Loadtimer: Webseiten-Ladezeiten auf mobilen Endgeräten testen

Kleines Loadtest-Tool für alle JavaScript-fähigen Browser
Es gibt viele komplexe Tools, um die Ladezeiten von Webseiten zu testen. Weil aber da die meisten noch nicht auf allen mobilen Endgeräten verfügbar sind, kann Loadtimer als kleine webbasierte Lösung ganz nützlich sein, um einen ersten Eindruck der mobilen Performance zu bekommen. Loadtimer funktioniert in allen JavaScript-fähigen Browsern.

Loadtimer: Webbasierte Load-Test für mobile Endgeräte
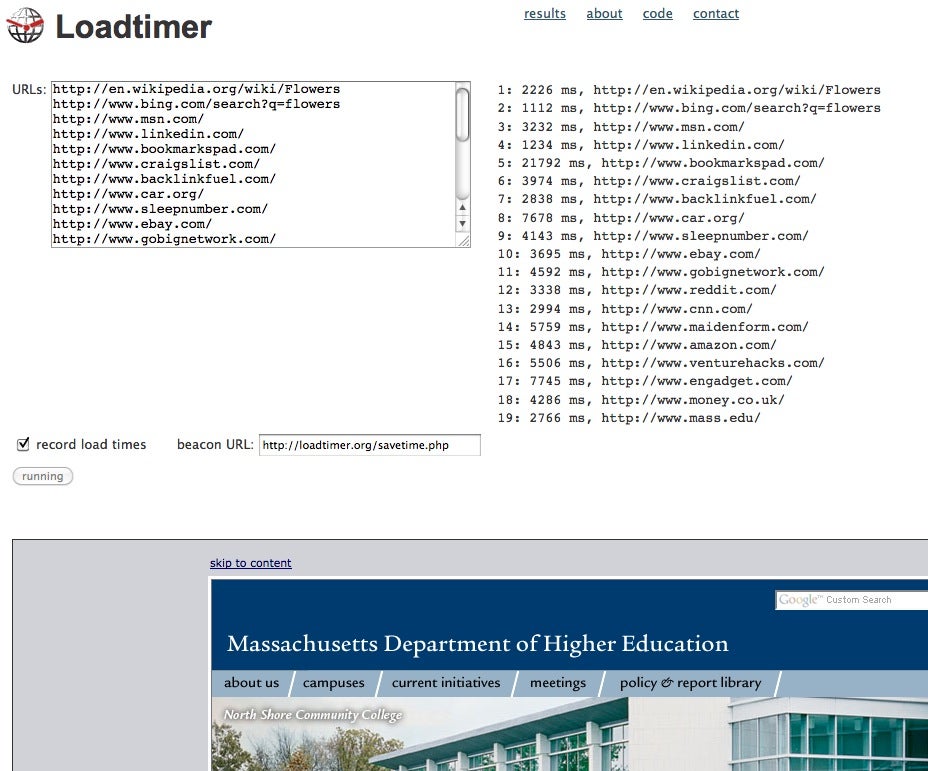
Loadtimer bietet ein schlichtes Eingabeformular für eine oder mehrere URLs, die nacheinander in einen iFrame geladen werden. Zu jeder angegeben URL wird die benötigte Ladezeit in Millisekunden angezeigt. Bei Seiten wie Google, Youtube und Twitter, die das Laden in einen iFrame explizit verhindern, kann Loadtimer keine Ladezeiten ermitteln. Näheres dazu, wie Ladezeit bei Loadtimer genau definiert ist, wird vom Entwickler Steve Souders in einem Google Groups Thread erläutert.
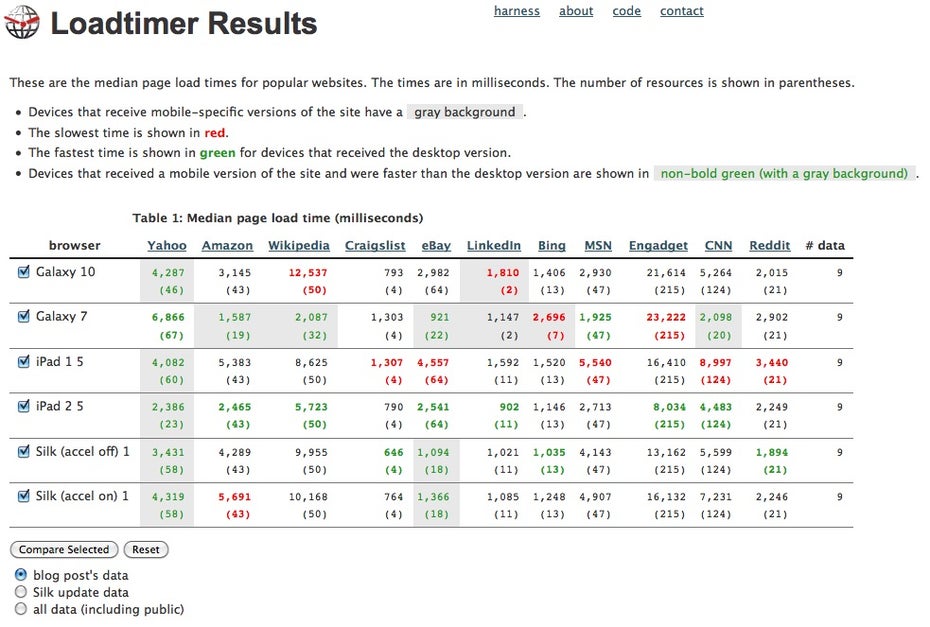
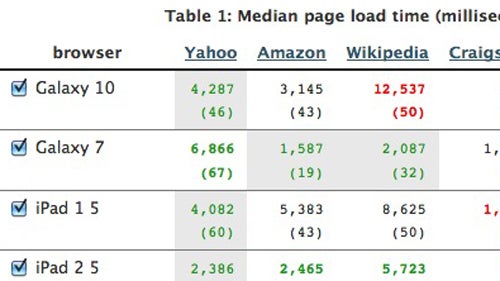
Unter Loadtimer Results findet man eine aggregierte Beispiel-Ergebnisübersicht der Ladezeiten von populären Webseiten wie Yahoo, Amazon, CNN und Wikipedia auf mobilen Endgeräten. Dabei wird zwischen Seiten unterschieden, die eine für mobile Endgeräte optimierte Version ihrer Seite anbieten, und ob die Desktop-Version oder die mobile Version schneller zu laden war. Schnellste Ladezeiten für die Desktop-Version sind grün markiert, langsamste Ladezeiten sind rot markiert. Die Loadtimer Results können auch auf dem eigenen Server als Ergebnis-URL eingerichtet werden.
Der Quellcode zu Loadtimer kann als Open Source unter Apache License 2.0 bei Google Code über SVN eingesehen werden. Etwas umständlich ist, dass man nach jedem Load-Test den Browsercache manuell löschen muss, um den nächsten Test durchführen zu können. Immerhin wird man über ein Alert-Fenster darauf hingewiesen.
Weiterführende Links: