
Nutzer:innen ärgern sich über langsam ladende Websites – schlimmstenfalls wird die Seite verlassen, bevor sie vollständig aufgebaut ist. Auch auf das Ranking wirkt es negativ, wenn die Website-Geschwindigkeit gering ist. Umso wichtiger ist es daher, die Geschwindigkeit der eigenen Webseite stetig im Blick zu haben. Mit den kostenlosen Tools, die wir euch hier vorstellen, ist das kein Problem. Extra-Tipp: Ihr könnt mit ihnen auch die Websites der Konkurrenz analysieren.

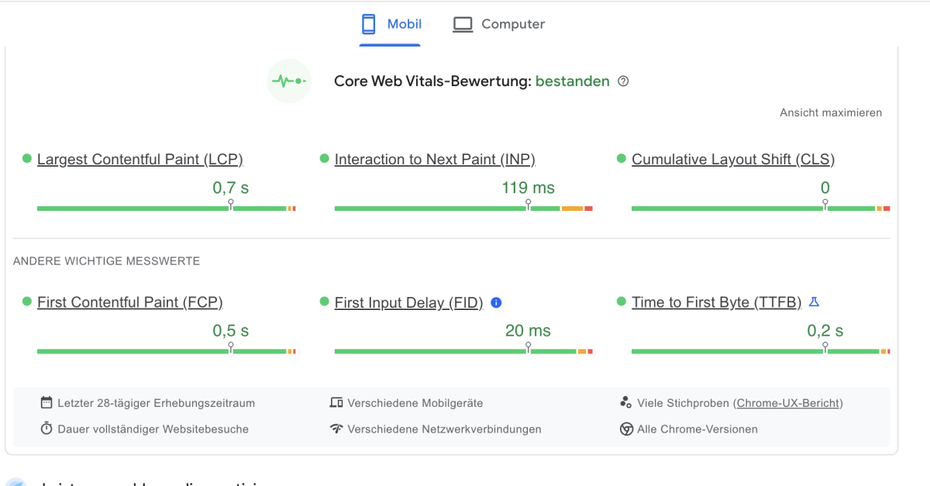
Beim Tool Pagespeed Insight werden die Core Web Vitals einzeln angezeigt, die Zusammenfassung zeigt eine Bewertung. (Screenshot: pagespeed.web.dev / t3n)
Pagespeed Insights ist ein Google-Tool. Es wird laufend an die gängigen Core Web Vitals angepasst. Sie wurden 2021 von dem Suchmaschinen-Unternehmen eingeführt und haben Einfluss auf das Ranking in der Suchmaschine. Die Core-Web-Vitals-Kennzahlen bestehen aus drei Einzelmetriken.
2024 wurden die drei ursprünglichen Werte – das Messen der Renderzeit des größten Elements innerhalb des sichtbaren Seitenbereichs, die visuelle Stabilität einer Website und die Zeit, die zwischen Nutzerinteraktion und Reaktion des Browsers vergeht – angepasst. Beim letztgenannten Wert gab es auch eine Veränderung: Seit März 2024 ersetzt die Metrik Interaction to Next Paint (INP) den First Input Delay (FID). Das Tool zeigt euch noch beide Werte an und errechnet aus den Einzelmetriken auch einen Gesamtwert.
Außerdem gibt euch Pagespeed Insights Ratschläge, wie ihr bessere Werte erreichen könnt. Praktisch ist zudem die Aufteilung zwischen „Mobil“ und „Computer“.

