Die Mutter aller Dropdown-Menüs: Warum Amazons Menü so schnell ist

Dropdown-Menüs sind nicht immer einfach zu benutzen. Bewegt man die Maus von einem Hauptelement des Dropdown-Menüs weg, schließt sich im schlimmsten Fall das Sub-Menü wieder, und als User muss man noch mal die gleiche Interaktion durchführen. Der gängige Vorgang, um dieses Problem zu verhindern ist, eine Verzögerung des Schließvorgangs einzubauen, damit der User auch Zeit hat, um in das Untermenü wechseln zu können. Aber diese Verzögerung verhindert auch ein unglaublich schnelles „Aufploppen“ und Anzeigen eines Sub-Menüs. Wie hat Amazon also dieses Problem gelöst?
Nicht das :hover-Event ist entscheidend, sondern die Bewegungsrichtung der Maus
Wenn wir ein Dropdown-Menü bedienen, kann es passieren, dass wir beim Wechseln in das Sub-Menü ungewollt ein weiteres Eltern-Element berühren, was wiederum dazu führt, dass sich ein anderes Sub-Menü öffnet. Ärgerlich. Die oben angesprochene Verzögerung kann so etwas verhindern, aber das Geheimnis liegt nicht im :hover-Event. Stattdessen gilt es herauszufinden, wohin sich der Maus-Cursor bewegen wird.
Das Plugin jQuery-menu-aim kann genau das. Dieses Plugin kann zwischen einem User, der über das Dropdown-Menü fährt, und einem User, der zu einem Untermenü möchte, unterscheiden. Durch diese Fähigkeit kann auf eine Verzögerung gänzlich verzichtet werden, da das Plugin die Richtung der Mausbewegung entsprechend erfassen und auswerten kann.
Die Theorie hinter diesem Dropdown-Menü

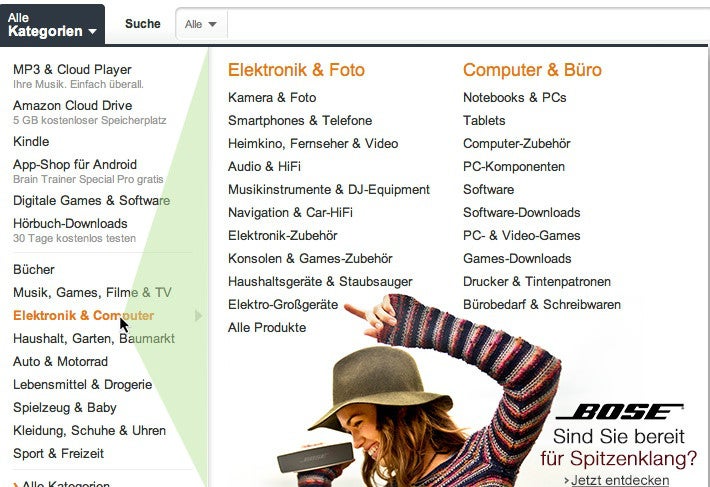
Alle Bewegungen innerhalb des grünen Dreiecks lassen den Schluss zu, dass der User in dieses Sub-Menü wechseln will. (Bild: Screenshot Amazon.de/Montage)
Die Funktionsweise ist in der Theorie denkbar einfach: Sobald ein Dropdown-Menü-Element von der Maus erfasst ist, wird ein Dreieck zwischen dem berührten Dropdown-Element und der oberen und unteren Ecke des Sub-Menüs aufgezogen. Bewegt sich die Maus jetzt innerhalb diesen Dreiecks weiter, bleibt das Sub-Menü offen, denn die Bewegungsrichtung der Maus lässt den Schluss zu, dass sich die Maus mit Sicherheit in Richtung Sub-Menü bewegen wird. Sollte sich die Maus jedoch von diesem Dreieck weg bewegen, steht fest, dass der User ein weiteres Dropdown-Element berühren möchte.
Wie könnt ihr dieses Plugin nutzen?
Um also in den Genuss einer ähnliche Funktionalität wie der des Amazon-Dropdown-Menüs zu kommen, müsst ihr jQuery-menu-aim mit folgendem Code initialisieren:
$("#menu").menuAim({
activate: $.noop, // fired on row activation
deactivate: $.noop // fired on row deactivation
});Das jQuery-Plugin stellt euch auch einige optionale Parameter zur Verfügung, die euch das Verhalten genauer bestimmen lassen:
.menuAim({
// Function to call when a row is purposefully activated. Use this
// to show a submenu's content for the activated row.
activate: function() {},
// Function to call when a row is deactivated.
deactivate: function() {},
// Function to call when mouse enters a menu row. Entering a row
// does not mean the row has been activated, as the user may be
// mousing over to a submenu.
enter: function() {},
// Function to call when mouse exits a menu row.
exit: function() {},
// Function to call when mouse exits the entire menu. If this returns
// true, the current row's deactivation event and callback function
// will be fired. Otherwise, if this isn't supplied or it returns
// false, the currently activated row will stay activated when the
// mouse leaves the menu entirely.
exitMenu: function() {},
// Selector for identifying which elements in the menu are rows
// that can trigger the above events. Defaults to "> li".
rowSelector: "> li",
// You may have some menu rows that aren't submenus and therefore
// shouldn't ever need to "activate." If so, filter submenu rows w/
// this selector. Defaults to "*" (all elements).
submenuSelector: "*",
// Direction the submenu opens relative to the main menu. This
// controls which direction is "forgiving" as the user moves their
// cursor from the main menu into the submenu. Can be one of "right",
// "left", "above", or "below". Defaults to "right".
submenuDirection: "right"
});Das Plugin gibt euch auch die Möglichkeit, die Richtung des aufgehenden Sub-Menüs zu bestimmen. Mit submenuDirection könnt ihr zwischen „links“, „darüber“, „darunter“ oder „rechts“ entscheiden.
Im Test verhielt sich das Plugin wie beschrieben, die Dropdown-Demo gibt euch einen guten Überblick über seine Funktionalität. Wenn ihr nach einem Weg sucht, euer Dropdown-Menü zu optimieren, seid ihr bei jQuey-menu-aim richtig. Sucht ihr aber nach einem Plugin, das ein Dropdown-Menü „Out of the box“ liefert, werdet ihr mit diesem Plugin kaum glücklich werden. In diesem Fall hilft euch vielleicht der Artikel „10 Dropdown Menus mit CSS3 und HTML5 inkl. Tutorials“ weiter.
Verwendet ihr Dropdown-Menüs in euren Projekten? Und wenn ja: Wie habt ihr sie gelöst?

