Google-Maps-Alternative: Leaflet macht interaktive Karten zum Kinderspiel

Leaflet. (Montage: t3n)
Leaflet.js: Schlank und interaktiv

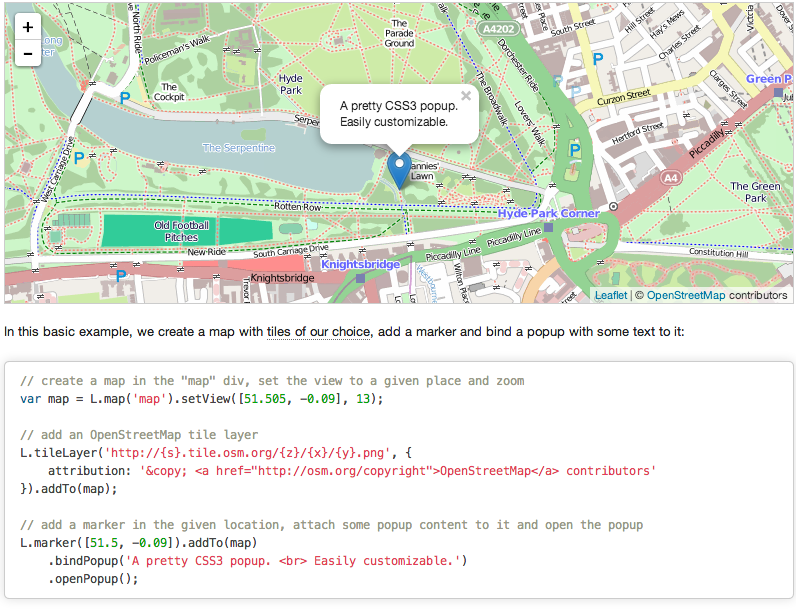
Leaflet ist eine schlanke Bilbiothek. (Screenshot: Leaflet)
Leaflet ist eine Open-Source-JavaScript-Bibliothek, mit der du Karten auch für Mobilgeräte optimiert realisieren kannst. Die nur 33 Kilobyte große Bibliothek von Vladimir Agafonkin bietet dir alles, was du für die Gestaltung von interaktiven Karten brauchst.
Das Ziel von Leaflet sind Einfachheit, Performance und Usability, unter anderem haben die Entwickler durch HTMl5 und CSS3 alle Desktop-Auflösungen und mobilen Plattformen berücksichtigt, ohne dabei ältere Plattformen außen vor zu lassen. Mit Hilfe von Plugins lässt sich Leaflet unkompliziert erweitert und bietet mit einer gut dokumentierten API einen einfachen Einstieg.
Leaflet.js: Karten so einfach wie nie
Um euch die ersten Schritte mit Leaflet zu demonstrieren, werden wir eine Vollbild-Karte erstellen: Um sie darstellen zu können, benötigst du zunächst einen Container. Mit ein wenig CSS bringen wir das Container-Element auf die entsprechende Größe.
<div id=„map“></div>body {
padding: 0;
margin: 0;
}
html, body, #map {
height: 100%;
}Damit mobile Browser die Pinch-&-Zoom-Funktionalität nicht zum Vergrößern der gesamten Seite, sondern nur zum Zoomen in unserer Karte verwenden, solltest du diese Geste verbieten. Das machst du, indem du das Zoomen im Viewport mit dem folgenden meta-Element unterbindest:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />Danach kannst du das Leaflet-Skript einbinden und initialisieren.
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.2/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.7.2/leaflet.js"></script>Da Leaflet von sich aus keine Kartendaten bereitstellt, muss auf einen so genannten „Tile-Dienst“ zurückgegriffen werden. Das JavaScript-Leaflet empfiehlt Cloudmate, ist aber auch mit Alternativdiensten wie Open Streetmap und Open Mapquest nutzbar. Während für Cloudmate und Open Mapquest API-Schlüssel benötigt werden, kann Open Streetmap auch ohne API-Schlüssel benutzt werden.
var map = L.map('map');
L.tileLayer('http://{s}.tile.cloudmade.com/API-key/997/256/{z}/{x}/{y}.png', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="http://cloudmade.com">CloudMade</a>',
maxZoom: 18
}).addTo(map);Um jetzt die Karte aufzurufen, kannst du die Geolocation-API deines Browsers nutzen. Mit dem folgenden Code fragst du die Position des Nutzers ab und zeigst die entsprechende Karte an. Mit maxZoom stellst du die Zoomstärke der Karte ein.
