CSS ist kompliziert? Mit diesen Spielen lernst du wichtige CSS-Features wie nebenbei

(Foto: Shutterstock)
CSS steht für Cascading Style Sheets und ist eine der Kernsprachen des Webs. Die Programmiersprache zu beherrschen, die dafür sorgt, dass Websites über den Look von HTML hinaus gestaltet werden können, ist allerdings ein Thema für sich. Wir haben einige Spiele zusammengetragen, über die ihr den Umgang mit wichtigen CSS-Features spielerisch lernt.
Grid Garden

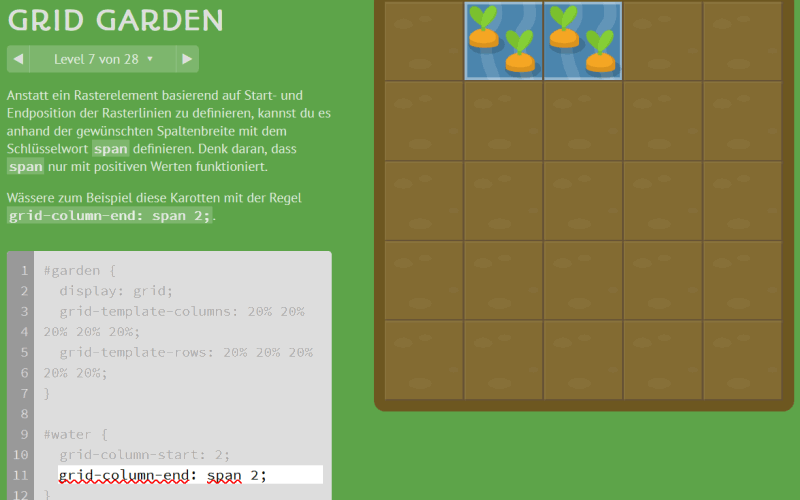
CSS Grid Garden im Einsatz. (Screenshot: Vladimir Simovic/t3n)
Das Grid-Layout-Modul von CSS3 ist eine wichtige Layout-Technik, die Frontend-Entwicklern das Layouten in CSS deutlich einfacher macht. Vor dessen Einführung mussten Entwicklerinnen zum Platzieren von Elementen auf eine CSS-Eigenschaft namens float zurückgreifen.
CSS3-Grids sind einfacher und leistungsfähiger
Dank des Grid-Moduls müssen Entwickler dabei jetzt nicht mehr ganz so sehr um die Ecke denken, wie das noch zu Zeiten der float-basierten Layouts war. Gegenüber dem Flexbox-Konzept haben CSS-Grids den klaren Vorteil, dass sie nicht nur linear, sondern zweidimensional wirken können. Mit dem CSS3-Grid-Modul kann man nämlich sowohl die Spalten als auch die Zeilen gezielt ansprechen. Somit sind anspruchsvolle Gestaltungsraster auf Basis von CSS möglich.
Obwohl das CSS Grid im Vergleich eine deutliche Usability-Verbesserung darstellt, werden Einsteiger von den vielen Möglichkeiten, die das Modul bietet, regelrecht erschlagen. CSS Grid Garden will euch das Lernen versüßen. In 28 Lektionen lässt euch das Browser-Spiel ein Beet mit Möhren bepflanzen, einzelne Parzellen davon bewässern oder von Unkraut befreien. Spielerisch lernt und festigt ihr so die Eigenschaften des Moduls und was sie einzeln oder in Kombination bewirken.
Flexbox Froggy

