Google macht die Page-Experience ab Mai 2021 zum Rankingfaktor

Ab Mai 2021 wird die Page-Experience offiziell Teil der Rankingfaktoren. (Foto: Shutterstock)
Schon im Juni hatte Google angekündigt, dass die Page-Experience mittelfristig zu einem Rankingfaktor und damit auch die Position einer Website in den Suchergebnissen bestimmen wird. Aufgrund der Coronakrise wollte Google bislang aber noch keinen genauen Termin dafür nennen und gab lediglich an, dass es irgendwann 2021 soweit sein würde. Jetzt hat der Suchkonzern endlich ein Datum mitgeteilt: Ab Mai 2021 wird die Page-Experience offiziell Teil der Rankingfaktoren. Ab dem Zeitpunkt haben dann auch Seiten, die kein AMP unterstützen, die Möglichkeit, in die Top-Stories aufgenommen zu werden. Allerdings weist Google darauf hin, dass AMP-Seiten tendenziell sehr gut beim Page-Ranking abschneiden und empfiehlt daher auch weiterhin den Einsatz des Formats.
Google: Web Vitals bilden den Kern der neuen Rankingfaktoren
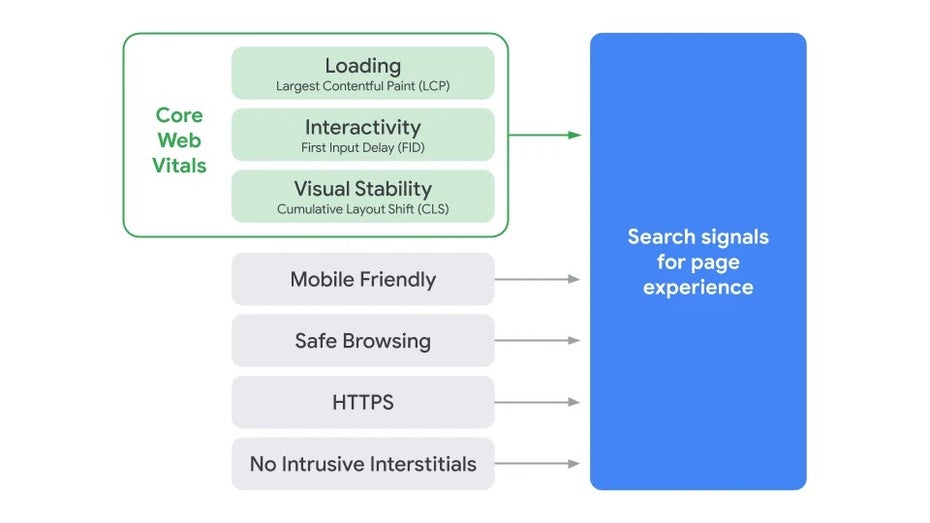
Das Kernstück des geplanten Rankingfaktors sind die Anfang Mai 2020 vorgestellten Web-Vitals-Kennzahlen. Die bestehen aus insgesamt drei Einzelmetriken, mit denen Renderzeit, Zeit zwischen Nutzeraktivität und Browserreaktion und die visuelle Stabilität einer Website gemessen werden. Darüber hinaus soll der neue Rankingfaktor aber auch bestehende Signale enthalten.
Zusätzlich zu den Web-Vitals-Kennzahlen wird der neue Rankingfaktor daher auch die folgenden Fragen in die Bewertung miteinbeziehen:
- Ist die Website für Mobilgeräte optimiert?
- Ist die Website sicher und enthält keinen schadhaften Code oder Phishing-Inhalte?
- Wird die Verbindung zur Website per HTTPS geschützt?
- Verhindern allzu aufdringliche Popup-Elemente, dass der eigentliche Inhalt sichtbar ist?

Alle sieben Einzelsignale des neuen Rankingfaktors im Überblick. (Grafik: Google)
Aus den jeweils ermittelten Web-Vitals-Werten und den vier weiteren Signalen berechnet sich dann der endgültige Wert des neuen Rankingsfaktors. Zusammen mit den bestehenden Faktoren ergibt sich daraus dann die Höhe der Platzierung in den Google-Suchergebnissen.
Search Console: Web-Vitals-Report ersetzt jetzt den Speed-Report
Google hat mittlerweile auch den Geschwindigkeitsreport in der Search Console überarbeitet. Statt dem bisherigen Bericht werden auch hier jetzt drei Web-Vitals-Kennzahlen für den eigenen Webauftritt erfasst. Zuvor hatte Google die neue Bewertungsgrundlage schon in den Chrome-User-Experience-Report integriert. Außerdem bilden die Web Vitals seit einiger Zeit auch die Grundlage für die Pagespeed Insights.
Eine detaillierte Erläuterung der neuen Metriken findet ihr in unserem Artikel: Web Vitals – Googles Kennzahlen zur Bewertung der User-Experience erklärt







Finde ich gut, hört sich nach sinnvollen Rankingkriterien an :)
Ich vermute jedoch, dass der Einfluss insgesamt recht gering sein wird, also eher eine Strafe für Webseiten, die dabei besonders schlecht abschneiden.
„Verhindern allzu aufdringliche Popup-Elemente, dass der eigentliche Inhalt sichtbar ist?“
Sind damit auch Cookie-Consent-Banner gemeint? Falls ja, wäre dies für einige Websites ein Problem…
Diese Frage habe ich mir auch gestellt – ich bin mal gespannt, wie Google hier differenzieren wird zwischen Werbe/Email-Optin Popups und Cookie-Bannern.
Sehr interessant. Wir haben eine Seite und dort einen hohen CLS (rot >0.25) der uns die Bewertung der Seite verhaut.
„CLS (Cumulative Layout Shift): Gibt an, wie sehr sich das Seitenlayout während der Ladephase verschiebt. Er wird mit 0 bis 1 bewertet, wobei 0 für keine Verschiebung und 1 für die stärkste Verschiebung steht. Das ist wichtig, weil es nicht nutzerfreundlich ist, wenn sich Seitenelemente während der Interaktion bewegen.“
https://support.google.com/webmasters/answer/9205520?hl=de
Durch die Analyse der Seite haben wir festgestellt, dass dieser hohe CLS durch Responsive Google Ads mit variabler Grösse entstanden ist. Nehmen wir die Ads raus, ist alles gut. Um den CLS zu reduzieren müssen wir also die Google Ads von der Seite nehmen. Witzig. Da scheint es wohl noch Verbesserungspotential zu geben.
Du musst die Ad nur in ein packen und dem div die breite und höhe manuell vergeben. wobei diese werte auch prozentual sein können, je nachdem wie es in dein Design passt.