Deshalb braucht dein Kunde eine responsive Website, aber keine App

Apps sind weder Allheilmittel noch Allzweckwaffe. (Foto: Picjumbo)
Lasst uns gleich zu Beginn die Begrifflichkeiten festlegen. Wenn im folgenden von Website und App die Rede ist, dann ist auf der einen Seite die im Web aufrufbare Präsenz gemeint und auf der anderen Seite die native App, wie wir sie aus den App-Stores dieser Welt kennen. Eine Web-App in diesem Sinne wäre also eine Website mit erweiterter Funktionalität. So, dann kann es losgehen.
Tendenz steigend: Die Menschen verbringen viel Zeit mit ihren mobilen Geräten
Zum Thema der Nutzung nativer Apps gibt es einen ganzen Reigen verschiedener Studien, die mal die eine, mal die andere Sichtweise unterstützen. Häufig kommt es allerdings allein darauf an, wie wir die Studienergebnisse lesen. Schauen wir uns einmal das schlagkräftigste Beispiel an.
Im Juni 2015 veröffentlichte das Statistikunternehmen Flurry Analytics Zahlen zur Verweildauer von Nutzern mobiler Geräte. Dabei stellte sich heraus, dass mobile Nutzer 90 Prozent ihrer Zeit in Apps verbringen und nur zehn Prozent mittels mobiler Browser im offenen Web.

90 Prozent ihrer Zeit verbringen mobile Nutzer in Apps. (Quelle: Yahoo Developers)
Na, das ist doch mal eine ganz klare Aussage, mag dein Kunde jetzt denken. Ich brauche eine App für mein Unternehmen. Immerhin habe ich damit eine Chance von 90:10, dass ich mobil wahrgenommen werde! Allein, die Annahme ist falsch.
Denn schauen wir uns genauer an, in welchen Apps die Nutzer ihre Zeit verbringen, wird schnell klar, dass es sich hier gar nicht um eine Konkurrenzsituation zwischen dem offenen Web und dem App-Kosmos handelt. Die Nutzer verwenden ihre Geräte schlicht ganz anders.
Dabei ist es gerechtfertigt, die Facebook-App mit 19 Prozent der Nutzungsdauer aus der Betrachtung herauszunehmen, denn hier handelt es sich lediglich um eine appifizierte Form der Webnutzung. Facebook ist eben die mit Abstand größte digitale Präsenz des Planeten. Das können wir nicht als Referenz sehen. Gleiches gilt für Youtube mit drei Prozent Nutzungsdauer. Hier bietet die Verwendung der mobilen Site keine Vorteile. Die App greift auf die gleichen Inhalte zu.