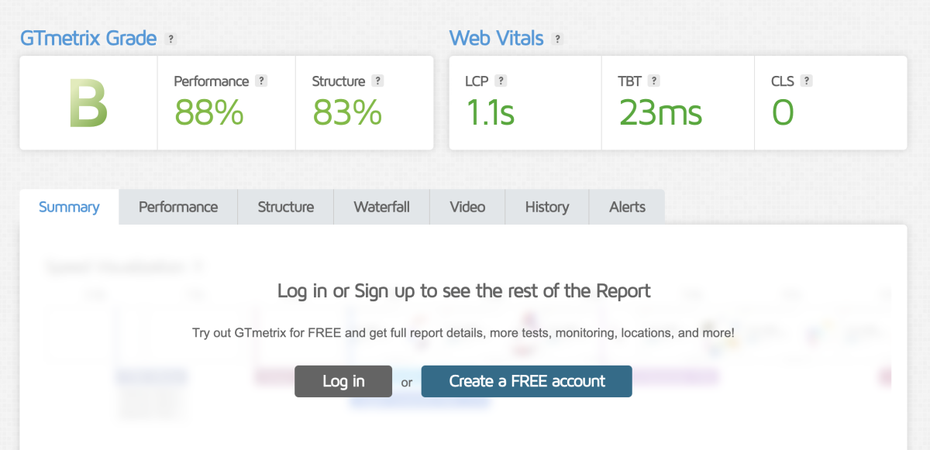
Bei GT-Metrix werden Ergebnisse zur Performance und zu den Core Web Vitals grob angezeigt. (Screenshot: GTmetrix.com / t3n)
Bei GT-Metrix gibt es in der kostenlosen Version nur einen Standort für den Test: Vancouver in Kanada. Auch der Browser ist mit Google Chrome voreingestellt. Nur angemeldete Nutzer:innen können diese Einstellungen anpassen. Außerdem werden die Ergebnisse des Website-Speed-Tests nur grob angezeigt: Wer Details haben möchte, muss sich ebenfalls anmelden, eine Testphase ist kostenlos. Für eingeloggte Nutzer:innen gibt es umfassende Filter und die Anzeige der Ergebnisse etwa als Wasserfall-Diagramm. Das Tool eignet sich ohne Anmeldung nur für einen groben Überblick.

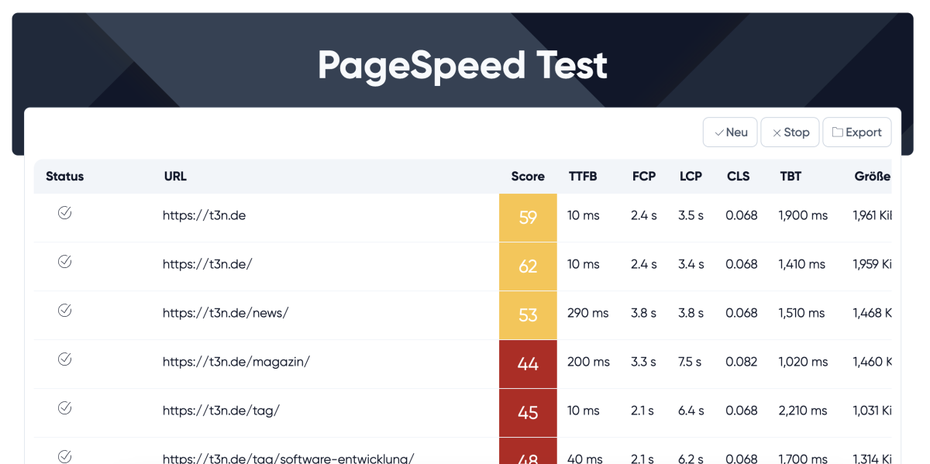
Eine URL eingeben, die Ergebnisse für die Unterseiten werden direkt mitgeliefert: Dafür ist das Tool von experte.de praktisch. (Screenshot: experte.de / t3n)
Gebt ihr in diesem Tool von experte.de eine URL ein, werden euch in den Ergebnissen gleich ihre Unterseiten angezeigt. Das ist praktisch, um direkt einen Überblickt zu bekommen, wie lange einzelne Abschnitte dieser Unterseiten laden. Jedoch dauert es recht lang, bis das Tool die Ergebnisse anzeigt – da braucht ihr Geduld. Zudem zieht es die Werte von Pagespeed Insights. Wer jedoch mal einen Überblick über Website und Unterseiten haben will, findet damit eine gute Lösung.