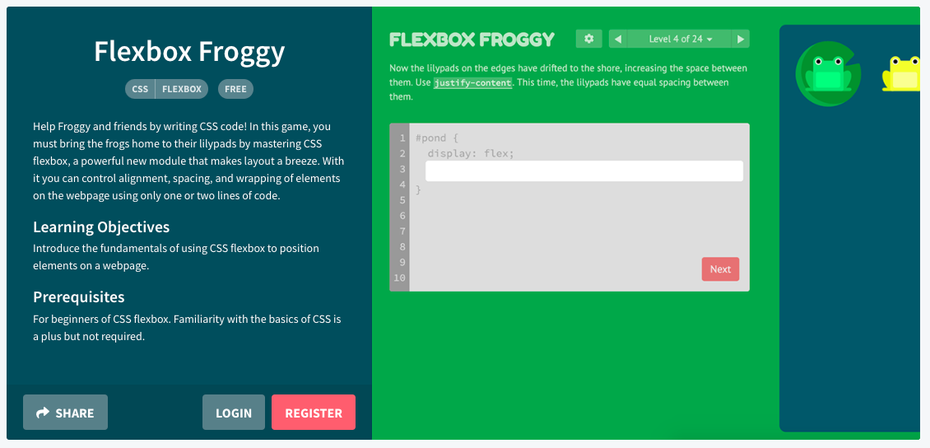
In Flexbox Froggy wollen niedliche Frösche auf ihre Seerosenblätter zurückgebracht werden. (Screenshot: Codepip/t3n)
Flexbox oder das Flexible Box Modul, wie das Layoutmodell ausgeschrieben heißt, ist ähnlich wie CSS Grid eine CSS-Methode, die die float-Eigenschaft weitestgehend abgelöst hat. Sie befähigt Web-Entwicklerinnen, die Platzverteilung zwischen Elementen und deren Ausrichtung entlang einer Schnittstelle festzulegen. Bei der Arbeit mit dem Modul müssen Entwickler in Achsen denken: der Hauptachse und der Querachse, anhand derer einzelne Elemente ausgerichtet werden können. Zu verinnerlichen, wie das funktioniert und wie die einzelnen Eigenschaften des Moduls dabei eingesetzt werden können, um eine bestimmte Platzierung zu erreichen, kann ganz schön Kopfzerbrechen bereiten. Flexbox Froggy bringt hier einen Gamification-Ansatz ein. Das kleine Browsergame dreht sich um niedliche Frösche, die über die Eingabe der richtigen Flexbox-Eigenschaften zurück auf ihre Seerosenblätter gebracht werden wollen. Das Beste daran: Wer nicht weiterkommt, findet auf Youtube zahlreiche Walkthroughs zum Schummeln. Ein anderes Spiel, das in eine ähnliche Kerbe schlägt, ist Flexbox Defense, ein Lernspiel, in dem ihr über die richtige Platzierung von Türmen eure Feinde davon abhalten müsst, euer Territorium zu stürmen.
Flexbox Zombies

Flexbox Zombies ist ein Adventure-Game, in dem ihr euch mithilfe von Flexbox-Properties gegen Zombies verteidigen müsst. (Screenshot: Mastery Games/t3n)
Flexbox Zombies erfordert im Unterschied zu den anderen Spielen eine Registrierung mit Nutzername, E-Mailadresse und Passwort, bietet dafür allerdings auch ein komplettes Adventure-Game, in dessen Verlauf ihr spielerisch lernt, mit dem Flexbox-Modul umzugehen. Es verfügt über eine richtige Story – es geht darum, dass ihr die Zombie-Apokalypse überleben müsst – und wird sogar von der passenden apokalyptischen Musik untermalt.
CSS Dinner

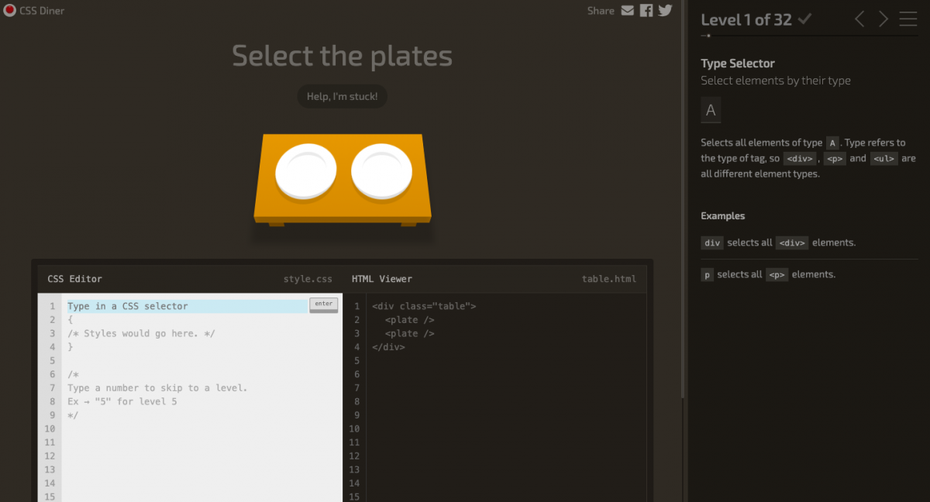
Bei CSS Dinner müssen über Selektoren einzelne Gegenstände ausgewählt werden (Screenshot: Flukeout/t3n)
Bei CSS Dinner dreht sich alles um sogenannte CSS-Selektoren. In 32 Levels müssen Spielende mithilfe verschiedener Selektoren einzelne Elemente, die sich auf dem Esstisch befinden, auswählen – bei steigendem Schwierigkeitsgrad.


Sehr hilfreich, vorallem der Gridgarden. Wenn jetzt noch der Browsersupport besser wäre