Apps dienen eher dem Vergnügen als der Arbeit. (Foto: Pixabay)
All die anderen großen Nutzungsfelder sind solche, die auf dem stationären Computer so gut wie keine Rolle (mehr) spielen. Das liegt vornehmlich an der sehr gezielten Ausrichtung mobiler Apps auf mobile Geräte. Natürlich werde ich ein kleines Spiel (Gaming liegt bei 15%) lieber auf meinem Smartphone spielen. Immerhin hat es Sensoren, die das Spielen interessanter machen, und ich habe es immer dabei. Auch Produktivitäts-Apps wie Aufgabenplaner, Kalender und so weiter nutze ich selbstverständlich gerne auf dem Smartphone, denn da habe ich sie stets verfügbar (Produktivität kommt auf vier Prozent). Kleine Utilities haben sich ihren achtprozentigen Anteil erst über die Verfügbarkeit von Smartphones selbst geschaffen. Ebenfalls wenig überraschend ist das starke Abschneiden der Messaging-Kategorie mit zwölf Prozent. Whatsapp und Co sind nun einmal mobile Kommunikationskanäle.
Im Bereich Unterhaltung, der mit 17 Prozent der Nutzungsdauer ebenfalls stark ist, finden sich dann Anwendungen wie das Lesen von eBooks oder das Streamen von Musik. Allen gemeinsam ist, dass es sich um für mobile Geräte prädestinierte Anwendungsfälle handelt.
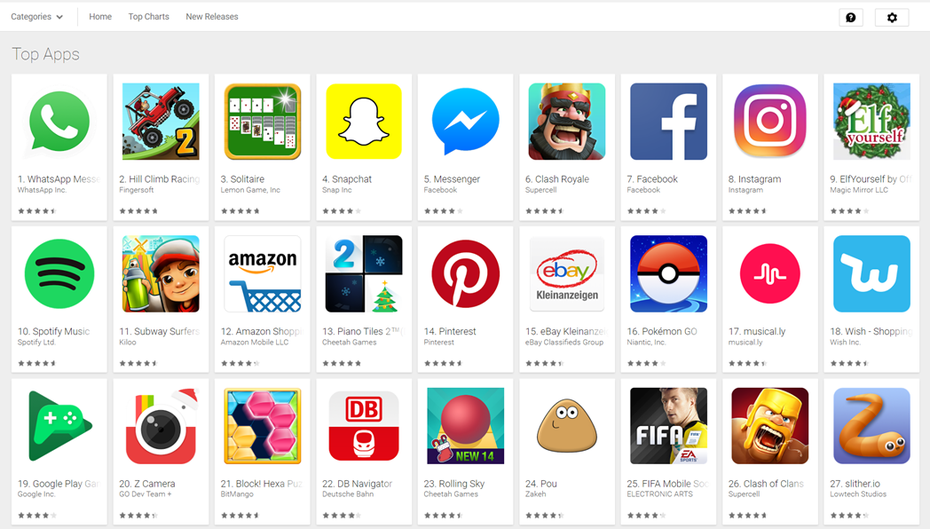
Abschließend schauen wir uns noch einen Screenshot der Top-Apps im Google Play Store vom heutigen Tag an:

Top-Apps von heute: Keine Website als native App zu sehen. (Screenshot: t3n)
Was fällt euch sowohl bei der obigen Studie als auch bei dem eben gezeigten Screenshot auf? Richtig, es ist keine große Marke mit einer App vertreten, die die klassischen Aufgaben der bisherigen Website wahrnehmen würde.
Wir lernen: Apps werden sehr selektiv genutzt und müssen sich hinsichtlich ihres Anwendungszwecks optimal für die mobile Nutzung eignen. Reine Informationsbeschaffung findet auf mobilen Geräten nur in Höhe der bereits genannten zehn Prozent mobiler Browsernutzung statt. Deshalb lohnt es sich auch nicht, eine App zu erstellen, die der reinen Informationsbeschaffung dienen würde.
Die normale Durchschnitts-App ist tot
Schon in 2014 galt, dass der durchschnittliche Smartphone-Nutzer 8,8 Apps pro Monat installiert. Diese Zahl hatte sich zu dem Zeitpunkt seit drei Jahren kaum verändert. Es gilt weiterhin, dass 25 Prozent aller installierten Apps nie gestartet und weitere 25 Prozent nach der ersten Benutzung nie wieder verwendet werden.
Noch schlimmer wird der Ausblick, wenn wir Quettra zu Wort kommen lassen, die herausfanden, dass die durchschnittliche Android-App innerhalb von 90 Tagen nach der ersten Verwendung über 95 Prozent ihrer aktiven Nutzer wieder verliert. Schon nach drei Tagen liegt der Wert bei 77 Prozent.
Im Juni 2016 betrug die verfügbare Anzahl an Apps allein für iOS rund zwei Millionen. Im Google Play Store finden wir sogar 2,2 Millionen Apps zum gleichen Zeitpunkt.
Aus diesen Zahlen lässt sich nur eine logische Schlussfolgerung ziehen: Bietet euren Kunden auf keinen Fall eine App an, es sei denn, er gehört zu den wenigen Fällen, die dem oben genannten Profil entsprechen.
Nehmen wir als Beispiel mal Snapchat. Hier ist die App das Produkt. Die Website weist lediglich auf den Download der App hin. Dieses Unternehmen benötigt selbstverständlich eine App, es ist quasi die App. Aber der normale Durchschnittskunde fällt damit nur auf die Nase.
Wir lernen: Die mobile Internetnutzung steigt weiterhin rasant an, die Nutzung von Apps aber nicht. Es empfiehlt sich daher nicht, Kunden eine App vorzuschlagen. In nahezu jedem Falle wird eine responsive Website eher das Mittel der Wahl sein. Ein weiterer Gedanke: Wenn euer Kunde etwa ein Restaurant sucht, was glaubt ihr, wo wird er das tun? Im App-Store doch eher nicht, oder?
Vorteile responsiver Websites im Vergleich zu nativen Apps
Es mag trivial erscheinen, aber es gibt natürlich ein paar handfeste Vorteile, die responsive Websites von nativen Apps abgrenzen. Natürlich handelt es sich nur dann um tatsächliche Vorteile, wenn man zuvor schon zu dem Ergebnis gekommen ist, dass eine native App wohl nicht das richtige Mittel für den Kunden Schmidtmüller ist. Hier bei t3n haben wir vor Jahren schon mal eine Infografik für Entscheider zum Thema publiziert.