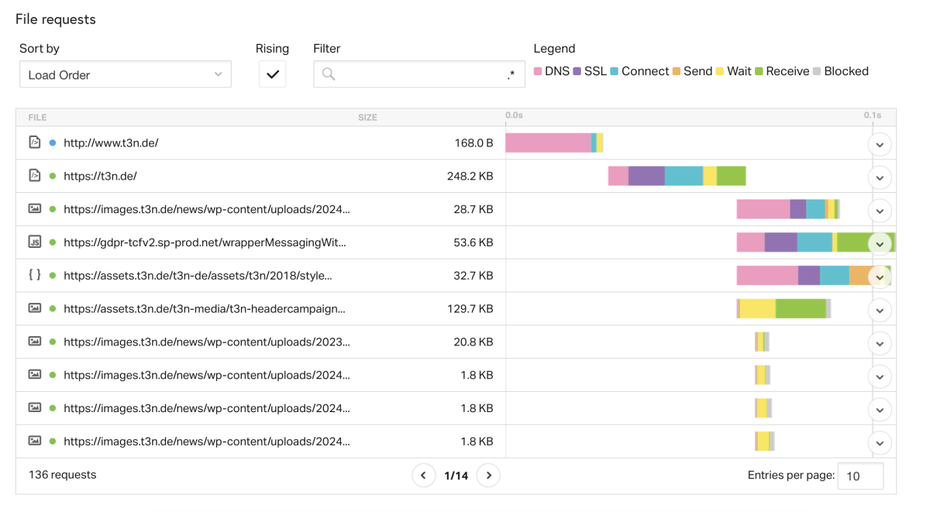
Nach etwas Scrollen werden die Ergebnisse des Website-Speed-Tests bei Pingdom detailreich angezeigt. (Screenshot: tools.pingdom.com / t3n)
Das Tool Pingdom arbeitet schnell und liefert euch die Ergebnisse in Form verschiedener Statistiken. Zur Auswahl für den Teststandort stehen sieben verschiedene Regionen: etwa Tokio in Japan, Frankfurt in Deutschland oder São Paulo in Brasilien. Hilfreich ist das Wasserfalldiagramm, mit dem ihr leicht erkennen könnt, welche Elemente am längsten zum Laden benötigen. In der Übersicht wird auch deutlich, was der Browser mit der entsprechenden Datei macht. Die Liste lässt sich auch nach unterschiedlichen Kriterien sortieren.

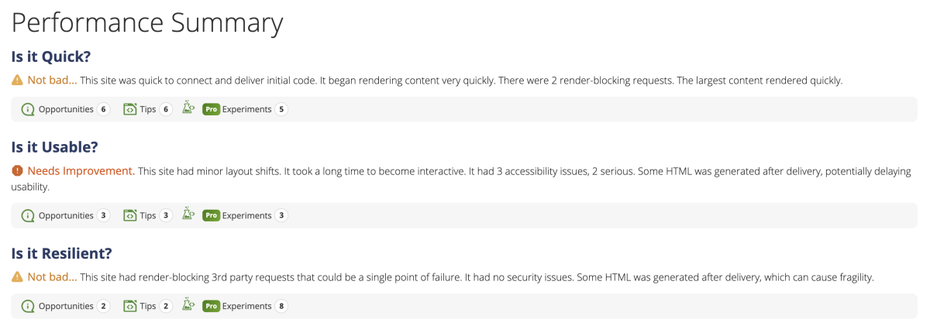
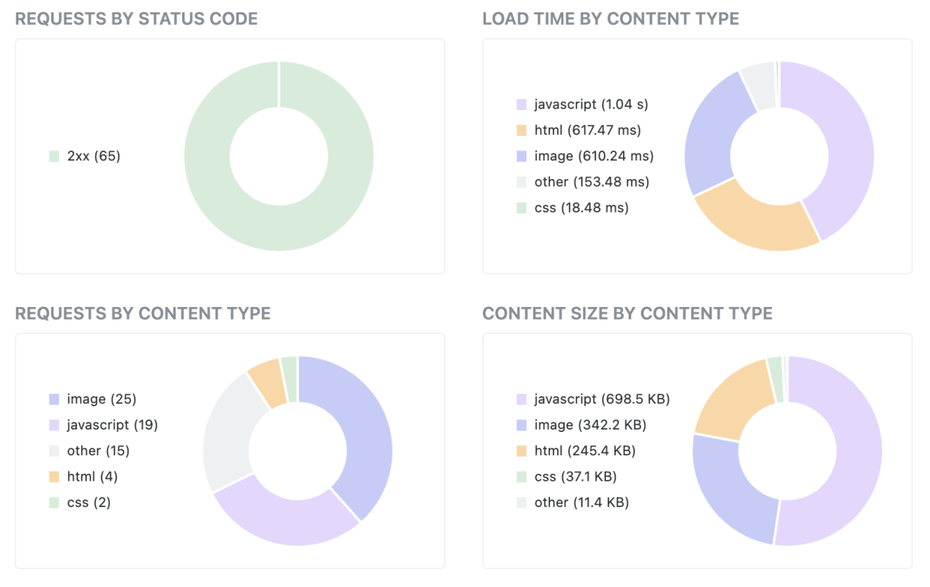
Das Ergebnis bei webpagetest.org wird in drei Fragen aufgeteilt: Nutzer:innen können sich zu den Antworten Verbesserungsvorschläge anzeigen lassen, die teilweise kostenpflichtig sind. (Screenshot: webpagetest.org / t3n)
Auf webpagetest.org müsst ihr angeben, was ihr testen möchtet: Site Performance, Core Web Vitals oder Lighthouse. Bei der Site Performance sind fünf Optionen voreingestellt, in der jeweils Location, Browser und Art der Verbindung angegeben sind. Auch eine individuelle Feinabstimmung ist möglich.
Dieses Tool ist sinnvoll, wenn ihr eure Website an weltweit an verschiedenen Standorten mit verschiedenen Browsern testen wollt. Außerdem könnt ihr unter dem Punkt „Visual Comparison“ eure Website mit der eines konkurrierenden Unternehmens vergleichen.

