Die Hälfte aller Webdesigner kann kein Javascript – diese Bibliothek will das ändern

Markapp.io: Javascript ohne Javascript, quasi. (Foto: Pixabay.com)
Markapp.io: Javascript verwenden, ohne es zu schreiben
Einer von zwei HTML- und CSS-Autoren fühlt sich nicht wohl, wenn er Javascript schreiben muss, so hat es Lea formuliert. Ich habe daraus die etwas provokantere Überschrift abgeleitet. Das mag man zu stark finden, ich jedoch empfinde das als genau richtige Zustandsbeschreibung.
Schaue ich mich einfach mal selbst an, so muss ich ganz nüchtern festhalten, dass ich zwar HTML, CSS und auch PHP ganz ordentlich beherrsche, aber Javascript eher weniger. Und wenn ich mich im näheren Kollegenkreis kritisch umsehe, dann geht es den meisten davon wohl ähnlich. Natürlich bin ich in der Lage, ein Javascript korrekt einzubauen und zum Laufen zu bringen. Das ist nicht das Problem. Müsste ich allerdings selbst eines umfangreich ändern oder gar selbst erstellen, dann würde das nicht zu einem guten Ergebnis führen.
Insofern mag mir die Formulierung vielleicht doch zu verzeihen sein. Um jedenfalls Designern wie mir eine Hilfe an die Hand zu geben, rief Lea Verou das Projekt Markapp.io ins Leben. Hier sammelt sie Bibliotheken und Frameworks, die zwar die Leistungsfähigkeit von Javascript bieten, aber den Verwender nicht zwingen, solches zu schreiben. Vielmehr lassen sich alle Bibliotheken mittels deklarativer Markups nutzen. Du brauchst nicht einmal händisch in einen Javascript-Funktionsaufruf einzugreifen oder ähnlich niederschwellige Aktionen vorzunehmen. HTML reicht völlig.

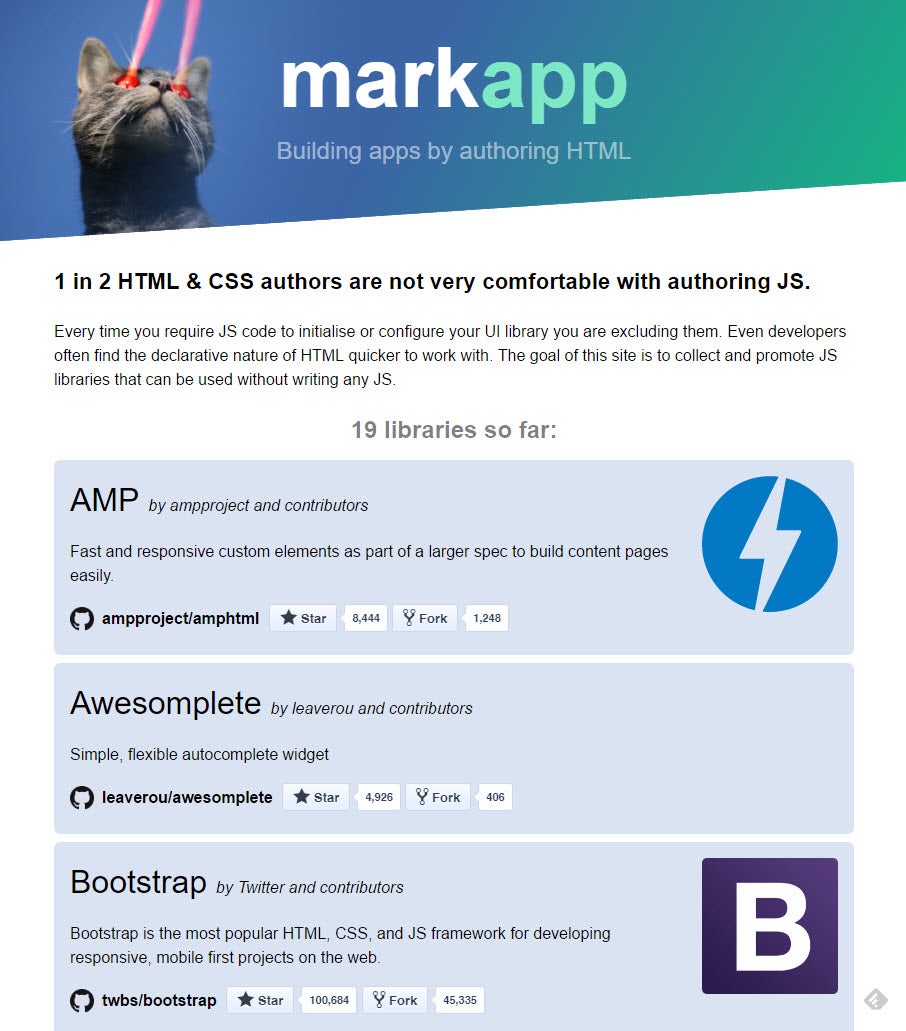
Markapp.io: Schnelle Liste guter Lösungen. (Screenshot: t3n)
Markapp.io: Noch überschaubare Liste mit Wachstumswillen
19 Lösungen konnte Verou inzwischen listen. Wenn du willst, kannst du eigene Vorschläge einreichen, so sollte das Projekt recht schnell wachsen. Bislang findest du die üblichen Verdächtigen, darunter Bootstrap und AMP als Großlösungen. Aber auch kleinere Speziallösungen, darunter Verous eigenes Script Stretchy, über das wir hier bei t3n schon ausführlich berichteten, stehen zur Verfügung.
Die Darstellung erfolgt in Form eines Grid, das sich responsiv anpasst, in der Breite dann aber etwa bei 1024px fixiert wird. Trotz des Hovereffekts, der suggeriert, man könne die einzelnen Inhaltskarten klicken, ist das nicht der Fall. Vielmehr findest du nicht mehr als den Namen des jeweiligen Projekts, nebst den Urhebern, einer Beschreibung in einem Satz und dem Link zum entsprechenden Github-Repository.
Markapp.io ist ein Bookmark wert
Markapp.io ist damit eher nicht für den Einsteiger geeignet, denn viel mehr als eine Verlinkung zu einem Projekt findet nicht statt. Den Nutzen und die Funktionsweise musst du dir selbst erschließen. Professionelle Designer finden in Markapp.io eine schnelle Möglichkeit, zu schauen, ob es für das anstehende Problem eine Lösung gibt, bei der man kein Javascript schreiben muss.