Typisch ist die Verwendung von Apps und Notebooks parallel, aber für unterschiedliche Zwecke. (Foto: StockSnap.io)
Kosten
Die Kosten einer responsiven Website sind um einiges geringer als die Kosten einer App. Das gilt zumindest dann, wenn man an die App gewisse ästhetische Anforderungen stellt und nicht mit dem erstbesten Baukastensystem zufrieden ist.
Keine App-Store-Prozesse jedweder Art
Native Apps müssen zur Überprüfung eingereicht werden und kommen manchmal erst nach Tagen im App-Store an, von wo aus sie den Weg auf das Endgerät finden können. Jedes Update muss erneut durch diesen Prozess. Es ist erforderlich, entsprechende Developer-Accounts bei den Store-Betreibern anzulegen und zu pflegen. Eine responsive Website stellt ihr einfach online.
Verfügbarkeit
Der letzte Satz sagt es bereits: Responsive Websites stellt ihr einfach online und schon sind sie verfügbar. Sie müssen nicht installiert werden. Nichtsdestotrotz ist es möglich, die responsive Website quasi installationsfähig zu machen. Der Nutzer legt sich dann ein Icon auf dem Homescreen an, von wo aus er künftig jederzeit die entsprechende Website starten kann.
Sichtbarkeit
Eine responsive Website gestaltet ihr nach allen Regeln der SEO-Kunst und sorgt so dafür, dass sie weit oben in den Suchergebnisseiten landet. Mit einer App könnt ihr das nur mittelbar, indem ihr eine Website, die den Download promotet, entsprechend der gleichen Regeln anlegt. Wer wird einen solchen Zwischenschritt für sinnvoll erachten, zumal sich die Sichtbarkeit nicht auf die Inhalte der App erstrecken würde? Auch in diesem Punkt gewinnt klar die responsive Website.

Die Frage nach Web-App oder nativer App ist teilweise sogar absurd.
Gerade im Unternehmensbereich werden Desktopanwendungen (also native Apps) in den Webbrowser verschoben. Bei uns im Unternehmen sind das CRM, das ERP, das CMS und das Zeitmanagementsystem jetzt Web-Apps. Gleichzeitig möchte man aber auch über das iPad auf die Anwendungen zugreifen. Da muss es dann aber eine native App sein. Das auch, weil die Web-Apps nicht responsive gestaltet sind.
Diese Entwicklung ist irgendwie kurios.
Das war einmal so. Heutzutage sind Web Apps weitgehend Responsive.
https://cloudfour.com/thinks/designing-responsive-progressive-web-apps
@subechoes
Apps sind doch schon lange nicht mehr „the new black“, in der Tech-Presse wurde im Gegenteil eine Menge vom App-Ende geschrieben, vom hart umkämpften Platz auf dem homescreen und von den mariginalen Öffnungsraten. Aber hey, solange ein paar Agenturen noch Apps an pre-Digitalisierungs – Unternehmen verkaufen können, solls wohl so sein.
Für die meisten Anwendungsfälle ganz klar eine responsive Web-App, die dann möglichst nicht allzu sehr mit dem JavaScript-Framework übertreiben sollte, damit das 2 Jahre alte 150 EUR Samsung noch rendert. Bei gerätenahen Anwendungen, manchen Medienthemen oder Messaging etc ist eine App sinnvoll und wird vom Kunden dann auch gerne angenommen.
Normale Unternehmens-Webseiten sollten Responsive sein und benötigen keine App.