Bisher wurden von mir immer nur ein „Pure-CSS-Dropdwon-Menu“ verwendet. Mittlerweile werden aber in den Menüs nicht nur die Links zu den Seiten abgebildet, sondern auch weitere Infos (Stichwort „Megadropdown“)… und da sich diese in den meisten Fällen nur mit JS lösen lassen, ist das angesprochene jQuery-Plugin natürlich gold wert. Danke für die Infos :-)
Das ist wirklich eine tolle Idee. Mega-Drop-Downs oder Fly-Outs leiden viel zu oft unter der umständlichen und unkomfortablen Bedienung.
Oft werden zudem noch optische Effekte, Slides und Animationen genutzt, die die Bedienung zum Horror werden lassen. Diese Umsetzung ist wirklich genial und findet hoffentlich viele Nachahmer – wir werden uns das auf jeden Fall einmal näher ansehen!
Auf jeden Fall eine sehr clevere Idee! Danke für den Tipp, lässt sich sicherlich auch auf andere Situationen übertragen. Frag mich nur wie es das macht? Ist dort nen handler an das mousemove event gekoppelt? meiner erfahrung nach macht dieses eine webapp schnell langsam, weil es nahezu durchgehend feuert :-/
Klar amazon ist schnell, aber was wenn man das in verbindung mit vielen anderen einsetzt?
Hi @dotfly
Für viele Nachahmer bitte sharen ;)
@Marc.tissler
Es wird nur gefeuert, sollte sich der Maus-Cursor, getriggert durch ein Eltern-Element, in Richtung (also innerhalb des Dreiecks) des Sub-Menüs bewegen :)
Schön, dass ich euch weiterhelfen konnte!
Wirklich ziemlich clever die Lösung und mal wieder ein Beleg dafür, dass es auf die Details ankommt, wenn es um die Optimierung von User Experience geht. Dinge, bei denen sich „Otto-Normalverbraucher“ keine Gedanken drum macht, weil es einfach einwandfrei funktioniert. Daumen Hoch an die Jungs von Amazon oder wer auch immer auf diese Technik gekommen ist und danke t3n für den Artikel und Hinweis darauf.
Clever, sehr clever! Danke für den Tipp. Ich hatte mir zwar vorher darüber noch nie Gedanken gemacht, aber nun merke ich plötzlich dass ich das auch „brauche“…
Finde die Idee auch sehr gut. Allerdings finde ich wiederum etwas schade, dass das Klicken vollkommen an Bedeutung verloren hat. Um zum Beispiel anzuzeigen, dass man sich doch für etwas entscheiden hat. Eine gute Idee finde ich hier die Lösung von dieser Website: http://www.flyacts.com
bei der das Dropdown Menü offen bleibt, sobald man es angeklickt hat. Eine Kombination aus beiden wäre wohl nahezu perfekt.
Also der Artikel ist mal wieder gut geschrieben, aber neuerdings neigt ihr dazu Überschriften fast 1 zu 1 aus dem Englischen zu übernehmen und sowas wie „Die Mutter aller Dropdowns“ liest sich zwar im Englischen gut, im Deutschen allerdings eher weniger.
Was genau spricht für Dich gegen die Überschrift, Marcus?
Ist rein Subjektiv, aber der Titel wirkt einfach so zwanghaft 1 zu 1 übersetzt :)
@Johanna? Schleichwerbung? ;)
Finde die Lösung von Amazon ziemlich clever und sollte doch bestimmt auch woanders Anwendung finden. Zumindest bietet es einen Anstoß neue Techniken zur Optimierung zu entwickeln.