Der Website Speed Test von Keycdn schlüsselt das Ergebnis in verschiedene Punkte auf, in der groben Übersicht werden etwa Details zu einzelnen Bildern genannt. (Screenshot: keycdn.com / t3n)
Auch beim Website Speed Test von Keycdn wählt ihr unter acht verschiedenen Städten als Teststandort aus, etwa Frankfurt in Deutschland, New York in den USA oder Singapur. Das Ergebnis wird detailliert angezeigt, vergleichbar mit der Anzeige bei Pingdom. Praktisch: Für jeden Wert werden Verbesserungsvorschläge geliefert, außerdem gibt es mithilfe von Buchstaben eine leicht verständliche Einordnung der Ergebnisse. Eine Unterscheidung nach Mobile und Desktop gibt es allerdings nicht.

Die Einordnung des Ergebnisses erfolgt bei Yellow Lab Tools mit einem Buchstaben-Score, einzelne Werte werden in der Liste angezeigt. (Screenshot: yellowlab.tools / t3n)
In dem übersichtlichen Tool gibt es vier verschiedene Devices für den Test: Mobil, Tablet, Desktop und Desktop HD. Die Ergebnisse werden in einer Liste angezeigt, mit einem Klick auf einzelne Werte gibt es zu ihnen jeweils eine kurze Erklärung. Die Aufschlüsselung ist im Vergleich zu anderen Tools etwas oberflächlicher, dafür aber leicht verständlich. Insgesamt eignet sich Yellow Lab Tools gut für einen schnellen Überblick.
Dieser Artikel wird regelmäßig überarbeitet. Das letzte Update stammt vom 12. Juli 2024.


Nutzen bisher die Seite von GTmetrix. Gerade wegen der Übersichtlichkeit.
Hier noch ein Tool, mit dem Ihr die Ladezeit Eurer Webseite gratis von weltweiten Standorten aus messen könnt.
Mit Wasserfall Grafik und Daten bis auf das einzelne Element. Damit lassen sich sehr leicht Probleme bei der Seiten Auslieferung erkennen.
