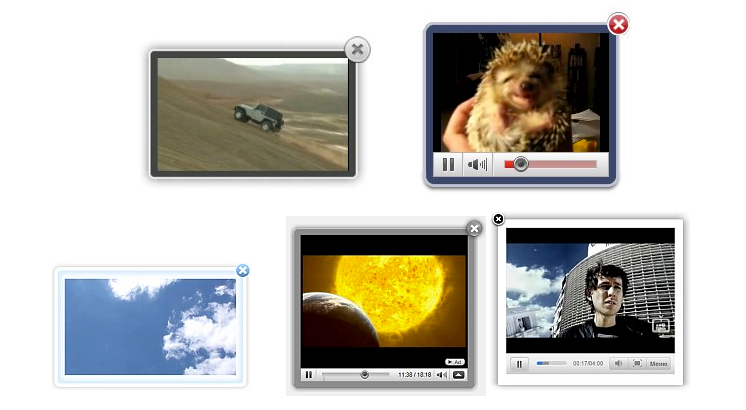
Für nicht kommerzielle Websites ist Video LightBox kostenlos. Mit dem Video-Player lassen sich FLV, mp4 und 3gp einbetten. Der Player bringt eine Reihe von Gallerie-Themes mit.
Weitere Informationen zu Video LightBox gibt es hier.

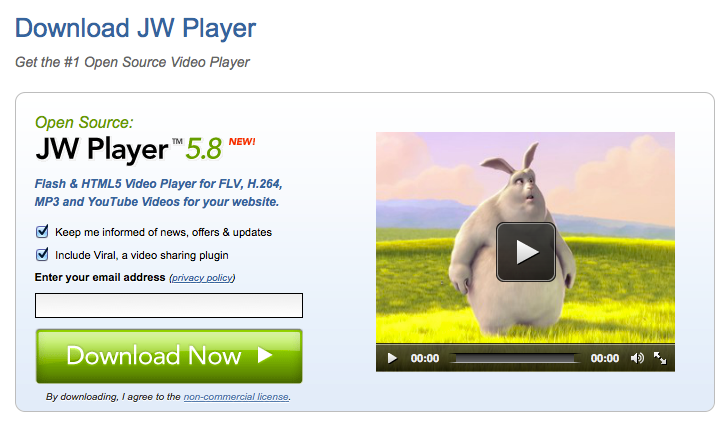
Der JW Player spielt alle Formate ab, die auch der Adobe Flash Player verarbeiten kann. Darüber hinaus unterstützt dieser Video-Player diverse Streaming- und Playlistformate wie RMTP, HTTP und Live Streaming. Der Player kann im Aussehen angepasst werden und Nutzer können mit Hilfe des SDK eigene Plugins entwickeln.
Weitere Informationen zum JW Player finden sich hier.

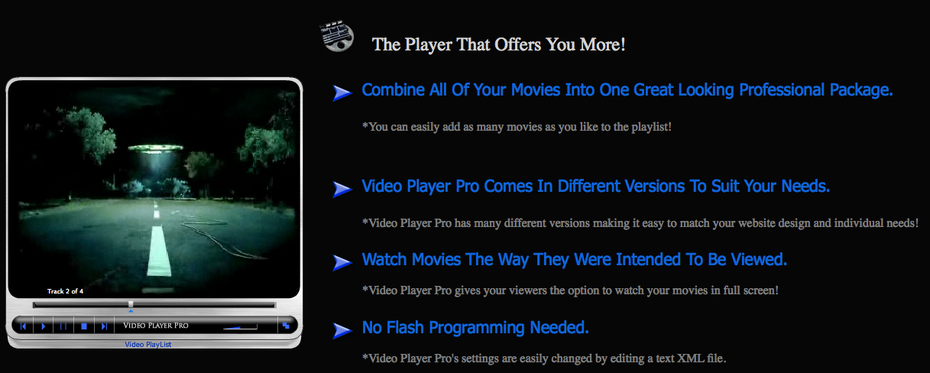
Ein weiterer kostenloser Flash Video-Player.
Mehr Informationen zum Videoplayer Pro gibt es hier.