Euch ist klar, dass das nur eine stupide Linkliste ist? Oder?
Natürlich muss man sich bei diesen Frameworks ein wenig mit Javascript auskennen um sie richtig zu benutzen.
MIr schon ;-) In meinem Artikeltitel war auch nicht die Rede von „Bibliothek“. Der Begriff wurde reinlektoriert. Also von daher, sieh es nicht so eng.
Das die Kritik mehr als gerechtfertigt ist, müsste Ihnen klar sein. Die Kommentatoren hier sind keine „Stänker“ oder Trolle, sondern teils langjährige Leser Ihres Magazins.
Das kann beim besten Willen nicht ihr ernst sein, so auf konstruktives feedback zu reagieren.
Der Begriff wurde reinlektoriert, ist eine Kritik an die Chefredaktion? Ok …
Ein Hoch auf Lea Verou! Sie hat immer tolle Beispiele parrat.
Doch zwei Fragen tun sich mir auf:
1. Muss ein Webdesigner denn auch Javascript und eventuell auch HTML und CSS können? (Meiner Meinung als Webdesigner nach: Ja*). Falls ja, würde diese Berufsbezeichnung nicht viel von einem Frontendentwickler unterscheiden, was wiederum eine ziemliche Diskussion auslösen könnte.
2. Was unterscheidet http://markapp.io/ von Bower, NPM oder Github und Co.? Ich will mich nicht beschweren. Ich mag solche Auflistungen and Frameworks und Beispielen wie auch bei Codrops oder CodyHouse sehr.
* kann selber kein bis nicht viel JS. Schande über mein Haupt.
Danke für den Kommentar.
Meiner Meinung nach muss ein Webdesigner Javascript nicht unbedingt beherrschen. Ich selber tue es beispielsweise auch nicht und bin trotzdem seit zwanzig Jahren in Projekten unterschiedlicher Größe im Geschäft. Wie schon im Beitrag erwähnt, gilt das auch für viele andere mir bekannte Webdesigner.
Der Unterschied zu den genannten ist einfach. Markapp.io ist lediglich eine Sammlung von Links zu Ressourcen. Mehr nicht, aber ich finde das an sich schon sehr nützlich.
Herr Petereit, irgendwie sind sie hier auf t3n der König der reißerischen Überschriften, mit dann lauem Artikelinhalt … Was Sie da aus der Aussage für die Überschrift ableiten ist einfach nur Clickbait!
Wollt ihr jetzt für jede Link liste nen „artikel“ schreiben? Au man…
Immer weniger Artikel hier die ein reinstöbern noch rechtfertigen würden
@Encor: Welche „Kritik“ war denn „mehr als gerechtfertigt“? Markapp.io ist eine Linksammlung zu Projekten, die Javascript-Verwendung mittels HTML-API einfacher machen. Nichts anderes wird im Artikel behauptet.
@5kibbi: Nein, das Anpassen von Headlines gehört ganz klar zum Geschäft eines CvD und da kann er/sie machen, was er/sie will. Das kritisiere ich nicht. Dabei kann es aber gelegentlich zu Eindrücken kommen, wie du sie schilderst. Ich halte auch das nicht für schlimm. Da bin ich ganz entspannt und das sollten viel mehr Leute sein. So, das wäre mein vorheriger Kommentar nun in Langfassung.