map.locate({setView: true, maxZoom: 16});
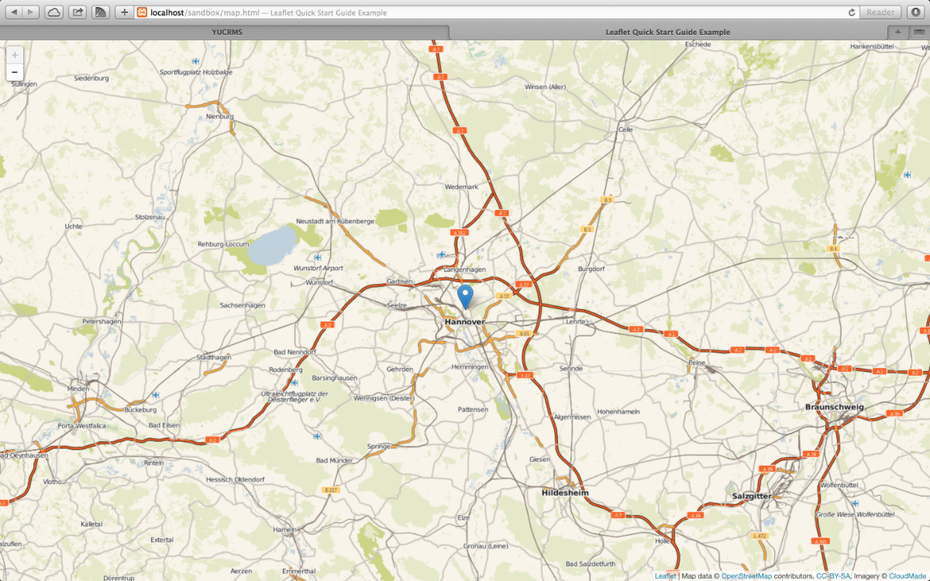
Mit Leaflet.js erstellst du schnell und unkompliziert Karten für deine Website, die auch auf mobilen Geräten benutzt werden können. (Screenshot: t3n)
Fehlerhandhabung bei Geolocation API und Alternativen
Mit den Events locationfound und locationerror kannst du die Daten, die vom Browser zurückgegeben werden, verwerten. Konnte die Position nicht ermittelt werden, kannst du mit dem folgenden Code eine Fehlermeldung ausgeben:
function onLocationError(e) {
alert(e.message);
}
map.on('locationerror', onLocationError);Ist eine Positionsermittlung erfolgreich, könnte es sinnvoll sein, einen Pin auf der jeweiligen Position in der Karte zu setzen, was du mit den nachfolgenden Codezeilen realisieren kannst:
function onLocationFound(e) {
var radius = e.accuracy / 2;
L.marker(e.latlng).addTo(map)
.bindPopup("Du bist innerhalb von " + radius + " Metern von diesem Punkt entfernt").openPopup();
L.circle(e.latlng, radius).addTo(map);
}
map.on('locationfound', onLocationFound);Natürlich kannst du auch ohne Geolocation Funktionen arbeiten und den Kartenausschnitt selbst bestimmen.
map.setView([51.505, -0.09], 13);LeafletJS bietet zahlreiche weitere Möglichkeiten, um individuelle und interaktive Karten zu erstellen, ist Open Source und steht mit zahlreichen Erweiterungen für dich bereit. Derzeit unterstützt die Bibliothek Chrome, Firefox, Safari ab Version 5, Opera ab Version 12 und Internet Explorer 7 bis 11. Auf mobilen Endgeräten kann Leaflet unter Safari, Android Browser (2.2+, 3.1+, 4+), Chrome für Android 4 und iOS, Firefox für Android sowie Internet Explorer 10 und 11 auf Windows-Mobile-Geräten operieren. Und solltest du WordPress nutzen: Es gibt Leaflet auch als Plugin für das beliebte CMS.
Ob die Bibliothek was für eines deiner Projekte ist, erfährst du auf der offiziellen Webseite von Leaflet.

Leaflet.js können wir sehr empfehlen! Kürzlich haben wir diese JS-Bibliothek in Kombination mit Open Street Maps bei einem Projekt erfolgreich zum Einsatz gebracht. Siehe: https://www.kobler-partner.ch/de/karte
Leaflet ist eine tolle Bibliothek. Wir verwenden Sie oft in Kundenprojekten und haben damit nur gute Erfahrungen gemacht.
@CaptSpot: Eure Karte braucht noch eine Clustering-Strategie, damit sich die Punktlabels nicht überlagern, wenn man in kleineren Maßstäben unterwegs ist.
Ein Beispiel für solch eine Clustering-Strategie kann man z. B. hier einsehen: http://www.geolicious.de/webmap-fuer-die-lange-nacht-der-museen-berlin/