Bei diesem Video-Player handelt es scih um ein Plugin für WordPress, das auf Silverlight basiert und dem Blogger ermöglicht, einen oder mehr Player innerhalb des selben Postings zu verwenden.
Weitere Informationen zum WordPress-Plugin WP Media Player gibt es hier.

Das All in One Video Pack ist weit mehr als nur ein Video-Player für WordPress. Das Plugin ermöglicht unter anderem auch das Hochladen, Aufnehmen und Importieren von Videos sowie Editieren und Remixen von Video-Inhalten.
Mehr Informationen zum All in One Video Pack für WordPress finden sich hier.


Ich habe bisher Flowplayer für IE<9 verwendet. Sonst ist mir in den zwei Jahren, wo ich eine Videoseite mit großen Videodateien mit HTML 5 betreibe (im Gegensatz zu contentfreien Singlepagedesignerausprobierseiten) nicht klar, wofür man einen Player braucht.
Sublime führt als Vorteil an, ein einheitliches Interface zu bieten. Einheitlich in allen Browsern. Wofür soll das gut sein? Das bekommt doch nur der Entwickler beim Crossbrowsertest zu sehen. Wäre ein einheitliches Interface für alle Webseiten in dem einen Browser, den ein Mensch dauernd verwendet, nicht viel besser? Das bekommt man, indem man auf einen Player verzichtet. Alle eingebauten Interfaces können ästhetisch mindestens mit denen der Player mithalten. Sie sind zudem einfach und verläßlich durch die attributes des video-Elements konfigurierbar. Die Player sehen zudem altmodisch flashig aus.
Einzig Chrome, der beim Initialisieren von Videos Schwierigkeiten hat, könnte wie IE7/8 einen Player vertragen. Anscheinend fällt den Chrome-Entwicklern der Bug nicht auf, weil es kaum HTML-5-Seiten mit eigenem Videocontent gibt, die nicht viel Javaskript drumherum einsetzen.
Ich habe dennoch mal Sublime installiert (Testseite mit Sublime: http://goo.gl/UyXHp; ohne Player: http://goo.gl/7EiXW).
1) In Chrome startet es auch nicht besser, nach dem Refresh der Seite sogar gar nicht mehr. Das ist schon die Disqualifikation.
2) Welche Videoquelle benutzt Sublime? Ogv oder mp4?
3) Ich bekomme ein blödes Logo eingeblendet, das das ohnehin nicht bessere Interface unakzeptabel macht.
4) Was ist mit dem Datenschutz? Der Player kommt per Skript vom Sublime-Server. Ich kann dort als Betreiber erfahren, wie oft das Video angesehen wurde, also speichern sie auch Benutzerdaten.
5) Ich muß mein Markup mit Uraltattributen wie Width und Height verunzieren, denn der Sublime-Player kann im Gegensatz zu den internen Playern aller Browser die Maße nicht aus der Videodatei herauslesen, selbst wenn das Video geladen ist. Das muß man erstmal schaffen.
6) Ich muß dem video-Element die class "sublime" geben, sonst funktioniert es nicht. Wozu das gut sein soll, begreife ich nicht.
7) Weil der Player beim Laden der Seite jedesmal vom Sublime-Server geladen wird, kann ich das Interface nicht verändern.
8) Das CSS des video-Elements geht verloren.
Die ganze Player-Sache für HTML 5 wird nur von Grafikern betrieben, die gar keine Seite mit echtem Video-Content betreiben und die Sache nicht zu Ende denken. Mal ganz abgesehen davon, daß die Player-Idee nicht mit der Idee von HTML 5 zu vereinbaren ist. Das alles hätte man auch mit XHTML und HTML 4 und Flash machen können.
Herzlichen Dank für die umfassende, umfangreiche Liste! I like :-)
Danke für die Liste. Es fehlt aber definitiv PROJEKKTOR
http://www.projekktor.com/
Grüße
Jörg