Einfach URL und Standort auswählen
LINK: https://www.uptrends.com/de/tools/website-ladezeit-check
Bei so vielen Tools kann ja nichts mehr schief gehen ;)
Danke für die ganzen Tools!
Gibt es ein solches Tool, was so schlau ist und bspw. Google Adsense Werbung und Google Fonts ausnimmt oder zumindest gesondert behandelt?
Google legt zwar viel Wert auf Geschwindigkeit, ist bei seinen eigenen Tools aber die größte »Sau« in diesen Dingen und berücksichtig selbst einfachste Dinge nicht. Da man darauf nun mal keinen Einfluss hat, ist es schade, wenn man dann beim Test viel rot sieht und bei genauerer Betrachtung wieder mal Google selbst dran Schuld hat.
PageSpeed Insights und Pindom sind perfekt.
bei Pingdom muss man darauf achten, dass man den Stockholm Server auswählt.
Bei einigen der anderen Tests kann man auch einen Server auswählen, der nicht auf einem anderen Kontinent liegt.
Ich verwende für das Optimieren von Webseiten sehr gerne das Tool von Google: PageSpeed Insights
Aber auch pingdom.com liefert sehr detaillierte Infos.
Und wenn man keine Lust / Zeit / das Know How hat, das selbst zu machen, helfen wir von upspeed.me das Ganze zu optimieren :)
Bin gerade auf euren Artikel gestoßen und habe mir ein paar von den Tool angesehen Page Speed und GT Metrix kannte ich bereits. Bei webpagetest.org und pingdom habe ich eine Kundenseite mal durchlaufen lassen, wenn ich jetzt noch Pagespeed insights und GT dazunehme habe ich, wie das so oft im Leben ist bei 4 Tools auch 4 verschiedene Aussagen. Ein bisschen ist es also so wie überall, man muss mehrere Dinge vergleichen und abwegen welches für einen selbest das beste ist, ob nach Übersichtlichkeit, technischen Aufbau, wie auch immer. Für den Kunden, sofern er sich auskennt ist wohl das Hauseigene Instrument von Google der Maßstab dafür, bzw. das mit der größten reputation, trotzdem interessanter Artikel und Vorschläge, ich bin immer ein Fan von der Vorstellung verschiedener Tools. Macht weiter so.
Vielleicht muss man noch anmerken das man bei den verschiedenen Tool auch den Cache vorher leeren sollte gerade wenn Pagespeed Erweiterungen im Einsatz sind um seine Ergebnisse nicht zu verfälschen, wobei der Pagespeed je nach Serverumgebung auch oft mehr Pi mal Daumen eine Momentaufnahme ist.
Gruß Tim
Schöne Auflistung. Die Tools GTmetrix und webpagetest nutze ich bei der Pagespeed Analyse auch. Unter https://www.khoa-nguyen.de/seo/page-speed-kpis-relevanz-onlinemarketing/ habe ich noch das Tool experte.de/pagespeed erwähnt, weil es mehrere Seiten auf einmal testen kann. Bei den kostenlosen Versionen kann man immer nur eine Seite prüfen. Oder man schaut auch mal die Page Speed Möglichkeiten in Analytics an.
Danke für diesen Überblick. Aus meiner Sicht sinnvoll die Tools nutzen, die von den Suchmaschinen selbst genutzt und anerkannt werden.
Ich habe früher Pindom verwendet, habe aber gute Erfahrungen damit gemacht im vorhinein auf das Theme zu achten.
Wer WordPress nutzt und Schwierigkeiten mit dem Pagespeed hat, dem kann ich nur Wprocket empfehlen. Innerhalb von nur paar Klicks ist die Website wirklich schnell!
Ich nutze ebenfalls Pagespeed und WP Rocket. Super Artikel!
Also SEO Freelancer können wir hier auch gerne unterstützen https://www.kopilot-media.de/seo-freelancer/
Wir haben auch einen kostenlosen Website Speed Test unter https://www.onlinesolutionsgroup.de/kostenloser-website-speed-test/. Bei technischen Fragen helfen wir auch gerne weiter. Da sind die jeweiligen Punkte zur Optimierung auch ausführlich dargestellt.